richTextEditor
Текстовое поле с поддержкой форматирования. Поддерживает различные варианты оформления текста, включая полужирный, курсив, подчеркивание, выравнивание, а также добавление ссылок, изображений, блоков кода и других элементов для создания визуально привлекательного и структурированного текста.
-
XML-элемент:
richTextEditor -
Java-класс:
JmixRichTextEditor
Основы
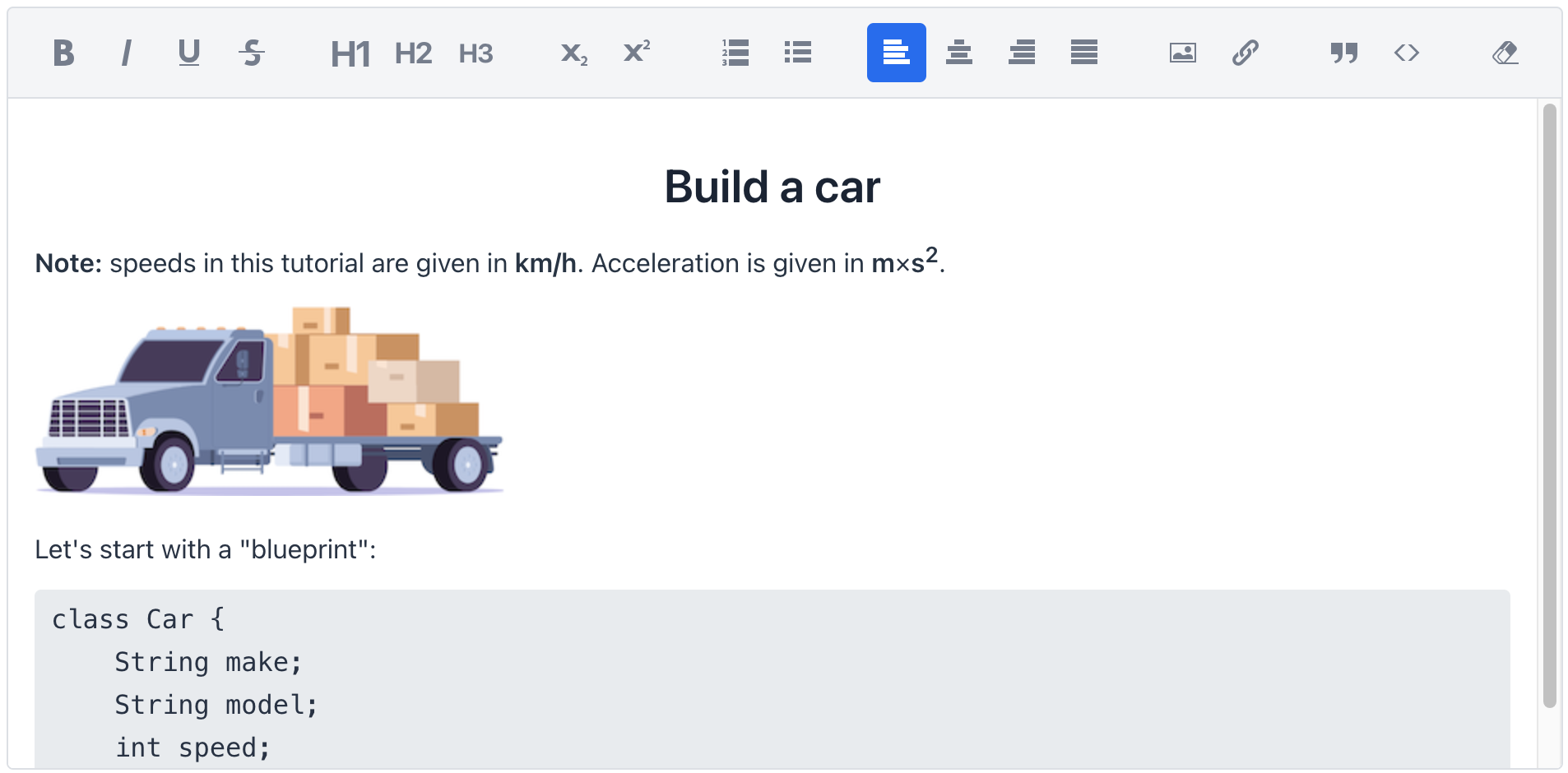
Для добавления компонента на экран разместите его в дескрипторе экрана:
<richTextEditor id="richTextEditor"/>Пользователи могут вводить и редактировать текст с помощью инструментов панели.

Если не задан фиксированный размер, компонент автоматически подстраивает свою высоту и ширину под вводимое содержимое.
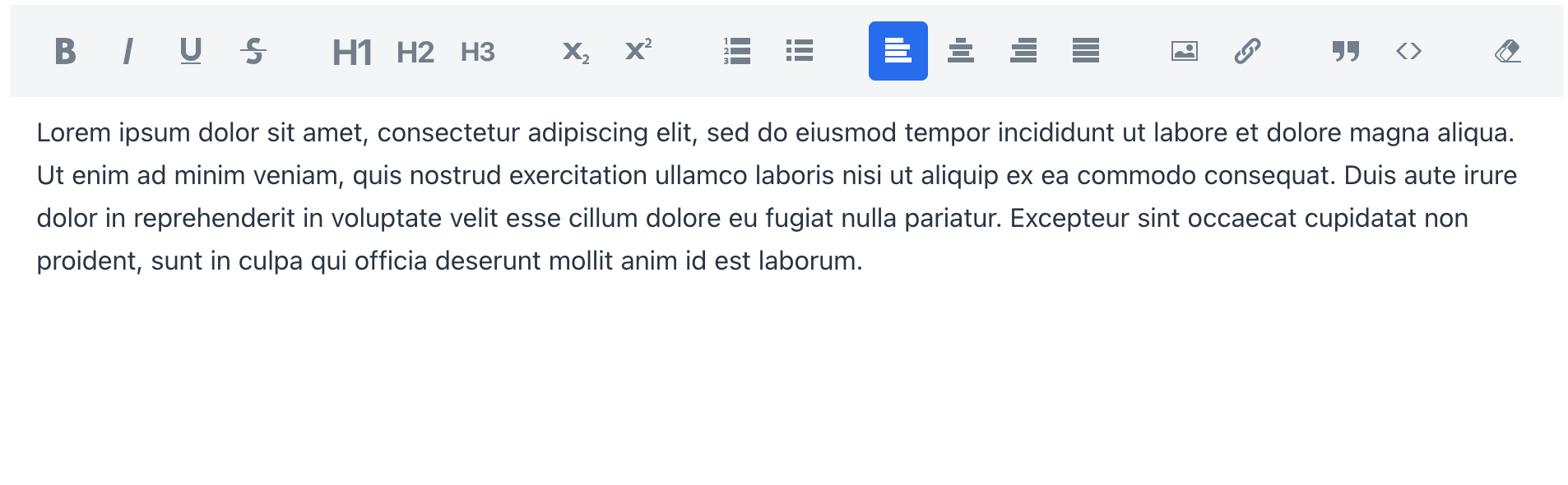
Действия на панели инструментов
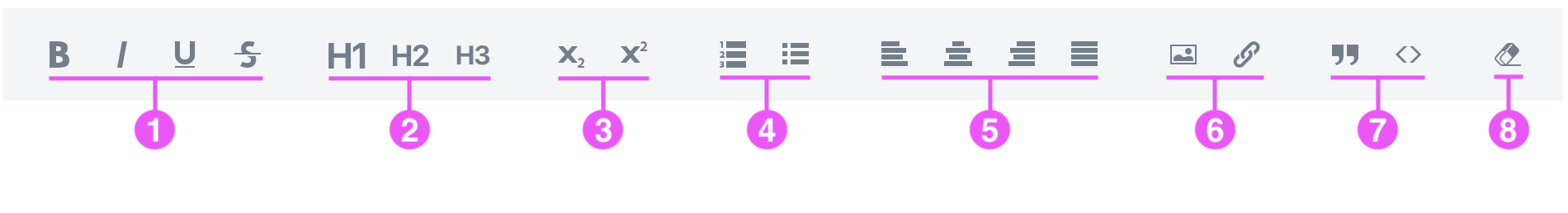
Компонент предоставляет набор возможностей форматирования и редактирования текста:

-
Форматирование: полужирный, курсив, подчеркивание, зачеркивание
-
Заголовки разных уровней
-
Подстрочные и надстрочные символы
-
Нумерованные и маркированные списки
-
Выравнивание: по левому краю, по центру, по правому краю, по ширине
-
Вставка: изображений или гиперссылок
-
Блоки: цитаты и блоки кода
-
Очистка форматирования
HTML-ввод
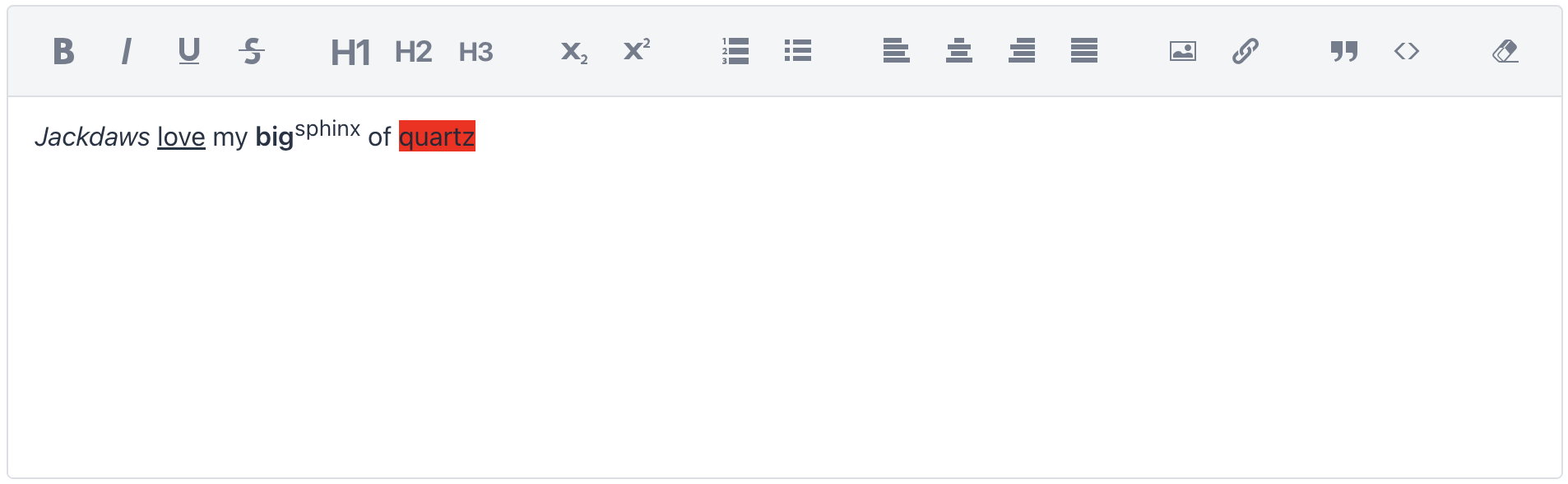
Помимо ручного ввода, текст можно программно добавлять в компонент. Это может быть как обычный текст, так и текст с HTML-разметкой.
@ViewComponent
private RichTextEditor richTextEditor;
@Subscribe
public void onInit(final InitEvent event) {
richTextEditor.setValue("<i>Jackdaws </i><u>love</u> " +
"my <b>big</b> <sup>sphinx</sup> of " +
"<span style=\"background-color:red;\">quartz</span>");
}
Привязка данных
Компонент может отображать содержимое атрибута сущности, которое может быть как обычным текстом, так и текстом с HTML-разметкой.
Для привязки richTextEditor к атрибуту сущности:
-
Укажите имя контейнера данных в атрибуте dataContainer.
-
Задайте имя атрибута в параметре property.
Варианты оформления
Внешний вид компонента можно настроить с помощью атрибута themeNames, который предлагает два варианта оформления:
compact

no-border

| Используйте оба варианта оформления одновременно, чтобы получить компактный редактор без границ. |
Атрибуты
id - alignSelf - ariaLabel - ariaLabelledBy - classNames - colspan - css - dataContainer - enabled - height - helperText - label - maxHeight - maxWidth - minHeight - minWidth - property - readOnly - themeNames - valueChangeMode - visible - width
Обработчики
AttachEvent - DetachEvent - ComponentValueChangeEvent - CompositionStartEvent - CompositionUpdateEvent - CompositionEndEvent - KeyDownEvent - KeyPressEvent - InputEvent
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |