Мастер создания экранов
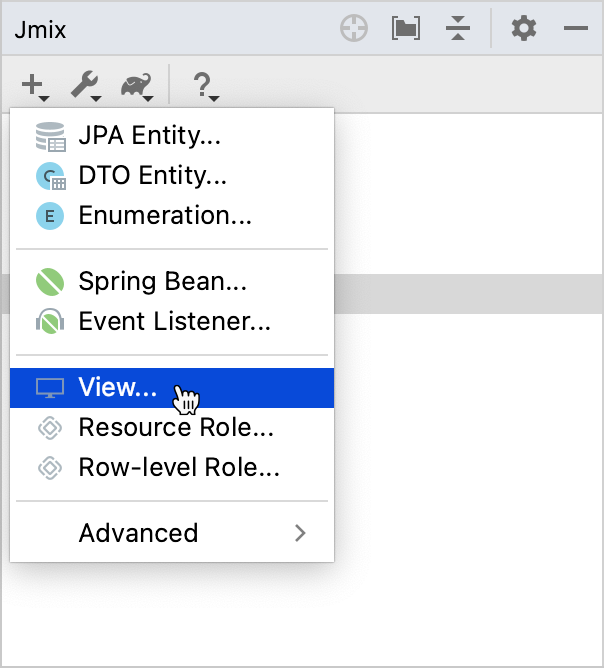
Studio предоставляет мастер для создания экранов из шаблонов. Чтобы создать новый экран, воспользуйтесь меню в Окне инструментов Jmix.

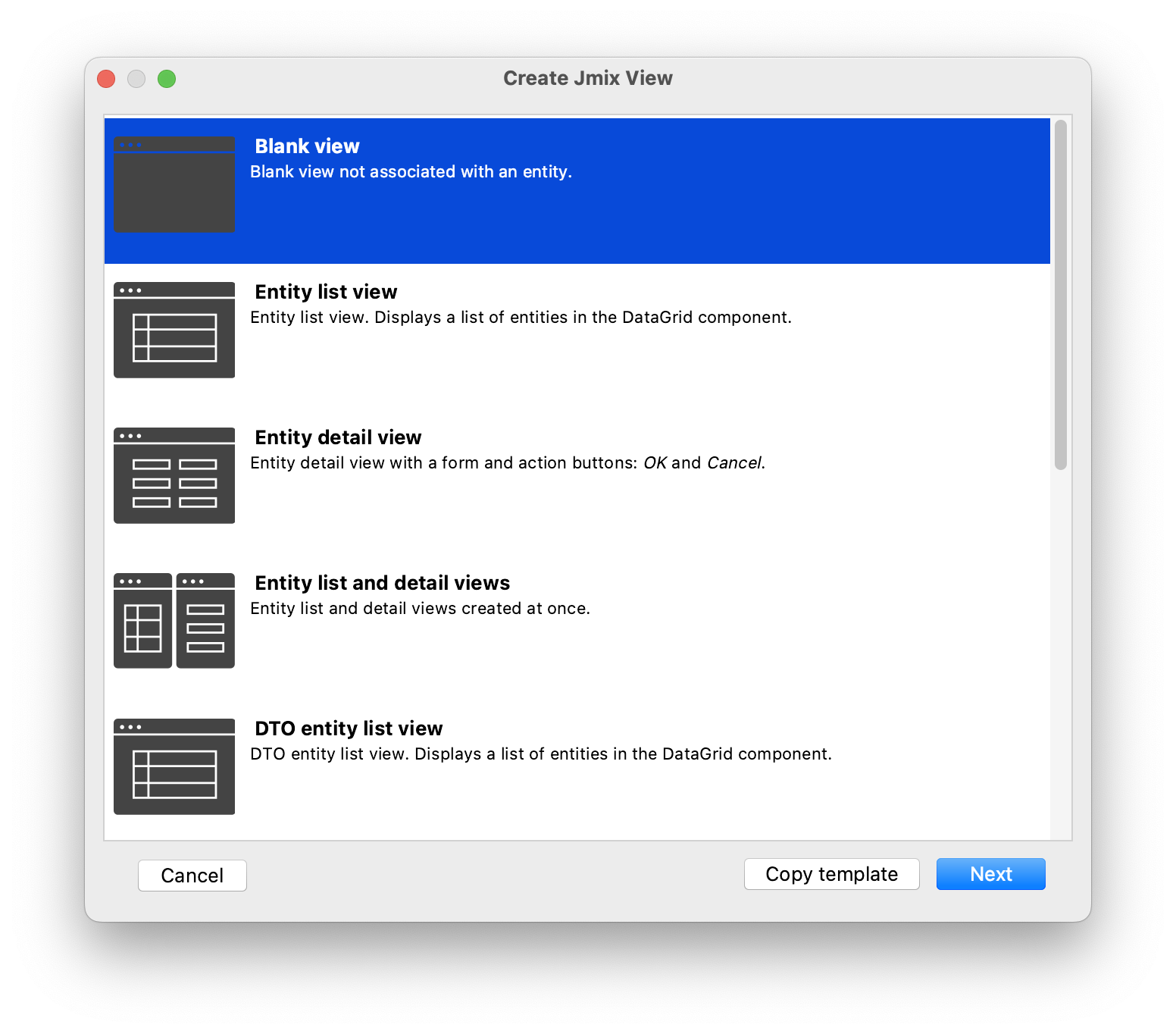
В появившемся диалоговом окне вы увидите список шаблонов. Следуйте инструкциям мастера, чтобы создать новый экран.

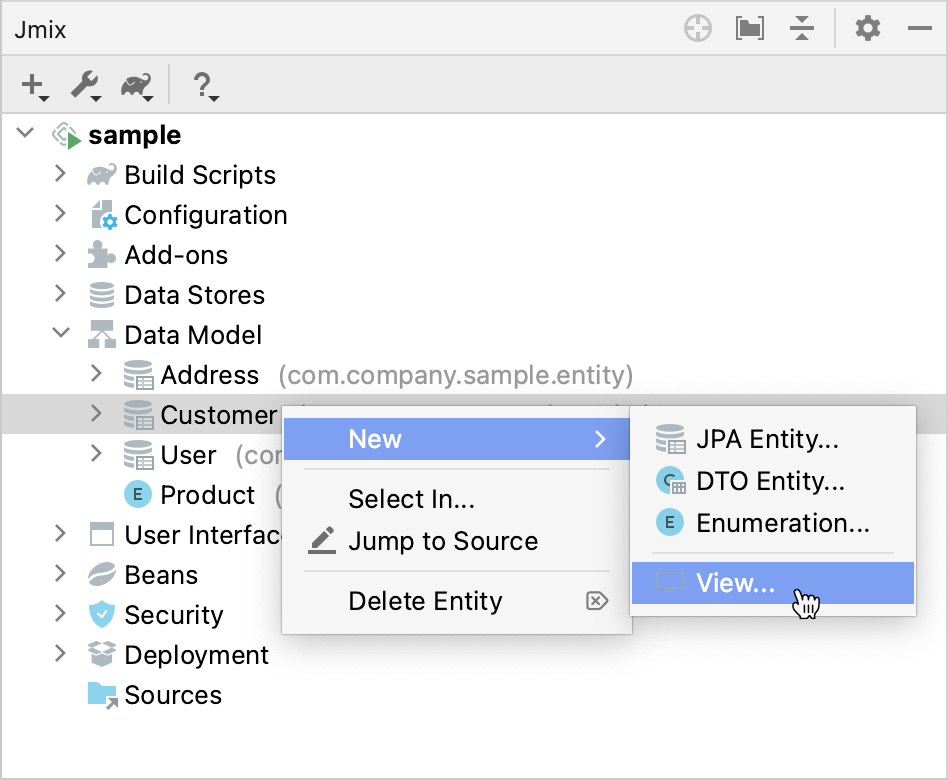
Если вы хотите создать экран CRUD для сущности, выберите сущность в дереве и нажмите New → View. Это также можно сделать, нажав Views на верхней панели Дизайнера сущностей.

