Дэшборд
В этом разделе вы создадите дэшборд Superset и встроите его в приложение Jmix.
Создание дэшборда
Дэшборд - это единое пространство, в котором можно собрать и отобразить несколько диаграмм. Дэшборды можно настроить, изменяя размер диаграмм, переставляя их расположение и добавляя новые диаграммы.
Вы создадите дэшборд, который будет объединять три диаграммы, созданные в предыдущем разделе, и подготовите его к встраиванию в Jmix-приложение.
Чтобы создать новый дэшборд, перейдите в Dashboards в верхнем меню и нажмите на кнопку + DASHBOARD.
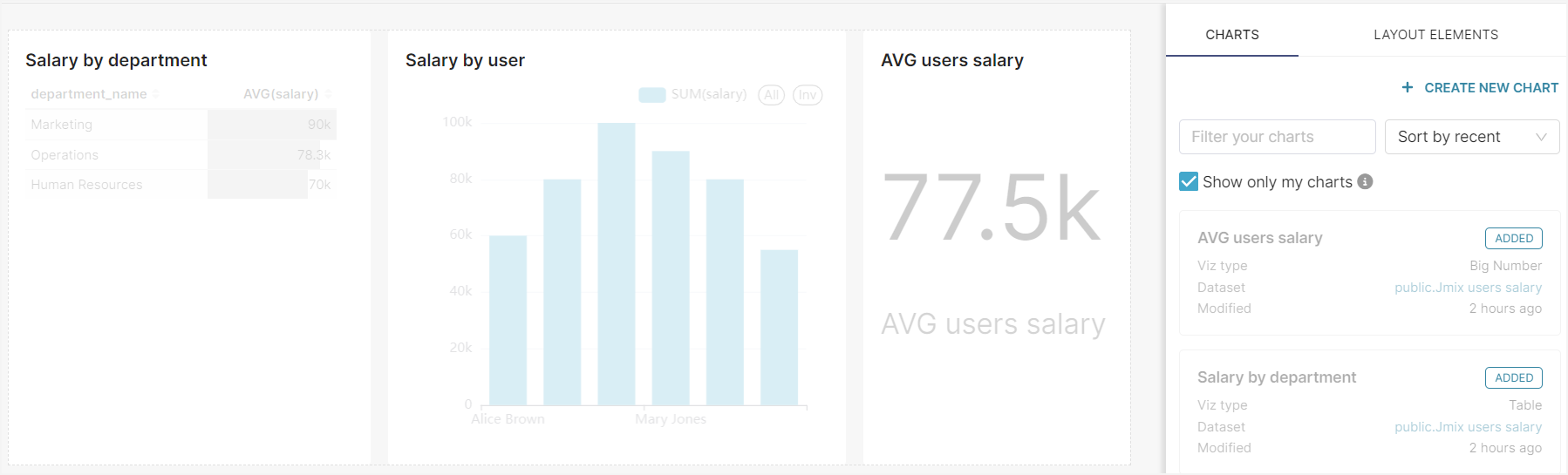
На открывшемся экране вы увидите созданные диаграммы.
-
Добавьте созданные диаграммы на дэшборд в следующем порядке:

-
Введите имя дэшборда -
Employees' salariesи сохраните.
После сохранения дэшборда его нужно настроить для встраивания в приложения.
-
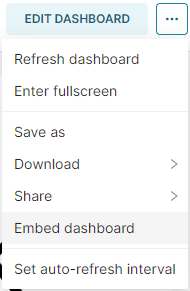
Нажмите на кнопку настроек в правом верхнем углу и выберите пункт Embed dashboard.

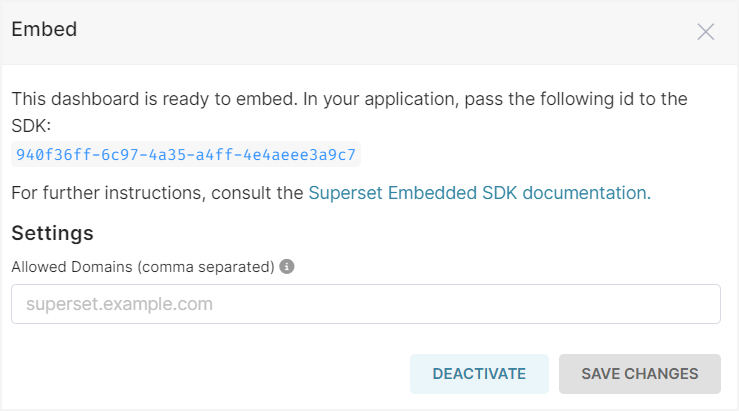
Будет отображен диалог настройки.
-
Нажмите на кнопку ENABLE EMBEDDING. Superset сгенерирует для этого дэшборда embedded ID, который вы можете использовать в приложении Jmix.

Встраивание дэшборда в приложение
Чтобы отобразить созданный дэшборд в Jmix-приложении, используйте компонент SupersetDashboard. Он требует указания embedded ID, который вы ранее сгенерировали в настройках дэшборда.
-
Создайте новый экран с именем Salaries dashboard, используя шаблон
Blank viewв Studio. -
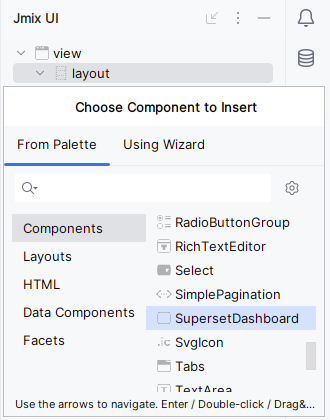
Добавьте компонент
SupersetDashboardв экран, используя действие Add Component.

-
Настройте атрибуты
id,heightиwidthдобавленного элементаsuperset:dashboardследующим образом:-
id=dashboard -
height=100% -
width=100%
-
-
Скопируйте embedded ID из дэшборда Superset и установите его в атрибуте
embeddedId.
XML настроенного компонента должен выглядеть следующим образом:
<superset:dashboard id="dashboard"
width="100%"
height="100%"
embeddedId="940f36ff-6c97-4a35-a4ff-4e4aeee3a9c7"/>-
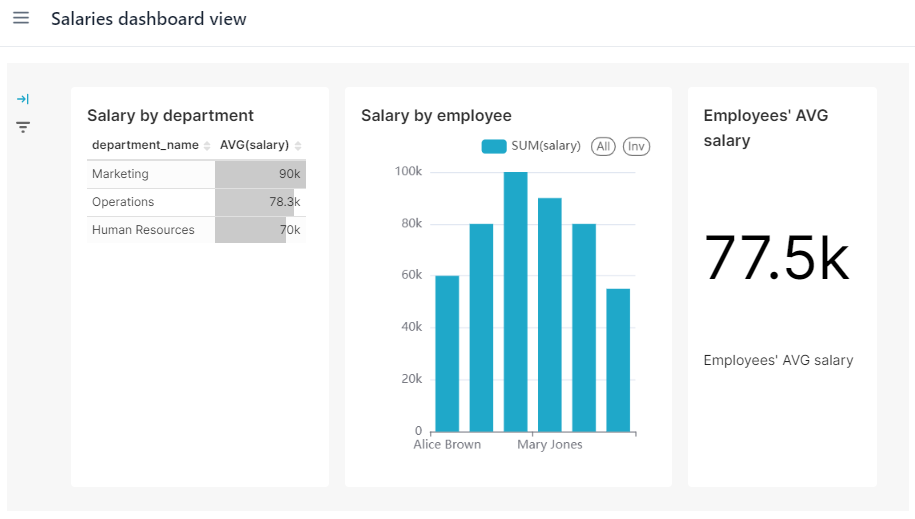
После выполнения этих шагов перезапустите или выполните hot deploy изменений в экране и обновите страницу.
В результате выполнения всех шагов данного руководства в вашем Jmix-приложении появится дэшборд Superset: