Сниппеты кода
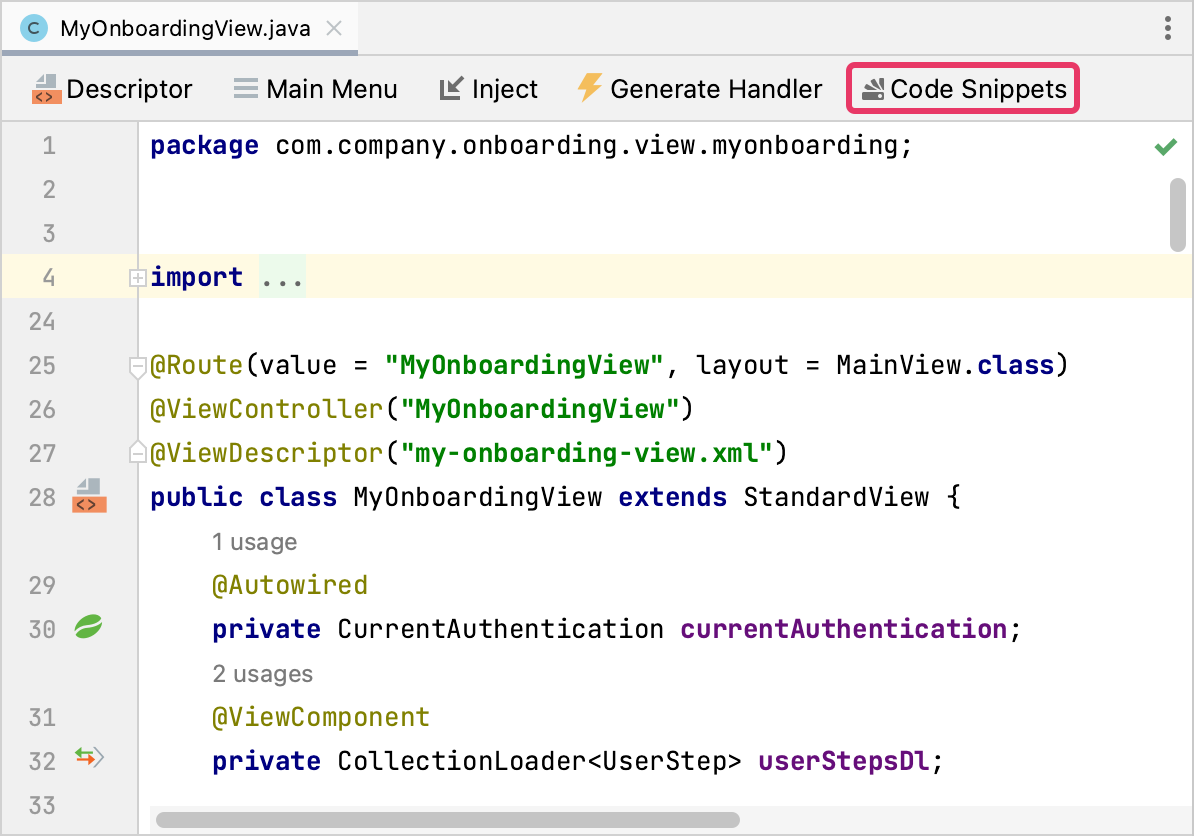
Studio предоставляет сниппеты кода для удобства разработки. Окно инструмента Code Snippets открывается при нажатии на кнопку Code Snippets в верхней панели действий окна редактора для бинов Spring и контроллеров экранов.

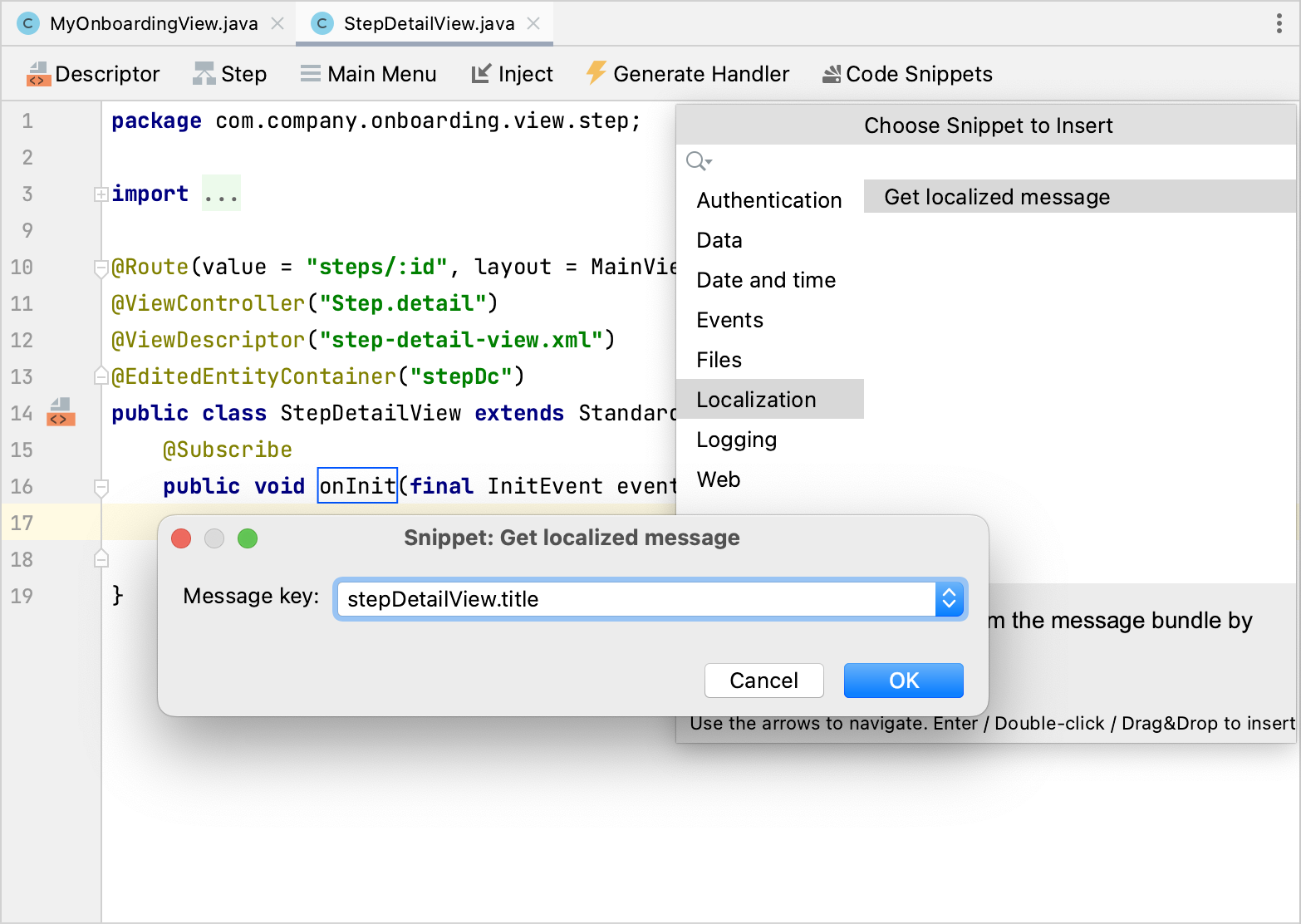
Вы можете просто перетащить необходимый сниппет из палитры в свой код. Сниппеты кода зависят от контекста и могут запрашивать параметры у разработчика.
В приведенном ниже примере фрагмент кода Get localized message перетаскивается в код, и появляется диалоговое окно с запросом ключевого сообщения.

