3. Стилизация
В этой главе вы:
-
Создадите действия для управления видимостью колонок.
-
Добавите визуальные стили для компонента с помощью свойств.
-
Создадите рендереры для нижнего колонтитула колонок.
Добавление кнопок действий в столбец
Компонент Kanban поддерживает динамические изменения настроек отображения и видимости столбцов. Чтобы включить эту функцию, необходимо установить атрибут columnActionsEnabled. Этот атрибут добавляет кнопку управления видимостью столбца в заголовок. Чтобы иметь возможность свернуть столбец, необходимо установить атрибут collapsible.
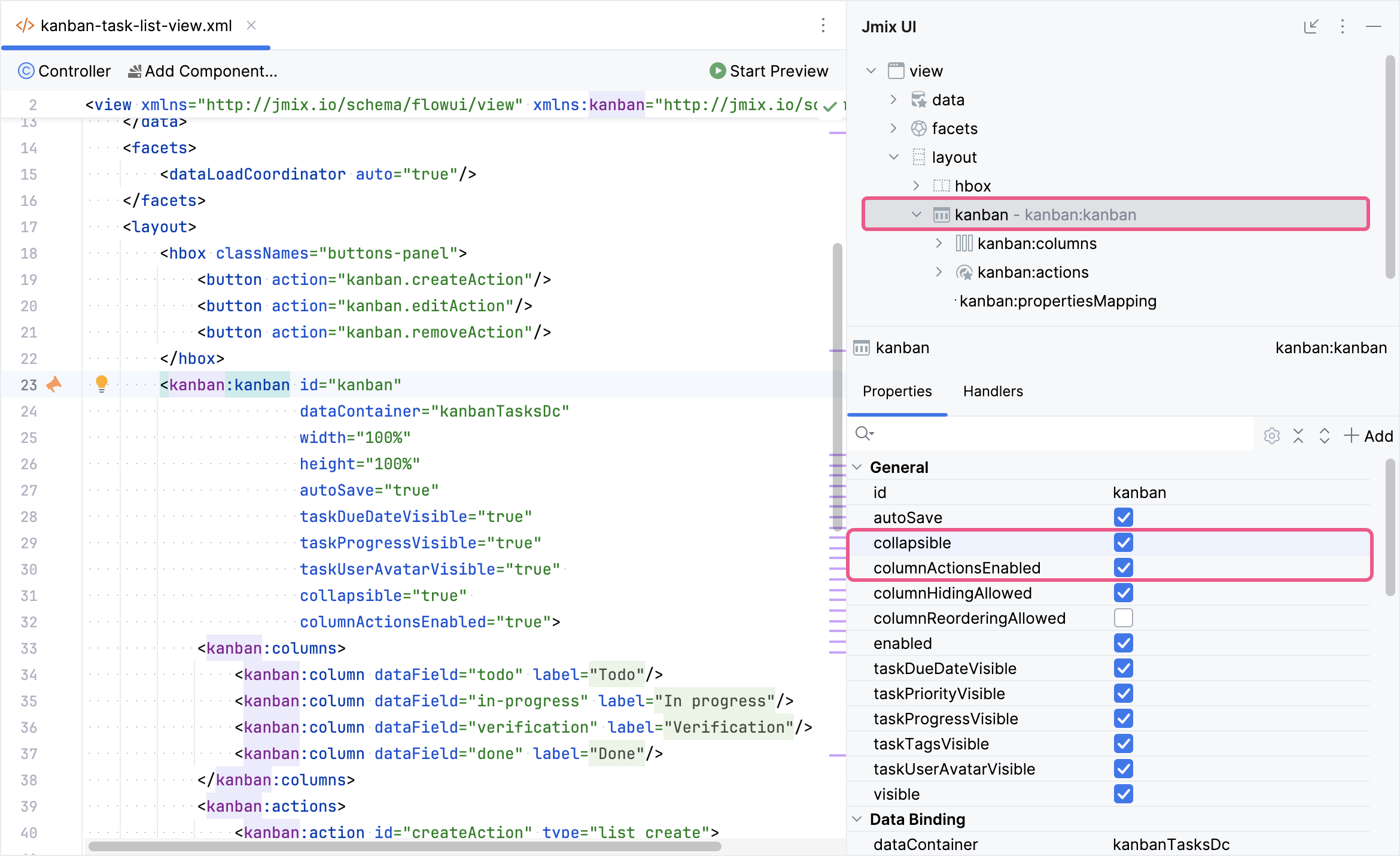
Найдите файл kanban-task-list-view.xml в окне инструментов Jmix и дважды щелкните по нему. Выберите kanban в панели иерархии Jmix UI или в XML-дескрипторе. Затем отметьте флажки collapsible и columnActionsEnabled:

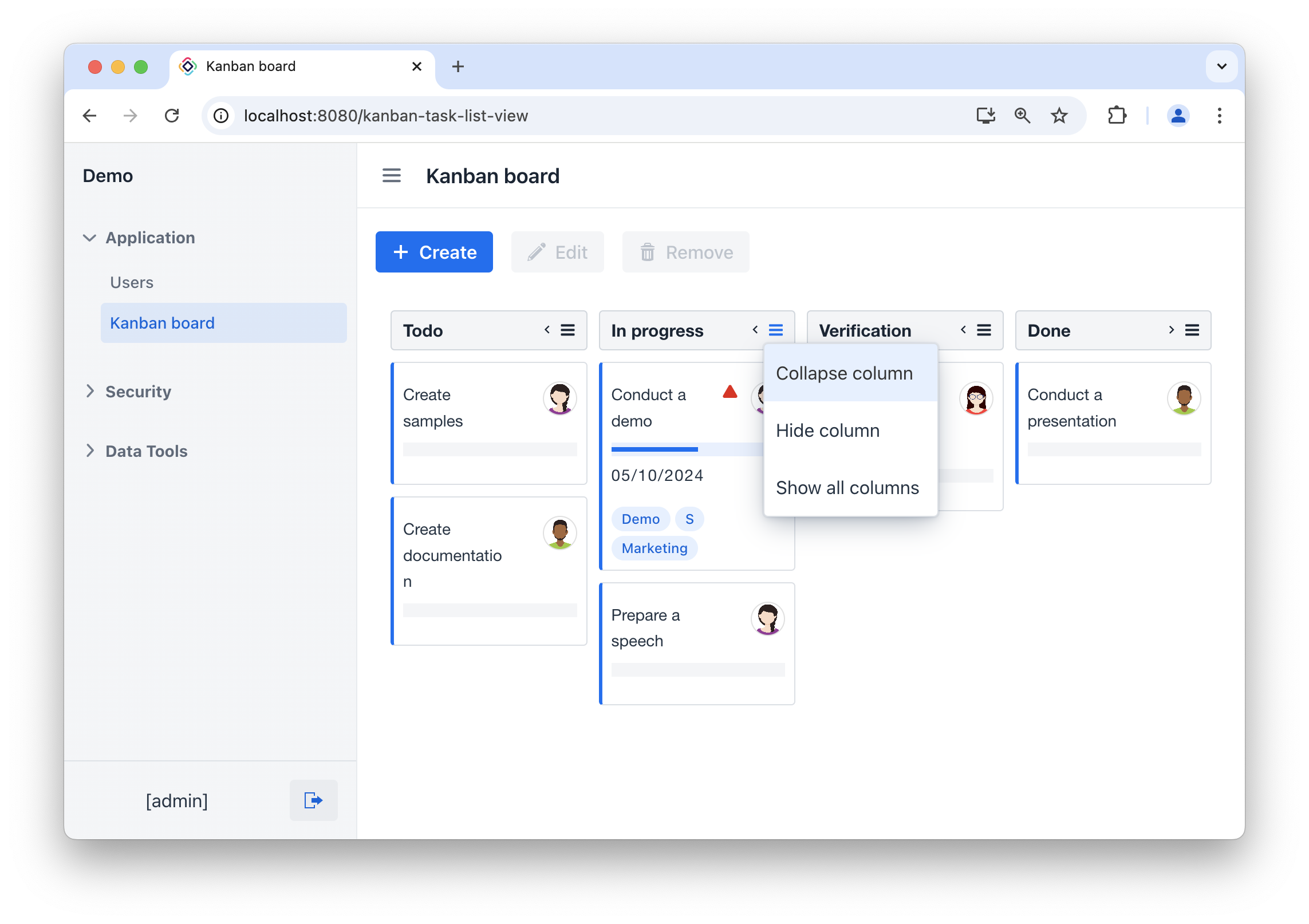
Нажмите Ctrl/Cmd+S и переключитесь на запущенное приложение. Откройте экран Kanban board. Теперь доступны элементы управления видимостью столбцов.
