vbox
vbox располагает все вложенные компоненты в один вертикальный столбец.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
|
Size: boxSizing - height - maxHeight - maxWidth - minHeight - minWidth - width |
|
Position: alignItems - alignSelf - colspan - expand - justifyContent - spacing |
|
Look & Feel: classNames - css - margin - padding - themeNames - wrap |
|
Other: clickShortcut |
|
Обработчики |
Основы
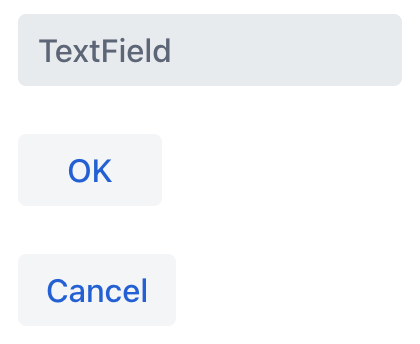
Пример расположения трех компонентов в одном столбце:
<vbox id="vbox" >
<textField placeholder="TextField"/>
<button text="OK"/>
<button text="Cancel"/>
</vbox>
Атрибуты
В Jmix существует множество общих атрибутов, которые служат одной цели для всех компонентов.
Следующие атрибуты специфичны для vbox:
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Задает способ вычисления общей ширины и высоты элемента. Возможные значения: |
- |
|
Указывает компонент внутри контейнера, который должен быть расширен для использования всего доступного пространства. В случае |
- |
|
Определяет, как браузер распределяет пространство между элементами содержимого и вокруг них. См. примеры использования в разделе Правила компоновки. |
|
|
Определяет отступ между внешними границами и содержимым контейнера. Возможные значения: |
|
|
Устанавливает внутренние отступы со всех четырех сторон элемента одновременно. Возможные значения: |
|
|
Устанавливает промежутки между компонентами внутри контейнера. Возможные значения: |
|
|
Если true, компоненты будут переноситься на следующую строку при нехватке места. См. Wrapping в документации Vaadin. |
|