hbox
hbox lays out all nested components in a single horizontal row.
-
XML element:
hbox -
Java class:
HorizontalLayout
Basics
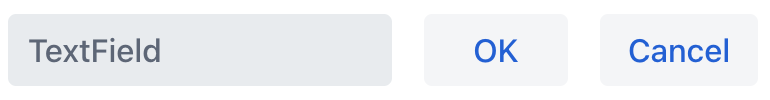
An example of arranging three components in a single row:
<hbox id="hbox">
<textField placeholder="TextField"/>
<button text="OK"/>
<button text="Cancel"/>
</hbox>
Attributes
id - alignItems - boxSizing - classNames - colspan - enabled - expand - height - justifyContent - margin - maxHeight - maxWidth - minHeight - minWidth - padding - spacing - visible - width
alignItems
Controls the alignment of all items within the layout. Possible values are:
-
START -
END -
CENTER -
STRETCH -
BASELINE -
AUTO
boxSizing
Sets how the total width and height of an element is calculated. Possible values are:
-
UNDEFINED -
CONTENT_BOX -
BORDER_BOX
expand
Specifies a component within the layout that should be expanded to use all available space. In the case of hbox, this attribute sets the component’s width to 100%.
justifyContent
Defines how the browser distributes space between and around content items. Possible values are:
-
START -
END -
CENTER -
BETWEEN -
AROUND -
EVENLY
margin
Defines indentation between the outer borders and the container content. Possible values — true, false. Default is false.