Классы экранов
Jmix предоставляет следующие базовые классы экранов:
StandardMainView
StandardMainView - это корневой экран приложения, который открывается после входа пользователя в систему. Он содержит компонент AppLayout с главным меню.

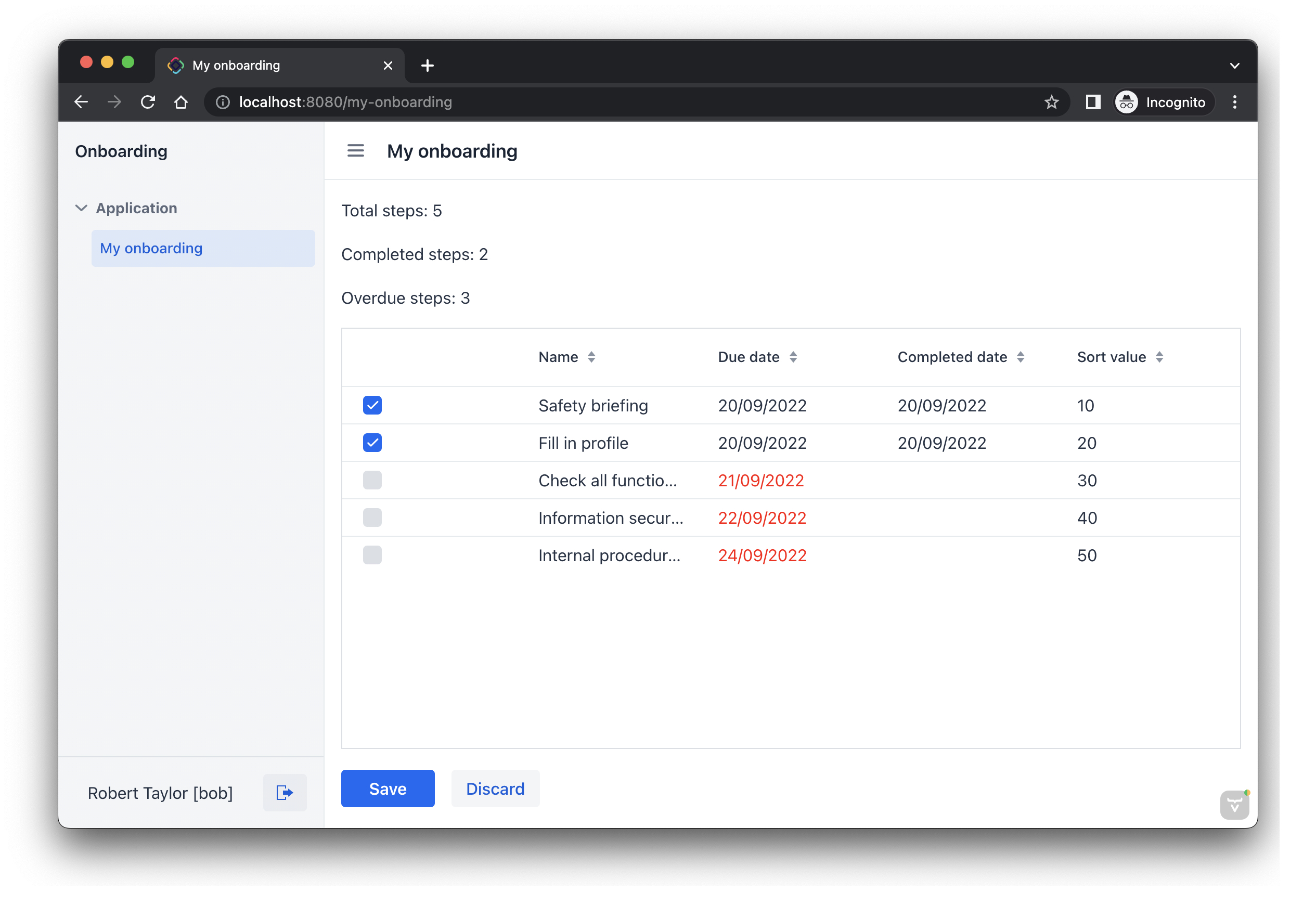
StandardView
StandardView является базовым классом для обычных экранов. Такие экраны могут отображаться либо внутри основного экрана с помощью навигации на URL экрана, либо во всплывающем диалоговом окне.
