radioButtonGroup
Компонент radioButtonGroup позволяет пользователям выбирать одно значение из предопределенного списка элементов с помощью радиокнопок.
XML-элемент |
|
|---|---|
Java Class |
|
Атрибуты |
id - alignSelf - ariaLabel - ariaLabelledBy - classNames - colspan - css - dataContainer - datatype - enabled - errorMessage - height - helperText - itemsContainer - itemsEnum - label - maxHeight - maxWidth - minHeight - minWidth - property - readOnly - required - requiredMessage - themeNames - visible - width |
Обработчики |
AttachEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - itemEnabledProvider - itemLabelGenerator - renderer - statusChangeHandler - validator |
Элементы |
Основы
Простейший случай использования radioButtonGroup - выбор значения перечисления для атрибута сущности.

<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
<radioButtonGroup id="statusRadioButtonGroup"
dataContainer="userDc"
property="onboardingStatus"
themeNames="vertical"
label="Select the onboarding status"/>
</layout>В приведенном выше примере сущность User имеет атрибут onboardingStatus типа OnboardingStatus, который является перечислением.
Привязка данных
radioButtonGroup может получить список элементов из контейнера данных с помощью атрибута itemsContainer. Например:
<data>
<collection id="hobbiesDc" class="com.company.onboarding.entity.Hobby">
<loader id="hobbiesDl" readOnly="true">
<query>
<![CDATA[select e from Hobby e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<layout>
<radioButtonGroup id="hobbiesRadioButtonGroup"
itemsContainer="hobbiesDc"
themeNames="vertical"/>
</layout>В этом случае radioButtonGroup будет отображать имена экземпляров сущности Hobby, расположенных в контейнере данных hobbiesDc, а его метод getValue() будет возвращать выбранный в данный момент экземпляр сущности.
Формирование списка опций
Для установки списка элементов radioButtonGroup используйте следующие методы:
Список элементов
<radioButtonGroup id="radioButtonGroupInt"
datatype="int"/>Метод setItems() позволяет вам программно задать элементы компонента.
@ViewComponent
private JmixRadioButtonGroup<Integer> radioButtonGroupInt;
@Subscribe
public void onInit(final InitEvent event) {
radioButtonGroupInt.setItems(1, 2, 3, 4, 5);
}Список элементов с описаниями
<radioButtonGroup id="ratingRadioButtonGroup"
datatype="int"/>ComponentUtils.setItemsMap() позволяет вам явно указать строковое описание для каждого значения элемента.
@ViewComponent
private JmixRadioButtonGroup<Integer> ratingRadioButtonGroup;
@Subscribe
public void onInit(final InitEvent event) {
Map<Integer, String> map = new LinkedHashMap<>();
map.put(2, "Poor");
map.put(3, "Average");
map.put(4, "Good");
map.put(5, "Excellent");
ComponentUtils.setItemsMap(ratingRadioButtonGroup, map);
}Список значений перечисления
Вы можете использовать либо декларативный, либо программный подход для установки значений перечисления в качестве элементов radioButtonGroup.
В следующем примере показан декларативный подход.
<radioButtonGroup id="radioButtonGroup"
itemsEnum="com.company.onboarding.entity.OnboardingStatus"/>Пример ниже использует программный подход.
@ViewComponent
private JmixRadioButtonGroup<OnboardingStatus> enumRadioButtonGroup;
@Subscribe
public void onInit(final InitEvent event) {
enumRadioButtonGroup.setItems(OnboardingStatus.class);
}Настройка активности элементов
itemEnabledProvider позволяет вам динамически управлять состоянием включения отдельных радиокнопок в зависимости от конкретных условий. Отключенные элементы отображаются серым цветом и не могут быть выбраны пользователем. По умолчанию все элементы включены.
@Install(to = "radioButtonGroup", subject = "itemEnabledProvider")
private boolean radioButtonGroupItemEnabledProvider(OnboardingStatus onboardingStatus) {
if (onboardingStatus != null) {
return onboardingStatus.getId() != 30;
}
return true;
}Настройка отображения элементов
itemLabelGenerator позволяет вам настроить отображение элементов radioButtonGroup. Это дает вам контроль над текстом, который видят пользователи, позволяя представлять информацию более удобным для пользователя или контекстно-специфичным образом.
@Install(to = "statusRadioButtonGroup", subject = "itemLabelGenerator")
private String statusRadioButtonGroupItemLabelGenerator(
final OnboardingStatus t) {
return metadataTools.format(t).toUpperCase();
}Рендеринг элементов
Можно настроить рендеринг элементов. Рендерер применяется к каждому элементу для создания компонента, который представляет этот элемент.
Для этого можно использовать метод setRenderer() или аннотацию @Supply.
@Autowired
private UiComponents uiComponents;
@Autowired
private FileStorage fileStorage;
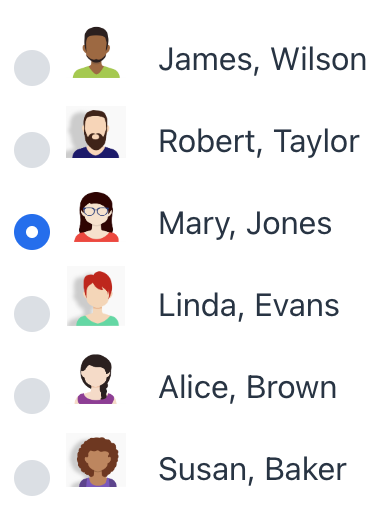
@Supply(to = "rbgRenderer", subject = "renderer")
private ComponentRenderer<HorizontalLayout, User> rbgRendererRenderer() {
return new ComponentRenderer<>(user -> {
FileRef fileRef = user.getPicture();
HorizontalLayout row = uiComponents.create(HorizontalLayout.class);
row.setAlignItems(FlexComponent.Alignment.END);
if (fileRef != null) {
Image image = uiComponents.create(Image.class);
image.setWidth("30px");
image.setHeight("30px");
image.setClassName("user-picture");
StreamResource streamResource = new StreamResource(
fileRef.getFileName(),
() -> fileStorage.openStream(fileRef));
image.setSrc(streamResource);
row.add(image);
}
row.add(new Span(user.getFirstName() + ", " + user.getLastName()));
return row;
});
}
В качестве альтернативы вы можете отображать элементы, используя вложенный элемент fragmentRenderer. Дополнительную информацию смотрите в разделе Рендерер фрагментов.
Варианты оформления
Чтобы настроить расположение элементов и местоположение вспомогательного текста, используйте атрибут themeNames.
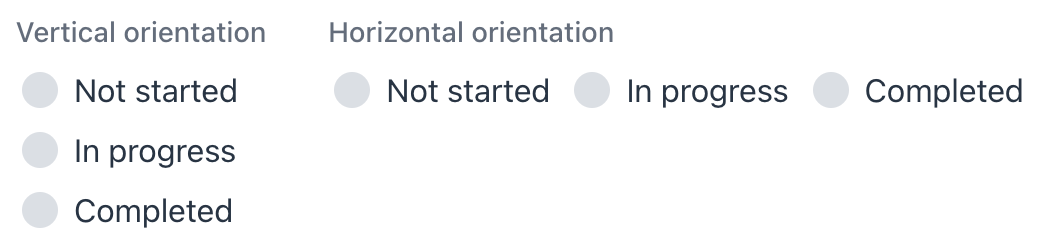
Ориентация
По умолчанию элементы расположены горизонтально. Чтобы изменить расположение на вертикальное, можно использовать тему vertical.

Код XML
<radioButtonGroup themeNames="vertical"
itemsEnum="com.company.onboarding.entity.OnboardingStatus"
label="Vertical orientation"/>
<radioButtonGroup itemsEnum="com.company.onboarding.entity.OnboardingStatus"
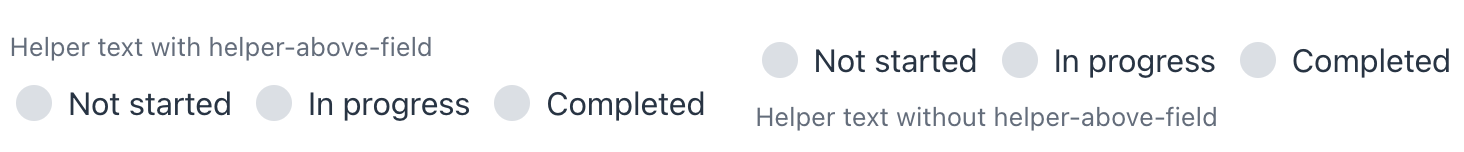
label="Horizontal orientation"/>Позиция вспомогательного текста
Установка helper-above-field переместит вспомогательный текст из его стандартного положения под полем в положение над ним.

Код XML
<radioButtonGroup themeNames="helper-above-field"
itemsEnum="com.company.onboarding.entity.OnboardingStatus"
helperText="Helper text with helper-above-field"/>
<radioButtonGroup itemsEnum="com.company.onboarding.entity.OnboardingStatus"
helperText="Helper text without helper-above-field"/>Атрибуты
В Jmix есть множество общих атрибутов, которые выполняют одну и ту же функцию для всех компонентов.
Ниже приведены атрибуты, специфичные для radioButtonGroup:
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Определяет контейнер данных, содержащий список элементов. Компонент отображает имя экземпляра сущности. Смотрите Привязка данных. |
||
Определяет класс перечисления для создания списка элементов. Смотрите Список значений перечисления. |
Обработчики
В Jmix существует множество общих обработчиков, которые конфигурируются одинаково для всех компонентов.
Ниже приведены обработчики, специфичные для radioButtonGroup.
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
Название |
Описание |
|---|---|
|
|
Позволяет вам настроить метки, отображаемые для каждой радиокнопки. Смотрите Настройка отображения элементов. |
|
Устанавливает рендерер элементов для данного |
Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.