fileStorageUploadField
fileStorageUploadField позволяет пользователям загружать файл в файловое хранилище Jmix.
-
XML-элемент:
fileStorageUploadField -
Java-класс:
FileStorageUploadField
Основы
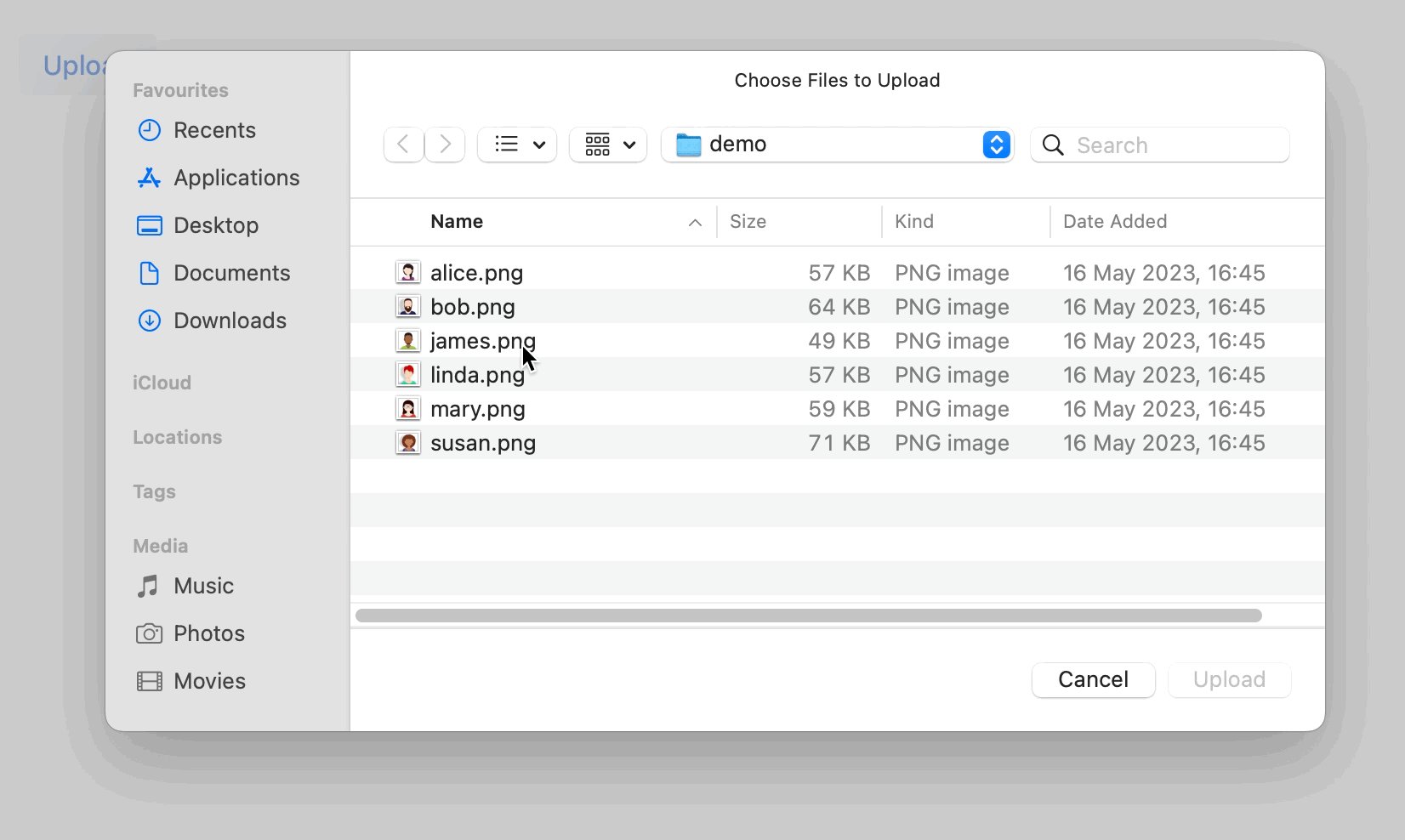
Компонент может содержать надпись, ссылку на загруженный файл и кнопку загрузки. При нажатии на кнопку загрузки появляется стандартное диалоговое окно выбора файла, позволяющее пользователю выбрать файл.

fileStorageUploadField может работать как без привязки к атрибуту сущности, так и с привязкой данных.
Ниже мы покажем пример использования компонента без привязки данных. Вы можете использовать его для непосредственной обработки загруженного файла, не связывая его ни с какой сущностью Jmix.
<fileStorageUploadField id="fileRefField"
acceptedFileTypes=".xlsx, .xls"
fileStoragePutMode="MANUAL"
fileNameVisible="true"/>Затем вы можете обрабатывать загруженный файл непосредственно в обработчике события FileUploadSucceededEvent.
|
Чтобы хранить файл в атрибуте сущности в виде массива байтов вместо Для одновременной загрузки нескольких файлов следует использовать компонент upload вместо |
Загруженный файл будет немедленно сохранен в FileStorage по умолчанию. Чтобы программно управлять сохранением файла, используйте атрибут fileStoragePutMode.
|
Привязка данных
fileStorageUploadField позволяет пользователям загружать файл в файловое хранилище и связывать его с атрибутом сущности в виде объекта FileRef.
В примере ниже атрибут picture сущности User имеет тип FileRef.
@Column(name = "PICTURE", length = 1024)
private FileRef picture;<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
<fileStorageUploadField dataContainer="userDc"
property="picture"
clearButtonVisible="true"
fileNameVisible="true"/>
</layout>fileStorageUploadField имеет ссылку на контейнер, указанный в атрибуте dataContainer; атрибут property содержит имя атрибута сущности, который отображается в fileStorageUploadField.
Интернационализация
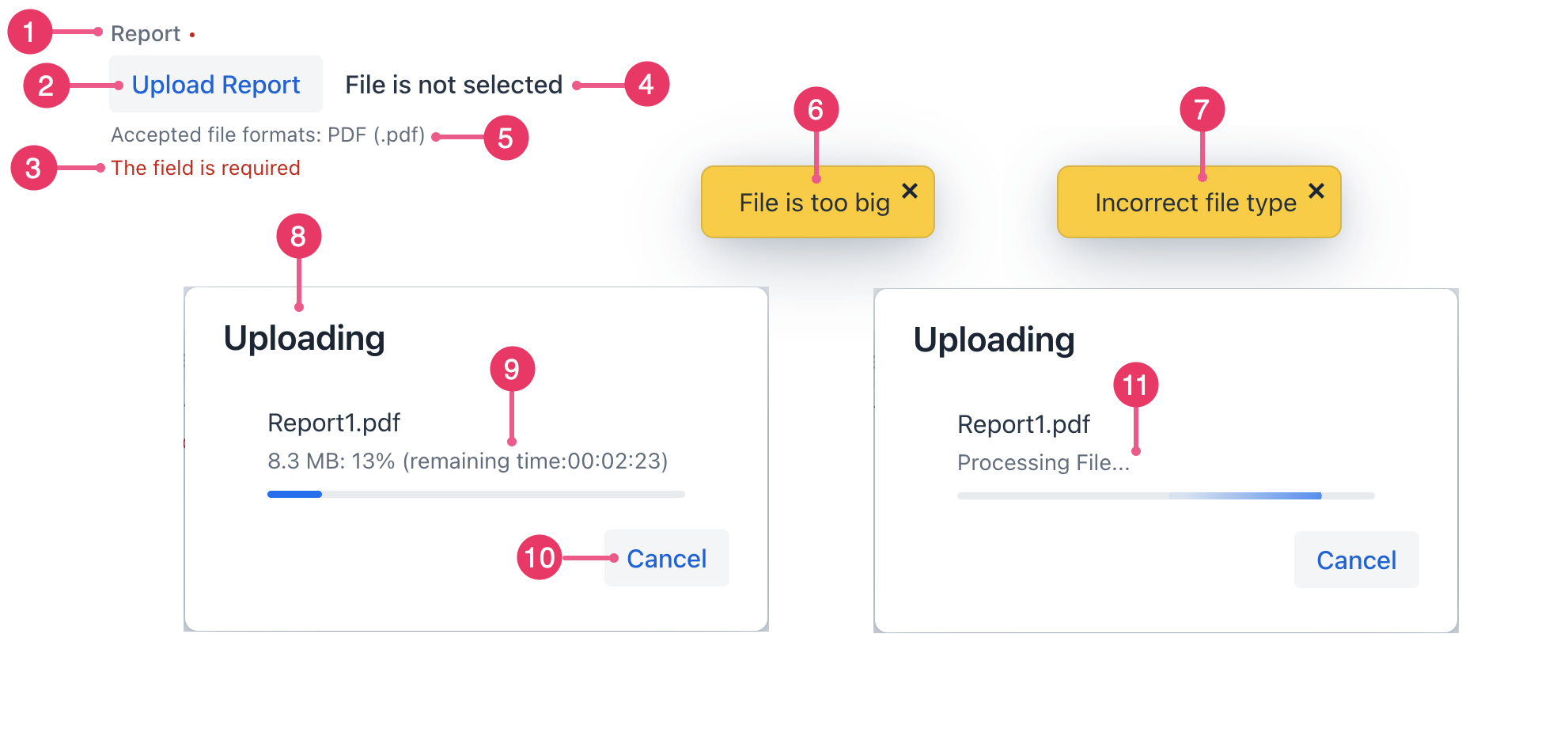
Все надписи и сообщения в fileStorageUploadField можно настроить.

-
Атрибут label.
-
Атрибут uploadText.
-
Атрибут requiredMessage.
-
Атрибут fileNotSelectedText.
-
Атрибут helperText.
-
Атрибут fileTooBigText.
-
Атрибут incorrectFileTypeText.
-
Атрибут uploadDialogTitle.
-
Атрибут remainingTimeText.
-
Атрибут uploadDialogCancelText.
-
Атрибут processingStatusText.
connectingStatusText
Определяет текст статуса в диалоговом окне загрузки при установлении соединения.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
fileNotSelectedText
Устанавливает текст, который отображается, когда fileNameVisible="true" и файл не загружен. Если не установлено, отображается текст по умолчанию "File is not selected".
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
fileTooBigText
Устанавливает текст исключения, когда размер файла превышает значение maxFileSize.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
incorrectFileTypeText
Устанавливает текст сообщения, которое отображается, когда расширение файла не включено в атрибут acceptedFileTypes.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
processingStatusText
Устанавливает текст статуса в диалоговом окне загрузки, когда файл загружен и обработан.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
remainingTimeText
Устанавливает текст в диалоговом окне загрузки, когда отображается оставшееся время.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
remainingTimeUnknownText
Устанавливает текст в диалоговом окне загрузки, когда не удается вычислить оставшееся время.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
uploadDialogCancelText
Устанавливает текст для кнопки отмены в диалоговом окне загрузки.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
uploadDialogTitle
Устанавливает заголовок диалогового окна загрузки, которое отображается во время загрузки файла.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
uploadText
Устанавливает текст, который должен отображаться на кнопке загрузки.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
Атрибуты
id - acceptedFileTypes - alignSelf - classNames - clearButtonAriaLabel - clearButtonVisible - colspan - connectingStatusText - css - dataContainer - dropAllowed - enabled - errorMessage - fileNameVisible - fileNotSelectedText - fileStorageName - fileStoragePutMode - fileTooBigText - height - helperText - incorrectFileTypeText - label - maxFileSize - maxHeight - maxWidth - minHeight - minWidth - processingStatusText - property - readOnly - remainingTimeText - remainingTimeUnknownText - required - requiredMessage - uploadDialogCancelText - uploadDialogTitle - uploadIcon - uploadText - visible - width
acceptedFileTypes
Указывает типы файлов, которые принимает сервер. Допустимые форматы файлов устанавливаются с использованием шаблонов MIME-типов или расширений файлов.
| MIME-типы широко поддерживаются, в то время как расширения файлов реализованы только в определенных браузерах, поэтому их следует избегать. |
<fileStorageUploadField dataContainer="userDc"
property="picture"
acceptedFileTypes="image/png, .png"/>
Атрибут acceptedFileTypes фильтрует файлы, отображаемые в системном диалоговом окне выбора файлов, гарантируя, что пользователи будут выбирать только файлы с разрешенными расширениями.
|
clearButtonVisible
Устанавливает, должна ли отображаться кнопка очистки после имени файла. Работает только если fileNameVisible="true".
Значение по умолчанию: false.
dropAllowed
Устанавливает, поддерживает ли компонент перетаскивание файлов для загрузки.
Значение по умолчанию: true.
| Файл можно перетащить только на кнопку Upload компонента. |
fileNameVisible
Атрибут fileNameVisible определяет, отображается ли имя загруженного файла рядом с кнопкой загрузки. По умолчанию установлено значение false.
fileStorageName
Устанавливает имя FileStorage, куда будет помещен загруженный файл. Если не установлено, будет использоваться FileStorage по умолчанию.
fileStoragePutMode
Устанавливает режим, который определяет, когда файл будет помещен в FileStorage. По умолчанию атрибуту fileStoragePutMode присвоено значение IMMEDIATE. Вы можете программно управлять сохранением файла, если установите для атрибута fileStoragePutMode значение MANUAL:
<fileStorageUploadField id="manuallyControlledField"
dataContainer="userDc"
property="picture"
clearButtonVisible="true"
fileNameVisible="true"
fileStoragePutMode="MANUAL"/>В контроллере экрана определите сам компонент и интерфейс TemporaryStorage. Затем подпишитесь на событие успешной загрузки:
@Autowired
private TemporaryStorage temporaryStorage;
@ViewComponent
private FileStorageUploadField manuallyControlledField;
@Autowired
private Notifications notifications;
@Subscribe("manuallyControlledField")
public void onManuallyControlledFieldFileUploadSucceeded(
final FileUploadSucceededEvent<FileStorageUploadField> event) {
Receiver receiver = event.getReceiver();
if (receiver instanceof FileTemporaryStorageBuffer) {
UUID fileId = ((FileTemporaryStorageBuffer) receiver)
.getFileData().getFileInfo().getId();
File file = temporaryStorage.getFile(fileId);
if (file != null) {
notifications.create("File is uploaded to temporary storage at "
+ file.getAbsolutePath())
.show();
}
FileRef fileRef = temporaryStorage.putFileIntoStorage(fileId, event.getFileName());
manuallyControlledField.setValue(fileRef);
notifications.create("Uploaded file: "
+ ((FileTemporaryStorageBuffer) receiver).getFileData().getFileName())
.show();
}
}Компонент загрузит файл во временное хранилище и вызовет событие FileUploadSucceedEvent.
Метод TemporaryStorage.putFileIntoStorage() перемещает загруженный файл из временного клиентского хранилища в FileStorage по умолчанию.
Событие ComponentValueChangeEvent не вызывается автоматически после загрузки поля fileStorageUploadField с ручным режимом сохранения (MANUAL), поскольку значение FileRef можно получить только после загрузки файла в постоянное файловое хранилище.
|
maxFileSize
Указывает максимальный размер файла в байтах, разрешенный для загрузки. Обратите внимание, что это ограничение на стороне клиента, которое будет проверено перед отправкой запроса.
Если доступен MultipartProperties, значение по умолчанию будет установлено из MultipartProperties#getMaxFileSize(), которое равно 1 МБ. Чтобы увеличить максимальный размер файла для всех полей в приложении, используйте свойство MultipartProperties#getMaxFileSize().
|
Обработчики
AttachEvent - ComponentValueChangeEvent - DetachEvent - FileUploadFailedEvent - FileUploadFileRejectedEvent - FileUploadFinishedEvent - FileUploadProgressEvent - FileUploadStartedEvent - FileUploadSucceededEvent - statusChangeHandler - validator
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
FileUploadFailedEvent
io.jmix.flowui.kit.component.upload.event.FileUploadFailedEvent возникает, когда базовый компонент Upload генерирует событие FailedEvent.
Событие FailedEvent происходит, когда сервер получает загружаемый файл, но процесс приема прерывается до его завершения. Типичные причины включают сбои сети, ошибки обработки на стороне сервера или явную отмену загрузки.
@Subscribe("manuallyControlledField")
public void onManuallyControlledFieldFileUploadFailed(
final FileUploadFailedEvent<FileStorageUploadField> event) {
notifications.create("File upload error")
.show();
}FileUploadFileRejectedEvent
io.jmix.flowui.kit.component.upload.event.FileUploadFileRejectedEvent возникает, когда базовый компонент Vaadin Upload генерирует событие FileRejectedEvent.
Это событие указывает на то, что выбранный пользователем файл был отклонен, так как он не соответствует одному или нескольким ограничениям, настроенным на компоненте загрузки, таким как:
-
Ограничение размера файла (maxFileSize)
-
Разрешенные типы файлов (acceptedFileTypes).
Используйте это событие для предоставления обратной связи пользователю при нарушении ограничений загрузки.
FileUploadFinishedEvent
io.jmix.flowui.kit.component.upload.event.FileUploadFinishedEvent возникает, когда базовый компонент Vaadin Upload генерирует событие FinishedEvent.
Это событие указывает на завершение процесса загрузки файла, независимо от его результата. Оно возникает как для успешных загрузок, так и для неудачных попыток.
Для более детального контроля над результатом загрузки рассмотрите использование вместо него следующих конкретных под-событий:
-
FileUploadSucceededEvent - указывает на успешную загрузку файла.
-
FileUploadFailedEvent - указывает на неудачную или прерванную загрузку.
FileUploadProgressEvent
io.jmix.flowui.kit.component.upload.event.FileUploadProgressEvent возникает, когда базовый компонент Vaadin Upload генерирует событие ProgressUpdateEvent.
Это событие позволяет отслеживать процесс загрузки файла в реальном времени. Оно предоставляет непрерывную обратную связь о ходе загрузки, позволяя вам обновлять элементы пользовательского интерфейса.
FileUploadStartedEvent
io.jmix.flowui.kit.component.upload.event.FileUploadStartedEvent возникает, когда базовый компонент Vaadin Upload генерирует событие StartedEvent.
Это событие сигнализирует о начале процесса загрузки файла, сразу после того как пользователь выбирает файл и инициируется его передача на сервер.
FileUploadSucceededEvent
io.jmix.flowui.kit.component.upload.event.FileUploadSucceededEvent возникает, когда базовый компонент Vaadin Upload генерирует событие SucceededEvent.
Это событие подтверждает успешное завершение загрузки файла, указывая на то, что файл был полностью принят и обработан сервером без ошибок.
Вот пример использования fileStorageUploadField для файлов .xls и .xlsx, а затем обработки этих файлов в FileUploadSucceededEvent.
@Subscribe("fileRefField")
public void onFileRefFieldFileUploadSucceeded(
final FileUploadSucceededEvent<FileStorageUploadField> event) {
if (event.getReceiver() instanceof FileTemporaryStorageBuffer buffer) {
UUID fileId = buffer.getFileData().getFileInfo().getId();
log.info("FileId: " + fileId);
File file = temporaryStorage.getFile(fileId); (1)
log.info("File from temp storage: " + file);
try { (2)
List<String> lines = FileUtils.readLines(file, StandardCharsets.UTF_8);
for (String line : lines) {
log.info("Read line: " + line);
}
} catch (IOException e) {
throw new RuntimeException(e);
}
temporaryStorage.deleteFile(fileId); (3)
log.info("File is deleted from temp storage: " + file);
}
}| 1 | Получить локальный файл из временного хранилища, используя идентификатор, предоставленный событием загрузки. |
| 2 | Обработать данные файла. |
| 3 | Удалить загруженный файл. В реальном приложении вы бы переместили файл в FileStorage здесь, используя метод temporaryStorage.putFileIntoStorage(). |
Вы также можете найти пример использования FileUploadSucceededEvent в описании fileStoragePutMode.