Ниже приведен стандартный экран, открытый с использованием URL /my-onboarding:

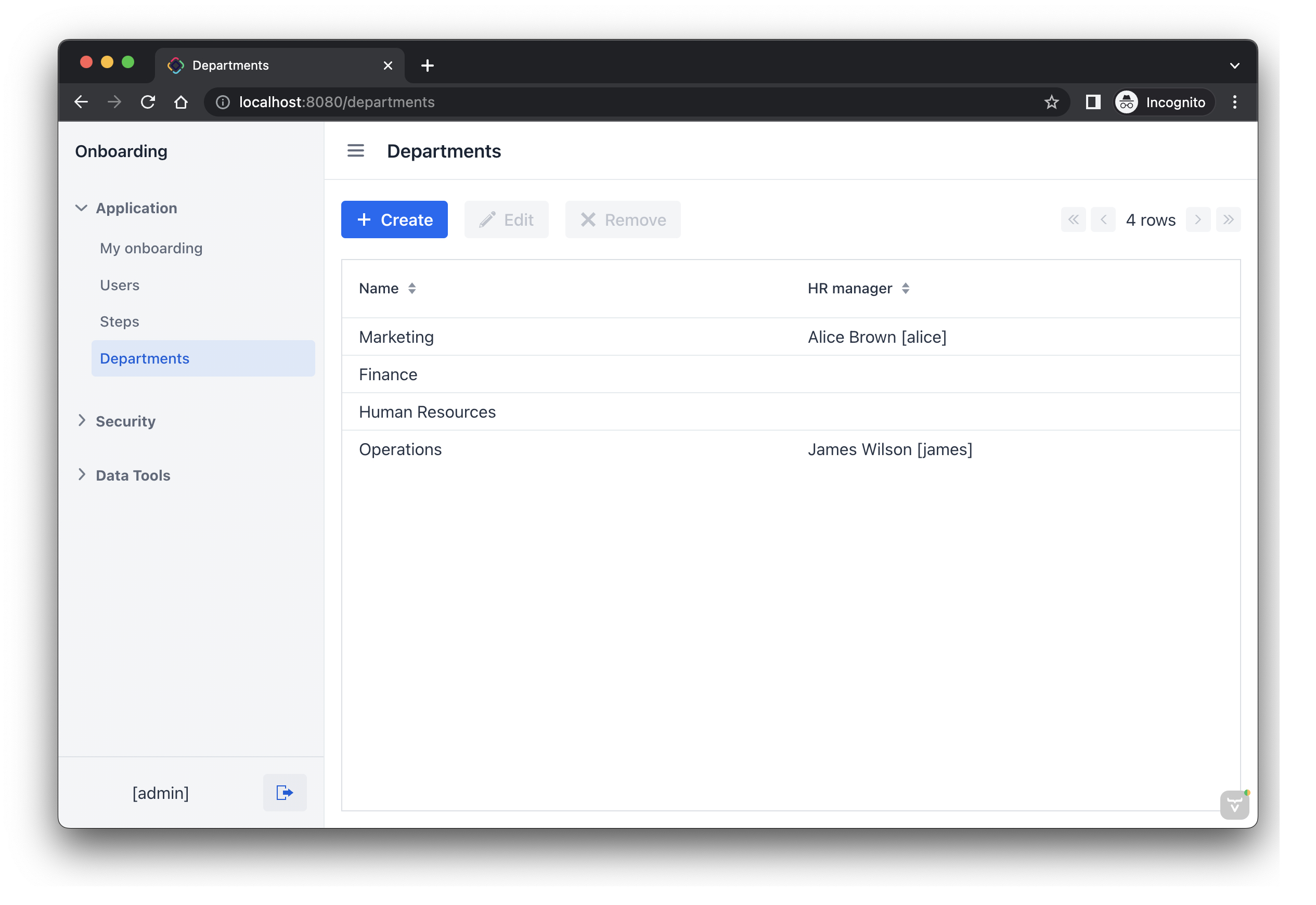
StandardListView
StandardListView - это базовый класс для экранов CRUD, отображающих список сущностей. Его также можно использовать в качестве экрана поиска для выбора экземпляров сущностей из списка и возврата их вызывающему объекту. В представлении списка обычно используются компоненты dataGrid или treeDataGrid.
Ниже представлен экран списка, открытый с использованием URL /departments:

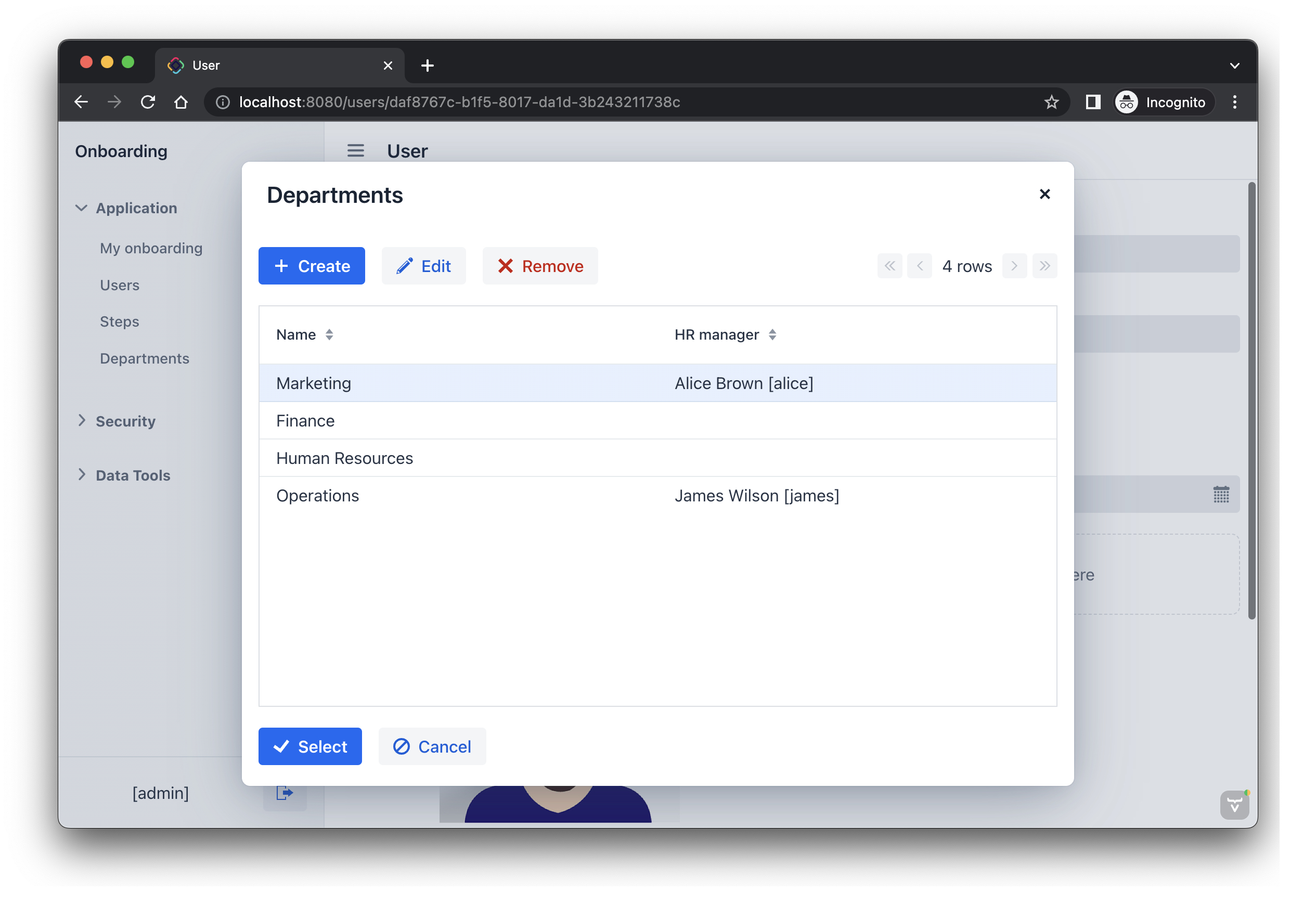
Этот же экран, открытый в диалоге для выбора сущностей:

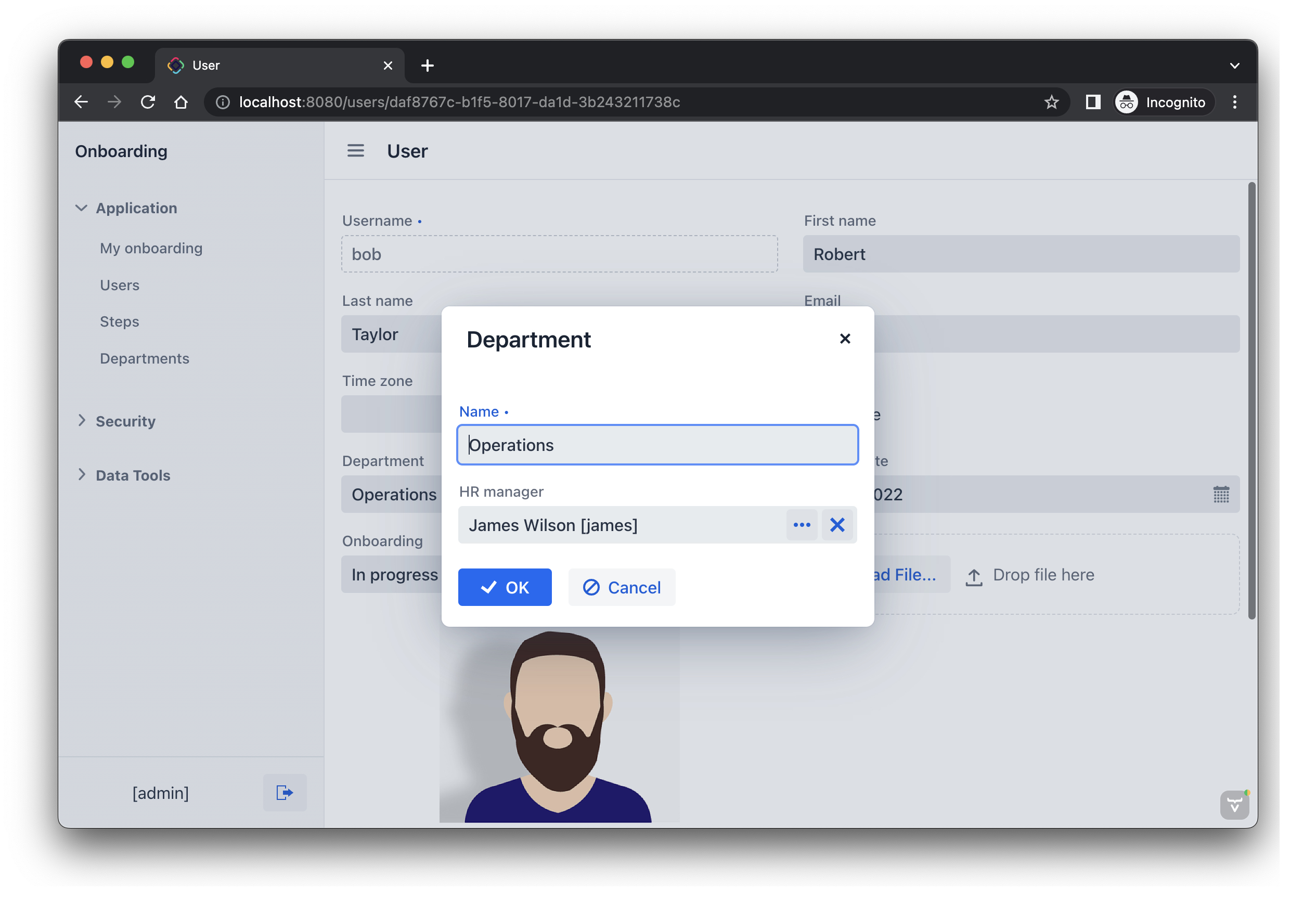
StandardDetailView
StandardDetailView - это базовый класс для экранов CRUD, отображающих один экземпляр сущности. Экран деталей обычно использует компонент formLayout.
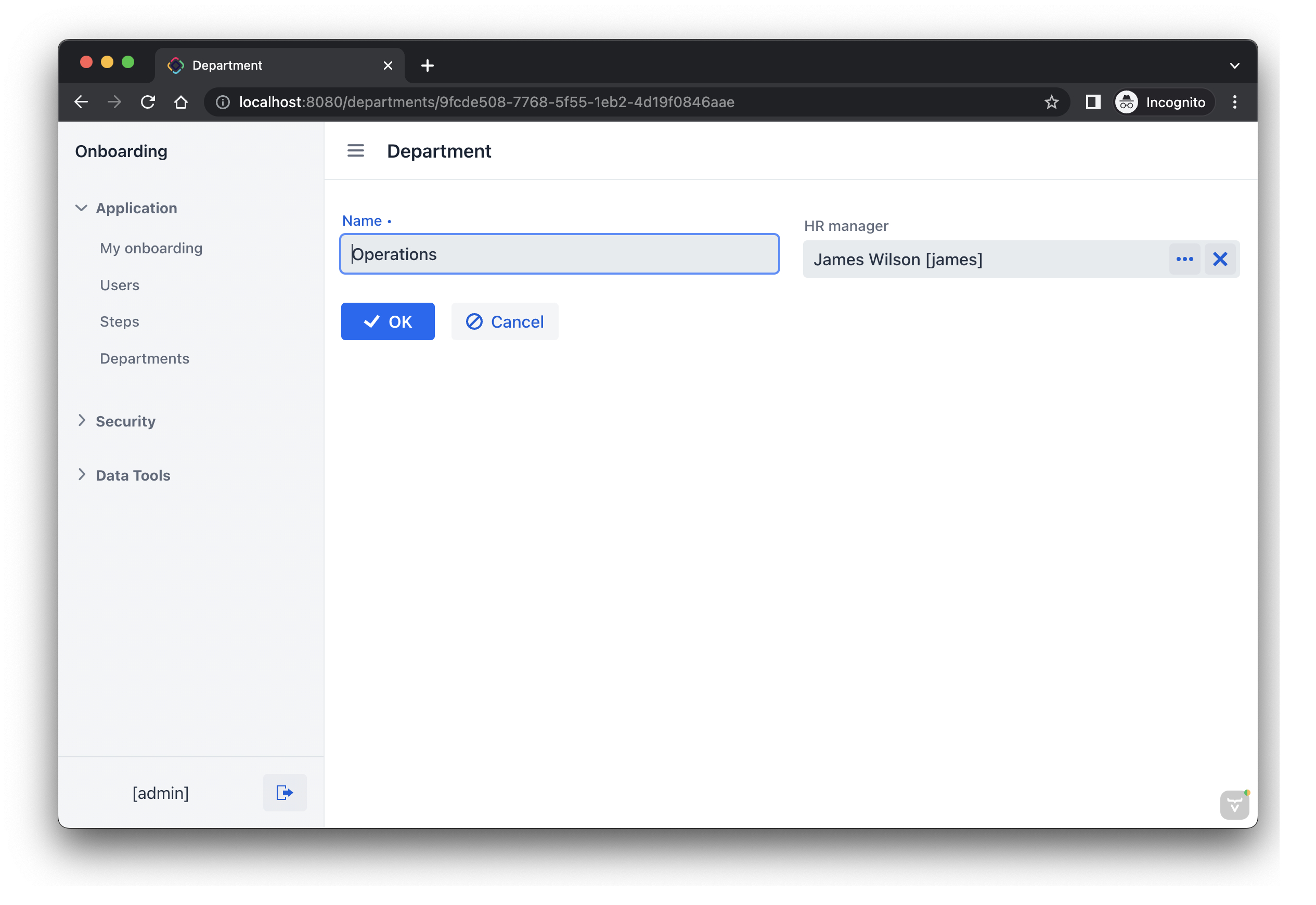
Ниже приведен экран деталей, открытый с использованием идентификатора объекта в URL:

Тот же экран, открытый в диалоговом окне: