timePicker
timePicker позволяет пользователям вводить или выбирать время.
-
XML-элемент:
timePicker -
Java-класс:
TypedTimePicker
Основы
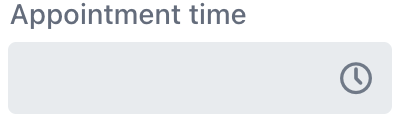
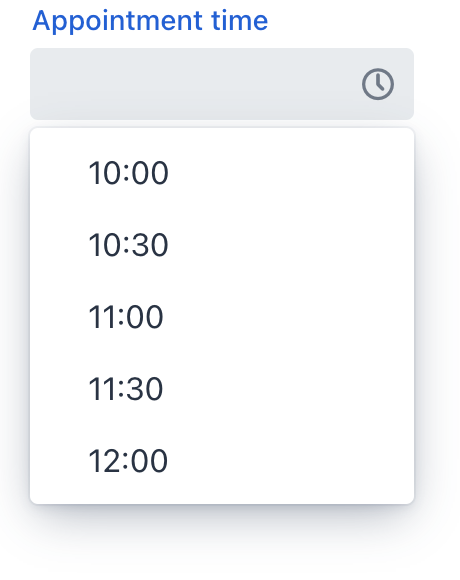
Время можно ввести с клавиатуры или выбрать из выпадающего списка. Список появляется при клике на поле или кнопку с часами.

Пример определения timePicker типа localTime с надписью:
<timePicker id="timePicker" datatype="localTime" label="Appointment time"/>Типы данных
timePicker поддерживает основные типы данных для хранения времени:
-
localTime -
offsetTime -
time
Для изменения типа используйте атрибут datatype.
Шаг интервала
По умолчанию интервал между значениями в выпадающем списке - 1 час. Для настройки используйте атрибут step в XML или программно.
Пример установки атрибута step в XML дескрипторе экрана:
<timePicker step="30"
min="10:00"
max="12:00"/> (1)| 1 | Число без суффикса означает минуты. |

Атрибут step поддерживает гибкую настройку интервалов с использованием суффиксов единиц времени.
<timePicker step="2h"/> (1)
<timePicker step="1600s"/> (2)
<timePicker step="20m"/> (3)| 1 | Интервал 2 часа. |
| 2 | Интервал 1600 секунд (26м 40с). |
| 3 | Интервал 20 минут. |
Аналогично можно настроить в контроллере экрана:
@ViewComponent
private TypedTimePicker<Comparable> timePicker;
@Subscribe
public void onInit(InitEvent event) {
timePicker.setStep(Duration.ofMinutes(30));
}Шаг должен равномерно делить час или день. Например, "15 минут", "30 минут" и "2 часа" - допустимые значения, а "42 минуты" - нет.
| Для шагов менее 15 минут выпадающий список не отображается, чтобы избежать непрактичного количества вариантов. |
Варианты оформления
Используйте атрибут themeNames для настройки выравнивания текста, расположения вспомогательного текста, размера компонента.
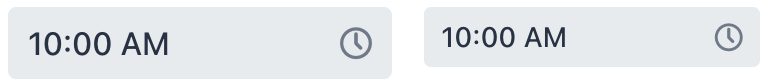
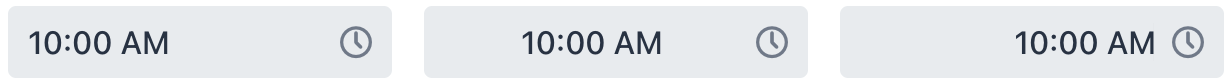
Выравнивание
Доступны три варианта: align-left (по умолчанию), align-right, align-center.

XML код
<timePicker themeNames="align-left"/>
<timePicker themeNames="align-center"/>
<timePicker themeNames="align-right"/>Положение вспомогательного текста
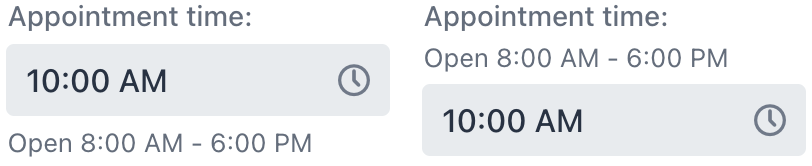
Установка helper-above-field перемещает вспомогательный текст из положения под полем на позицию над ним.

XML код
<timePicker label="Appointment time:" helperText="Open 8:00 AM - 6:00 PM"/>
<timePicker themeNames="helper-above-field" label="Appointment time:" helperText="Open 8:00 AM - 6:00 PM"/>Атрибуты
id - alignSelf - allowedCharPattern - ariaLabel - ariaLabelledBy - autoOpen - classNames - clearButtonVisible - colspan - css - dataContainer - datatype - enabled - errorMessage - focusShortcut - height - helperText - label - max - maxHeight - maxWidth - min - minHeight - minWidth - overlayClass - placeholder - property - readOnly - required - requiredMessage - step - tabIndex - themeNames - visible - width
Обработчики
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - InvalidChangeEvent - TypedValueChangeEvent - statusChangeHandler - validator
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
ClientValidatedEvent
Событие ClientValidatedEvent генерируется веб-компонентом при клиентской валидации.
InvalidChangeEvent
com.vaadin.flow.component.timepicker.TimePicker.InvalidChangeEvent возникает при изменении значения атрибута invalid.
validator
Добавляет экземпляр валидатора. Валидатор должен выбрасывать ValidationException при недопустимом значении.
@Install(to = "timePicker", subject = "validator")
private void timePickerValidator(LocalTime value) {
if (value != null && LocalTime.of(13,0).isBefore(value) && LocalTime.of(14,0).isAfter(value)) {
throw new ValidationException("No appointments between 13:00 to 14:00.");
}
}Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.