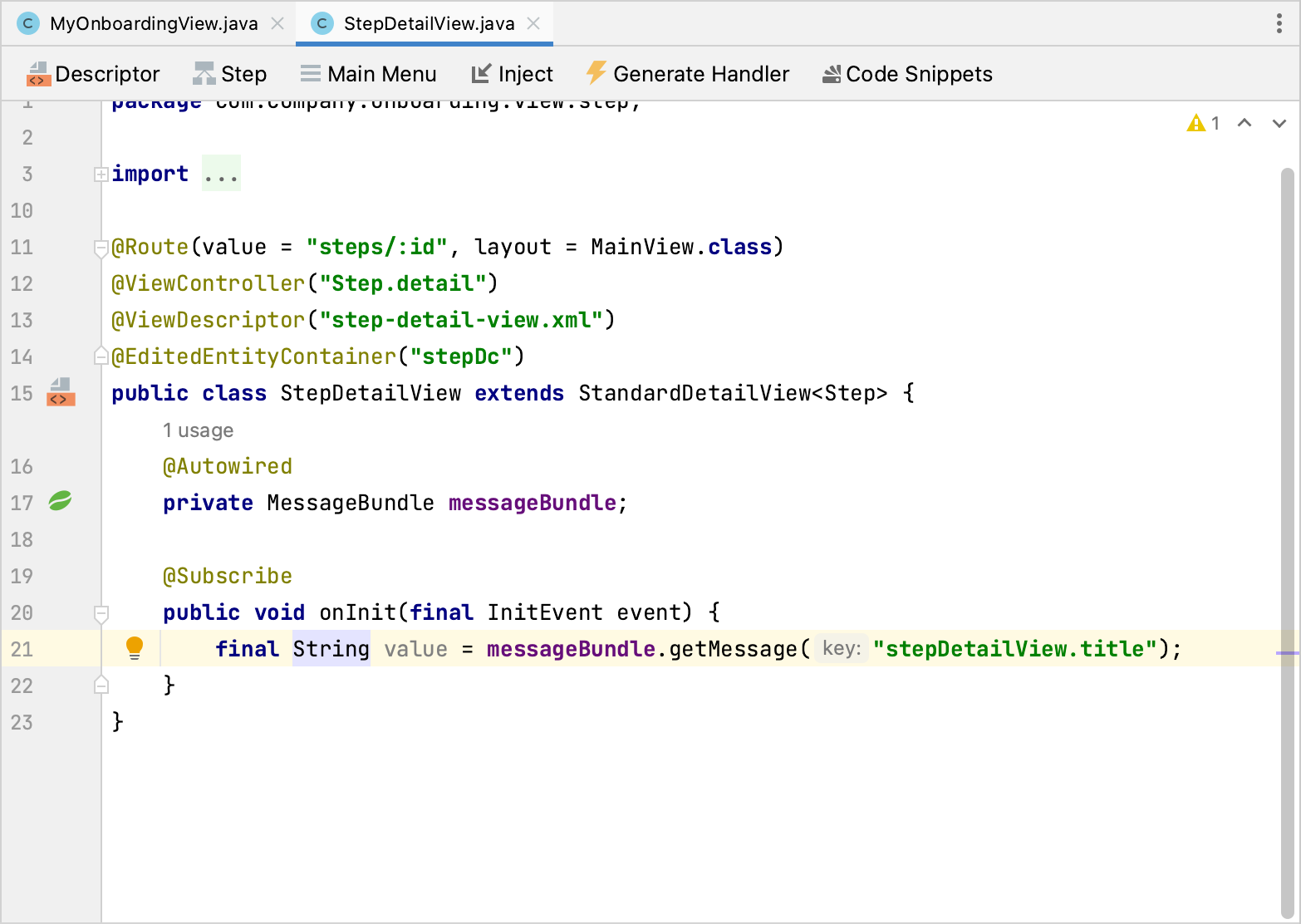
Результатом добавления снипетта кода будет следующее:

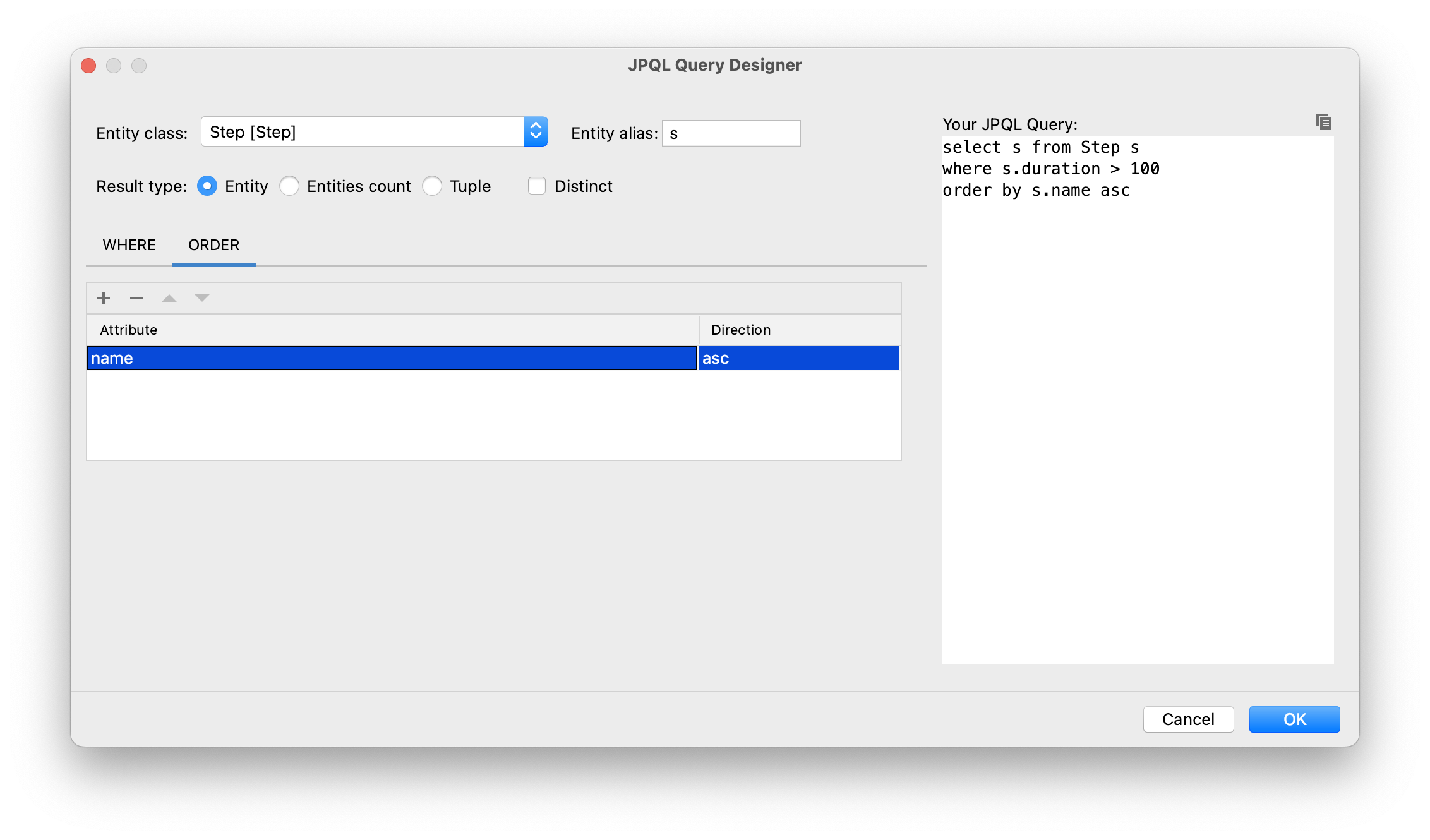
При использовании снипеттов кода, которые загружают данные по запросу, автоматически открывается дизайнер JPQL. Он позволяет определять запросы JPQL для загрузки сущностей и скалярных значений из базы данных.
|
Эта функция свободно доступна для использования в небольших проектах с количеством сущностей и ролей до 10. В более крупных проектах она требует RAD или Enterprise подписку. |
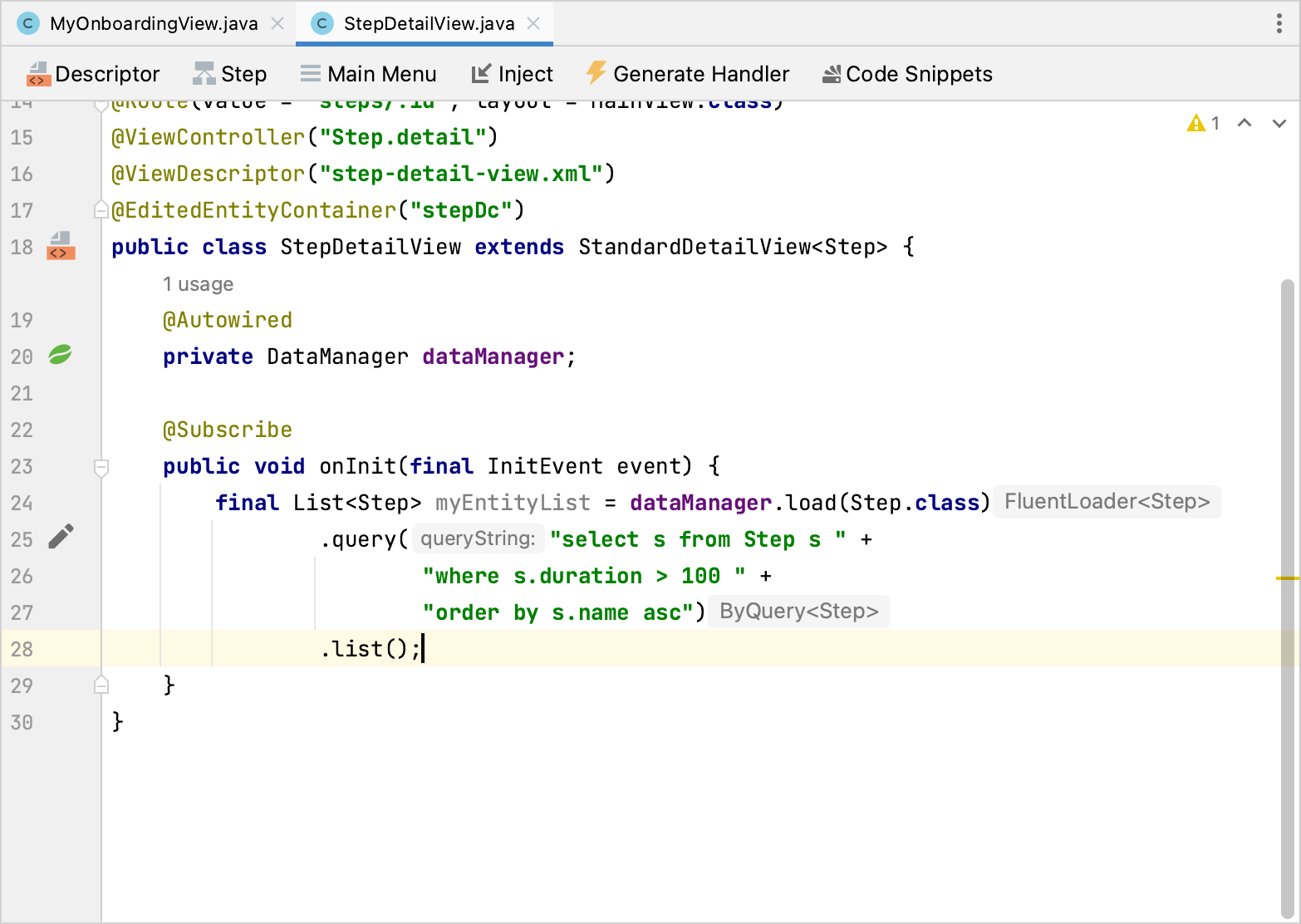
В приведенном ниже примере дизайнер JPQL появляется после перетаскивания снипетта Load list of entities by query.

В результате будет добавлен следующий код:

Все шаблоны снипеттов кода находятся в файлах jmix-code-snippets.xml внутри соответствующих модулей фреймворка. Вы можете определить свои собственные фрагменты на уровне проекта или дополнения: для этого просто создайте файл jmix-code-snippets.xml в ресурсах проекта, используя пример из фреймворка.