tabs
Основы
По умолчанию вкладки отображаются в горизонтальном ряду, с надписями, расположенными одна за другой. Этот ряд вкладок обычно располагается в верхней или нижней части связанной области содержимого.
Следующий пример демонстрирует базовую функциональность tabs.

XML код
<tabs id="tabs">
<tab id="tab1" label="Tab One"/>
<tab id="tab2" label="Tab Two"/>
</tabs>В этом примере компонент содержит две вложенные вкладки. Для обновления контента, связанного с выбранной вкладкой, определите обработчик событий, который отслеживает SelectedChangeEvent. При выборе вкладки это событие срабатывает, позволяя соответствующим образом обновить отображаемое содержимое.
Ориентация
Хотя горизонтальная ориентация используется по умолчанию, вертикальная ориентация может быть альтернативным вариантом в некоторых сценариях. Например, при большом количестве вкладок такая ориентация может предоставить дополнительное пространство для их надписей.

Используйте атрибут orientation для изменения ориентации компонента tabs.
Состояния
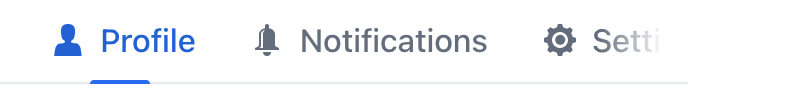
Вкладка может находиться в одном из состояний: выбрана, не выбрана или отключена:

Эти состояния позволяют пользователям легко определить, какая вкладка активна в данный момент, а какие временно недоступны или отключены.
Надписи
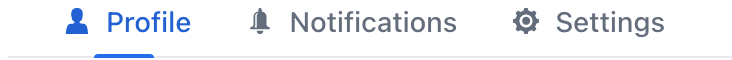
Отдельные вкладки могут содержать практически любые компоненты. Это позволяет создавать визуально отличительные надписи для вкладок:

XML код
<tabs>
<tab id="profileTab">
<icon icon="USER"/>
<span text="Profile"/>
</tab>
<tab id="notificationsTab">
<icon icon="BELL"/>
<span text="Notifications"/>
</tab>
<tab id="settingsTab">
<icon icon="COG"/>
<span text="Settings"/>
</tab>
</tabs>Варианты оформления
Внешний вид компонента можно настроить с помощью атрибута themeNames. Доступны следующие темы, которые можно комбинировать:
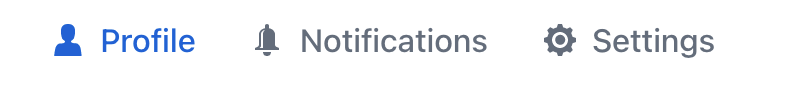
icon-on-top
Когда надпись вкладки включает иконку, располагает её над текстом вместо стандартного бокового расположения:
![]()
Каждый элемент вкладки должен иметь эту тему применённой индивидуально.
Показать XML
<tabs>
<tab id="profileTab" themeNames="icon-on-top">
<icon icon="USER"/>
<span text="Profile"/>
</tab>
<tab id="notificationsTab" themeNames="icon-on-top">
<icon icon="BELL"/>
<span text="Notifications"/>
</tab>
<tab id="settingsTab" themeNames="icon-on-top">
<icon icon="COG"/>
<span text="Settings"/>
</tab>
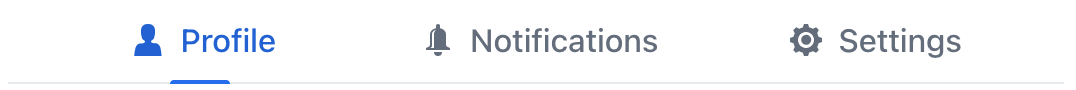
</tabs>centered
Выравнивает вкладки по центру контейнера или экрана вместо стандартного выравнивания по левому краю:

Атрибуты
id - alignSelf - classNames - colspan - css - height - maxHeight - maxWidth - minHeight - minWidth - orientation - themeNames - visible - width
Обработчики
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
SelectedChangeEvent
Событие com.vaadin.flow.component.tabs.Tabs.SelectedChangeEvent возникает при выборе другой вкладки.
Пример добавления надписи при выборе вкладки:
@ViewComponent
private VerticalLayout content;
@Subscribe("tabs")
public void onTabsSelectedChange(final Tabs.SelectedChangeEvent event) {
setTabContent(event.getSelectedTab());
}
private void setTabContent(Tab tab) {
content.removeAll();
Div tabLabel = uiComponents.create(Div.class);
if ("tab1".equals(tab.getId().orElse(null))) {
tabLabel.setText("Tab One is selected");
content.add(tabLabel);
} else {
tabLabel.setText("Tab Two is selected");
content.add(tabLabel);
}
}Элементы
|
Для добавления элемента в Jmix Studio:
|
tab
Отдельные вкладки определяются с помощью вложенных элементов tab.
Атрибуты tab
id - ariaLabel - ariaLabelledBy - classNames - colspan - css - enabled - flexGrow - label - themeNames - visible
Обработчки tab
Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.