textArea
Область для ввода многострочного текста.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
General: id - enabled - helperText - label - placeholder - readOnly - value - visible |
Data Binding: dataContainer - property |
|
Size: height - maxHeight - maxWidth - minHeight - minWidth - width |
|
Look & Feel: classNames - clearButtonVisible - css - maxRows - minRows - themeNames |
|
Validation: errorMessage - maxLength - minLength - pattern - required |
|
Other: allowedCharPattern - ariaLabel - ariaLabelledBy - autocapitalize - autocomplete - autocorrect - autofocus - autoselect - focusShortcut - tabIndex - trimEnabled |
|
Обработчики |
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - CompositionEndEvent - CompositionStartEvent - CompositionUpdateEvent - DetachEvent - FocusEvent - InputEvent - KeyDownEvent - KeyPressEvent - statusChangeHandler - validator |
Элементы |
Основы
Используйте textArea, когда ожидается ввод многострочного текста, такого как комментарии или описания.

<textArea label="Comment"
value="Great job. This is excellent!"/>Если не задана фиксированная высота, компонент автоматически подстраивает высоту под содержимое. Минимальная и стандартная высота - две строки текста.
Привязка данных
Привязка данных означает связывание визуального компонента с контейнером данных. Изменения в компоненте или соответствующем контейнере могут вызывать взаимные обновления. Подробнее смотрите в разделе Использование компонентов данных.
Пример создания textArea с привязкой к данным:
<textArea id="textArea" label="Order description"
dataContainer="orderDc"
property="description"/>Убедитесь, что атрибут сущности, к которому выполняется привязка, имеет строковый тип. В отличие от textField, textArea специально предназначен для работы с текстовыми данными.
Варианты оформления
Используйте атрибут themeNames для настройки выравнивания текста, положения вспомогательного текста и размера компонента.
Выравнивание
Доступны три варианта: align-left (по умолчанию), align-right, align-center.

XML код
<textArea themeNames="align-left"/>
<textArea themeNames="align-center"/>
<textArea themeNames="align-right"/>Положение вспомогательного текста
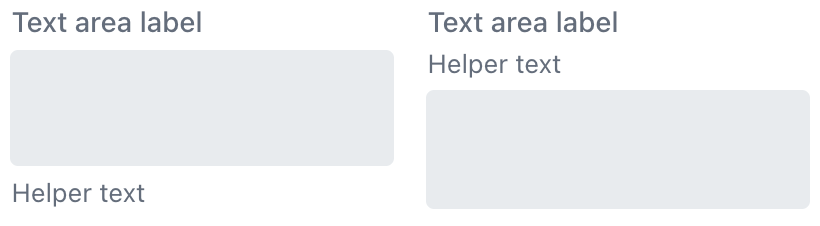
Опция helper-above-field перемещает вспомогательный текст из стандартного положения под полем на позицию над ним.

XML код
<textArea label="Text area label" helperText="Helper text"/>
<textArea themeNames="helper-above-field" label="Text area label" helperText="Helper text"/>Атрибуты
Общие атрибуты выполняют ту же функцию для всех компонентов.
Следующие атрибуты специфичны для textArea:
Имя |
Описание |
По умолчанию |
|---|---|---|
Установите в |
– |
|
Задаёт максимальное количество строк. |
– |
|
Задаёт минимальное количество строк. |
2 |
|
Если Настройте этот параметр для всего приложения с помощью свойства jmix.ui.component.default-trim-enabled. |
– |
Обработчики
Общие обработчики настраиваются одинаково для всех компонентов.
Следующие обработчики специфичны для textArea:
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
Название |
Описание |
|---|---|
Устанавливает validator для компонента. |
Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.