Компонент PivotTable
Элемент pvttbl представляет компонент PivotTable для пользовательского интерфейса. Компонент предоставляет функциональность перетаскивания, которая позволяет преобразовать набор данных в сводную таблицу и управлять ею с помощью 2D-интерфейса перетаскивания.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
id - alignSelf - autoSortUnusedProperties - classNames - colspan - columnOrder - css - dataContainer - emptyDataMessage - enabled - height - maxHeight - maxWidth - menuLimit - minHeight - minWidth - renderer - rowOrder - showColumnTotals - showRowTotals - showUI - visible - unusedPropertiesVertical - width |
Обработчики |
AttachEvent - DetachEvent - PivotTableCellClickEvent - PivotTableRefreshEvent - |
Элементы |
aggregation - aggregationProperties - aggregations - columns - derivedProperties - exclusions - filterFunction - hiddenFromAggregations - hiddenFromDragDrop - hiddenProperties - inclusions - properties - rendererOptions - renderers - rows - sortersFunction - |
Основы
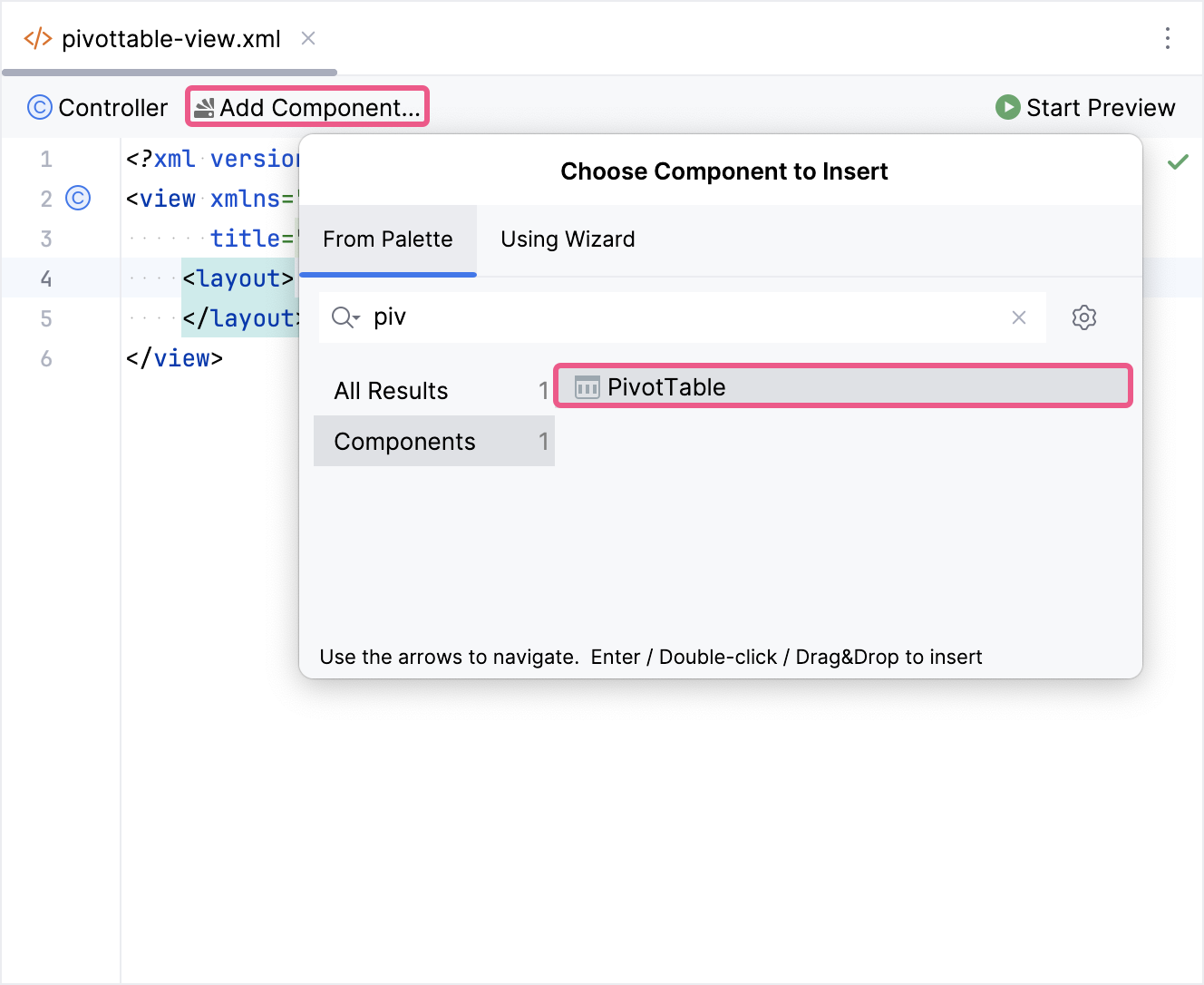
Чтобы создать компонент, используйте XML-элемент pivotTable и свяжите его с контейнером данных. Для этого можно использовать Jmix Studio.

Новый элемент pivotTable будет добавлен как в панель структуры Jmix UI, так и в XML. Вы можете настроить атрибуты, такие как id, height, width, и так далее, так же, как это делается для других компонентов UI.
<pvttbl:pivotTable id="pivotTable"
height="100%"
width="100%"/>Если вы не используете дизайнер экранов, объявите пространство имен pvttbl в XML-дескрипторе вашего экрана вручную:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:pvttbl="http://jmix.io/schema/pvttbl/ui"
title="msg://com.company.ex1.view.pivottable/pivotTableView.title">Для настройки компонента необходимо предоставить контейнер данных и указать свойства, которые мы хотим отобразить в таблице. Вот как определить данные для компонента:
<data>
<collection id="tipsDc"
class="com.company.ex1.entity.TipInfo">
<fetchPlan extends="_local"/>
<loader id="tipsLoader">
<query>
<![CDATA[select e from TipInfo e]]>
</query>
</loader>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
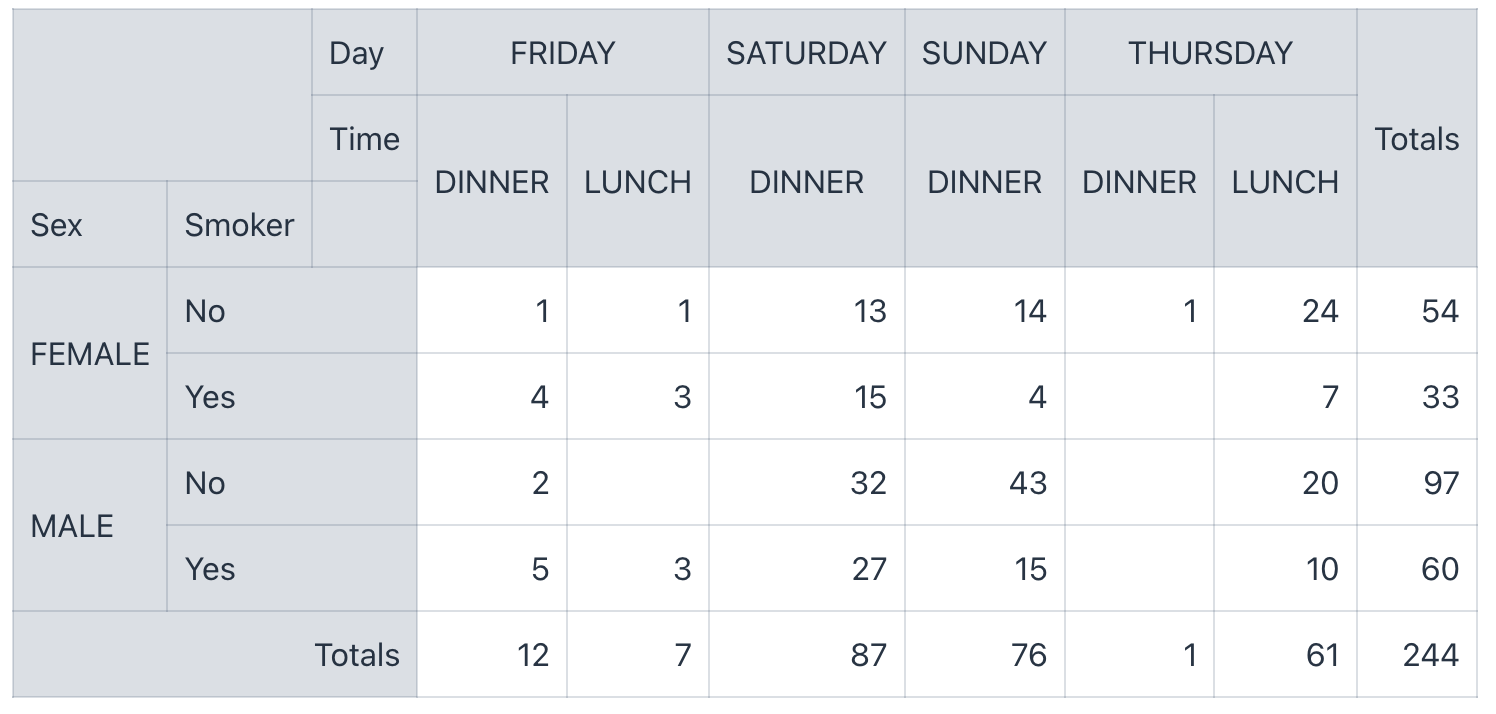
</facets>В следующем примере показано, как настроить базовый pivotTable:
<pvttbl:pivotTable id="pivotTable"
dataContainer="tipsDc">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
</pvttbl:pivotTable>
|
Компонент Пример использования |
Привязка данных
Контейнер коллекции
Обычно вы связываете pivotTable с данными декларативно в XML-дескрипторе с помощью атрибута dataContainer. Этот атрибут должен ссылаться на контейнер коллекции, который содержит данные, которые вы хотите отобразить. Смотрите соответствующий пример в предыдущем разделе.
Использование пользовательской модели данных
Вы также можете определить пользовательскую модель данных и использовать ее в компоненте PivotTable. Вот как это сделать:
-
Создайте простой POJO:
Начните с создания простого объекта Java (POJO) для представления вашей структуры данных. Этот POJO будет служить основой для вашей пользовательской модели данных.
Показать код
public class Shape { private Long id; private String shape; private String color; private String size; public Shape(Long id, String shape, String color, String size) { this.id = id; this.shape = shape; this.color = color; this.size = size; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getShape() { return shape; } public void setShape(String shape) { this.shape = shape; } public String getColor() { return color; } public void setColor(String color) { this.color = color; } public String getSize() { return size; } public void setSize(String size) { this.size = size; } } -
Реализуйте JmixPivotTableItems:
Затем реализуйте интерфейс
JmixPivotTableItems. Этот интерфейс имеет решающее значение для предоставления компонентуPivotTableнеобходимой информации о вашей пользовательской модели данных.Создайте класс, реализующий интерфейс
JmixPivotTableItems. Для демонстрации будут реализованы только основные методы. Например:Показать код
public class ShapeListPivotTableItems implements JmixPivotTableItems<Shape> { private List<Shape> items; public ShapeListPivotTableItems(List<Shape> items) { this.items = items; } @Override public Collection<Shape> getItems() { return items; } @Override public Shape getItem(Object itemId) { return null; } @Nullable @Override public Object getItemValue(Shape item, String propertyPath) { if ("shape".equals(propertyPath)) { return item.getShape(); } else if ("color".equals(propertyPath)) { return item.getColor(); } else if ("size".equals(propertyPath)) { return item.getSize(); } return ""; } @Nullable @Override public Object getItemId(Shape item) { return item.getId(); } @Override public void setItemValue(Shape item, String propertyPath, @Nullable Object value) { } @Override public Shape getItem(String stringId) { return items.stream().filter(i -> i.getId().toString().equals(stringId)).findFirst().orElse(null); } @Override public void updateItem(Shape item) { } @Override public boolean containsItem(Shape item) { return false; } @Override public Registration addItemsChangeListener(Consumer listener) { return null; } } -
Настройте PivotTable в дескрипторе:
В XML-дескрипторе экрана настройте компонент
pivotTableдля использования вашей пользовательской модели данных. Например:Показать код
<pvttbl:pivotTable id="pivotTable" showUI="true"> <pvttbl:properties> <pvttbl:property name="shape" localizedName="Shape"/> <pvttbl:property name="color" localizedName="Color"/> <pvttbl:property name="size" localizedName="Size"/> </pvttbl:properties> <pvttbl:rows> <pvttbl:row value="shape"/> <pvttbl:row value="color"/> </pvttbl:rows> <pvttbl:columns> <pvttbl:column value="size"/> </pvttbl:columns> <pvttbl:hiddenFromAggregations> <pvttbl:property name="size"/> </pvttbl:hiddenFromAggregations> </pvttbl:pivotTable> -
Создайте элементы и установите в компонент:
Наконец, создайте экземпляры ваших пользовательских объектов данных и установите их в компонент
PivotTable.Показать код
@Subscribe public void onInit(final InitEvent event) { pivotTable.setItems(new ShapeListPivotTableItems(List.of( new Shape(1L, "Circle", "Blue", "Middle"), new Shape(2L, "Circle", "Green", "Small"), new Shape(3L, "Ellipse", "Yellow", "Small"), new Shape(4L, "Ellipse", "Green", "Big"), new Shape(5L, "Square", "Blue", "Middle"), new Shape(6L, "Square", "Green", "Big"), new Shape(7L, "Rhombus", "Blue", "Big"), new Shape(8L, "Rhombus", "Yellow", "Small"), new Shape(8L, "Circle", "Yellow", "Small"), new Shape(8L, "Square", "Green", "Small")))); }
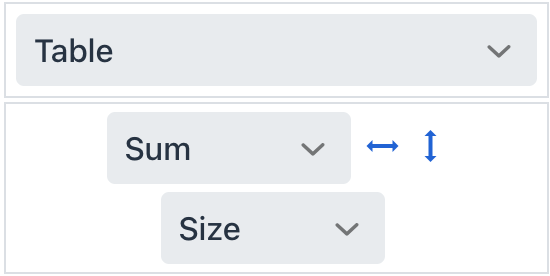
Режим UI
Атрибут showUI позволяет отображать сводную таблицу в режиме UI.
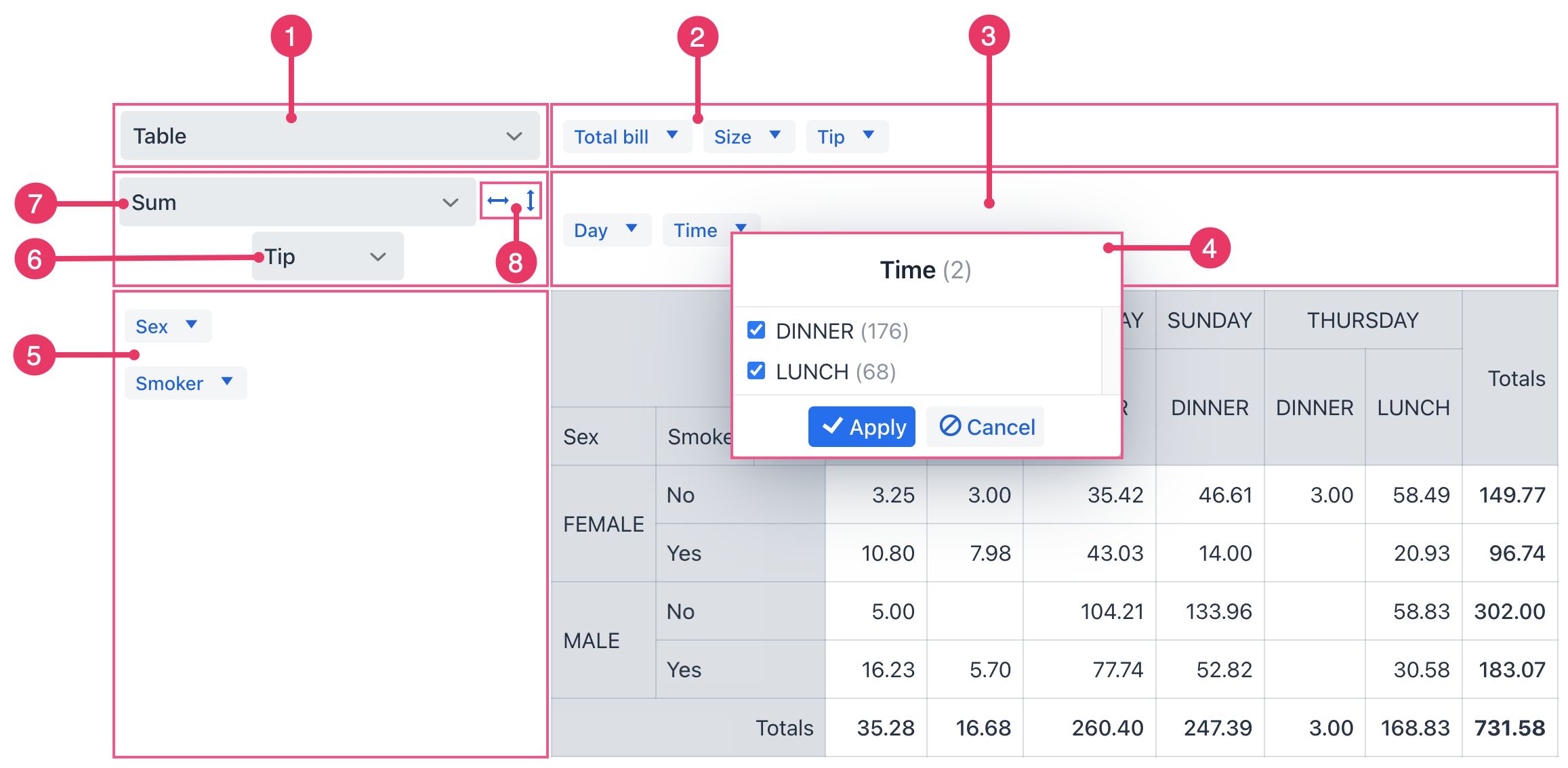
Когда сводная таблица находится в режиме UI, пользователи могут видеть элементы для манипулирования данными.

-
Селектор рендеринга (Renderer Selector) - определяет, как данные отображаются в сводной таблице.
-
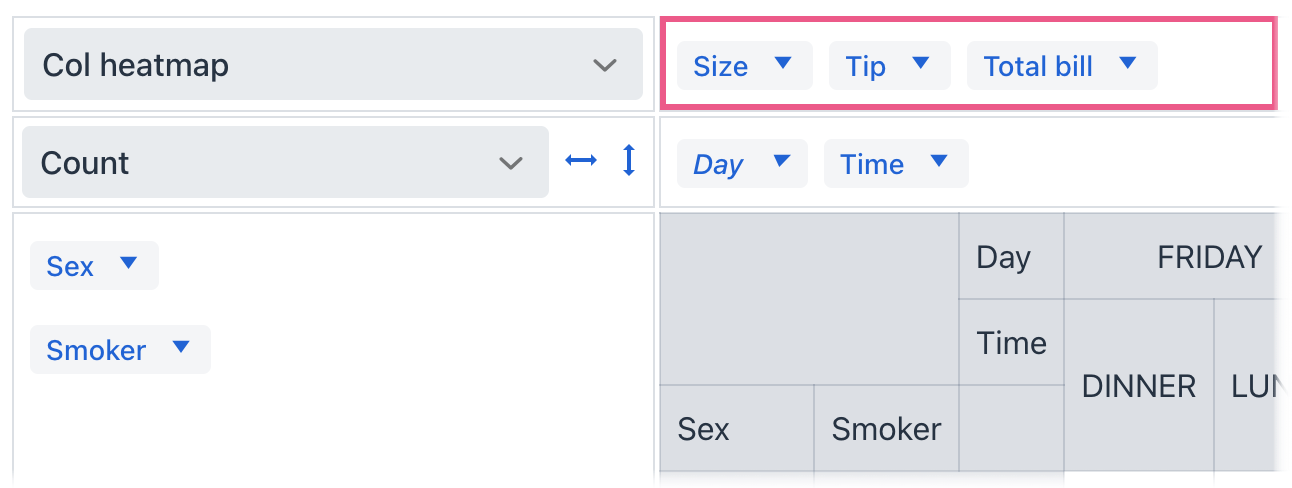
Неиспользуемые свойства (Unused Properties). Перетащите эти свойства в область столбца или строки и обратно. По мере изменения структуры таблицы (путем перетаскивания свойств) данные автоматически пересчитываются и обновляются, чтобы отразить новое расположение.
-
Свойства столбца (Column Properties). Перетащите свойства в эту область, чтобы использовать их в качестве столбцов.
-
Фильтры (Filters). Используйте фильтры, чтобы сосредоточиться на определенных подмножествах данных. Синяя стрелка открывает диалог, который показывает все значения для этого свойства. Вы можете снять флажки с значений, чтобы исключить их из расчетов таблицы.
-
Свойства строки (Row Properties). Перетащите свойства в эту область, чтобы использовать их в качестве строк.
-
Свойства агрегации (Aggregation Properties) - свойства, используемые в агрегации.
-
Селектор агрегации (Aggregation Selector) - выберите операцию агрегации данных, такую как подсчет, минимум, максимум и т.д.
-
Сортировка в таблице: по строкам и по столбцам.
Атрибут autoSortUnusedProperties управляет тем, сортируются ли неиспользуемые свойства автоматически в заданном порядке. Этот атрибут применим, если showUI установлен в значение true.
Когда атрибут установлен в значение true, неиспользуемые свойства, отображаемые в панели для перетаскивания в сводную таблицу, будут автоматически отсортированы. Это помогает пользователям быстро находить нужные свойства.

Атрибут unusedPropertiesVertical управляет выравниванием неиспользуемых свойств.
Когда unusedPropertiesVertical установлен в значение true, область неиспользуемых атрибутов всегда отображается вертикально.
Когда unusedPropertiesVertical установлен в значение false, область неиспользуемых атрибутов всегда отображается горизонтально.
Если установлен в число (как по умолчанию), неиспользуемые атрибуты отображаются вертикально, если суммарная длина их имен в символах превышает указанное число. В противном случае они отображаются горизонтально.
Использование рендереров
Без рендерера сводная таблица использует базовое форматирование, обычно показывая числа или текст. Рендерер определяет, как данные отображаются в ячейках сводной таблицы. Дополнение предоставляет следующие предопределенные рендереры:
-
TABLE: Это рендерер по умолчанию, отображающий данные вашей сводной таблицы в стандартном формате таблицы. -
TABLE_BAR_CHART: Этот рендерер сочетает в себе представление таблицы с гистограммой, предоставляя более интерактивный и визуальный способ представления данных. -
HEATMAP: Этот рендерер создает тепловую карту, где значения представлены цветами. Он отлично подходит для быстрого определения шаблонов, тенденций или областей с высокими или низкими значениями в ваших данных. -
COL_HEATMAP: Этот рендерер отображает тепловую карту, но цветовая схема тепловой карты применяется по столбцам, показывая взаимосвязь значений в каждом столбце. Полезно для выделения трендов или выбросов в столбцах. -
ROW_HEATMAP: АналогичноCOL_HEATMAP, этот рендерер отображает тепловую карту, но цветовая схема применяется по строкам, подчеркивая взаимосвязи в строках. -
LINE_CHART: Этот рендерер отображает линейный график, соединяя точки данных линиями. Он отлично подходит для демонстрации тенденций во времени или в непрерывных диапазонах данных. -
BAR_CHART: Этот рендерер создает стандартную гистограмму, идеально подходящую для сравнения значений по разным категориям или группам. Высота каждой полосы представляет значение, которое она представляет. -
STACKED_BAR_CHART: Этот рендерер создает составную гистограмму, показывая разбивку значений в каждой категории, с полосами, расположенными друг над другом. -
HORIZONTAL_BAR_CHART: Этот рендерер создает гистограмму с полосами, ориентированными горизонтально, а не вертикально. Это может быть полезно для повышения удобочитаемости или размещения большего количества меток в ограниченном пространстве. -
HORIZONTAL_STACKED_BAR_CHART: Этот рендерер создает составную гистограмму с полосами, ориентированными горизонтально. Он показывает разбивку значений в каждой категории, где полосы расположены друг над другом. -
AREA_CHART: Этот рендерер отображает ваши данные в виде облачной диаграммы, показывая тенденции во времени или по категориям. Он полезен для визуализации накопленных значений или для подчеркивания общего роста или спада. -
SCATTER_CHART: Этот рендерер создает точечную диаграмму, где каждая точка данных представлена точкой. Полезно для демонстрации связи между двумя переменными и определения потенциальных корреляций. -
TREEMAP: Этот рендерер создает древовидную диаграмму, где данные представлены прямоугольниками, причем размер каждого прямоугольника пропорционален представленному им значению. Эффективно для демонстрации иерархических данных или пропорций. -
TSV_EXPORT: Это не рендерер визуализации, а функциональный рендерер. Он позволяет пользователям экспортировать данные из сводной таблицы в формате с разделителями-табуляциями (TSV), который легко импортируется в другие табличные программы.
Когда сводная таблица находится в режиме UI, вы можете определить набор рендереров, которые будут отображаться в выпадающем меню доступных рендереров в пользовательском интерфейсе. Это делается с помощью элемента renderers, который содержит вложенные элементы renderer.
<pvttbl:pivotTable id="pivotTable"
dataContainer="tipsDc"
showUI="true">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
<pvttbl:renderers selected="LINE_CHART">
<pvttbl:renderer type="LINE_CHART"/>
<pvttbl:renderer type="AREA_CHART"/>
<pvttbl:renderer type="BAR_CHART"/>
</pvttbl:renderers>
</pvttbl:pivotTable>Если сводная таблица не находится в режиме UI, вы можете декларативно указать рендерер для отображения данных в таблице с помощью атрибута renderer.
Атрибут columnOrder устанавливает порядок, в котором данные столбца предоставляются рендереру. Сортировка по значению сортирует по общему итогу столбца.
Атрибут rowOrder устанавливает порядок, в котором данные строки предоставляются рендереру. Сортировка по значению сортирует по общему итогу строки.
Доступные значения:
-
KEYS_ASCENDING("key_a_to_z"): Это значение сортировки указывает, что вы хотите отсортировать строки или столбцы в алфавитном порядке по возрастанию (от А до Я) на основе ключей, используемых в сводной таблице. -
VALUES_ASCENDING("value_a_to_z"): Это значение сортировки предписываетPivotTableсортировать строки или столбцы в алфавитном порядке по возрастанию (от А до Я) на основе значений, агрегированных в каждой строке или столбце. Эти значения являются результатами вычислений или агрегаций (например, сумма, среднее, количество), примененных к вашим данным. -
VALUES_DESCENDING("value_z_to_a"): Это значение сортировки сортирует строки или столбцы в алфавитном порядке по убыванию (от Я до А) на основе агрегированных значений в каждой строке или столбце.
Агрегация данных
Используя специальные элементы и атрибуты, компонент сводной таблицы позволяет определить, как данные агрегируются в каждой ячейке. Эта функциональность объединяет и суммирует значения, создавая основу для глубокого анализа.
Дополнение PivotTable предоставляет следующие предопределенные функции агрегации:
-
COUNT: Эта функция подсчитывает количество непустых значений в ячейке. -
COUNT_UNIQUE_VALUES: Эта функция подсчитывает количество различных (уникальных) значений в ячейке. -
LIST_UNIQUE_VALUES: Эта функция возвращает список уникальных значений в ячейке. -
SUM: Эта функция вычисляет сумму всех значений в ячейке. -
INTEGER_SUM: Эта функция вычисляет сумму всех значений в ячейке, предполагая, что они являются целыми числами. -
AVERAGE: Эта функция вычисляет среднее значение всех значений в ячейке. -
MINIMUM: Эта функция находит минимальное значение в ячейке. -
MAXIMUM: Эта функция находит максимальное значение в ячейке. -
SUM_OVER_SUM: Эта функция вычисляет сумму значений в ячейке, деленную на сумму значений в указанном втором столбце. -
UPPER_BOUND_80: Эта функция вычисляет 80-й процентиль значений в ячейке. Она помогает определить верхнюю границу распределения. -
LOWER_BOUND_80: Эта функция вычисляет 20-й процентиль значений в ячейке. Она помогает определить нижнюю границу распределения. -
SUM_AS_FRACTION_OF_TOTAL: Эта функция вычисляет сумму значений в ячейке как процент от общей суммы значений во всей таблице. -
SUM_AS_FRACTION_OF_ROWS: Эта функция вычисляет сумму значений в ячейке как процент от общей суммы значений в той же строке. -
SUM_AS_FRACTION_OF_COLUMNS: Эта функция вычисляет сумму значений в ячейке как процент от общей суммы значений в том же столбце. -
COUNT_AS_FRACTION_OF_TOTAL: Эта функция вычисляет количество значений в ячейке как процент от общего количества значений во всей таблице. -
COUNT_AS_FRACTION_OF_ROWS: Эта функция вычисляет количество значений в ячейке как процент от общего количества значений в той же строке. -
COUNT_AS_FRACTION_OF_COLUMNS: Эта функция вычисляет количество значений в ячейке как процент от общего количества значений в том же столбце.
Когда сводная таблица находится в UI режиме, вы можете определить набор функций агрегации, которые будут отображаться в выпадающем меню доступных агрегаторов в интерфейсе пользователя. Это делается с помощью элемента aggregations, который содержит внутренние элементы агрегации.
