Привязка данных
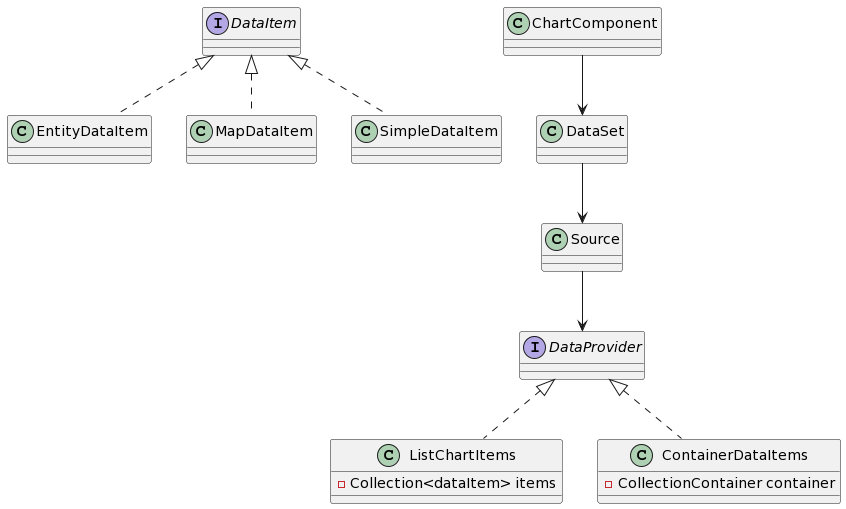
DataProvider
Элемент dataSet принимает реализацию DataProvider в качестве источника данных. Экземпляр DataProvider передается в метод withDataProvider() из элемента DataSet.Source компонента графика.

Интерфейс DataProvider имеет две стандартные реализации: классы ListChartItems и ContainerChartItems. Выбор между ChartDataItems и ContainerDataItems зависит от источника данных.
ListChartItems
Использование ListChartItems позволяет вручную добавлять в график данные, не основанные на сущностях или данные, агрегированные динамически.
Реализация ListChartItems содержит коллекцию экземпляров DataItem. Интерфейс DataItem имеет три реализации:
-
EntityDataItemоборачивает экземпляр любой сущности для представления данных графика:// ... ListChartItems<EntityDataItem> entityChartItems = new ListChartItems<>( List.of( new EntityDataItem(createValueDescriptionEntity(75, "Sky")), new EntityDataItem(createValueDescriptionEntity(7, "Shady side of pyramid")), new EntityDataItem(createValueDescriptionEntity(18, "Sunny side of pyramid")) ) ); entityChart.withDataSet( new DataSet().withSource( new DataSet.Source<EntityDataItem>() .withDataProvider(entityChartItems) .withCategoryField("description") .withValueField("value") ) ); } protected ValueDescription createValueDescriptionEntity(Integer value, String description) { ValueDescription entity = metadata.create(ValueDescription.class); entity.setValue(value); entity.setDescription(description); return entity; } -
MapDataItemпредставляет набор пар ключ-значение в качестве данных графика:ListChartItems<MapDataItem> mapChartItems = new ListChartItems<>( List.of( new MapDataItem(Map.of("value", 75, "description", "Sky")), new MapDataItem(Map.of("value", 7, "description", "Shady side of pyramid")), new MapDataItem(Map.of("value", 18, "description", "Sunny side of pyramid")) ) ); mapChart.withDataSet( new DataSet().withSource( new DataSet.Source<MapDataItem>() .withDataProvider(mapChartItems) .withCategoryField("description") .withValueField("value") ) ); -
SimpleDataItemподдерживает экземпляр любогоpublicкласса для определения данных графика:ListChartItems<SimpleDataItem> simpleChartItems = new ListChartItems<>( List.of( new SimpleDataItem(new ValueDescriptionDTO(75, "Sky")), new SimpleDataItem(new ValueDescriptionDTO(7, "Shady side of pyramid")), new SimpleDataItem(new ValueDescriptionDTO(18, "Sunny side of pyramid")) ) ); simpleChart.withDataSet( new DataSet().withSource( new DataSet.Source<SimpleDataItem>() .withDataProvider(simpleChartItems) .withCategoryField("description") .withValueField("value") ) );
ContainerDataItems
ContainerDataItems используется для назначения CollectionContainer компоненту Chart. Этот подход требует существующей сущности, которая будет представлять данные графика.
Предположим, существует data container, который загружает экземпляры VehicleCount. Ниже приведен фрагмент XML-дескриптора экрана:
<collection id="vehiclesDc"
class="com.company.demo.entity.VehicleCount">
<fetchPlan extends="_local"/>
<loader id="vehiclesDl" readOnly="true">
<query>
<![CDATA[select e from VehicleCount e order by e.year]]>
</query>
</loader>
</collection>Контроллер экрана определяет метод onInit(), который устанавливает data provider для графика. Data provider основан на data container vehiclesDc.
chart.setDataSet(
new DataSet().withSource(
new DataSet.Source<EntityDataItem>()
.withDataProvider(new ContainerChartItems<>(vehiclesDc))
.withCategoryField("year")
.withValueFields("cars", "motorcycles", "bicycles")
)
);Чтобы привязать данные декларативно, используйте элемент dataSet в файле XML-дескриптора вашего экрана и установить определенный dataContainer в качестве источника данных.
<charts:dataSet>
<charts:source dataContainer="vehiclesDc"
categoryField="year"
valueFields="cars motorcycles bicycles"/>
</charts:dataSet>Привязка данных для GaugeSeries
В отличие от других типов графиков, gaugeSeries не поддерживают DataSet.
Чтобы добавить данные в график gaugeSeries декларативно, определите элемент dataItem внутри series.data компонента графика в XML-дескрипторе графика следующим образом:
<charts:series>
<charts:gauge id="gaugeSeries" name="Pressure">
<charts:data>
<charts:dataItem value="50" name="SCORE"/>
</charts:data>
</charts:gauge>
</charts:series>Или получите атрибут series в контроллере экрана и используйте метод setData() для программной привязки данных.
GaugeSeries gaugeSeries = chart.getSeries("gaugeSeries");
gaugeSeries.setData(
new GaugeSeries.DataItem()
.withValue(50.0).withName("SCORE")
);
Объект DataItem, используемый для привязки данных к графику gaugeSeries, отличается от DataItem, упомянутого в других контекстах привязки данных графиков.
|