formLayout
formLayout is a responsive layout that arranges components into columns. The number of columns changes depending on the layout width.
-
XML element:
formLayout -
Java class:
FormLayout
Basics
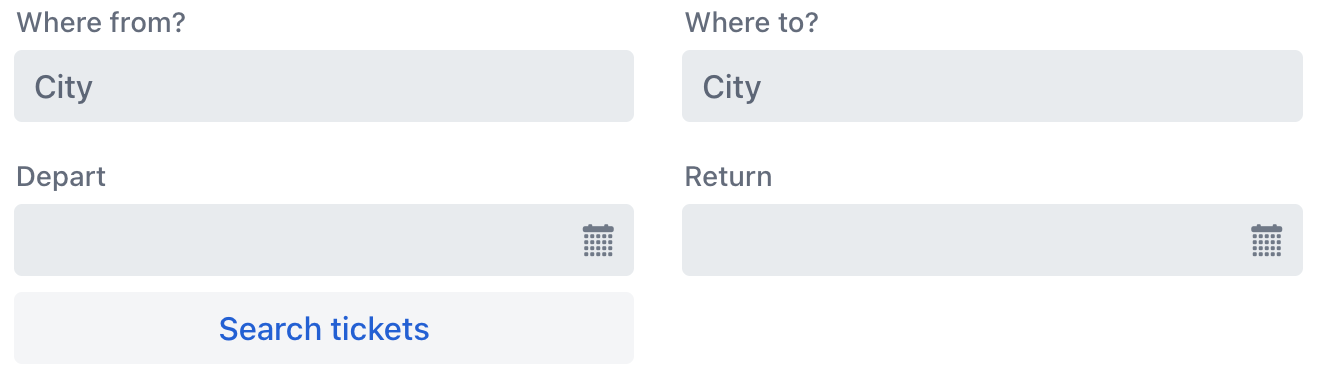
By default, formLayout arranges all components into two columns.
<formLayout id="formLayout">
<textField placeholder="City" label="Where from?"/>
<textField placeholder="City" label="Where to?"/>
<datePicker label="Depart"/>
<datePicker label="Return"/>
<button text="Search tickets"/>
</formLayout>
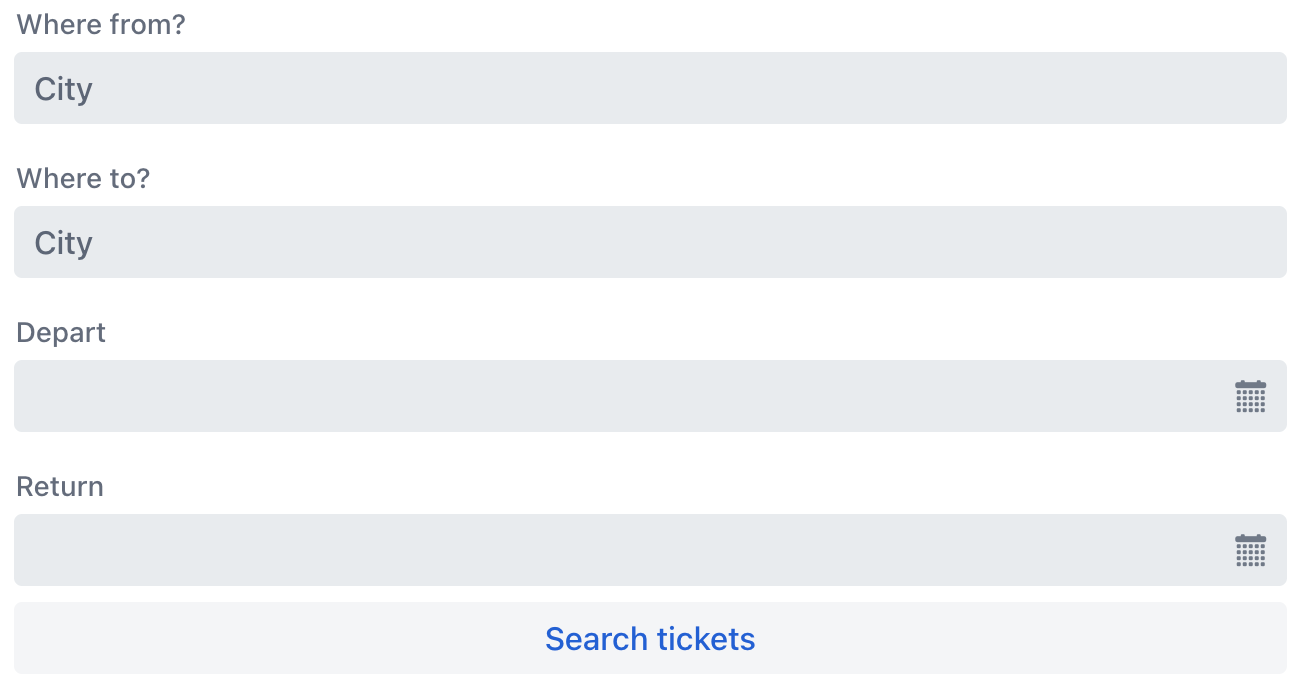
When the layout width is smaller, it automatically adjusts to a single column.

