Компонент Chart
Компонент Chart доступен в палитре Add Component дизайнера экранов Studio сразу после установки дополнения в ваш проект. Создание графика сводится к настройке свойств этого компонента либо в формате XML с использованием вложенных элементов и атрибутов, либо через его Java API.
В приведенном ниже примере график создается и сначала настраивается декларативно с использованием XML:
<charts:chart id="chart">
<charts:dataSet>
<charts:source dataContainer="vehiclesDc"
categoryField="year"
valueFields="cars motorcycles bicycles"/>
</charts:dataSet>
<charts:series>
<charts:bar name="Cars"/>
<charts:bar name="Motorcycles" stack="stack"/>
<charts:bar name="Bicycles" stack="stack"/>
</charts:series>
<charts:xAxes>
<charts:xAxis/>
</charts:xAxes>
<charts:yAxes>
<charts:yAxis>
<charts:axisLabel formatter="{value}"/>
</charts:yAxis>
</charts:yAxes>
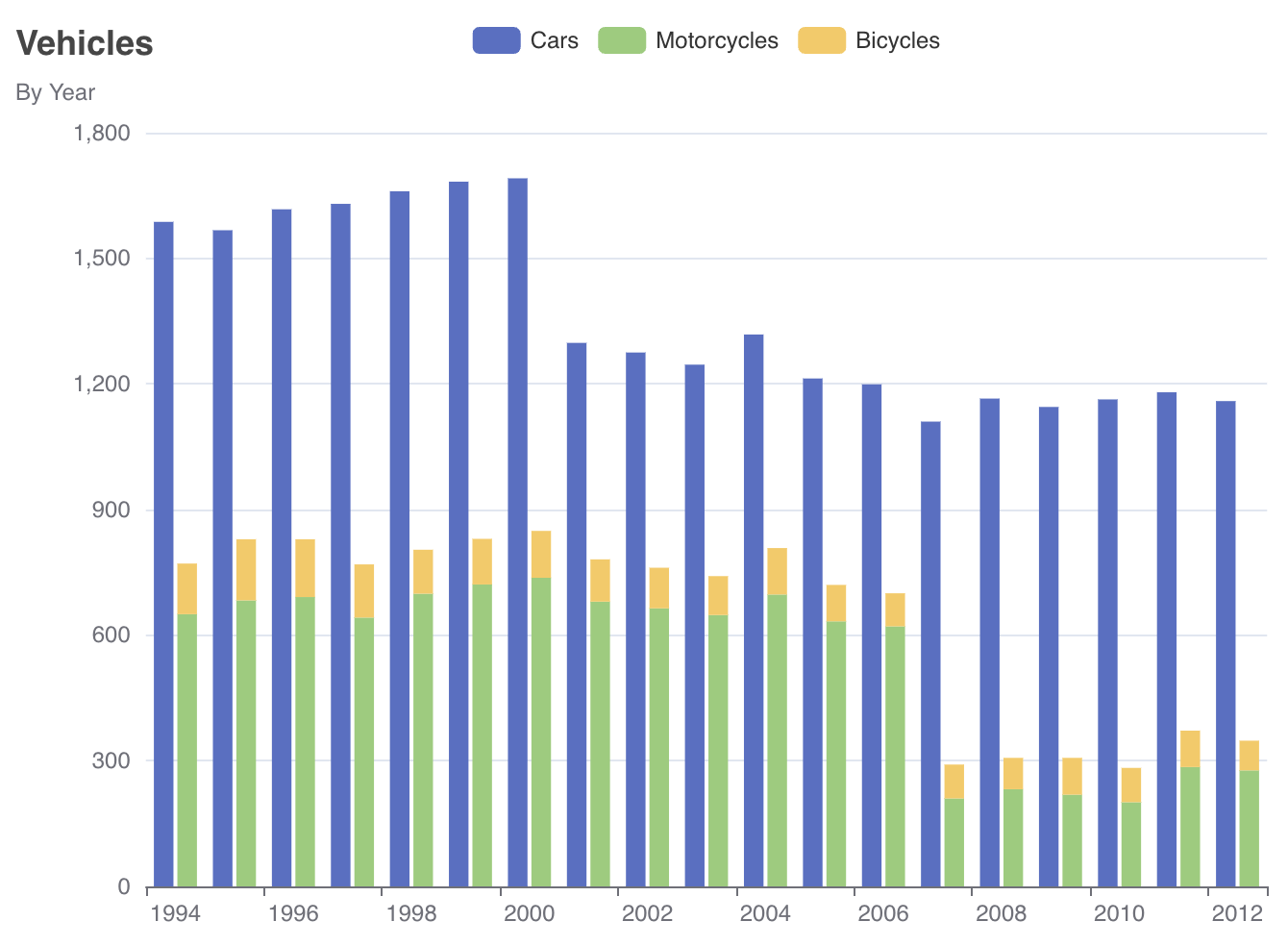
</charts:chart>Затем некоторые свойства графика устанавливаются программно на Java:
@ViewComponent
private Chart chart;
@Subscribe
public void onInit(final InitEvent event) {
chart.setLegend(new Legend().withTop("0"));
chart.setTitle(new Title().withText("Vehicles").withSubtext("By Year"));
}Получившийся график выглядит следующим образом:

Если вы не используете дизайнер экранов, объявите пространство имен charts в XML-дескрипторе вашего экрана вручную:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:charts="http://jmix.io/schema/charts/ui"/>|
При настройке графика вы можете обратиться к официальной документации Apache ECharts, чтобы найти необходимые свойства, а затем использовать соответствующие свойства Jmix Chart. Как правило, вы найдете точные соответствия между JavaScript и Jmix API. |
DataSet
Свойство dataSet определяет источник данных для серий графика и позволяет переиспользовать данные между несколькими series внутри одного элемента charts.
В следующем примере набор данных настраивается в XML и подключает график к контейнеру данных vehiclesDc:
<charts:dataSet>
<charts:source dataContainer="vehiclesDc"
categoryField="year"
valueFields="cars motorcycles bicycles"/>
</charts:dataSet>График будет использовать атрибут year сущности для получения названия категории и атрибуты cars, motorcycles и bicycles для получения значений.
Тот же набор данных можно настроить на Java следующим образом:
chart.setDataSet(
new DataSet().withSource(
new DataSet.Source<EntityDataItem>()
.withDataProvider(new ContainerChartItems<>(vehiclesDc))
.withCategoryField("year")
.withValueFields("cars", "motorcycles", "bicycles")
)
);
Элемент chart может включать только одну конфигурацию dataSet.
|
Series
Элемент series определяет тип графика (например, линейный, столбчатый, рассеяния). Каждый тип графика может быть настроен по-разному внутри элемента series.
Основные типы графиков, поддерживаемые Jmix, включают:
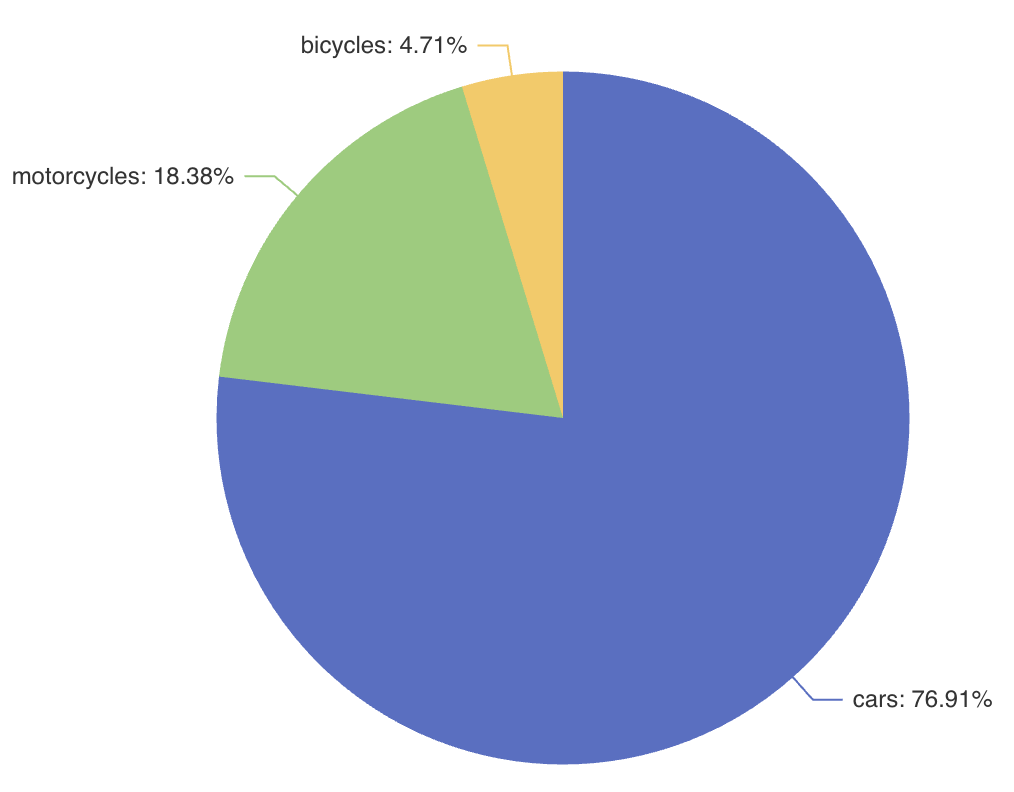
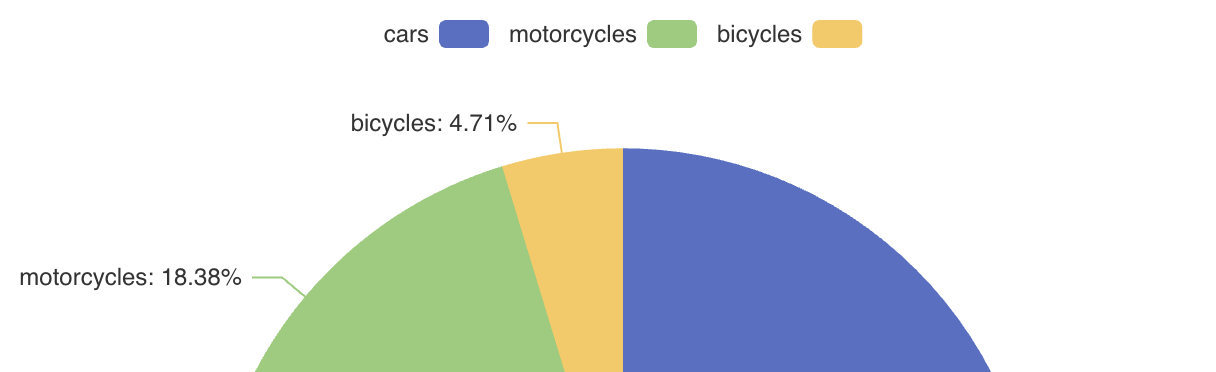
В следующем примере элемент series определяет круговую диаграмму:
<charts:chart>
<charts:dataSet>
<charts:source dataContainer="vehiclesIn2012Dc"
categoryField="name"
valueFields="value"/>
</charts:dataSet>
<charts:series>
<charts:pie>
<charts:label formatter="{b}: {d}%"/>
</charts:pie>
</charts:series>
</charts:chart>Элемент label настраивает текстовые метки сегментов круговой диаграммы. Атрибут formatter определяет шаблон, который может включать имя элемента данных и значение. Подробнее о метке и форматтере см. в документации ECharts.
Получившаяся круговая диаграмма выглядит следующим образом:

Элемент chart может включать несколько конфигураций series, в таком случае данные будут общими для всех типов графиков.
|
Title
Свойство title отображает основной заголовок и подзаголовок графика, и настраивает содержание, позиционирование, выравнивание и стиль заголовка.
Например:
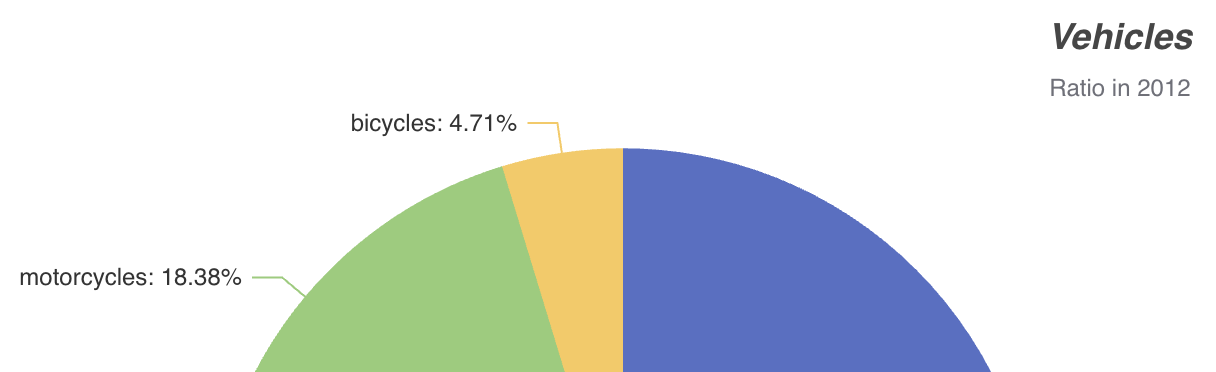
<charts:chart>
<charts:title text="Vehicles" subtext="Ratio in 2012"
top="0" right="0" textAlign="CENTER">
<charts:textStyle fontStyle="ITALIC"/>
</charts:title>Эта конфигурация указывает основной заголовок и подзаголовок для графика, размещенные в верхнем правом углу с центрированным текстом и курсивным стилем:

Legend
Свойство legend отображает символ, цвет и название различных серий. Легенды можно щелкать, чтобы переключать отображение серий графика. Легенда автоматически генерируется на основе предоставленных данных.
<charts:chart>
<charts:legend align="RIGHT"/>В этом примере отображается легенда с символами справа:

DataZoom
Свойство dataZoom предоставляет две основные функции:
-
Inside data zoom позволяет пользователям масштабировать или перемещаться в координатных системах с помощью перетаскивания мышью, движения колесика мыши или жестов касания пальцем на сенсорных экранах.
-
Slider type data zoom предлагает различные функции для определения местоположения в пределах диапазона данных графика: миниатюры данных для быстрого обзора, масштабирование внутрь/наружу, выборка, перетаскивание для перемещения.
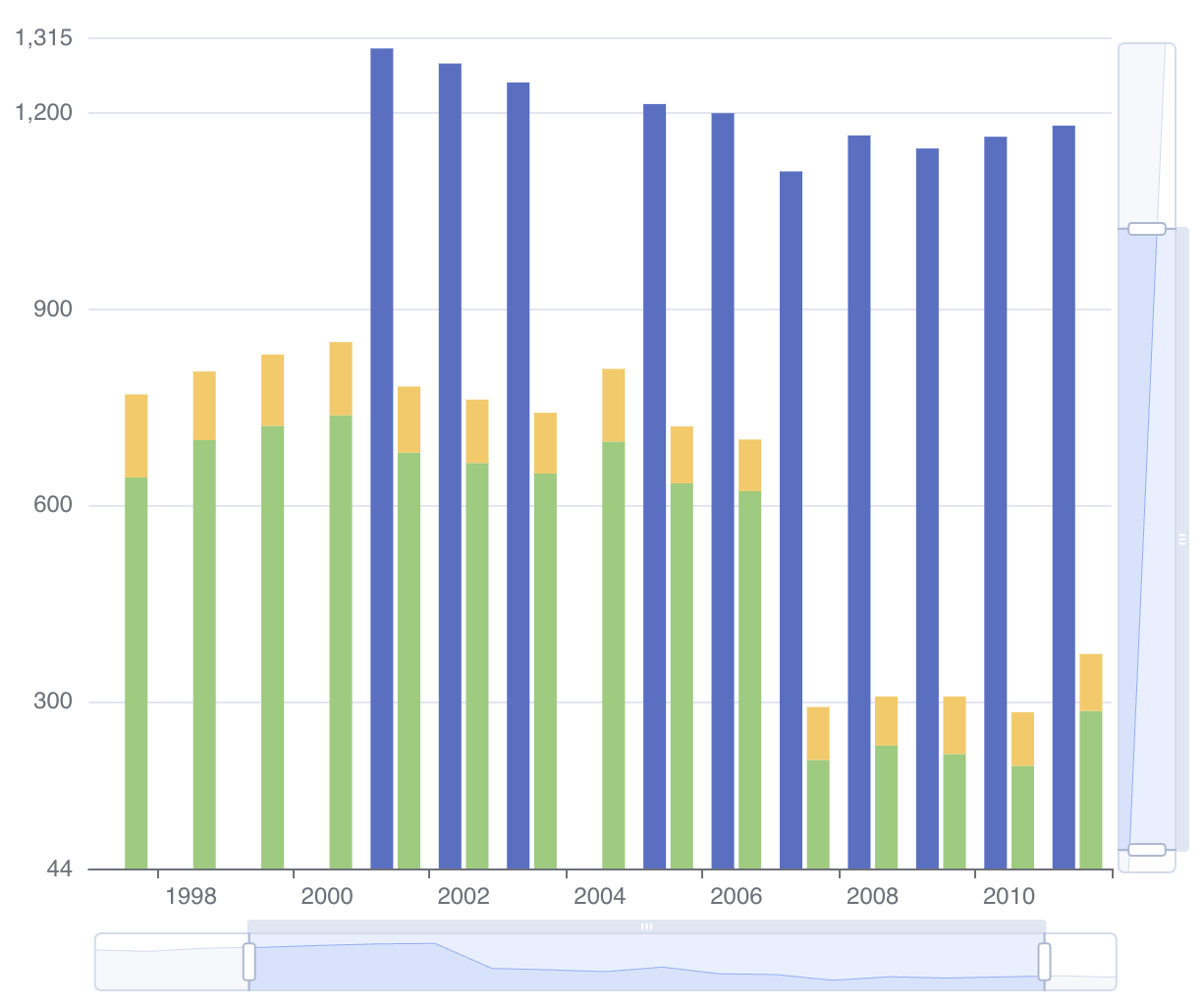
Например:
<charts:chart>
<charts:dataZoom>
<charts:insideDataZoom/>
<charts:sliderDataZoom orientation="HORIZONTAL"/>
<charts:sliderDataZoom orientation="VERTICAL" right="5%"/>
</charts:dataZoom>Обратите внимание на горизонтальные и вертикальные ползунки, отображаемые на графике:

NativeJson
Свойство nativeJson предоставляет возможность конфигурации с помощью непосредственной строки JSON, если Java API компонента или атрибутов XML недостаточно для выполнения необходимых настроек. Эта функция предоставляет доступ ко всем возможностям конфигурации ECharts.
