span
span может использоваться для добавления небольшого фрагмента текста. Он позволяет применять стили, такие как цвет или шрифт.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
id - alignSelf - classNames - colspan - css - dataContainer - enabled - height - maxHeight - maxWidth - minHeight - minWidth - property - text - themeNames - title - visible - whiteSpace - width |
Обработчики |
Основы
Как и его HTML-аналог, компонент span может использоваться для добавления и стилизации текста. Однако XML-элемент span не может быть применен к фрагменту текста, содержащемуся в другом XML-элементе.
| Используйте компонент html для прямого включения нативного HTML. |
Используйте span для создания короткого текста на экране, когда другие компоненты не подходят. Такой текст может сопровождать компонент, если он не умещается в атрибуты label или helperText, или если он имеет другое значение.
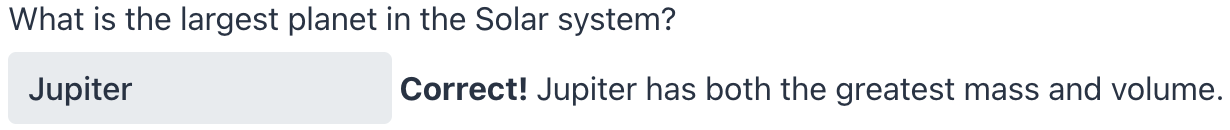
Можно комбинировать span с div для обеспечения различного позиционирования относительно компонента.
<div>
<div text="What is the largest planet in the Solar system?"/>
<textField/>
<span classNames="font-bold" text=" Correct! "/>
<span text="Jupiter has both the greatest mass and volume."/>
</div>
В приведенном выше примере содержимое div размещается сверху и занимает всю доступную ширину. Текст в span размещается сбоку и требует только необходимое пространство, что позволяет разместить несколько по-разному стилизованных компонентов span в одной строке.
Обратите внимание, что родительский контейнер может принудительно переносить строку после span. Например, корневой контейнер стандартного экрана располагает все компоненты в вертикальный столбец.
Темы
Используйте атрибут themeNames для настройки цвета, размера и формы компонента. Начните с преобразования компонента в бейдж с помощью themeNames = "badge". Затем примените дополнительные темы для улучшения различных визуальных аспектов.
Цвет
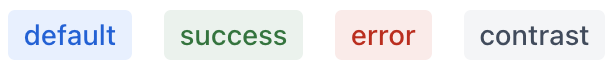
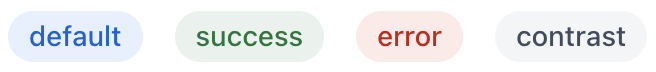
Выберите среди четырех вариантов цвета для передачи визуального назначения компонента: по умолчанию, success, error и contrast.

XML-код
<span text="default" themeNames="badge"/>
<span text="success" themeNames="badge, success"/>
<span text="error" themeNames="badge, error"/>
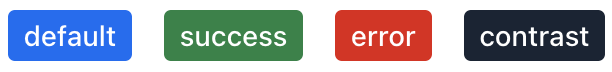
<span text="contrast" themeNames="badge, contrast"/>Сочетайте варианты цвета с темой primary для добавления дополнительного акцента:

XML-код
<span text="default" themeNames="badge, primary"/>
<span text="success" themeNames="badge, success, primary"/>
<span text="error" themeNames="badge, error, primary"/>
<span text="contrast" themeNames="badge, contrast, primary"/>Форма
Применение темы pill создает бейдж со скругленными углами. Используйте ее независимо или в сочетании с цветовыми темами:

XML-код
<span text="default" themeNames="badge, pill"/>
<span text="success" themeNames="badge, success, pill"/>
<span text="error" themeNames="badge, error, pill"/>
<span text="contrast" themeNames="badge, contrast, pill"/>Атрибуты
В Jmix существует множество общих атрибутов, которые служат одной цели для всех компонентов.
Следующие атрибуты специфичны для span:
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Добавляет тему к компоненту. Возможные значения: Предопределенные темы — это наборы CSS-классов, которые могут влиять на другие параметры стилизации компонента или его вложенных компонентов. |
- |
Обработчики
В Jmix существует множество общих обработчиков, которые настраиваются одинаково для всех компонентов.
Следующие обработчики специфичны для span:
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
Название |
Описание |
|---|---|
click – событие возникает при любом клике на компонент. singleClick – событие возникает после таймаута, чтобы убедиться, что это не двойной клик. doubleClick – событие возникает при двойном клике на компонент. |
Смотрите также
Дополнительную информацию смотрите в документации MDN.