comboButton
comboButton - это кнопка с выпадающим списком элементов. comboButton используется, чтобы предоставить набор вариантов действий.
Этот компонент очень похож на dropdownButton.
Основное отличие заключается в том, что к корневой кнопке можно добавить действие.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
id - action - alignSelf - classNames - colspan - css - dropdownIcon - enabled - focusShortcut - height - icon - maxHeight - maxWidth - minHeight - minWidth - openOnHover - overlayClass - tabIndex - text - themeNames - title - visible - whiteSpace - width |
Обработчики |
AttachEvent - BlurEvent - clickListener - doubleClickListener - singleClickListener - DetachEvent - FocusEvent |
Элементы |
Основы
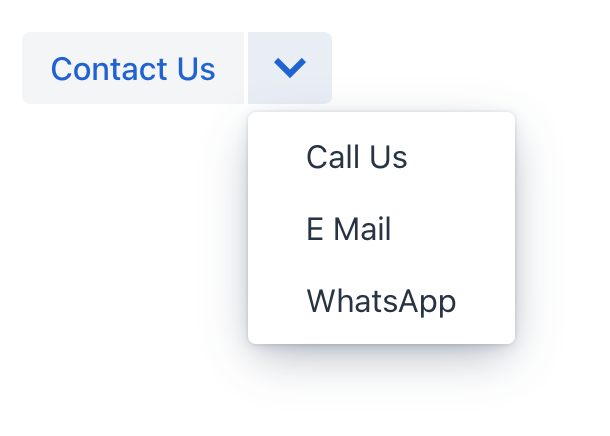
Пример использования comboButton:
<actions>
<action id="contact" text="Contact Us"/>
</actions>
<layout>
<comboButton id="saveButton" action="contact">
<items>
<textItem id="callItem" text="Call Us"/>
<textItem id="emailItem" text="E Mail"/>
<textItem id="whatsAppItem" text="WhatsApp"/>
</items>
</comboButton>
</layout>
Атрибуты
В Jmix есть множество общих атрибутов, которые выполняют одну и ту же функцию для всех компонентов.
Ниже приведены атрибуты, специфичные для comboButton:
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Позволяет установить иконку выпадающего списка для |
|