Например:
<charts:chart>
<charts:nativeJson>
<![CDATA[{
"title": {
"text": "Vehicles",
"subtext": "Ratio in 2012",
"top": "0",
"right": "0",
"textAlign": "CENTER",
"textStyle": {
"fontStyle": "italic"
}
}
}]]>
</charts:nativeJson>Здесь элемент nativeJson настраивает заголовок графика так же, как в XML-конфигурации выше.
Конфигурация nativeJson объединяется с существующими свойствами и переопределяет соответствующие свойства, определенные в XML.
|
ToolBox
Свойство toolbox предоставляет группу утилитных инструментов, которая включает в себя экспорт, просмотр данных, динамическое переключение типов, увеличение области данных и сброс настроек.
Например, следующая конфигурация добавляет возможность экспорта графика в виде изображения PNG:
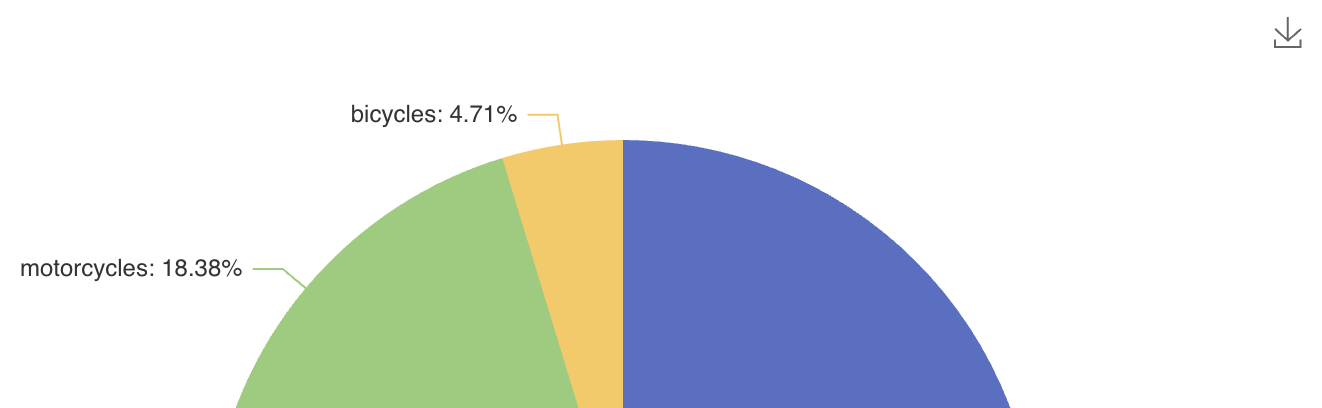
<charts:chart>
<charts:toolbox>
<charts:features>
<charts:saveAsImage title="Export to PNG" type="PNG"/>
</charts:features>
</charts:toolbox>Обратите внимание на значок загрузки в правом верхнем углу графика: