Мастер создания экранов
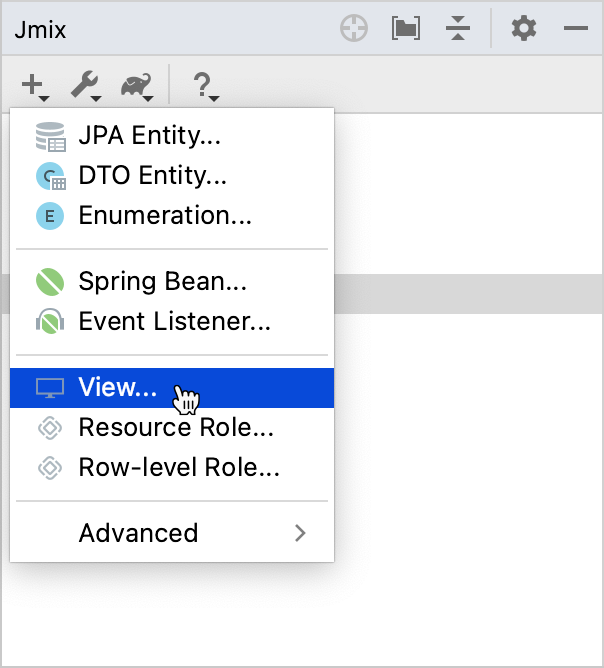
Studio предоставляет мастер для создания экранов из шаблонов. Чтобы создать новый экран, нажмите New → View в Окне инструментов Jmix.

Мастер создаст базовый код для вашего экрана, включая необходимые компоненты и конфигурацию, экономя ваше время и усилия. Он предлагает шаблоны для различных типов экранов, включая:
-
Экраны, основанные на сущностях: для отображения и редактирования данных, связанных с определенной сущностью.
-
Экраны, основанные на DTO: для отображения и редактирования данных из DTO.
-
Другие типы экранов: мастер может генерировать пустые экраны, не связанные с сущностью; фрагменты; главный экран с горизонтальным меню; и другие.

Создание экранов сущности
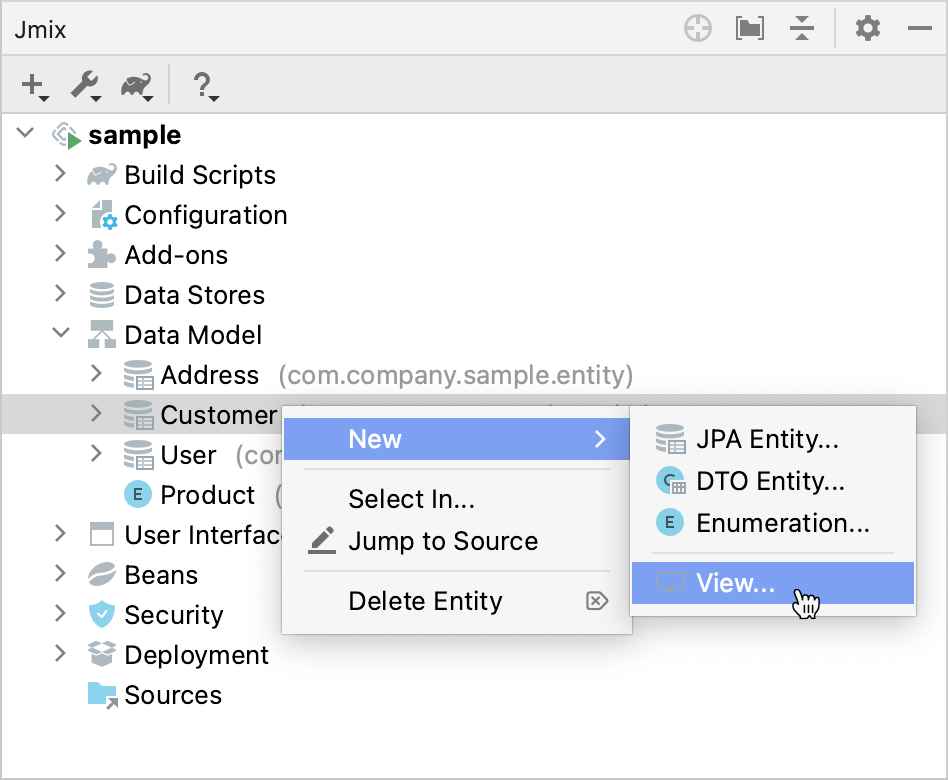
Если вы хотите создать CRUD-экраны для сущности, выберите сущность в дереве и щелкните правой кнопкой мыши New → View.

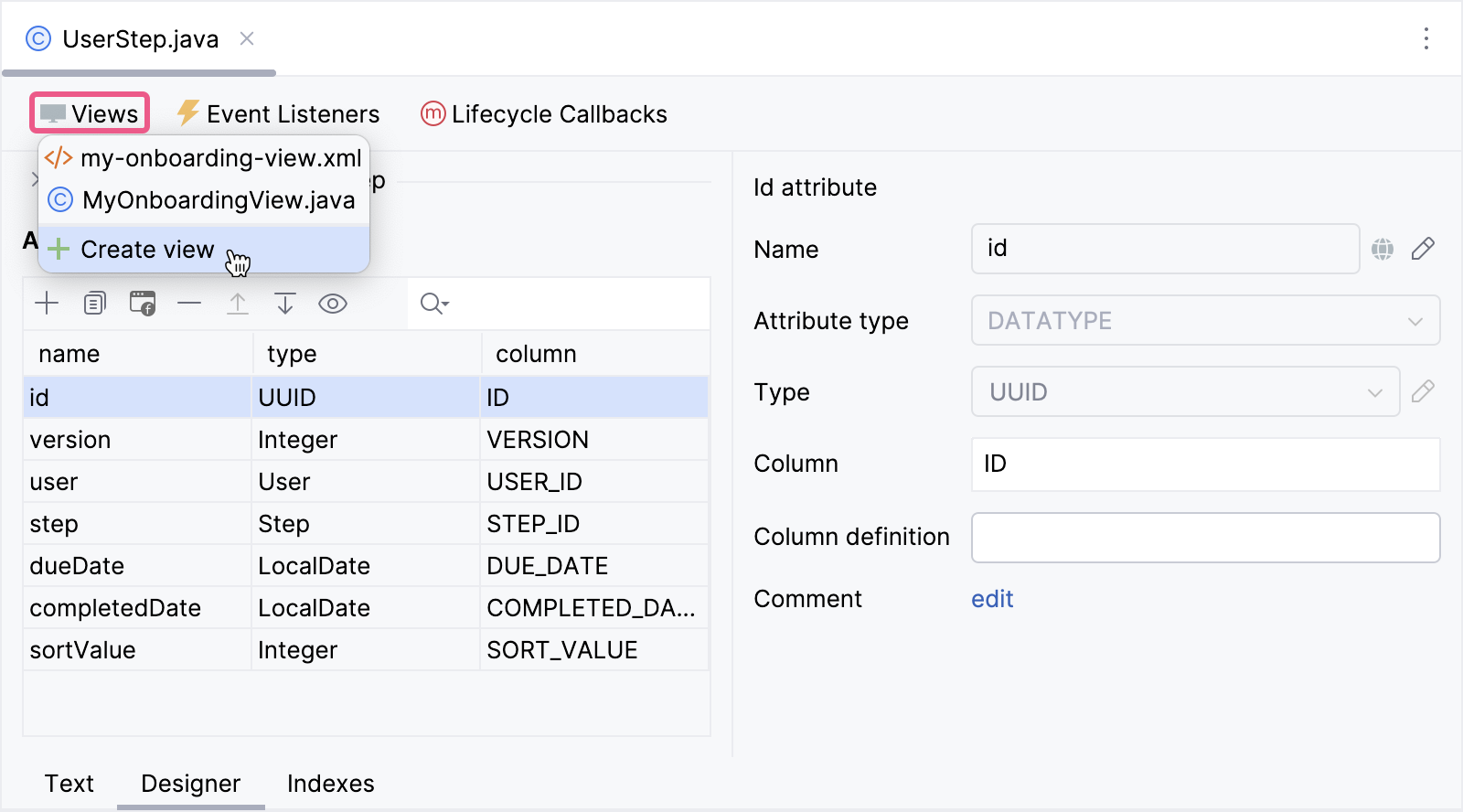
Другой способ - это нажать Views → Create View на панели действий в дизайнере сущностей.

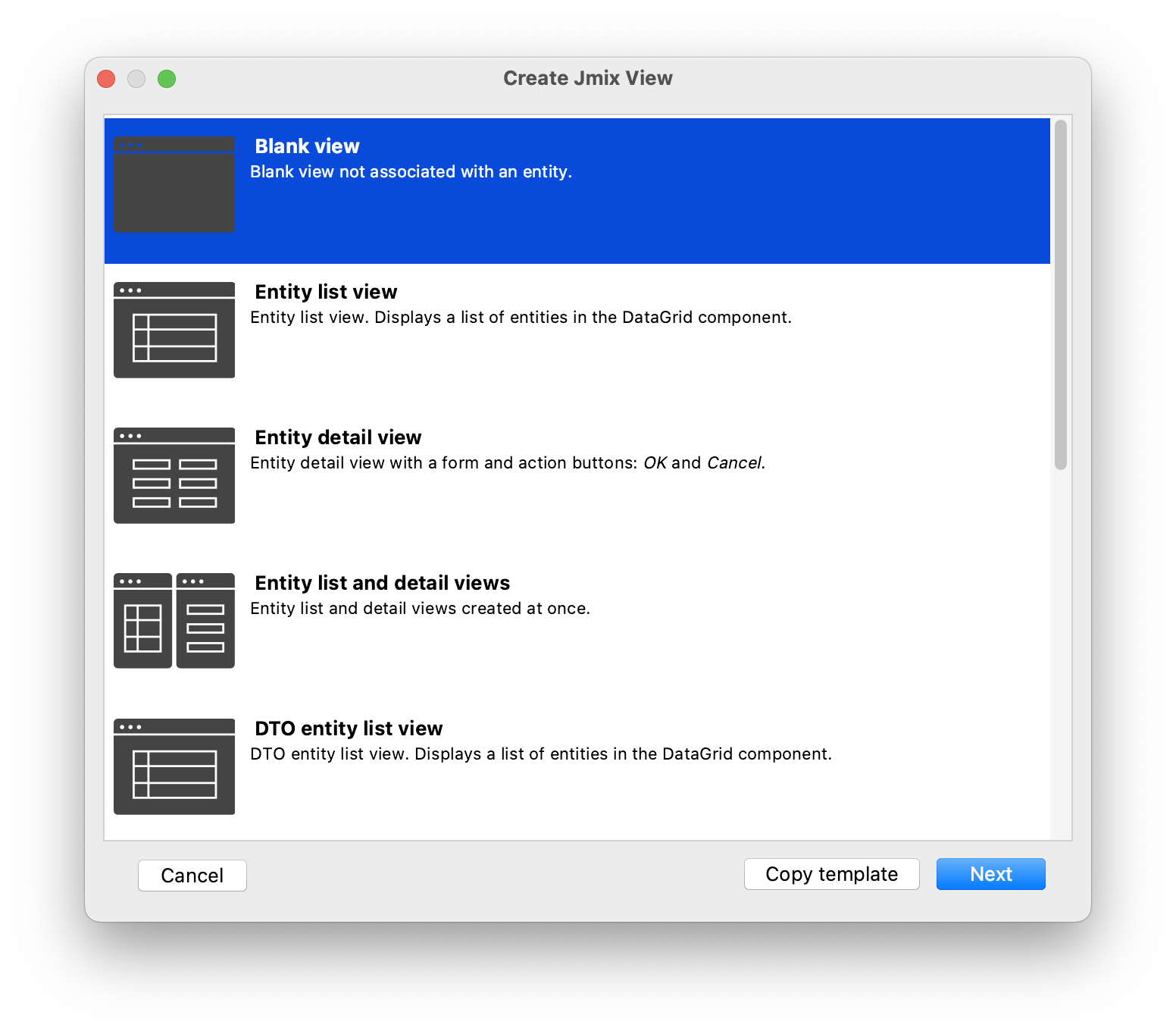
На шаге Create Jmix View мастера выберите подходящий шаблон из списка, предоставленного Studio.
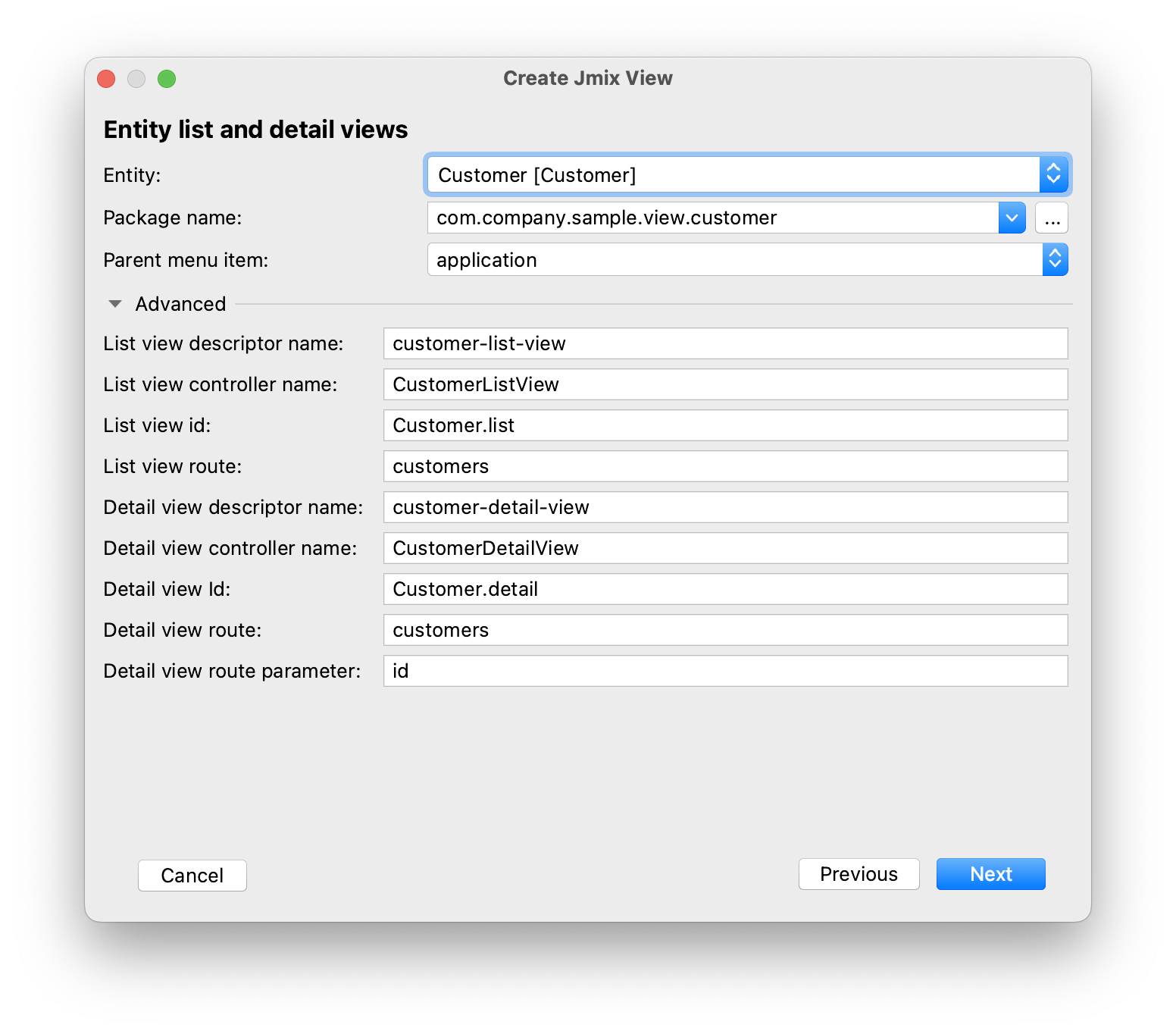
На следующем шаге вы можете изменить автоматически сгенерированные свойства экрана.

|
Установите флажок Use Data Repositories на первой странице мастера в секции Advanced и выберите существующий репозиторий данных из выпадающего списка. Мастер сгенерирует делегаты загрузки и сохранения, которые будут вызывать соответствующие методы репозитория. |
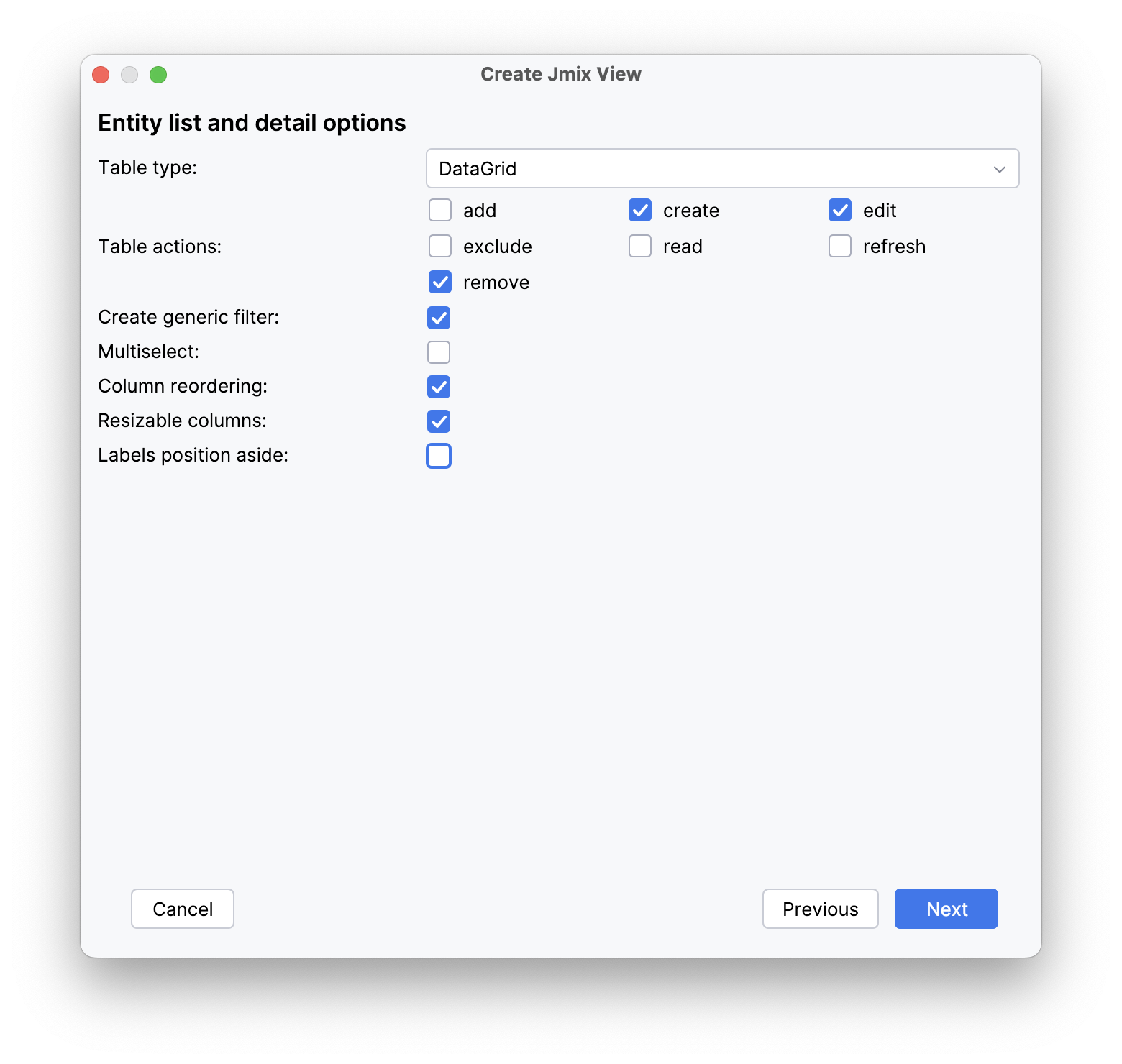
На шаге Entity list and detail options вы можете настроить, как ваши экраны отображают и взаимодействуют с данными из сущности.
Например, вы можете настроить действия для таблицы сущностей, которая будет отображаться в экране списка. Также доступны конфигурации DataGrid, такие как множественный выбор строк, перестановка столбцов, изменение размера столбцов.
For example, you can set up data grid actions, which will be displayed on the list view. DataGrid configurations like multi-select, column reordering, column resizing are also enabled.

Нажмите Next.
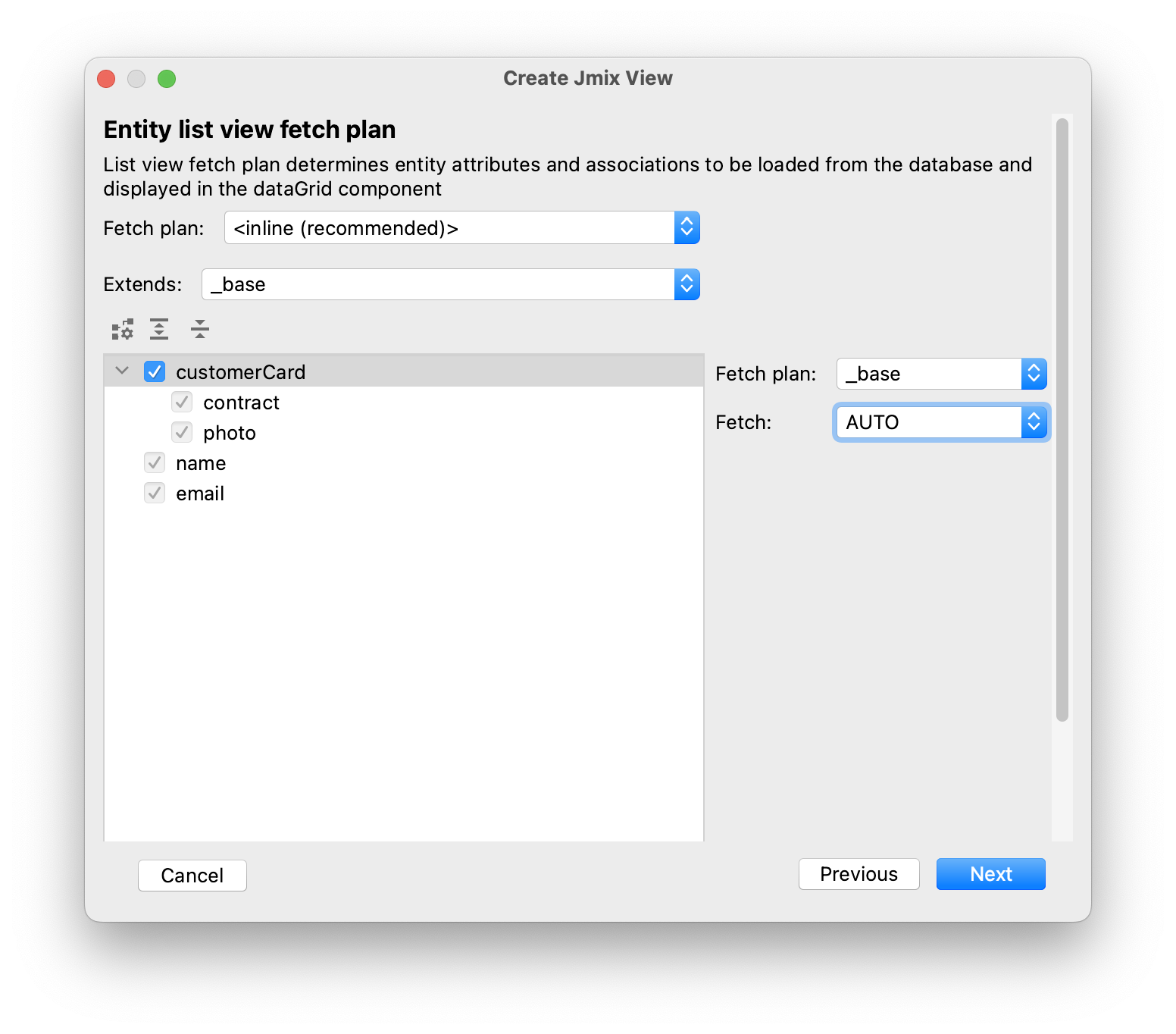
На этапах Entity list view fetch plan и Entity detail view fetch plan можно выбрать объем данных, который будет отображаться на экранах. Вы можете использовать один из встроенных фетч-планов или создать свой программно или с помощью Дизайнера фетч-планов.

Нажмите Next.
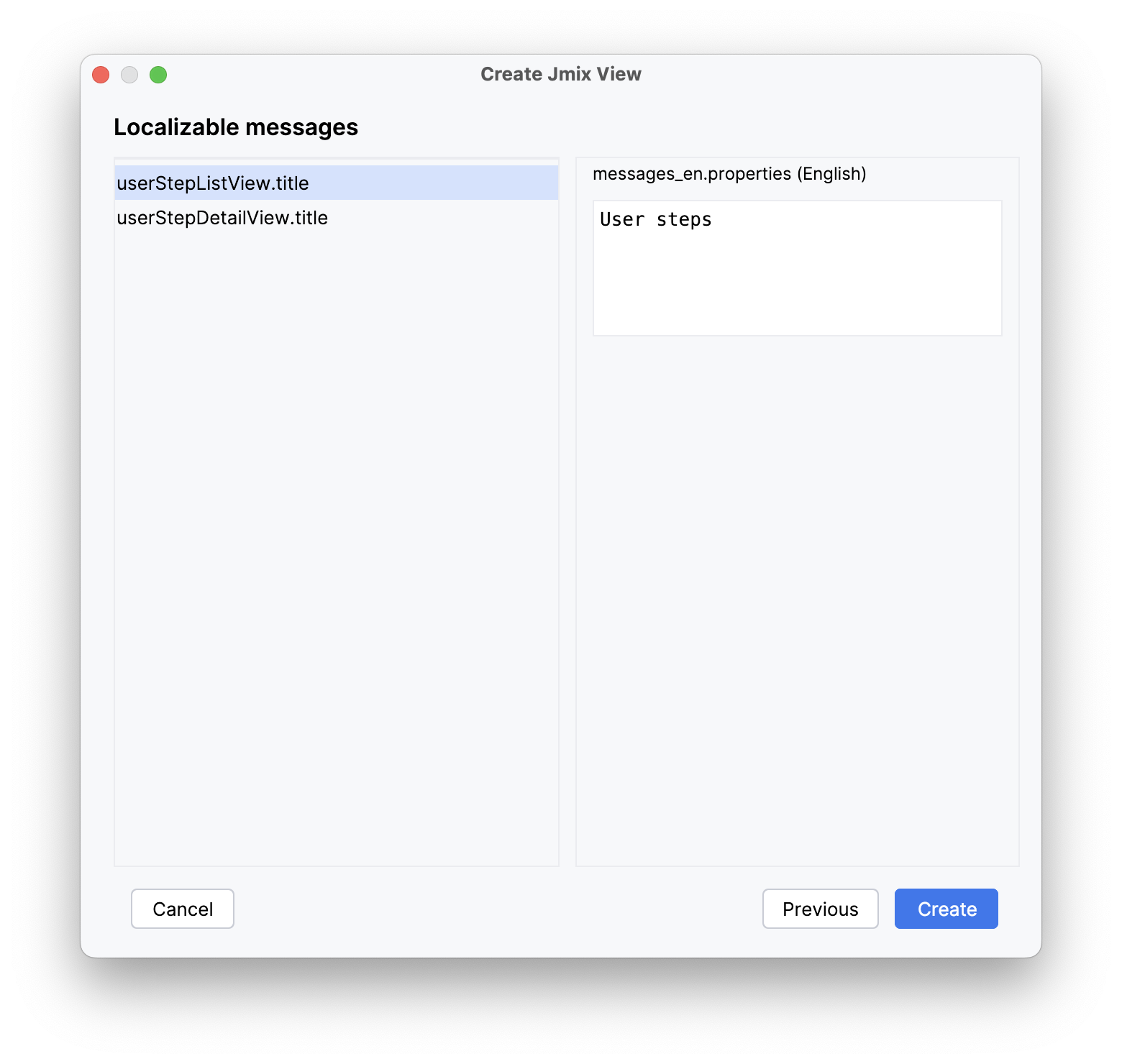
На последнем шаге мастера вы можете задать заголовки для экранов.

После нажатия на кнопку Create будут созданы XML-дескриптор экрана и контроллер экрана. Файл пакета сообщений будет обновлен. В случае создания экрана списка в главное меню будет добавлен новый пункт меню.
Используйте Дизайнер экранов для настройки ваших экранов.
Создание экранов DTO
Шаги мастера создания экранов для DTO аналогичны шагам, описанным ранее в Создание экранов сущности.
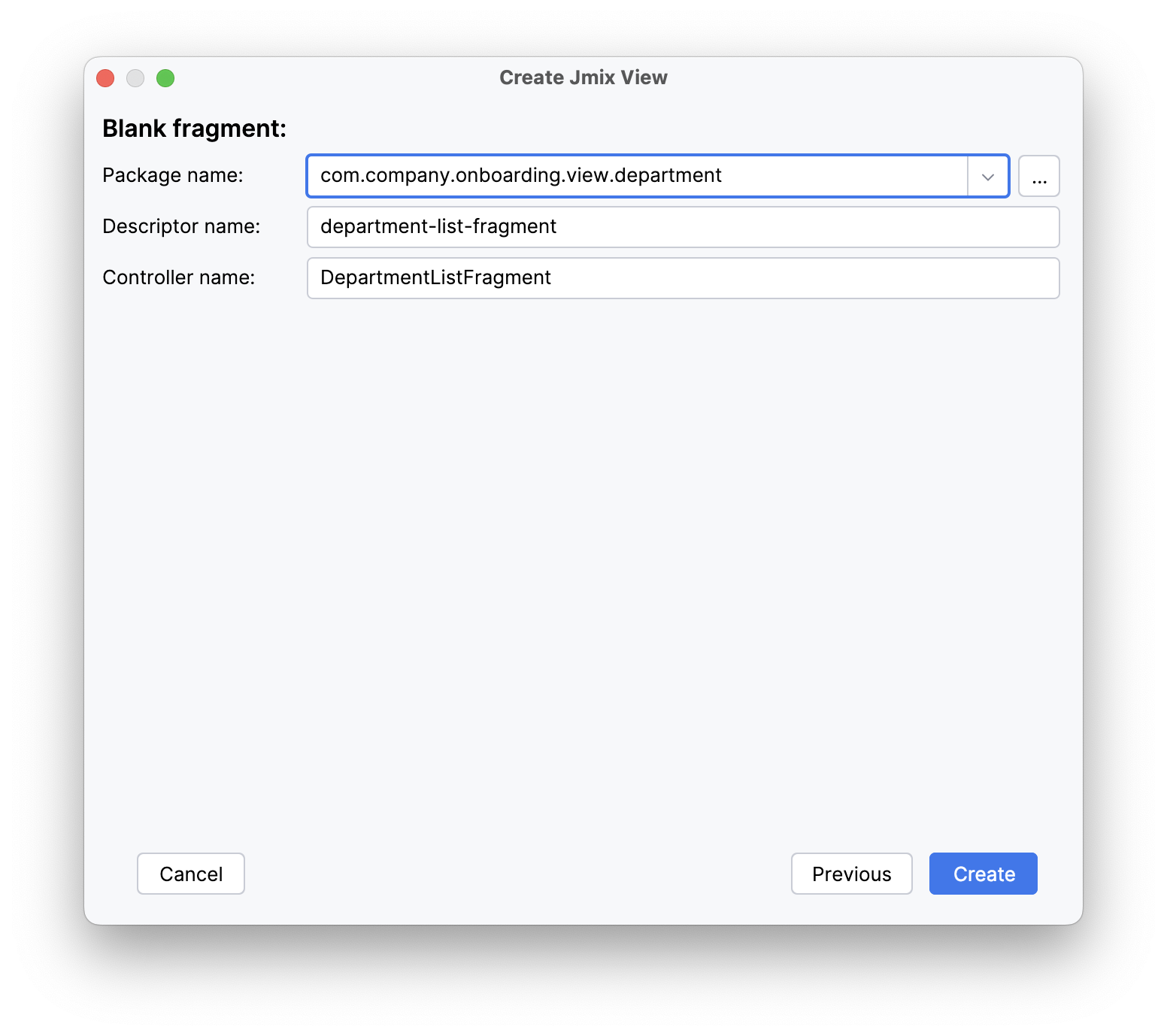
Создание пустого фрагмента
Шаблон Blank Fragment предназначен для создания повторно используемых фрагментов, которые могут быть встроены в другие экраны или фрагменты.

После нажатия кнопки Create будут сгенерированы файлы XML и класса фрагмента.
Используйте дизайнер экранов для настройки фрагмента.
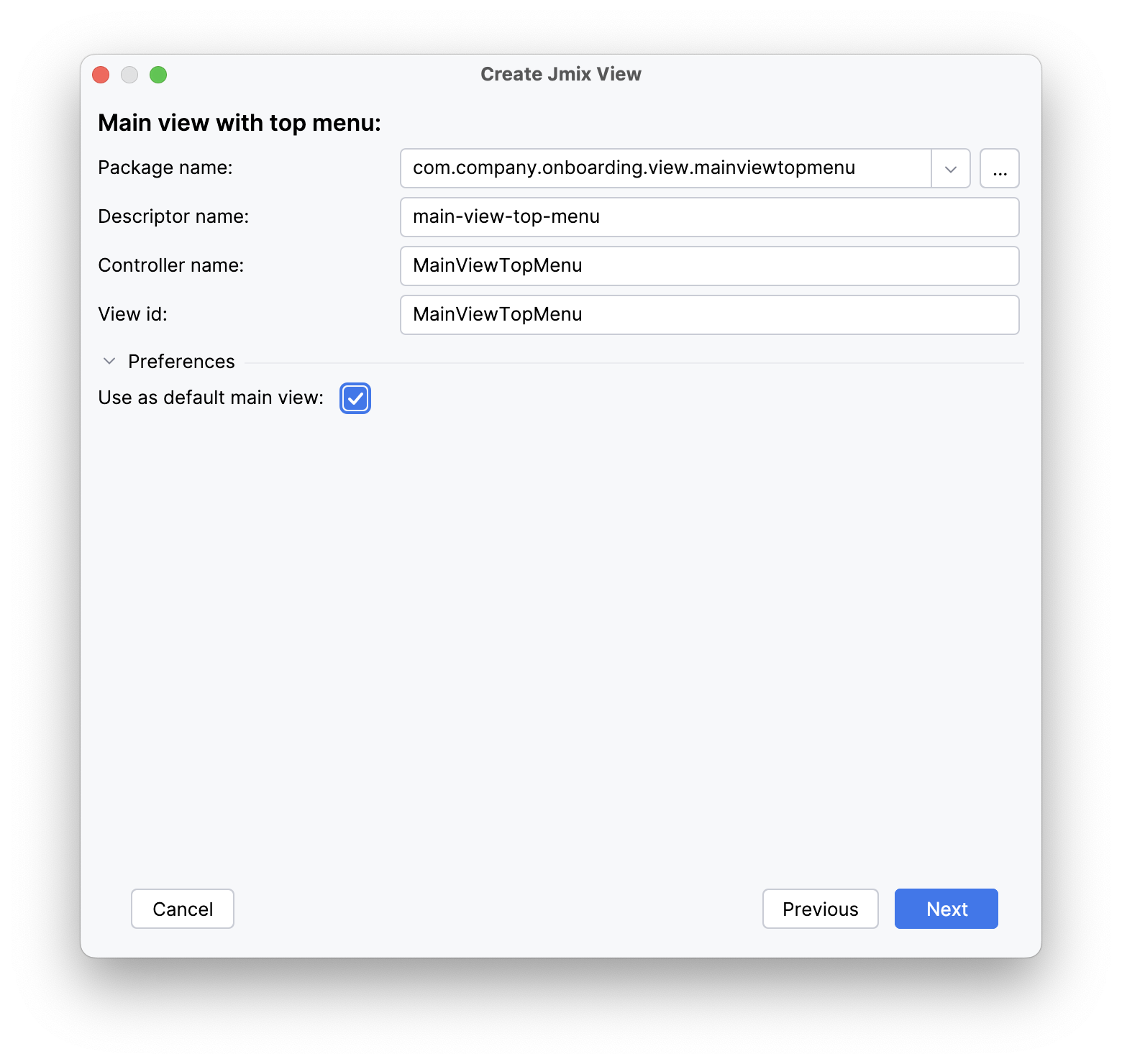
Создание главного экрана с верхним меню
По умолчанию Jmix предоставляет главный экран со боковым меню.
Studio предлагает шаблон для создания главного экрана с верхним меню.
Если вы хотите использовать новый экран вместо существующего главного экрана, установите флажок Use as default main view на первом шаге мастера.

Studio заменит атрибут layout аннотации @Route во всех экранах и установит новый экран в свойстве приложения jmix.ui.main-view-id.