flexLayout
Компонент flexLayout - это контейнер, который реализует модель Flexbox. Он обеспечивает гибкий и адаптивный способ размещения и стилизации дочерних компонентов внутри контейнера с помощью CSS. flexLayout использует значение flex-direction по умолчанию и не имеет предопределенной ширины или высоты.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
id - alignItems - alignSelf - classNames - clickShortcut - colspan - contentAlignment - css - enabled - expand - flexDirection - flexWrap - height - justifyContent - maxHeight - maxWidth - minHeight - minWidth - visible - width |
Обработчики |
AttachEvent - clickListener - doubleClickListener - singleClickListener - DetachEvent |
Расположение содержимого
Атрибут contentAlignment сопоставляется с CSS-свойством align-content. Это свойство управляет выравниванием строк внутри flex-контейнера вдоль поперечной оси, когда есть дополнительное пространство. Оно работает аналогично тому, как justify-content выравнивает отдельные элементы вдоль главной оси.
Это свойство влияет только на многострочные flex-контейнеры, где flex-wrap установлен в wrap или wrap-reverse. Однострочный flex-контейнер (т.е. где flex-wrap установлен в значение по умолчанию no-wrap) не будет затронут свойством align-content.
|
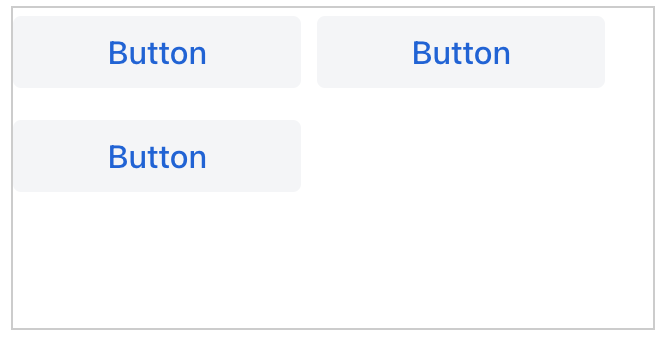
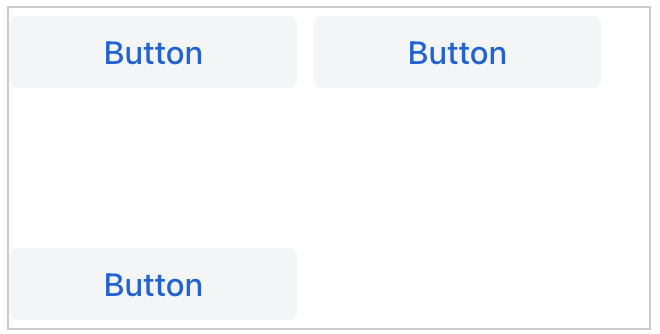
START
Элементы располагаются в начале контейнера.

XML code
<flexLayout contentAlignment="START"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em"
minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
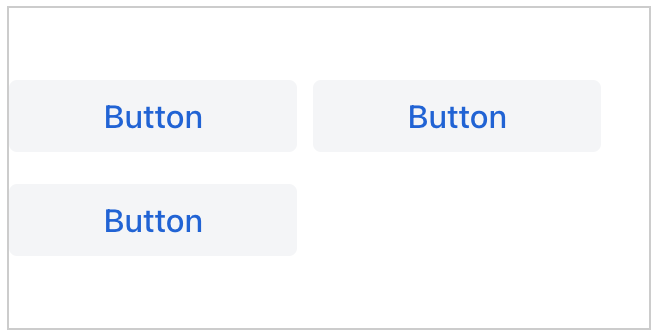
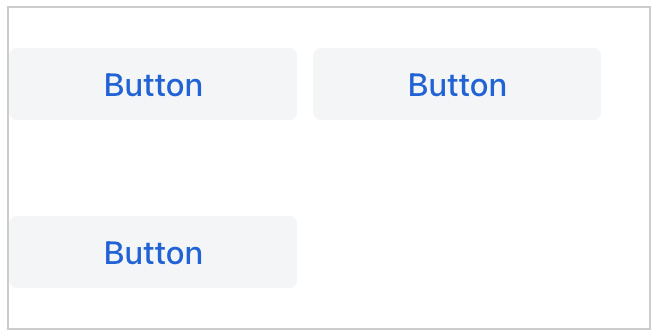
</flexLayout>CENTER
Элементы располагаются по центру контейнера.