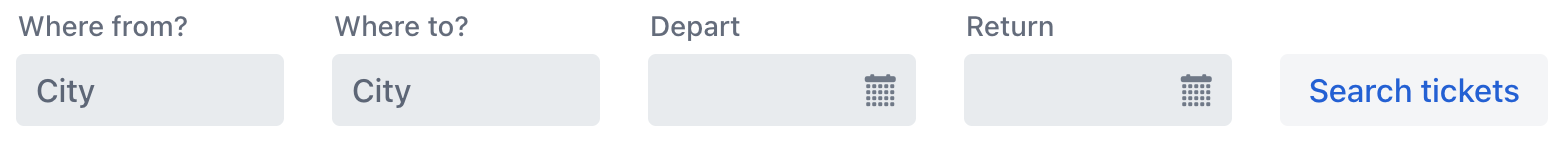
Columns
Define how many columns are shown based on the layout width.
@ViewComponent
private FormLayout formLayout;
@Subscribe
public void onInit(final InitEvent event) {
formLayout.setResponsiveSteps(
new FormLayout.ResponsiveStep("0", 1),
new FormLayout.ResponsiveStep("320px", 2),
new FormLayout.ResponsiveStep("460px", 3),
new FormLayout.ResponsiveStep("600px", 4),
new FormLayout.ResponsiveStep("740px", 5));
}
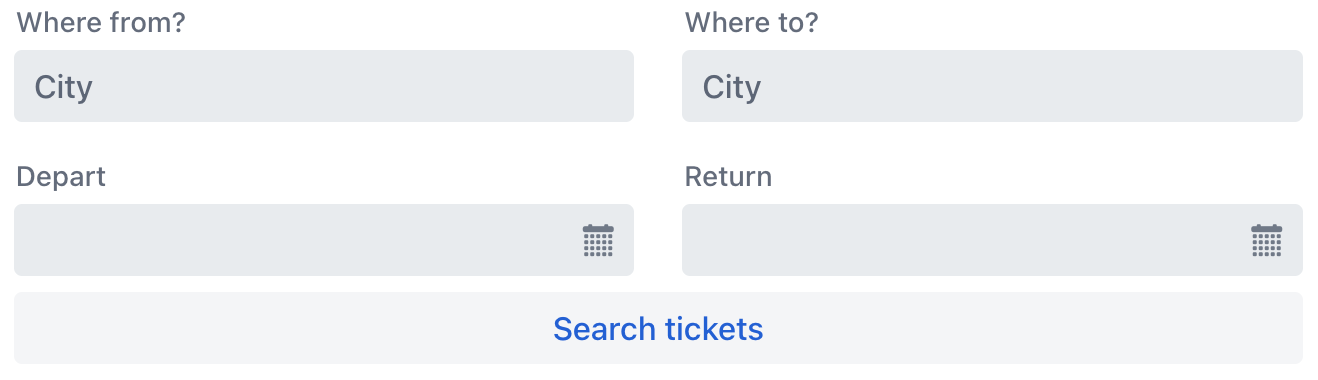
Column Span
formLayout respects the nested components' properties. Use the colspan property to set the number of columns occupied by the component.
<formLayout>
<textField placeholder="City" label="Where from?"/>
<textField placeholder="City" label="Where to?"/>
<datePicker label="Depart"/>
<datePicker label="Return"/>
<button text="Search tickets" colspan="2"/>
</formLayout>
Attributes
id - classNames - colspan - dataContainer - enabled - height - labelsPosition - maxHeight - maxWidth - minHeight - minWidth - visible - width -
Handlers
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
See Also
See Vaadin Docs for more information.