|
Чтобы сохранить состояние столбцов после закрытия экрана, вы можете использовать фасет Settings. |

Стилизация через свойства
Существует множество атрибутов Kanban, которые изменяют визуальный внешний вид компонента. Вам необходимо добавить следующие атрибуты:
-
columnSummaryEnabled,columnFooterVisible- для отображения сводки. -
columnColorEntireSurfaceEnabled- для выделения фона столбцов контрастным цветом. -
dropPlaceholderAllowed- для добавления заполнителя при перемещении карточек задач. -
colorдля столбцов,applyColumnColorToTasks- для специального выделения каждого столбца.
Все эти атрибуты можно добавить с помощью панели инспектора компонентов Jmix UI или с помощью XML-разметки.
<kanban:kanban id="kanban"
dataContainer="kanbanTasksDc"
width="100%"
height="100%"
autoSave="true"
taskDueDateVisible="true"
taskProgressVisible="true"
taskUserAvatarVisible="true"
collapsible="true"
columnActionsEnabled="true"
applyColumnColorToTasks="true"
columnFooterVisible="true"
columnSummaryEnabled="true"
columnColorEntireSurfaceEnabled="true"
dropPlaceholderAllowed="true">
<kanban:columns>
<kanban:column dataField="todo"
label="msg://kanban.column.todo.label"
color="#006AF5"/>
<kanban:column dataField="in-progress"
label="msg://kanban.column.in-progress.label"
color="#CA150C"/>
<kanban:column dataField="verification"
label="msg://kanban.column.verification.label"
color="#FFCC00"/>
<kanban:column dataField="done"
label="msg://kanban.column.done.label"
color="#192434"/>
</kanban:columns>
<!-- other elements -->
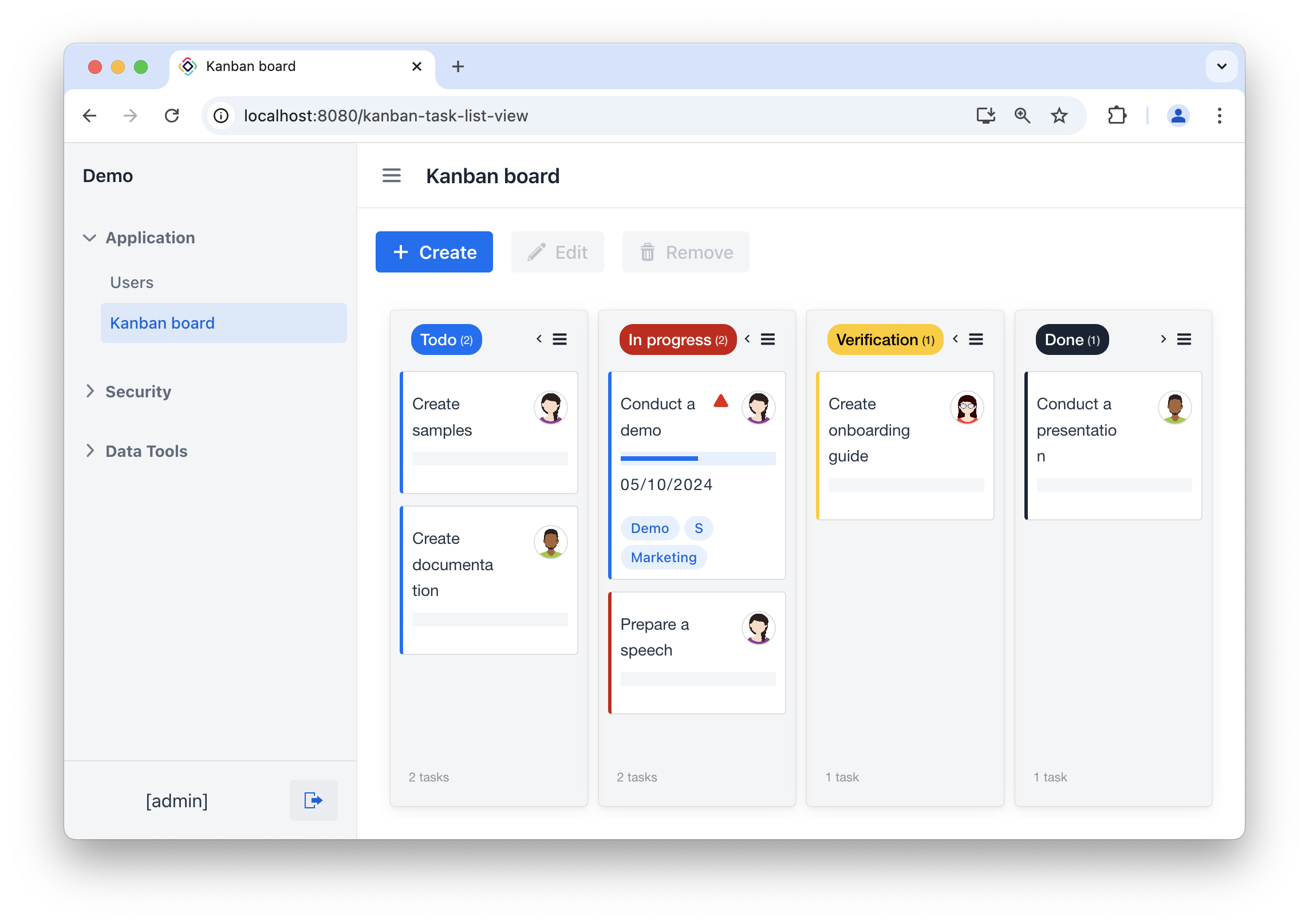
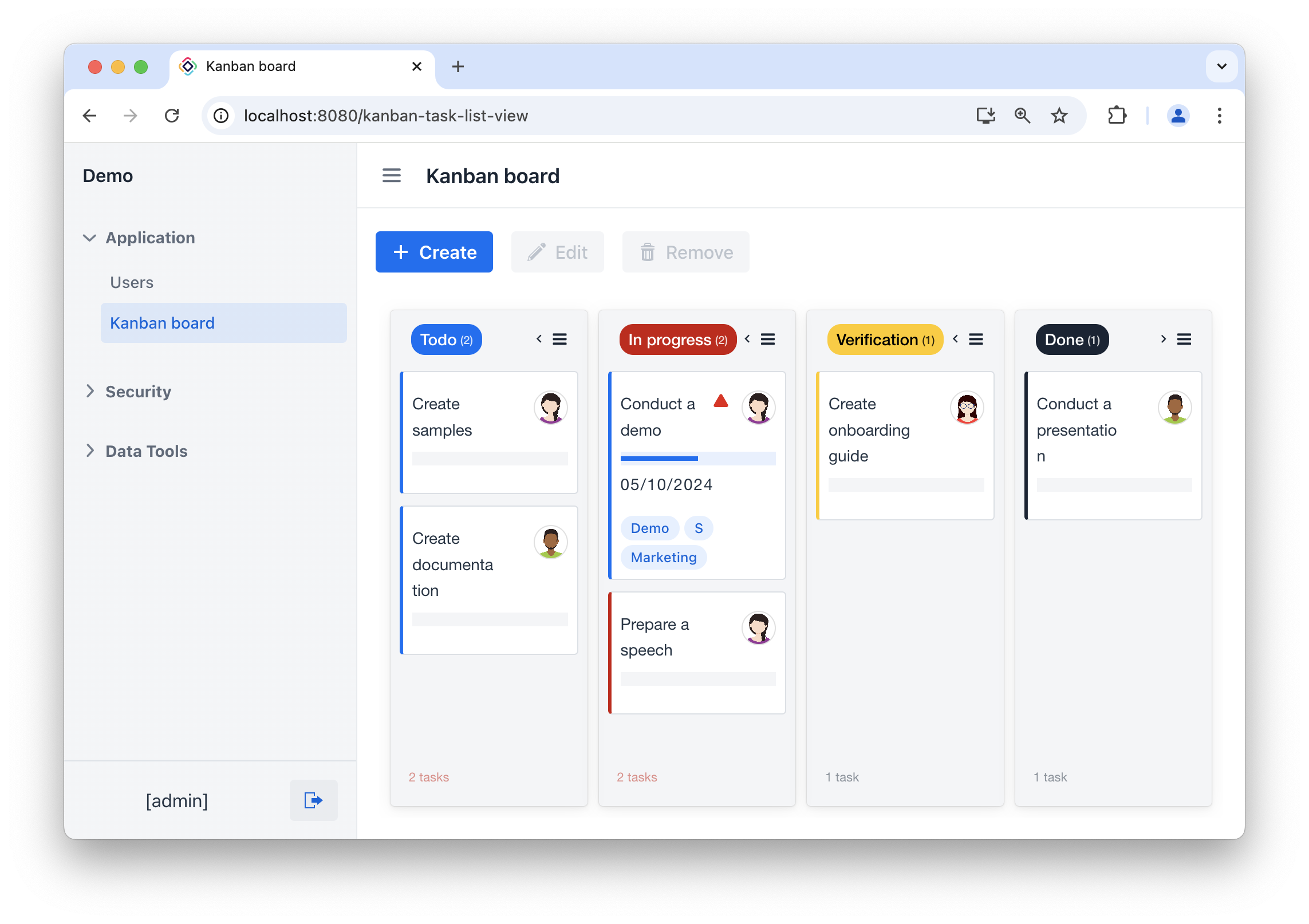
</kanban:kanban>Нажмите Ctrl/Cmd+S и переключитесь на запущенное приложение. Внешний вид доски Kanban теперь изменится:

Рендеринг нижнего колонтитула столбца
Компонент kanban поддерживает пользовательские JavaScript-рендереры для стилизации и отображения карточек задач и столбцов. Дополнительную информацию смотрите в разделе Рендереры.
Чтобы выделить столбец, в котором слишком много задач, необходимо определить рендерер для нижнего колонтитула столбца.
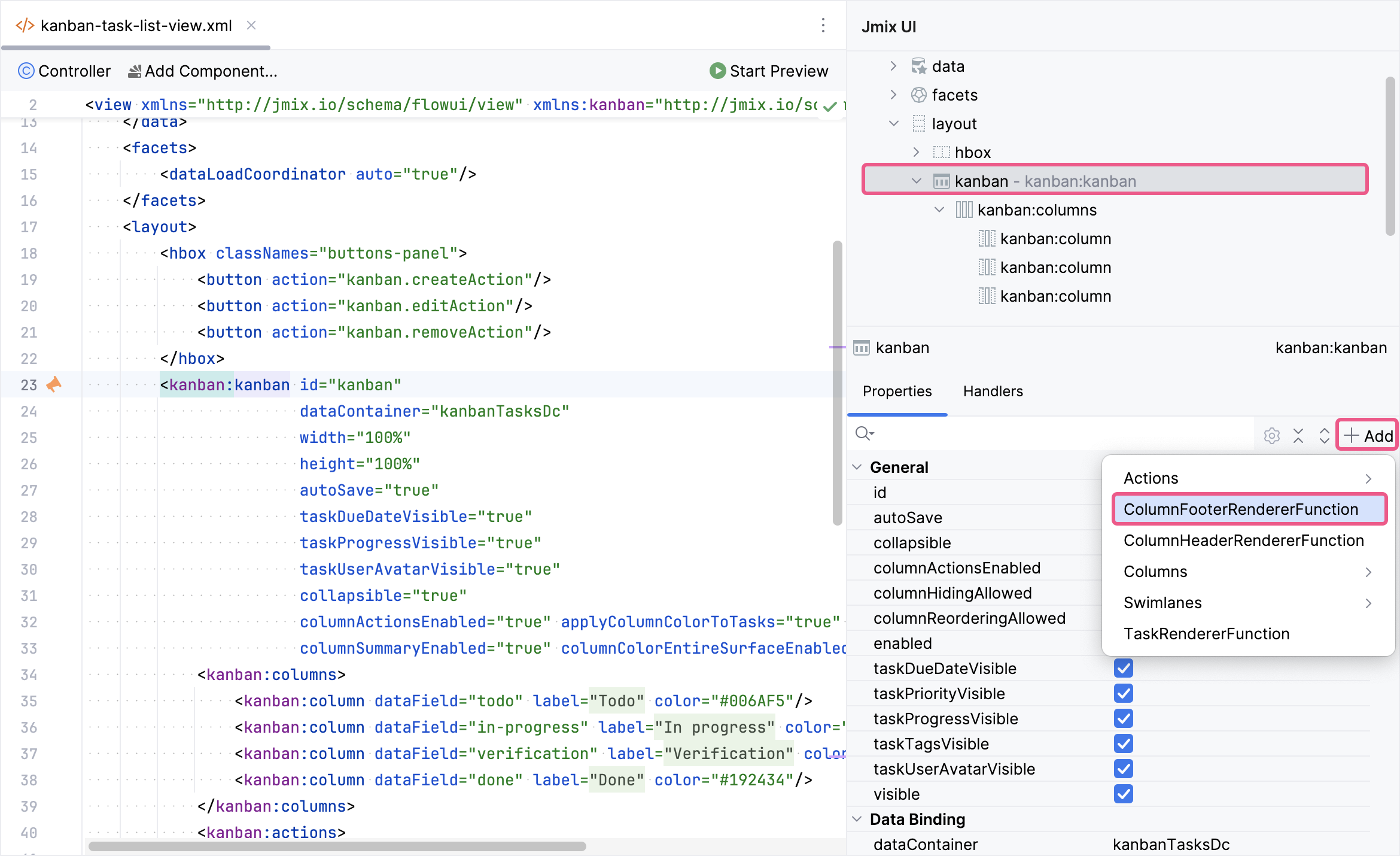
Для этого выберите kanban в панели иерархии Jmix UI или в XML-дескрипторе, а затем нажмите кнопку Add на панели инспектора компонентов. Из выпадающего списка выберите ColumnFooterRendererFunction:

Функция ColumnFooterRendererFunction определяется обратным вызовом, который можно использовать для настройки рендеринга нижнего колонтитула столбца. Обратный вызов принимает три аргумента: HTML-элемент нижнего колонтитула столбца, данные столбца и поле данных столбца.
Вам необходимо реализовать обратный вызов, который будет выделять цветом нижний колонтитул, если в столбце больше одной задачи:
<kanban:columnFooterRendererFunction>
<![CDATA[(footer, data, dataField) => {
// gets numbers
const digitsString = footer.textContent.match(/(\d+)/)[0];
const number = Number(digitsString);
if (number > 1) {
footer.style.color = '#CA150C';
} else {
footer.style.color = 'var(--smart-surface-color)';
}
}]]>
</kanban:columnFooterRendererFunction>Нажмите Ctrl/Cmd+S и переключитесь на запущенное приложение.

Резюме
В этом разделе мы рассмотрели, как настроить визуальный внешний вид вашей доски Kanban в Jmix.
-
Стилизация с помощью свойств: Вы узнали, как использовать встроенные свойства дополнения Kanban для управления различными аспектами визуального стиля компонента Kanban, такими как цвета столбцов, отображение сводки и так далее.
-
Рендереры нижнего колонтитула столбца: Вы изучили, как определить пользовательские рендереры для нижнего колонтитула столбцов, позволяющие вам отображать дополнительную информацию или выделять важные аспекты каждого столбца.
-
Добавление кнопок действий столбца: Вы поняли, как реализовать кнопки, позволяющие пользователям управлять видимостью или другими действиями для отдельных столбцов.