<pvttbl:pivotTable id="pivotTable"
dataContainer="tipsDc"
showUI="true">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
<pvttbl:aggregations>
<pvttbl:aggregation mode="AVERAGE"/>
<pvttbl:aggregation mode="COUNT"/>
<pvttbl:aggregation mode="SUM"/>
<pvttbl:aggregation mode="MAXIMUM"/>
<pvttbl:aggregation mode="MINIMUM"/>
</pvttbl:aggregations>
</pvttbl:pivotTable>Вы также можете установить функцию агрегации по умолчанию, а также атрибуты, используемые в этой функции агрегации.
<pvttbl:pivotTable dataContainer="tipsDc"
showUI="true">
<pvttbl:aggregations selected="SUM"> (1)
<pvttbl:aggregation mode="AVERAGE"/>
<pvttbl:aggregation mode="COUNT"/>
<pvttbl:aggregation mode="SUM"/>
<pvttbl:aggregation mode="MAXIMUM"/>
<pvttbl:aggregation mode="MINIMUM"/>
</pvttbl:aggregations>
<pvttbl:aggregationProperties> (2)
<pvttbl:property name="size"/>
</pvttbl:aggregationProperties>
</pvttbl:pivotTable>| 1 | Атрибут selected устанавливает функцию агрегации по умолчанию - SUM - в выпадающем списке. |
| 2 | Элемент aggregationProperties и его вложенный элемент property используются для установки атрибута size для использования в функции агрегации. |

<pvttbl:pivotTable dataContainer="tipsDc"
showUI="true">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
<pvttbl:hiddenFromAggregations>
<pvttbl:property name="tip"/>
<pvttbl:property name="totalBill"/>
</pvttbl:hiddenFromAggregations>
</pvttbl:pivotTable>Если сводная таблица не находится в UI режиме, вы можете декларативно указать функцию агрегации для отображения данных в таблице с помощью элемента aggregation.
<pvttbl:pivotTable dataContainer="tipsDc">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
<pvttbl:aggregation mode="SUM">
<pvttbl:property name="tip"/>
</pvttbl:aggregation>
</pvttbl:pivotTable>Атрибуты
В Jmix есть множество общих атрибутов, которые выполняют одну и ту же функцию для всех компонентов.
Ниже приведены атрибуты, специфичные для pivotTable:
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Устанавливает, сохраняются ли неиспользуемые атрибуты отсортированными в пользовательском интерфейсе. Этот атрибут применим, если |
|
|
Устанавливает порядок, в котором данные столбца предоставляются рендереру. Сортировка по значению сортирует по общему значению столбца. Смотрите доступные значения в разделе Использование рендереров. Состояние этого атрибута может быть сохранено в настройках пользователя. |
|
|
Атрибут |
||
Устанавливает максимальное количество значений для отображения в диалоговом окне значений атрибутов. Этот атрибут применим, если |
|
|
Атрибут |
|
|
Устанавливает порядок, в котором данные строки предоставляются рендереру. Сортировка по значению сортирует по общему значению строки. Смотрите доступные значения в разделе Использование рендереров. Состояние этого атрибута может быть сохранено в настройках пользователя. |
|
|
Если атрибут |
|
|
Атрибут |
|
|
Атрибут |
|
|
Управляет ориентацией области неиспользуемых атрибутов в сводной таблице. Этот атрибут применим, если |
Горизонтальное выравнивание ( |
Обработчики
В Jmix существует множество общих обработчиков, которые конфигурируются одинаково для всех компонентов.
Ниже приведены обработчики, специфичные для pivotTable.
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
Название |
Описание |
|---|---|
Событие Событие Смотрите демонстрацию. |
|
Событие Событие Из события Смотрите демонстрацию. |
Элементы
Элементы pivotTable предоставляют широкий спектр возможностей для управления внешним видом, поведением и функциональностью столбцов и строк как в целом, так и по отдельности.
|
Чтобы добавить элемент к выбранному компоненту, нажмите кнопку Add в панели инспектора Jmix UI. |
aggregation
Элемент aggregation устанавливает функцию, которая будет агрегировать результаты для каждой ячейки. Этот элемент применим, если showUI установлен в false. Смотрите раздел Агрегация данных.
XML-элемент |
|
|---|---|
Атрибуты |
|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Этот атрибут предоставляет локализованное значение для отображения в пользовательском интерфейсе. |
– |
|
Установка этого атрибута в |
– |
|
Включает настройку одной из предопределенных функций агрегации. |
|
aggregationProperties
Устанавливает имена атрибутов для предварительного заполнения в выпадающем списке свойств агрегации. Смотрите раздел Агрегация данных.
Этот элемент применим для сводных таблиц в режиме UI.
Состояние этого элемента может быть сохранено в настройках пользователя.
aggregations
Элемент aggregations определяет набор функций агрегации, которые должны отображаться в выпадающем списке доступных агрегаторов в пользовательском интерфейсе. Этот элемент применим, если showUI установлен в true. Смотрите раздел Агрегация данных.
XML-элемент |
|
|---|---|
Атрибуты |
|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Атрибут |
– |
aggregation
Этот элемент позволяет вам указать одну из предопределенных функций агрегации с помощью атрибута mode. Смотрите раздел Агрегация данных.
columns
Список атрибутов, которые будут использоваться в качестве столбцов таблицы. Значение может быть либо ключом свойств, либо именем сгенерированного атрибута.
Состояние этого элемента может быть сохранено в настройках пользователя.
derivedProperties
Элемент derivedProperties позволяет добавить новые атрибуты в исходный контейнер данных, производные от существующих. Этот элемент представляет собой карту ключ-значение, где ключ - это имя сгенерированного атрибута, а значение - это JavaScript-функция, которая генерирует этот атрибут.
-
Вложенные элементы
derivedPropertyдолжны иметь определенный атрибутcaption, так как значениеcaptionбудет использоваться в качестве ключа. -
Элемент
functionиспользуется в качестве значения дляderivedProperty.
<pvttbl:pivotTable id="pivotTable"
dataContainer="tipsDc"
showUI="true">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:derivedProperties>
<pvttbl:derivedProperty caption="Derived Property">
<pvttbl:function>
function(item) {
return item.Size - item.Size % 10;
}
</pvttbl:function>
</pvttbl:derivedProperty>
</pvttbl:derivedProperties>
</pvttbl:pivotTable>exclusions
Элемент exclusions представляет собой карту ключ-значение, где ключ - это имя атрибута (либо ключ свойств, либо имя сгенерированного атрибута), а значение - это список значений атрибутов, которые должны быть исключены из рендеринга.
Этот элемент применим для сводных таблиц в режиме UI.
Состояние этого элемента может быть сохранено в настройках пользователя.
filterFunction
Элемент filterFunction представляет собой JavaScript-функцию, которая вызывается для каждой записи. Она возвращает false, если запись должна быть исключена из входных данных перед рендерингом, или true в противном случае.
hiddenFromAggregations
Элемент hiddenFromAggregations используется для указания, какие атрибуты должны быть исключены из агрегации. Список атрибутов определяется с помощью вложенного элемента property. Смотрите раздел Агрегация данных.
Этот элемент применим для сводных таблиц в режиме UI.
hiddenFromDragDrop
Элемент hiddenFromDragDrop управляет тем, какие атрибуты исключаются из функциональности перетаскивания в пользовательском интерфейсе сводной таблицы.
hiddenProperties
Этот элемент определяет список атрибутов, которые не должны отображаться в пользовательском интерфейсе. Его значение может быть либо ключом свойств, либо именем сгенерированного атрибута, например, ключом из элемента derivedProperties.
Этот элемент применим, когда showUI установлен в true.
inclusions
Элемент inclusions представляет собой карту ключ-значение, где ключ - это имя атрибута (либо ключ свойств, либо имя сгенерированного атрибута), а значение - это список значений атрибутов, которые должны быть отображены.
Этот элемент применим, когда showUI установлен в true.
Состояние этого элемента может быть сохранено в настройках пользователя.
properties
Элемент properties представляет собой карту ключ-значение, содержащую свойства, которые будут использоваться в сводной таблице. Ключ - это имя атрибута из контейнера данных, а значение - это его локализованный заголовок.
Если сводная таблица находится в режиме UI, атрибуты, указанные в элементе properties, используются для формирования Свойств столбца (Column Properties) и Свойств строки (Row Properties).
rendererOptions
Элемент rendererOptions предоставляет способ настройки специфических параметров выбранного рендерера. Только два типа рендереров могут быть настроены:
The rendererOptions element provides a way to customize the specific settings of the selected renderer. Only two renderer types can be customized:
-
Все типы тепловых карт (
heatmap). Цвета ячеек могут быть установлены с помощью JavaScript-кода.Элемент
colorScaleGeneratorFunctionиспользуется для установки функции, которая используется в генераторе цветовой шкалы для рендерера тепловой карты. -
Все типы диаграмм (
chart). Опции могут быть использованы для установки размера диаграммы.
renderers
Элемент renderers управляет выпадающим меню функций рендеринга, представленных пользователям в пользовательском интерфейсе. Этот элемент применим, если showUI установлен в true. Смотрите раздел Использование рендереров.
XML-элемент |
|
|---|---|
Атрибуты |
|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Атрибут |
– |
renderer
Этот элемент позволяет указать один из предопределенных рендереров с помощью его атрибута type. Смотрите раздел Использование рендереров.
rows
Список атрибутов, которые будут использоваться в качестве строк таблицы. Значение может быть либо ключом свойств, либо именем сгенерированного атрибута.
Состояние этого элемента может быть сохранено в настройках пользователя.
sortersFunction
JavaScript-функция, которая вызывается с именем атрибута и может вернуть функцию, которая может быть использована в качестве аргумента для метода Array.sort для целей вывода. Если функция не возвращается, используется стандартный механизм сортировки - встроенная реализация "естественной сортировки". Это полезно для сортировки атрибутов, например, названий месяцев.
Смотрите также
Смотрите документацию PivotTable для получения дополнительной информации.