XML code
<flexLayout contentAlignment="CENTER"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em"
minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
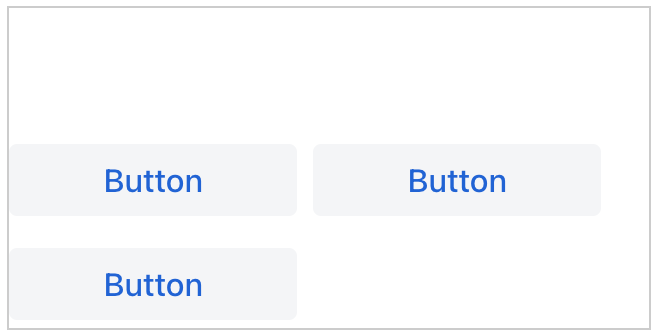
</flexLayout>END
Элементы располагаются в конце контейнера.

XML code
<flexLayout contentAlignment="END"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em"
minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
</flexLayout>STRETCH
Элементы растягиваются, чтобы заполнить контейнер.

XML code
<flexLayout contentAlignment="STRETCH"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em" minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em" height="AUTO"/>
<button text="Button" width="9em" height="AUTO"/>
<button text="Button" width="9em" height="AUTO"/>
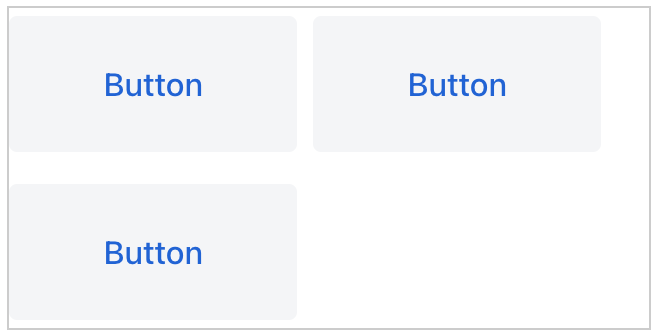
</flexLayout>SPACE_BETWEEN
Элементы распределяются равномерно внутри контейнера. Первый элемент выравнивается по началу, последний - по концу.

XML code
<flexLayout contentAlignment="SPACE_BETWEEN"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em" minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
</flexLayout>SPACE_AROUND
Элементы распределяются равномерно внутри контейнера. По обеим сторонам элементов остается пространство, равное половине их размера.

XML code
<flexLayout contentAlignment="SPACE_AROUND"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em" minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
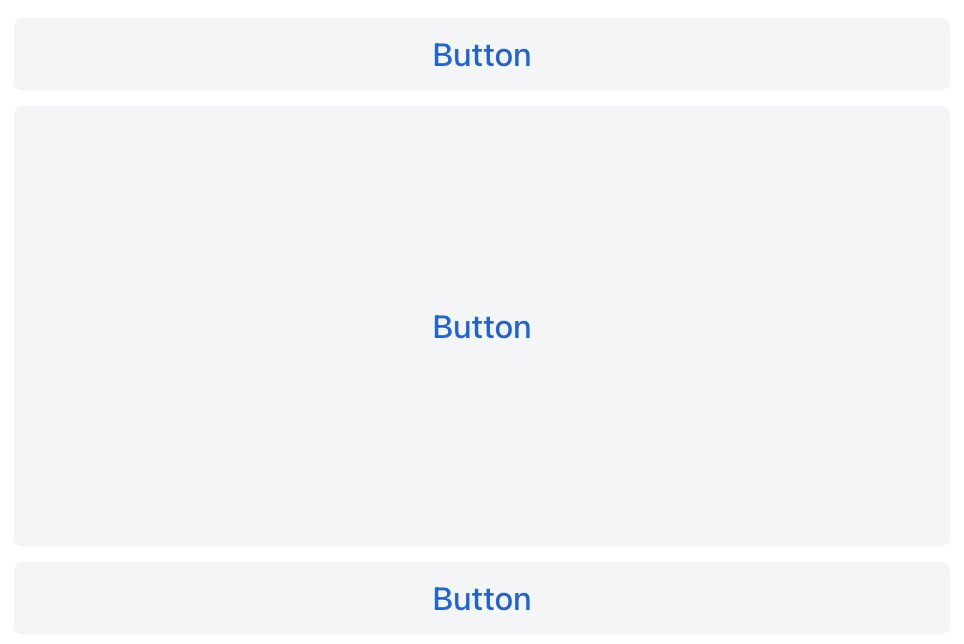
</flexLayout>Expand
Указывает компонент внутри контейнера, который должен быть растянут, чтобы использовать все доступное пространство.
<flexLayout id="flexLayout"
flexDirection="COLUMN"
expand="button"
height="100%"
width="100%">
<button text="Button"/>
<button id="button" text="Button"/>
<button text="Button"/>
</flexLayout>
Расположение flex-элементов
Атрибут flexDirection сопоставляется с CSS-свойством flex-direction. Это свойство определяет направление размещения flex-элементов внутри flex-контейнера, которое определяет главную ось и направление (прямое или обратное).
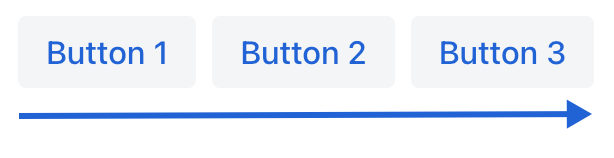
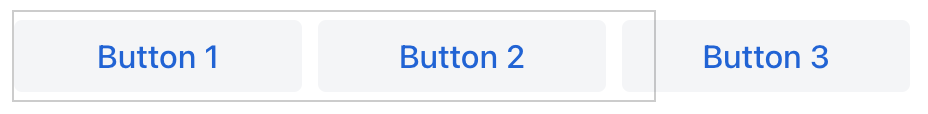
ROW
Элементы отображаются горизонтально, как строка.

XML code
<flexLayout flexDirection="ROW"
css="gap: 0.5em">
<button text="Button 1"/>
<button text="Button 2"/>
<button text="Button 3"/>
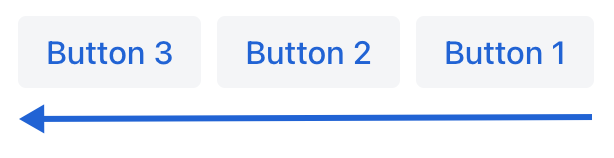
</flexLayout>ROW_REVERSE
Элементы отображаются горизонтально, как строка в обратном порядке.

XML code
<flexLayout flexDirection="ROW_REVERSE"
css="gap: 0.5em">
<button text="Button 1"/>
<button text="Button 2"/>
<button text="Button 3"/>
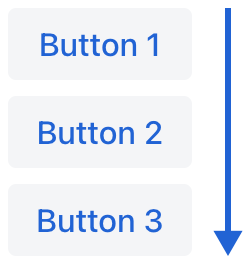
</flexLayout>COLUMN
Элементы отображаются вертикально, как столбец.

XML code
<flexLayout flexDirection="COLUMN">
<button text="Button 1"/>
<button text="Button 2"/>
<button text="Button 3"/>
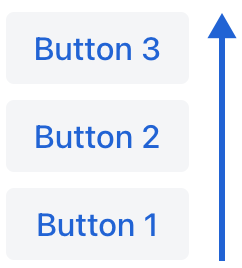
</flexLayout>COLUMN_REVERSE
Элементы отображаются вертикально, как столбец в обратном порядке.

XML code
<flexLayout flexDirection="COLUMN_REVERSE">
<button text="Button 1"/>
<button text="Button 2"/>
<button text="Button 3"/>
</flexLayout>Перенос flex-элементов
Атрибут flexWrap сопоставляется с CSS-свойством flex-wrap. Он определяет, будут ли flex-элементы располагаться на одной строке или могут переходить на несколько строк. Если разрешен перенос, он также задает направление, в котором строки будут располагаться друг над другом.
NOWRAP
Flex-элементы располагаются в одну строку, что может привести к переполнению flex-контейнера.

XML code
<flexLayout flexWrap="NOWRAP"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em">
<button text="Button 1" width="9em"/>
<button text="Button 2" width="9em"/>
<button text="Button 3" width="9em"/>
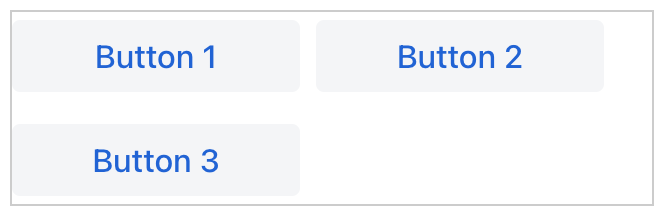
</flexLayout>WRAP
Flex-элементы переходят на несколько строк.

XML code
<flexLayout flexWrap="WRAP"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em">
<button text="Button 1" width="9em"/>
<button text="Button 2" width="9em"/>
<button text="Button 3" width="9em"/>
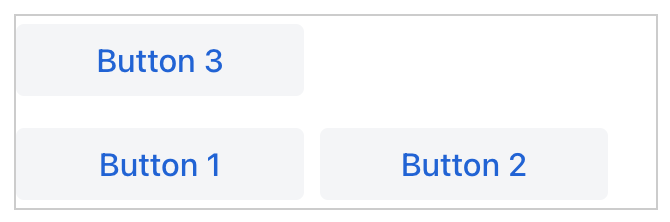
</flexLayout>WRAP_REVERSE
Flex-элементы переходят на несколько строк в обратном порядке.

XML code
<flexLayout flexWrap="WRAP_REVERSE"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em">
<button text="Button 1" width="9em"/>
<button text="Button 2" width="9em"/>
<button text="Button 3" width="9em"/>
</flexLayout>Режим JustifyContent
Атрибут justifyContent соответствует CSS-свойству justify-content. Это свойство определяет, как браузер распределяет пространство между и вокруг элементов контента вдоль главной оси flex-контейнера.
Значение |
Описание |
|
Элементы размещаются в начале контейнера. |
|
Элементы размещаются в центре контейнера. |
|
Элементы размещаются в конце контейнера. |
|
Элементы размещаются с пространством между строками; первый элемент на начальной линии, последний элемент на конечной линии. |
|
Элементы равномерно размещаются в линии с равным пространством вокруг них. Обратите внимание, что промежутки в начале и конце равны половине размера пространства между каждым элементом. |
|
Элементы размещаются так, чтобы пространство между любыми двумя элементами (и пространство до краев) было равным. |
Примеры использования можно найти в разделе Правила компоновки.
Атрибуты
В Jmix есть множество общих атрибутов, которые выполняют одну и ту же функцию для всех компонентов.
Ниже приведены атрибуты, специфичные для flexLayout.
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Устанавливает стандартное выравнивание, которое будет использоваться для всех линий гибкого контейнера. Смотрите Расположение содержимого. |
|
|
Указывает идентификатор компонента, который может расширяться, чтобы занять любое оставшееся пространство в макете. Смотрите Expand. |
||
Устанавливает свойство контейнера |
|
|
Устанавливает свойство контейнера |
|
|
Устанавливает режим выравнивания содержимого, используемый этим контейнером. Смотрите Режим JustifyContent. |
|
Обработчики
В Jmix существует множество общих обработчиков, которые конфигурируются одинаково для всех компонентов.
Ниже приведены обработчики, специфичные для flexLayout:
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
Название |
Описание |
|---|---|
Вызывает событие |
|
Вызывает событие |
|
Вызывает событие |