Prefix & Suffix
Префикс и суффикс это дополнительные слоты контента с обеих сторон полей ввода и некоторых других визуальных компонентов. Такие слоты могут содержать визуальные индикаторы, такие как значки или единицы измерения, или интерактивные элементы для улучшения функциональности компонента.
Визуальная Индикация
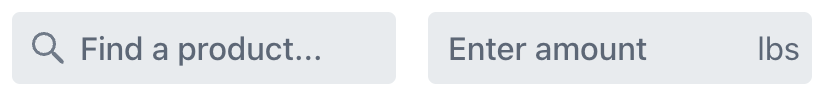
Используйте префикс и суффикс чтобы добавить визуальные индикаторы для значений, которые ожидает компонент. Например, значок поиска в качестве префикса или "lbs" в качестве суффикса помогает пользователям быстро понять ожидаемый формат ввода.

Вы можете добавить такие элементы декларативно в виде вложенных XML-элементов:
<textField placeholder="Find a product...">
<prefix>
<icon icon="SEARCH"/>
</prefix>
</textField>
<textField placeholder="Enter amount">
<suffix>
<span text="lbs"/>
</suffix>
</textField>| Чтобы добавить префикс или суффикс к компоненту в Jmix Studio, выберите компонент и нажмите кнопку Add в панели инспектора Jmix UI. |
Взаимодействие с Пользователем
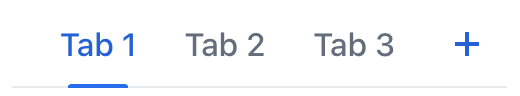
Содержимое внутри префикса и суффикса также может реагировать на действия пользователя. Следующий пример улучшает компонент tabSheet путем добавления суффикса в котором содержится кнопка для создания новых вкладок:

<tabSheet id="tabSheet">
<tab id="tab1" label="Tab 1">
<div/>
</tab>
<tab id="tab2" label="Tab 2">
<div/>
</tab>
<tab id="tab3" label="Tab 3">
<div/>
</tab>
</tabSheet>@ViewComponent
private JmixTabSheet tabSheet;
@Autowired
private UiComponents uiComponents;
@Subscribe
public void onInit(final InitEvent event) {
tabSheet.setSuffixComponent(createAddTabButton()); (1)
}
protected Component createAddTabButton() {
JmixButton button = uiComponents.create(JmixButton.class);
button.setIcon(VaadinIcon.PLUS.create());
button.addThemeVariants(ButtonVariant.LUMO_ICON, ButtonVariant.LUMO_TERTIARY_INLINE);
button.addClickListener(event -> {
int newTabIndex = tabSheet.getOwnComponents().size() + 1;
String tabLabel = "Tab " + newTabIndex;
tabSheet.add(tabLabel, new Div());
});
return button;
}| 1 | Установите суффикс. Метод createAddTabButton() реализует соответствующую логику. |