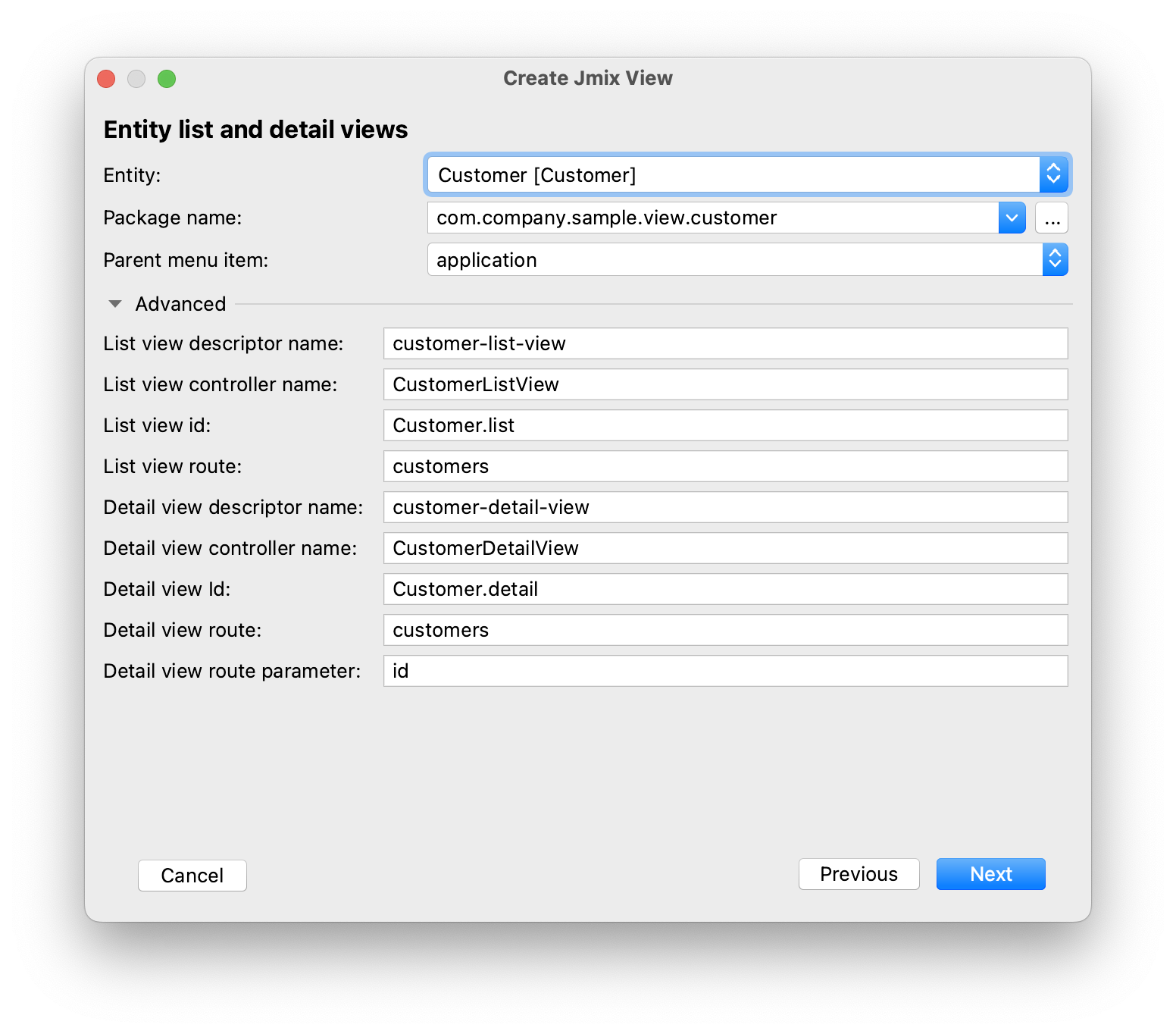
Studio отобразит список доступных шаблонов. Вы можете изменить автоматически сгенерированные свойства экрана.

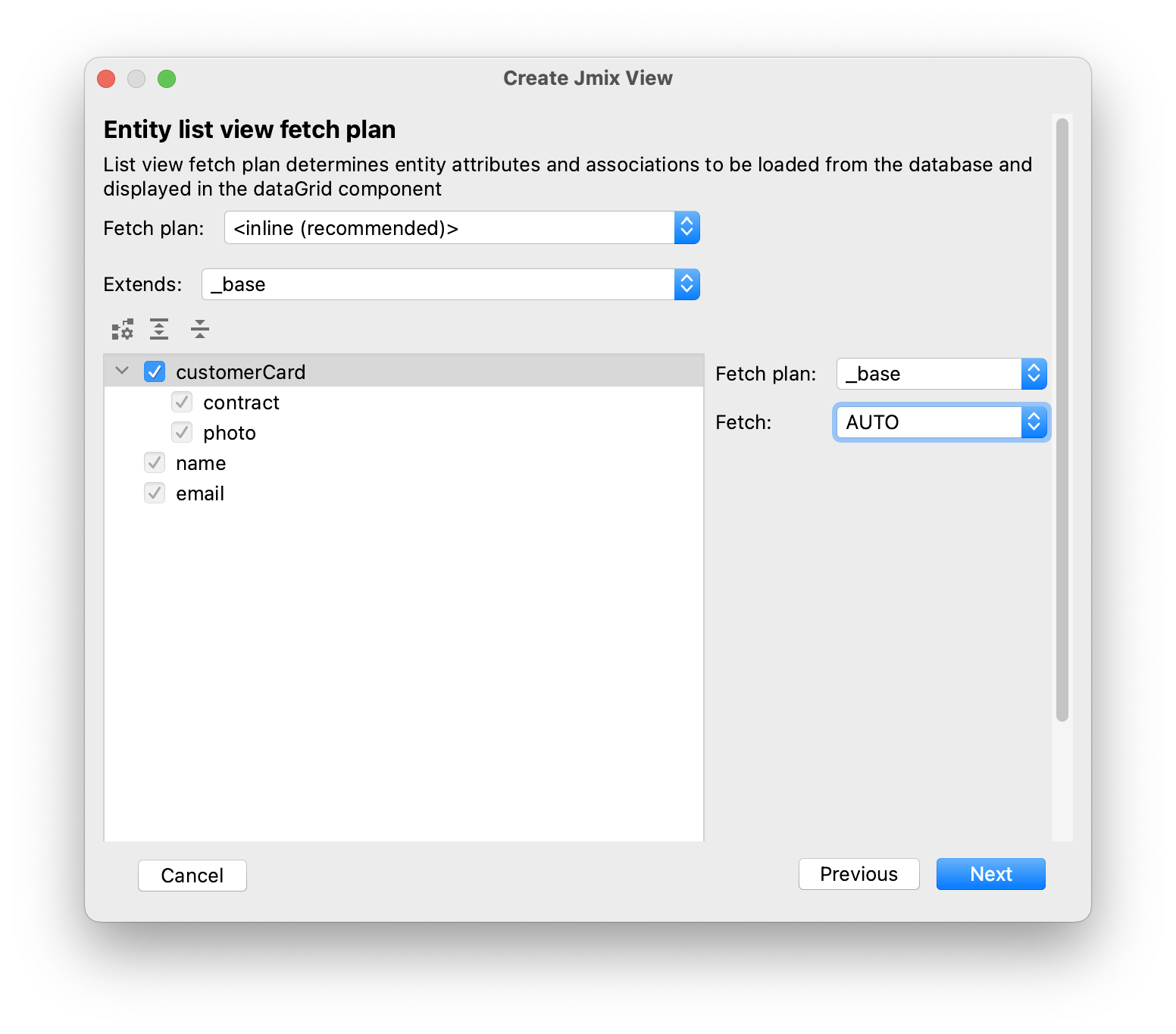
На этапах Entity list view fetch plan и Entity detail view fetch plan можно выбрать объем данных, который будет отображаться на экранах. Вы можете использовать один из встроенных фетч-планов или создать свой программно или с помощью Дизайнера фетч-планов.

После нажатия на кнопку Finish будут созданы XML-дескриптор экрана и контроллер экрана. Файл пакета сообщений будет обновлен. В случае создания экрана списка в главное меню будет добавлен новый пункт меню.
Используйте Дизайнер экранов для настройки ваших экранов.