split
split is a layout that creates two content areas divided by a draggable splitter. The default split orientation is vertical, but it can be changed to horizontal.
-
XML element:
split -
Java class:
JmixSplitLayout
Basics
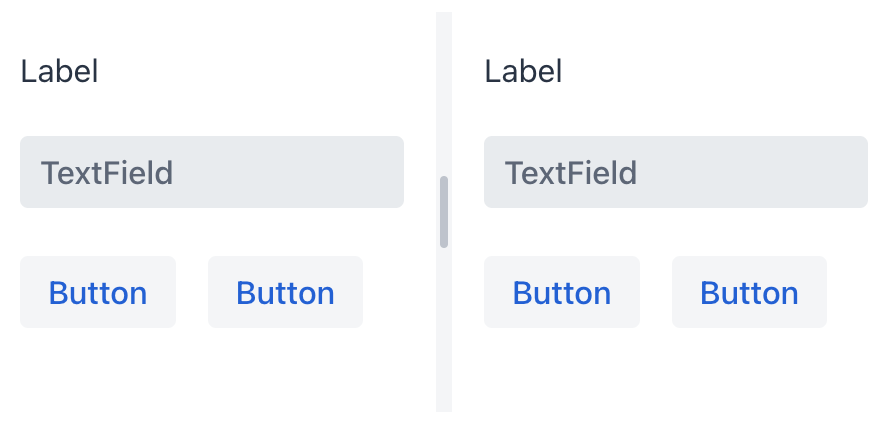
split must contain two components or layouts to be placed on each side of the splitter. Initial splitter position depends on the size of components. Users can drag the splitter to change the split position.

<split height="200px">
<vbox height="100%">
<label text="Label"/>
<textField placeholder="TextField"/>
<hbox spacing="true">
<button text="Button"/>
<button text="Button"/>
</hbox>
</vbox>
<vbox height="100%">
<label text="Label"/>
<textField placeholder="TextField"/>
<hbox spacing="true">
<button text="Button"/>
<button text="Button"/>
</hbox>
</vbox>
</split>Attributes
id - classNames - colspan - height - maxHeight - maxWidth - orientation - splitterPosition - themeNames visible - width
orientation
Defines split orientation. Possible values:
-
VERTICAL– nested components are placed vertically. This is the default value. -
HORIZONTAL– nested components are placed horizontally.
See Also
See Vaadin Docs for more information.