Круговая диаграмма
В этом разделе вы:
-
Создадите круговую диаграмму
-
Добавите атрибут
formatter -
Привяжите данные через Data Provider
Настройка круговой диаграммы
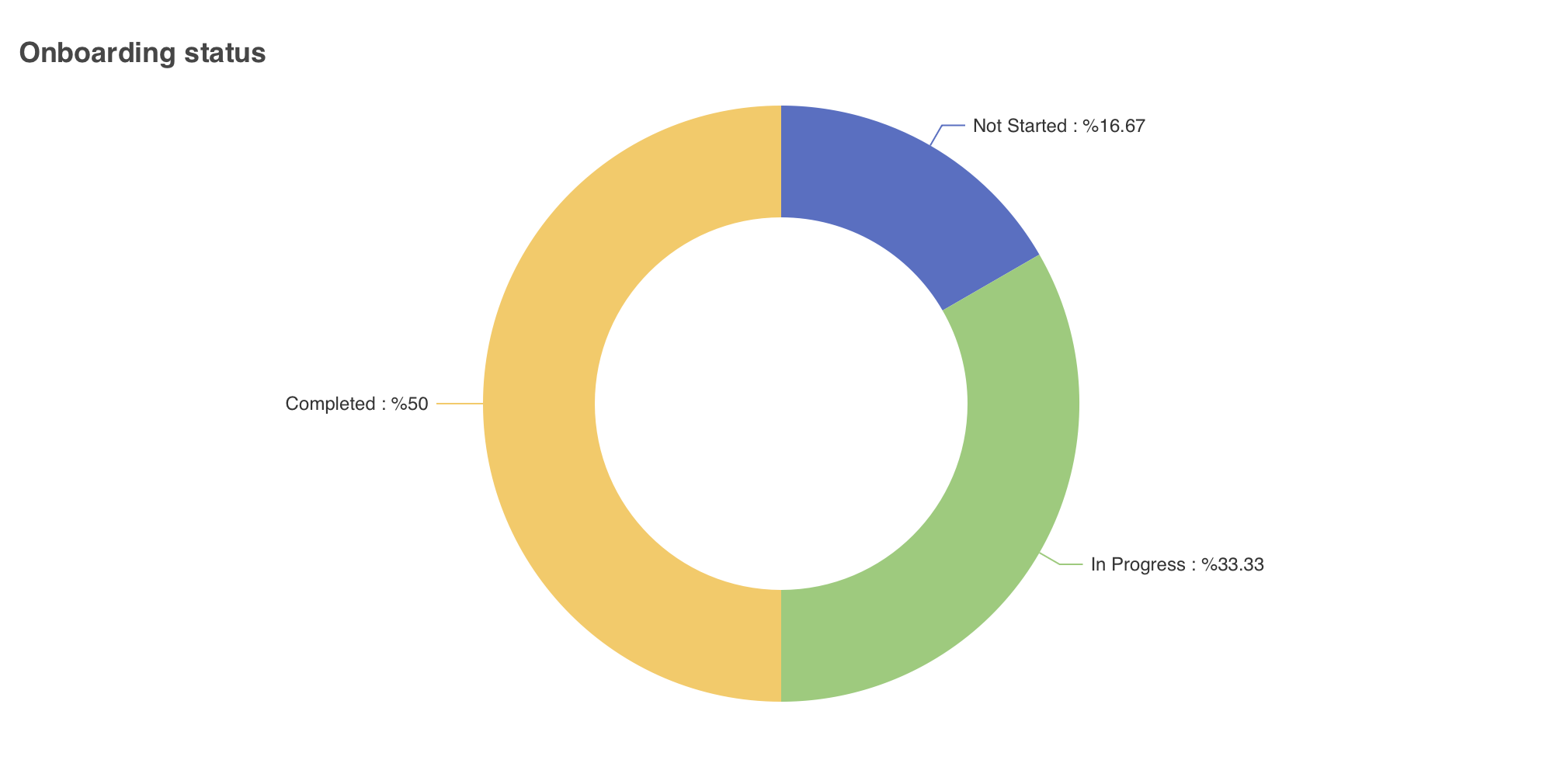
Круговая диаграмма будет отображать распределение пользователей по различным статусам адаптации.
Щелкните по элементу formLayout в user-list-view.xml.
Затем выберите Add Component на панели действий, найдите и выберите элемент Chart. Настройте атрибуты id, height и width следующим образом.
<charts:chart id="pie" width="40em" height="80%" minHeight="30em" alignSelf="STRETCH">Чтобы включить pie серию в ваш график, выберите элемент chart и выберите Add → Series → Pie. Добавьте атрибут name со значением Onboarding Status и атрибут radius, чтобы настроить размер вашего пирога следующим образом.
<charts:pie name="Onboarding Status" radius="50% 80%">Форматирование значений
Атрибут formatter в серии круговой диаграммы поддерживает строковые шаблоны и функции обратного вызова для форматирования данных.
Чтобы отобразить статус адаптации и процент пользователей в этом статусе в каждом сегменте круговой диаграммы, выберите элемент label, затем выберите Add → Label.
Установите атрибут formatter элемента label в "{b} : %{d}", где:
-
{b}: Представляет имя элемента данных (категория) - в этом контексте это статус адаптации, например, "Not Started", "In Progress", или "Completed". -
{d}: Представляет процент от общего количества, который составляет этот элемент данных (категория).
<charts:series>
<charts:pie name="Onboarding Status" radius="50% 80%">
<charts:label formatter="{b} : {d}%"/>
</charts:pie>
</charts:series>Привязка данных с использованием Data Provider
Круговая диаграмма должна отображать статусы адаптации в процентах. Данные не поступают напрямую из одного атрибута сущности и требуют агрегации на основе статусов пользователей. Поэтому вам понадобится Data Provider, чтобы передать агрегированные данные в DataSet в контроллере.
Перейдите в класс контроллера, и инжектируйте компонент круговой диаграммы для программного взаимодействия с компонентом диаграммы.
@ViewComponent
protected Chart pie;Чтобы обработать данные при инициализации экрана, создайте обработчик InitEvent.
В методе onInit() вы получите количество пользователей в соответствии с их статусом адаптации и передадите эту информацию в класс DataSet.
Используйте DataManager для загрузки общего количества пользователей в каждой категории статуса адаптации следующим образом:
final Integer notStarted = dataManager.loadValue(
"select count(u) from User u where u.onboardingStatus = :onboardingStatus",
Integer.class
)
.parameter("onboardingStatus", OnboardingStatus.NOT_STARTED)
.one();
final Integer inProgress = dataManager.loadValue(
"select count(u) from User u where u.onboardingStatus = :onboardingStatus",
Integer.class
)
.parameter("onboardingStatus", OnboardingStatus.IN_PROGRESS)
.one();
final Integer completed = dataManager.loadValue(
"select count(u) from User u where u.onboardingStatus = :onboardingStatus",
Integer.class
)
.parameter("onboardingStatus", OnboardingStatus.COMPLETED)
.one();Затем создайте ListChartItems для хранения данных диаграммы. Создайте экземпляры MapDataItem для каждого статуса адаптации, сопоставляя имя статуса с его количеством.
Привяжите подготовленные элементы данных к круговой диаграмме. Как и с XML элементом dataSet, определите categoryField как имя статуса и valueField как размер списка.
Вы должны получить следующий метод по завершении этого раздела:
@Subscribe
public void onInit(final InitEvent event) {
final Integer notStarted = dataManager.loadValue(
"select count(u) from User u where u.onboardingStatus = :onboardingStatus",
Integer.class
)
.parameter("onboardingStatus", OnboardingStatus.NOT_STARTED)
.one();
final Integer inProgress = dataManager.loadValue(
"select count(u) from User u where u.onboardingStatus = :onboardingStatus",
Integer.class
)
.parameter("onboardingStatus", OnboardingStatus.IN_PROGRESS)
.one();
final Integer completed = dataManager.loadValue(
"select count(u) from User u where u.onboardingStatus = :onboardingStatus",
Integer.class
)
.parameter("onboardingStatus", OnboardingStatus.COMPLETED)
.one();
ListChartItems<MapDataItem> items = new ListChartItems<>(
new MapDataItem(Map.of("category", "Completed", "value", notStarted)),
new MapDataItem(Map.of("category", "Not Started", "value", inProgress)),
new MapDataItem(Map.of("category", "In Progress", "value", completed))
);
pie.setDataSet(
new DataSet()
.withSource(
new DataSet.Source<MapDataItem>()
.withDataProvider(items)
.withCategoryField("category")
.withValueField("value")
)
);
}Эта круговая диаграмма визуализирует процент сотрудников по статусу адаптации.