Дизайнер экранов
Дизайнер экранов представляет собой ряд панелей и окон инструментов, которые позволяют разрабатывать макет экрана и задавать свойства компонентов пользовательского интерфейса в стиле WYSIWYG. Редактор XML экранов интегрирован с Дизайнером экранов, поэтому XML-файл можно редактировать напрямую или использовать панели дизайнера для генерации кода.
|
Эта функциональность свободно доступна для использования в небольших проектах с количеством сущностей и ролей до 10. В более крупном проекте для нее требуется подписка Sprint, Enterprise или BPM. |
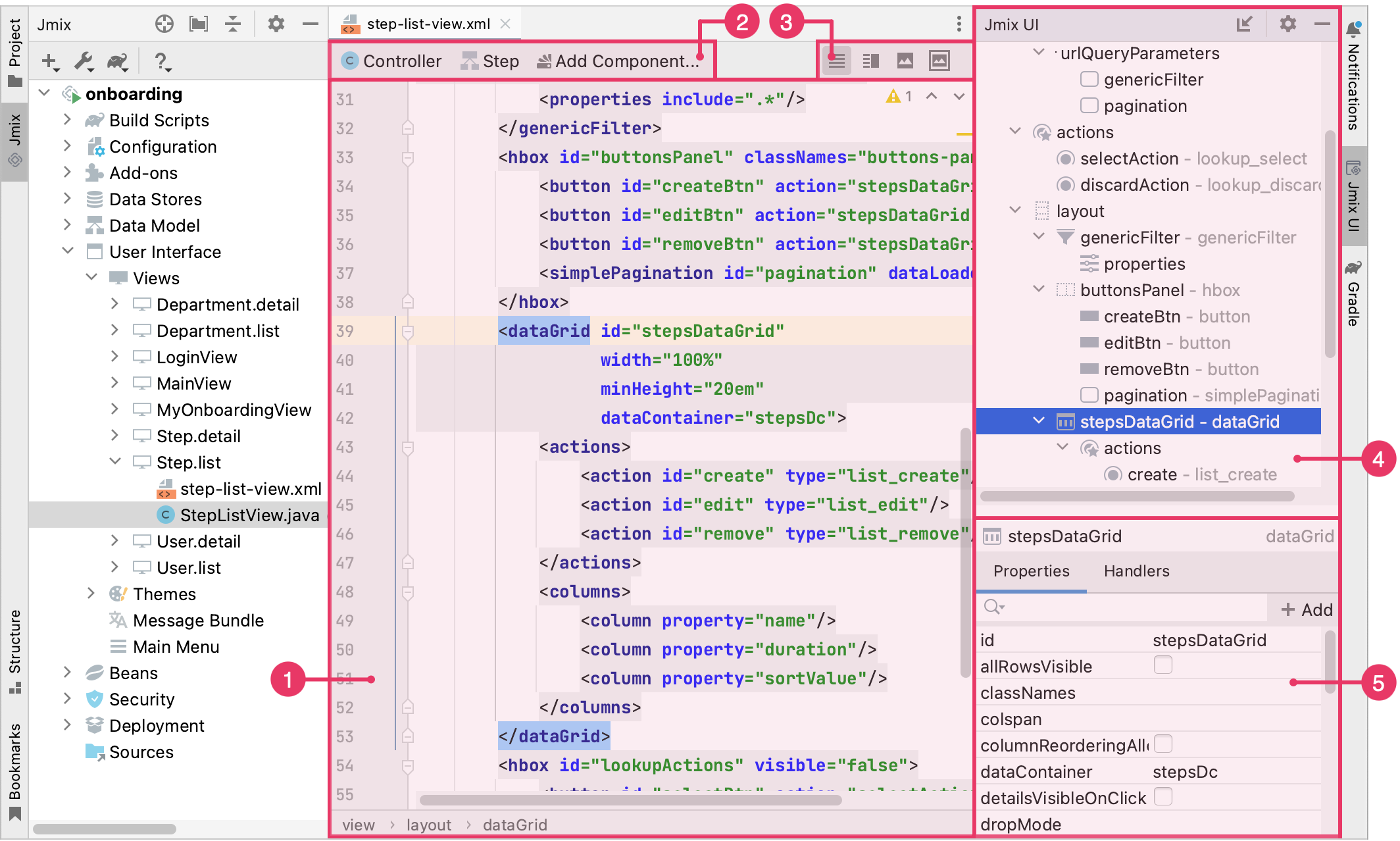
Панель Jmix UI реализована как независимое окно инструментов IDE и отображается автоматически при открытии дескриптора экрана в редакторе. Она позволяет видеть дерево компонентов, изменять свойства компонентов или даже добавлять новые компоненты в экран, работая с Java-кодом в контроллере. Вы также можете инжектировать компоненты в контроллер, перетаскивая их из иерархии в редактор кода.

-
Source Code Editor - редактор исходного кода
-
Top Actions Panel - верхняя панель действий
-
Layout Preview Panel - панель предварительного просмотра компоновки
-
Jmix UI Structure Panel - панель структуры компонентов Jmix UI
-
Jmix UI Inspector Panel - панель инспектора Jmix UI
Панель предварительного просмотра компоновки
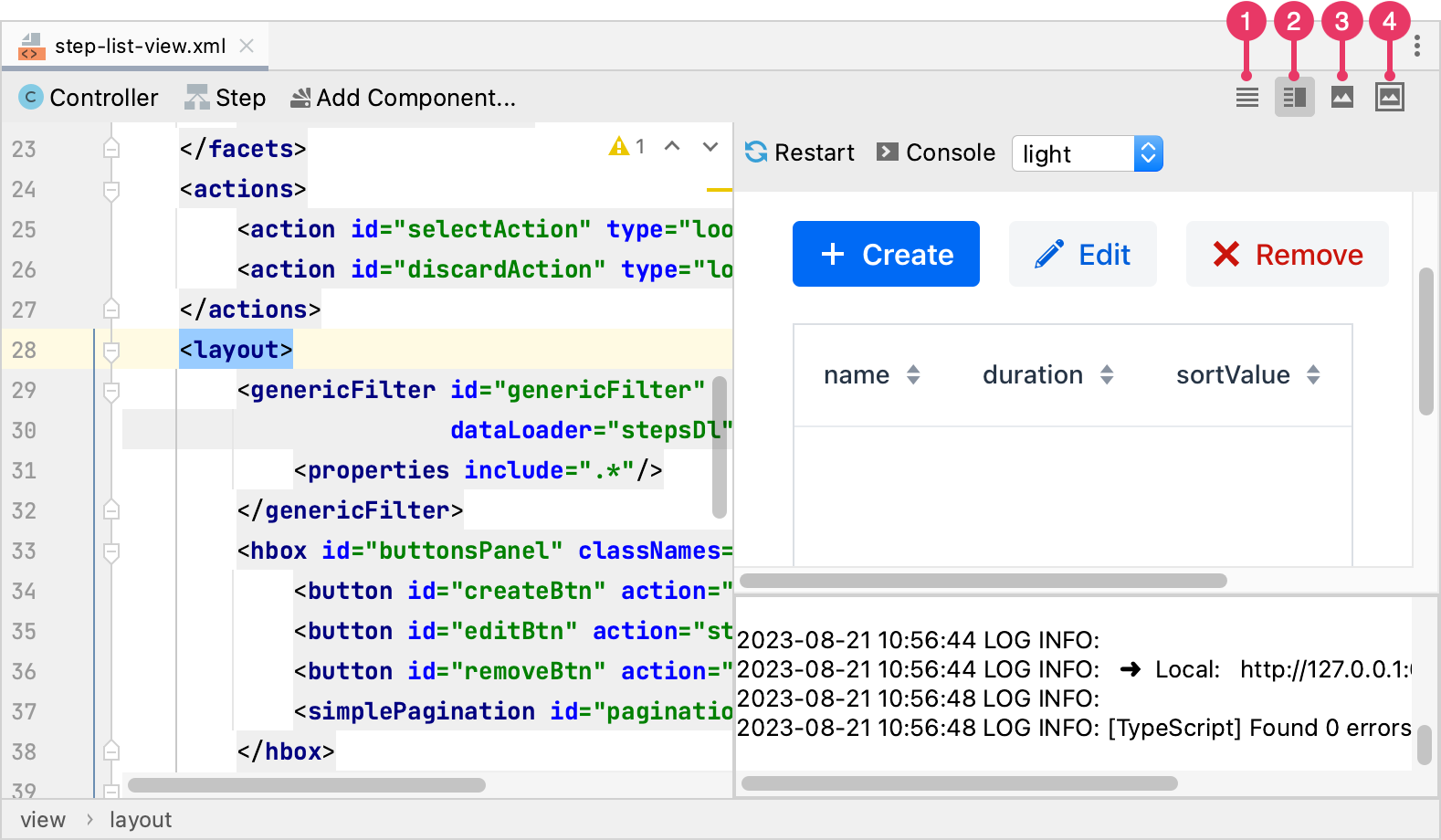
Панель предварительного просмотра компоновки используется для отображения интерактивного схематического представления компоновки экрана. Оно разделяет пространство редактора вместе с исходным кодом дескриптора экрана.
Для работы предварительного просмотра экранов требуется сборка фронтенда и запуска Vaadin Development Mode Server, что может занять много времени.
Панель предварительного просмотра открывается при нажатии кнопки Start Preview в верхней панели редактора XML. После этого предварительный просмотр будет активен для всех последующих открытых экранов проекта.

Используйте кнопки в правом верхнем углу редактора компоновки экрана.
-
Editor only - в редакторе отображается только исходный код.
-
Editor and Preview - пространство редактора разделено так, чтобы отображать и исходный код, и предварительный просмотр.
-
Preview only - в редакторе отображается только предварительный просмотр.
-
Preview in Window - исходный код отображается в редакторе, а предварительный просмотр отображается в отдельном окне.
Панель имеет несколько элементов управления, расположенных в правом верхнем углу:
-
Кнопка Restart → Just Restart перезагружает содержимое страницы предварительного просмотра.
-
Кнопка Restart → Clean and Restart очищает все фронтенд-файлы и заново запускает сборку фронтенда.
-
Кнопка Console открывает или закрывает консоль с выводом сборки фронтенда, что может помочь в диагностике проблем.
-
Выпадающий список Theme позволяет вам выбрать одну из предопределенных тем: светлую или темную.
-
Кнопка Stop Preview позволяет отключить предварительный просмотр.
Палитра компонентов
Вы можете открыть палитру компонентов, используя следующие способы:
-
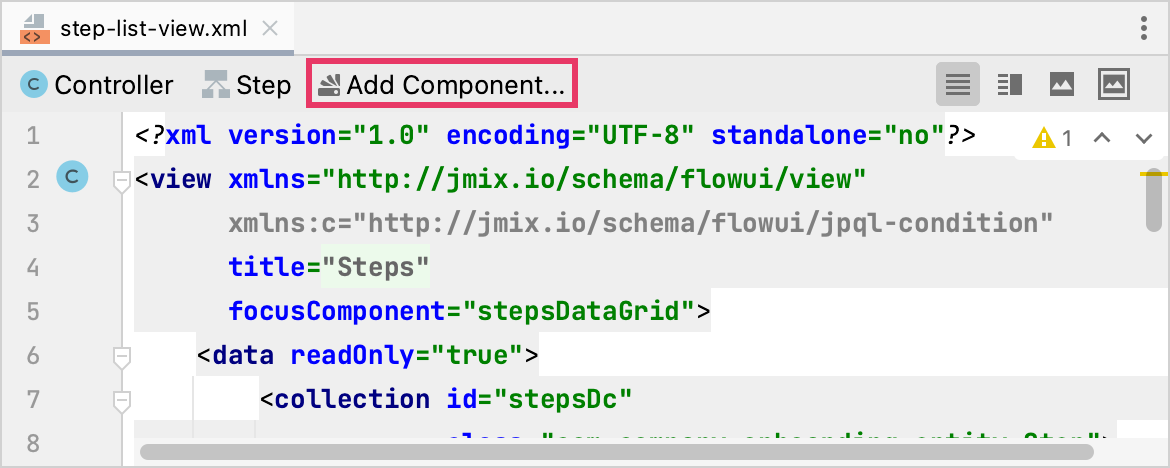
Нажмите на кнопку Add Component на верхней панели действий:

-
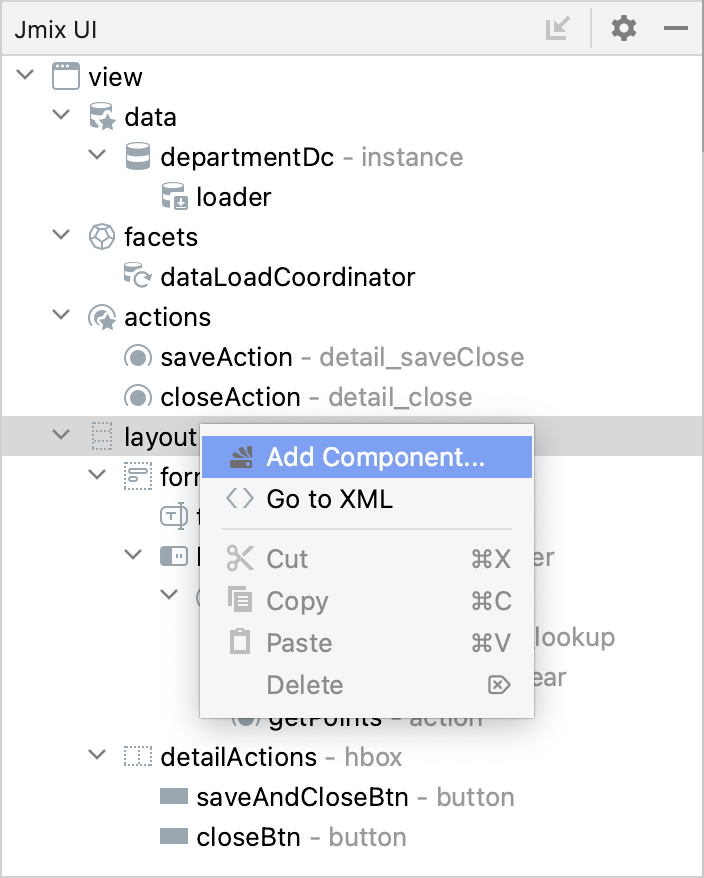
Щелкните правой кнопкой мыши на пункте Add Component в контекстном меню панели структуры Jmix UI:

-
Используя
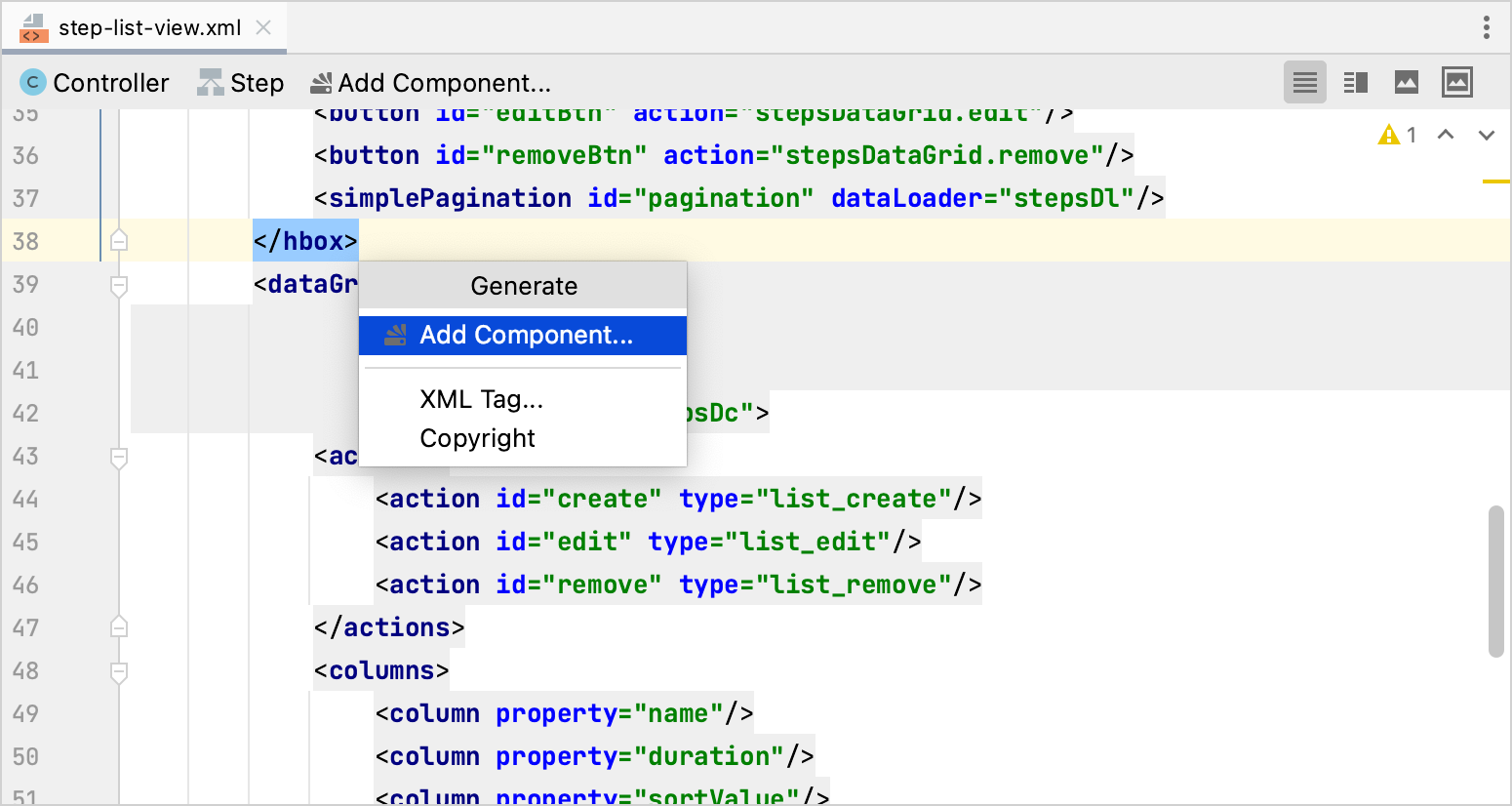
⌘Nна MacOS илиAlt+Insertна Windows и Linux, откройте меню Generate:
Действие Add Component имеет две вкладки:
-
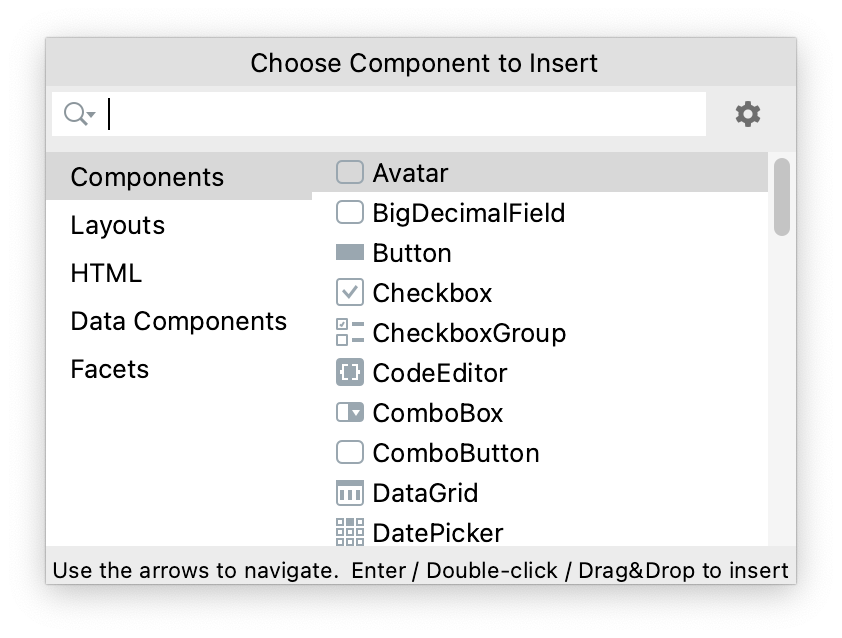
Вкладка From Palette показывает палитру компонентов, которая отображает набор доступных элементов экрана: визуальные компоненты, контейнеры, HTML компоненты, компоненты данных - контейнеры и загрузчики, фасеты, в том числе действия и настройки диалоговых окон.

Используйте поле поиска, чтобы найти необходимый компонент.
Чтобы добавить компонент в макет, перетащите его из палитры в соответствующее место в исходном коде XML или на панель структуры Jmix UI.
Щелкните правой кнопкой мыши по компоненту в палитре, чтобы открыть контекстное меню со следующими действиями:
-
Add to Design - добавляет выбранный компонент на экран внутри выбранного элемента в структуре.
-
Jmix Documentation - открывает страницу документации компонента.
-
-
Вкладка Using Wizard содержит мастера, которые помогают решать сложные задачи, связанные с пользовательским интерфейсом. Например, мастер Edit entity attributes создает
formLayoutс полями для выбранных атрибутов сущности и контейнер данных с соответствующим фетч-планом. Список мастеров зависит от содержимого текущего экрана: например, если экран уже содержитdataGrid, то доступен мастер Add column to DataGrid.
Панель структуры Jmix UI
На панели структуры Jmix UI отображается дерево компонентов, добавленных в компоновку.
Вы можете перемещать элементы из палитры компонентов или изменять порядок элементов в дереве. Когда элемент выбран, на панели инспектора Jmix UI отображаются его свойства.
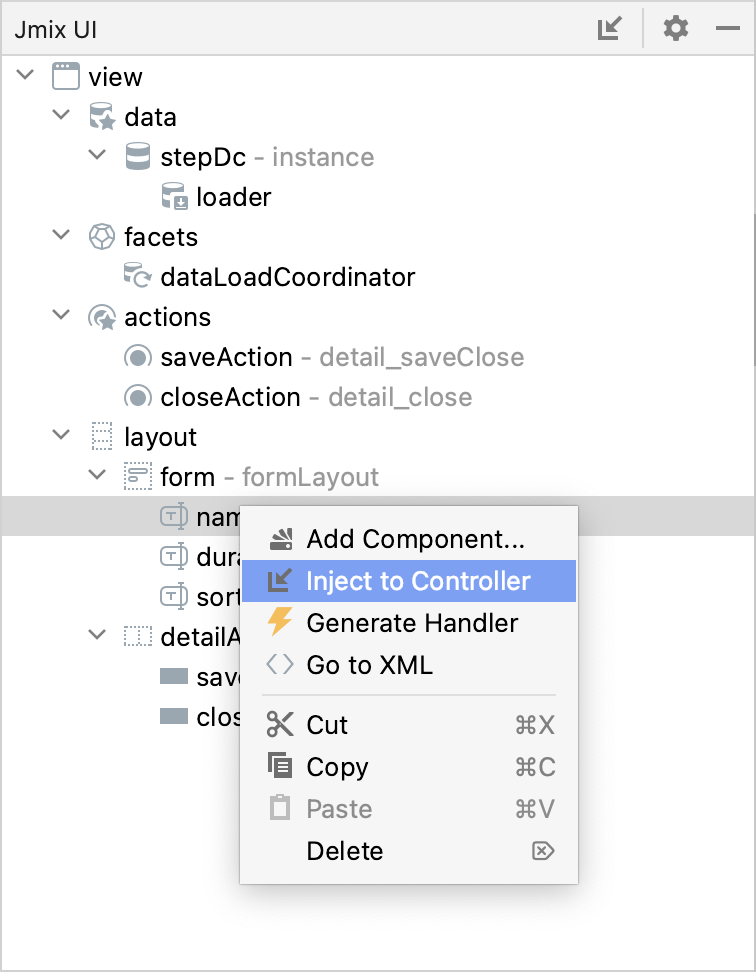
Щелкните правой кнопкой мыши по элементу, чтобы открыть его контекстное меню со следующими действиями:

-
Add Component открывает палитру компонентов.
-
Inject to Controller инжектирует компонент в контроллер экрана или переходит к существующему объявлению инжектирования.
-
Go to XML позволяет перейти к тегу XML в исходном коде.
-
Wrap into оборачивает компонент в один из предложенных контейнеров.
-
Convert to преобразует компонент в один из аналогичных альтернативных компонентов.
-
Delete, Copy, Cut или Paste удаляет, копирует, вырезает или вставляет элемент.
-
Jmix Documentation открывает страницу документации выбранного компонента.
Панель инспектора Jmix UI
На панели инспектора Jmix UI отображаются вкладки Properties и Handlers.
Вкладка Properties
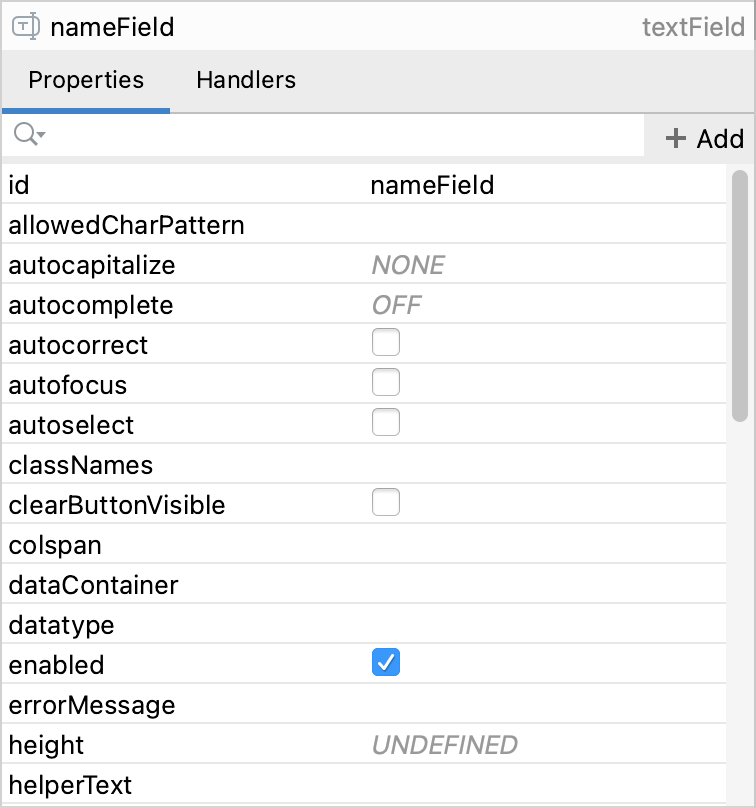
Вкладка Properties показывает атрибуты выбранного элемента экрана и позволяет их редактировать.

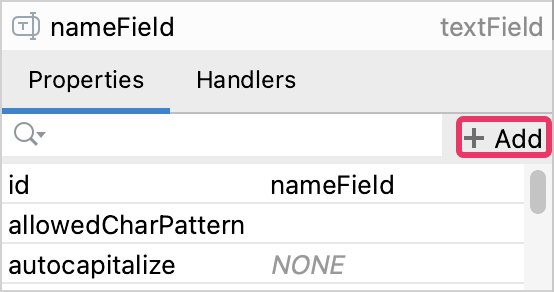
Свойства компонента организованы в категории для удобного просмотра. Чтобы найти определенное свойство, просмотрите соответствующую категорию или используйте поле поиска в верхней части инспектора компонентов. Вы можете изменить порядок категорий с помощью кнопки . Кнопки
и
управляют отображением категорий, позволяя вам сворачивать или разворачивать их.

-
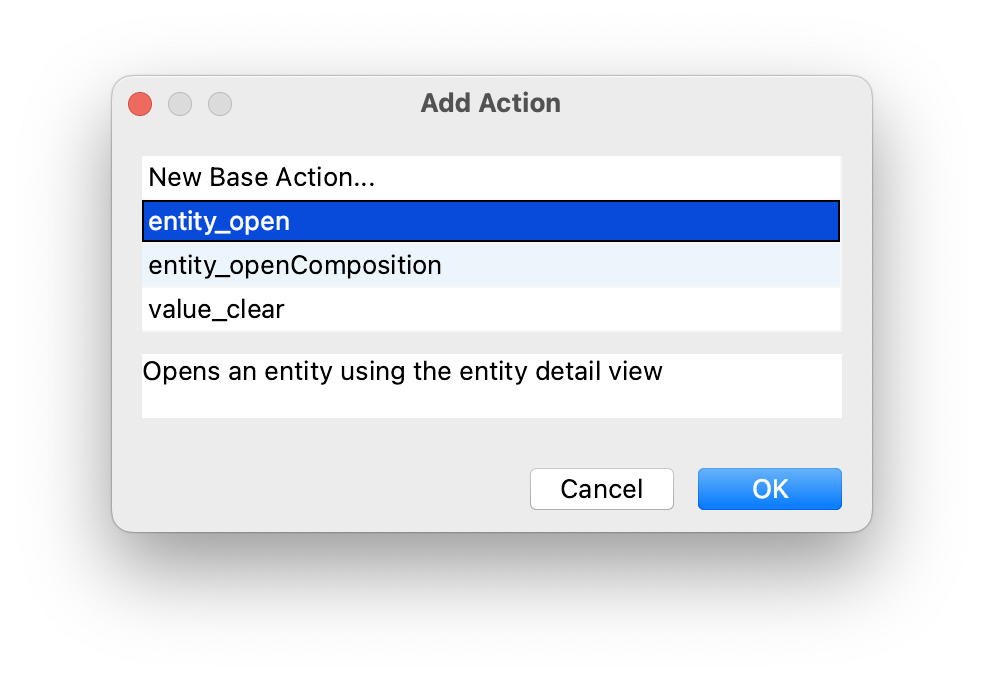
Чтобы добавить действие компонента entityPicker или действие компонента valuePicker, выберите соответствующий компонент в XML-дескрипторе экрана или на панели структуры Jmix UI и нажмите Add → Action в панели инспектора Jmix UI. Появится диалоговое окно Add Action:

Выберите какое-нибудь стандартное действие из списка.
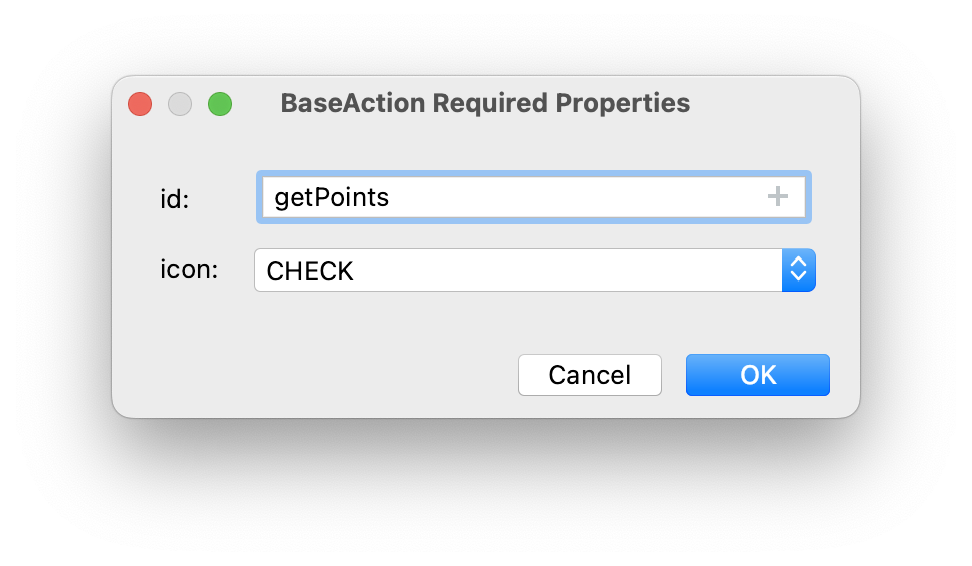
Чтобы добавить пользовательское декларативное действие, выберите New Base Action и нажмите OK. Появится диалоговое окно BaseAction Required Properties:

Затем реализуйте пользовательскую логику в контроллере экрана, подписавшись на
ActionPerformedEvent.
-
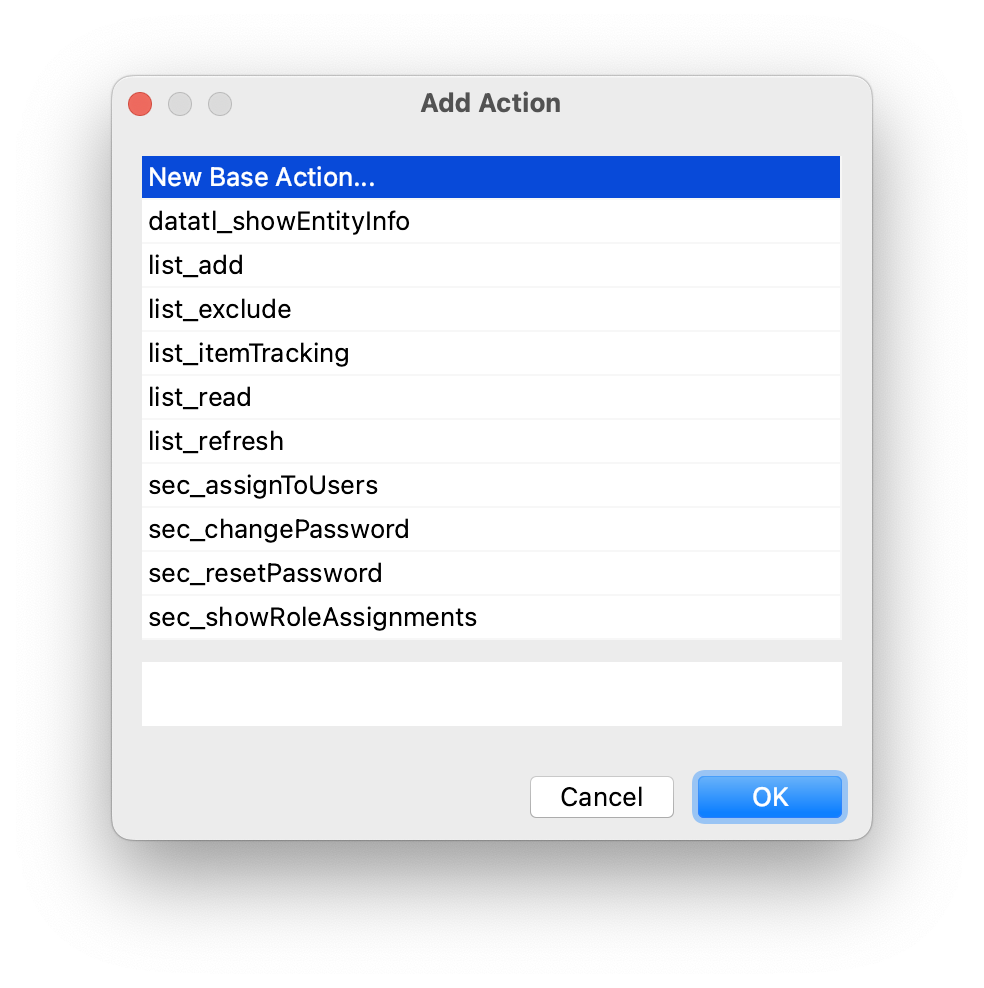
Чтобы добавить действие с коллекцией, выберите компонент dataGrid или treeDataGrid в XML-дескрипторе экрана или на панели структуры Jmix UI и нажмите Add → Action в панели инспектора Jmix UI. Появится диалоговое окно Add Action:

-
Чтобы добавить
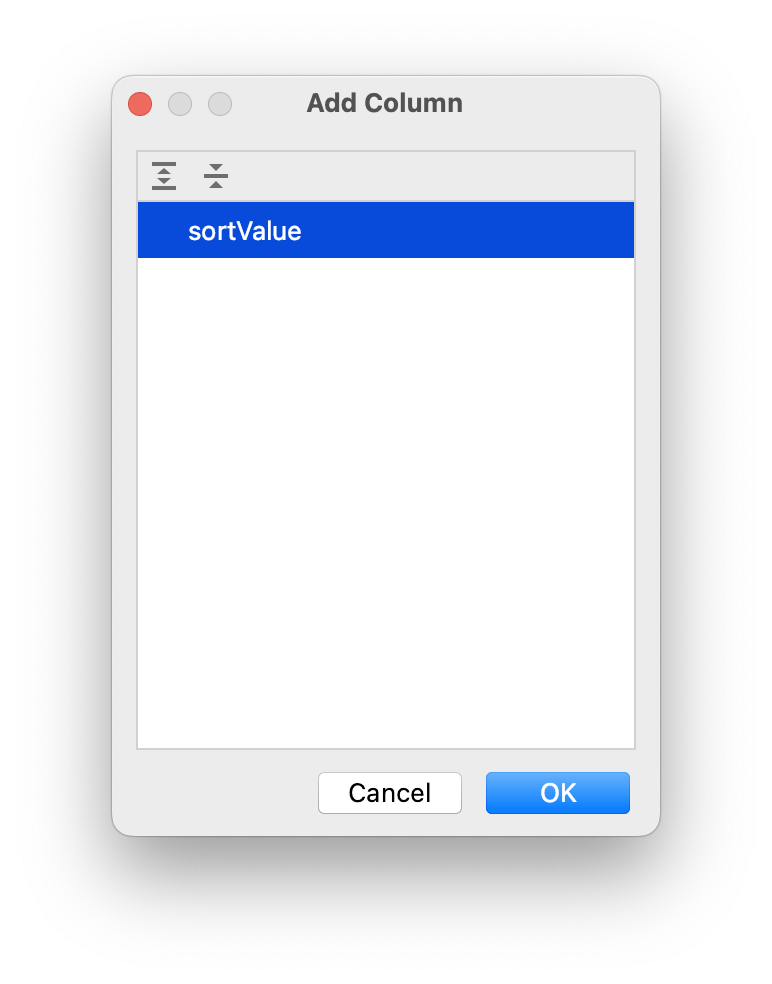
column, выберите компонентdataGridилиtreeDataGridв XML-дескрипторе экрана или на панели структуры Jmix UI и нажмите Add → Columns → Column на панели инспектора Jmix UI. Появится диалоговое окно Add Column:
Этот список содержит свойства, которые включены в фетч-план, но еще не отображены компонентом
dataGrid.
А теперь вернемся к списку свойств и рассмотрим его более детально.
В первом столбце указаны названия атрибутов выбранного компонента. Во втором столбце отображаются значения свойств следующим образом:
-
Некоторые свойства имеют значения по умолчанию, которые выделены серым цветом.
-
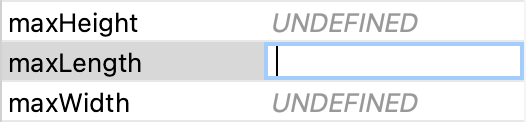
Когда свойство выбрано, значение сменяется полем редактирования, в котором можно ввести новое значение.

-
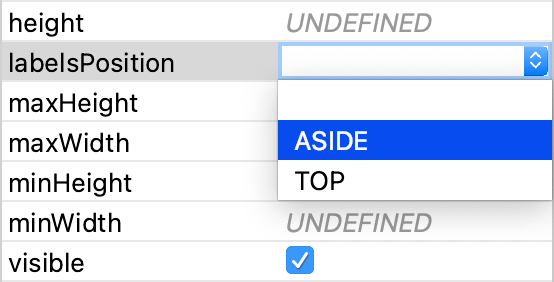
Если значение представляет собой список, при выборе свойства появляется кнопка выпадающего списка.

-
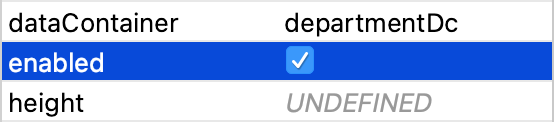
Если значение является логическим, его можно изменить с помощью флажка:

-
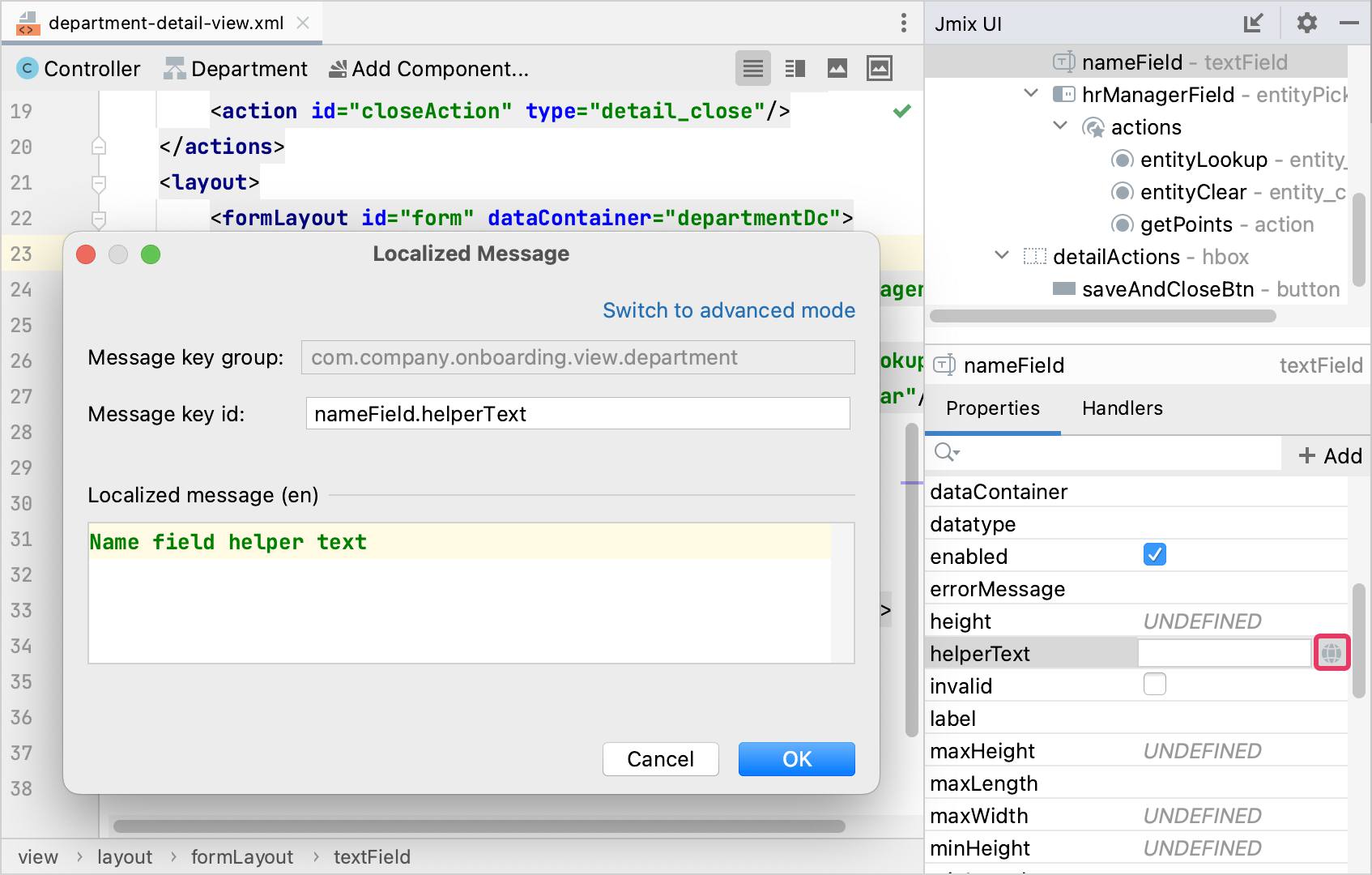
Такие свойства, как title, label, helperText, имеют возможность задавать локализованные имена. Нажмите кнопку
, чтобы открыть диалоговое окно, в котором можно задать локализованное сообщение для атрибута.

-
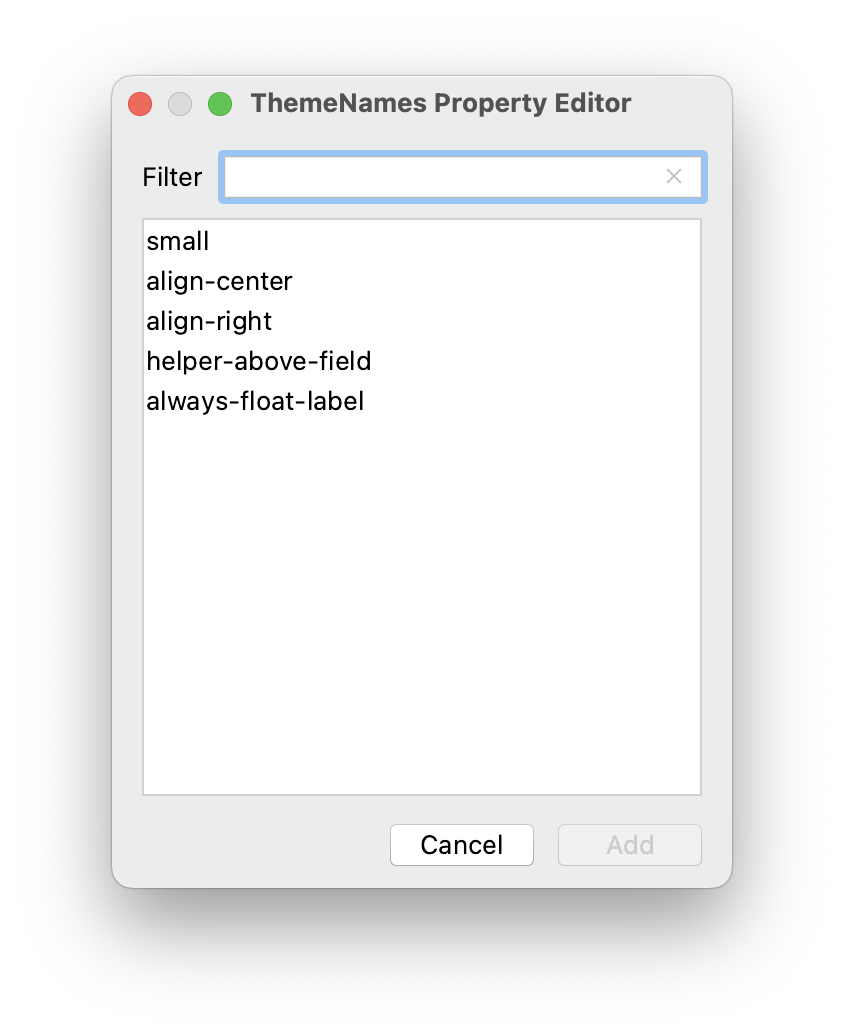
Нажмите кнопку
для свойства themeNames, чтобы открыть диалоговое окно ThemeNames Property Editor:

-
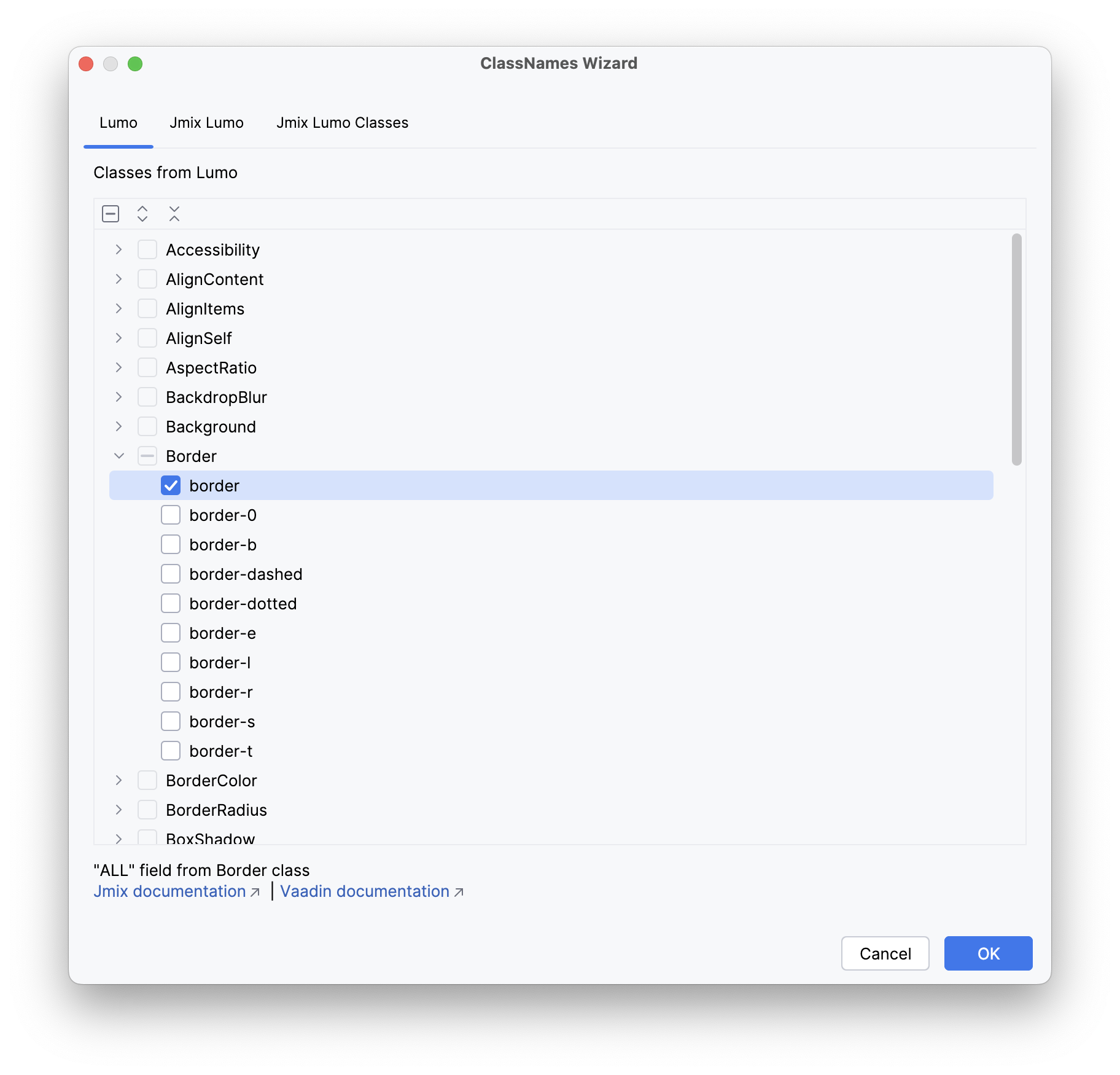
Атрибут classNames поддерживает автозавершение в поле ввода значения. Кроме того, при нажатии кнопки
открывается диалоговое окно ClassNames Wizard, которое позволяет визуально выбирать имена CSS-классов.

Доступные имена CSS-классов берутся из следующих источников:
-
Класс
com.vaadin.flow.theme.lumo.LumoUtilityи его вложенные классы. -
Класс
io.jmix.flowui.themes.JmixLumoUtility. -
Любые пользовательские классы, аннотированные
@ThemeUtilityClasses.
-
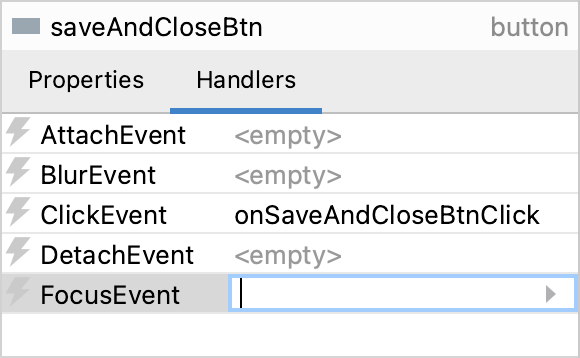
Вкладка Handlers
На вкладке Handlers отображаются слушатели событий и делегаты компонентов, которые могут быть связаны с выбранным компонентом. Чтобы сгенерировать необходимый метод слушателя, просто дважды щелкните соответствующую строку.

Вы будете перенаправлены на контроллер экрана с фрагментом кода.
Верхняя панель действий
Панель действий расположена в верхней части редактора исходного кода. Она предоставляет доступ к следующим действиям:
-
Controller - переходит к контроллеру экрана.
-
<entity class name>- отображается, если экран представляет собой экран списка или экран деталей сущности и позволяет перейти к сущности, связанной с текущим экраном. -
Add Component - открывает палитру компонентов.
Кроме того, вы можете переключаться между дескриптором и контроллером экрана с помощью маркера на поле слева.