propertyFilter
propertyFilter определяет условие фильтрации на основе определенного свойства сущности.
Компонент может использоваться независимо или как часть компонента genericFilter.
-
XML-элемент:
propertyFilter -
Java-класс:
PropertyFilter
Основы
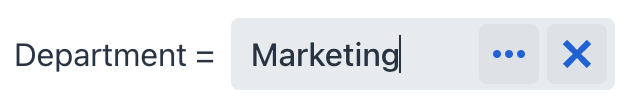
В простейшем случае propertyFilter состоит из поля ввода, перед которым указано имя фильтруемого свойства и применяемая операция.

<propertyFilter dataLoader="usersDl"
operation="EQUAL"
property="department"/> (1)| 1 | Атрибуты dataLoader, operation и property являются обязательными. |
Этот компонент фильтрует данные, загруженные в контейнер данных. Он часто используется вместе с компонентами dataGrid или treeDataGrid, которые связаны с тем же контейнером. Такая комбинация позволяет точно управлять отображаемыми строками.
Операции фильтрации
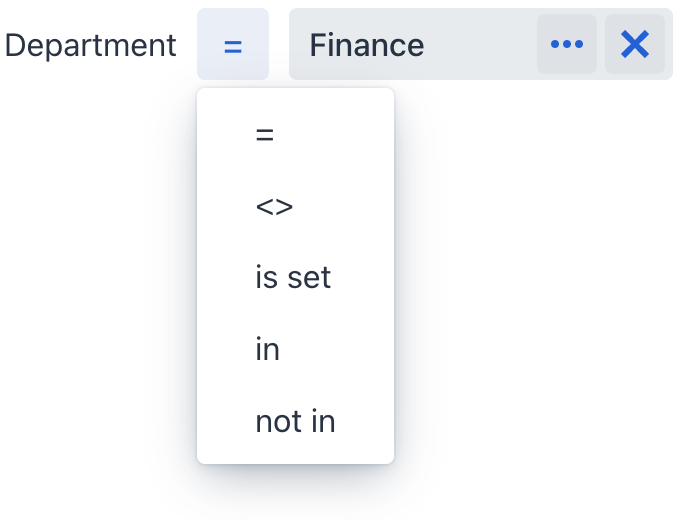
Компонент поддерживает множество операций фильтрации. Вы можете ограничиться конкретной операцией или позволить пользователям выбирать нужную операцию во время выполнения с помощью атрибута operationEditable.

<propertyFilter dataLoader="usersDl"
operation="EQUAL"
property="department"
operationEditable="true"/>Список доступных операций зависит от типа свойства.
Привязка данных
Привязка данных означает связывание визуального компонента с контейнером данных. Изменения в визуальном компоненте или соответствующем контейнере данных могут вызывать обновления друг друга. Подробнее смотрите в разделе Использование компонентов данных.
Фильтр свойств может фильтровать данные, загруженные как в контейнер коллекции, так и в контейнер Key-Value.
Контейнер коллекции
В следующем примере показано, как настроить propertyFilter для работы с контейнером коллекции:
<data>
<collection class="com.company.onboarding.entity.User" id="usersDc">
<fetchPlan extends="_base">
<property name="department" fetchPlan="_base"/>
</fetchPlan>
<loader id="usersDl">
<query>
<![CDATA[select e from User e]]>
</query>
</loader>
</collection>
</data>
<layout>
<propertyFilter dataLoader="usersDl"
operation="EQUAL"
property="department"/>
</layout>Контейнер Key-Value
В следующем примере показано, как настроить propertyFilter для работы с контейнером Key-Value:
<data>
<keyValueCollection id="statusesDc">
<loader id="statusesDl">
<query>
<![CDATA[select e.username, e.onboardingStatus, COUNT(e.onboardingStatus)
from User e
group by e.username, e.onboardingStatus]]>
</query>
</loader>
<properties>
<property name="username" datatype="string"/>
<property name="onboardingStatus" datatype="int"/>
<property name="count" datatype="int"/>
</properties>
</keyValueCollection>
</data>
<layout>
<propertyFilter dataLoader="statusesDl"
operation="CONTAINS"
property="username"/>
</layout>Множественная фильтрация
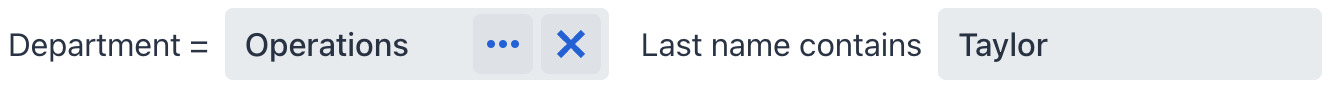
Привязка нескольких компонентов propertyFilter к одному контейнеру данных позволяет применять несколько условий фильтрации одновременно. Например, можно использовать два компонента для фильтрации по отделу и фамилии:

<hbox>
<propertyFilter dataLoader="usersDl"
operation="EQUAL"
property="department"/>
<propertyFilter dataLoader="usersDl"
operation="CONTAINS"
property="lastName"/>
</hbox>Фильтрация по дате
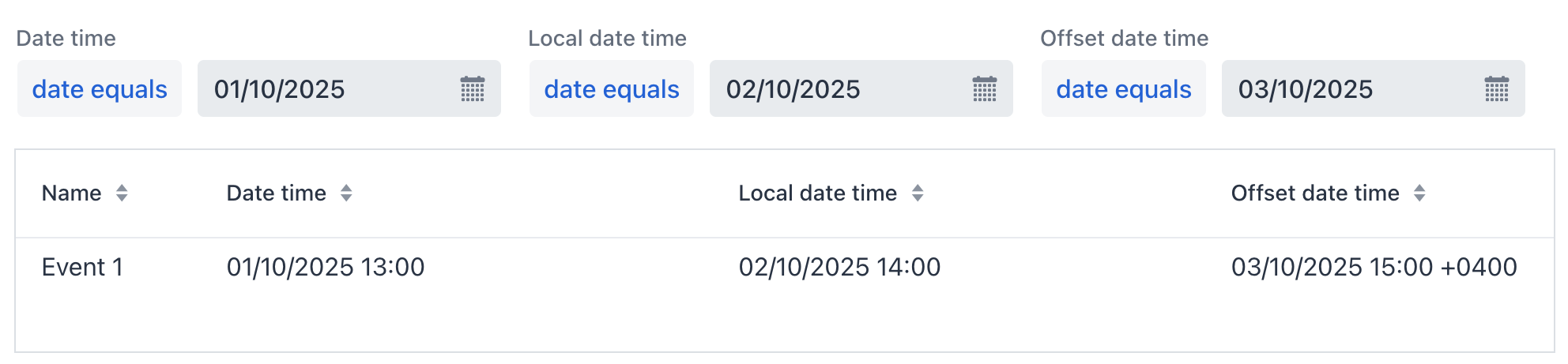
Фильтрация по дате без учета времени
Операция сравнения = не всегда подходит для свойств с типом Date/Time. Для сравнения только по дате (без учета времени), вместо = используйте date equals:

Фильтрация по временному интервалу
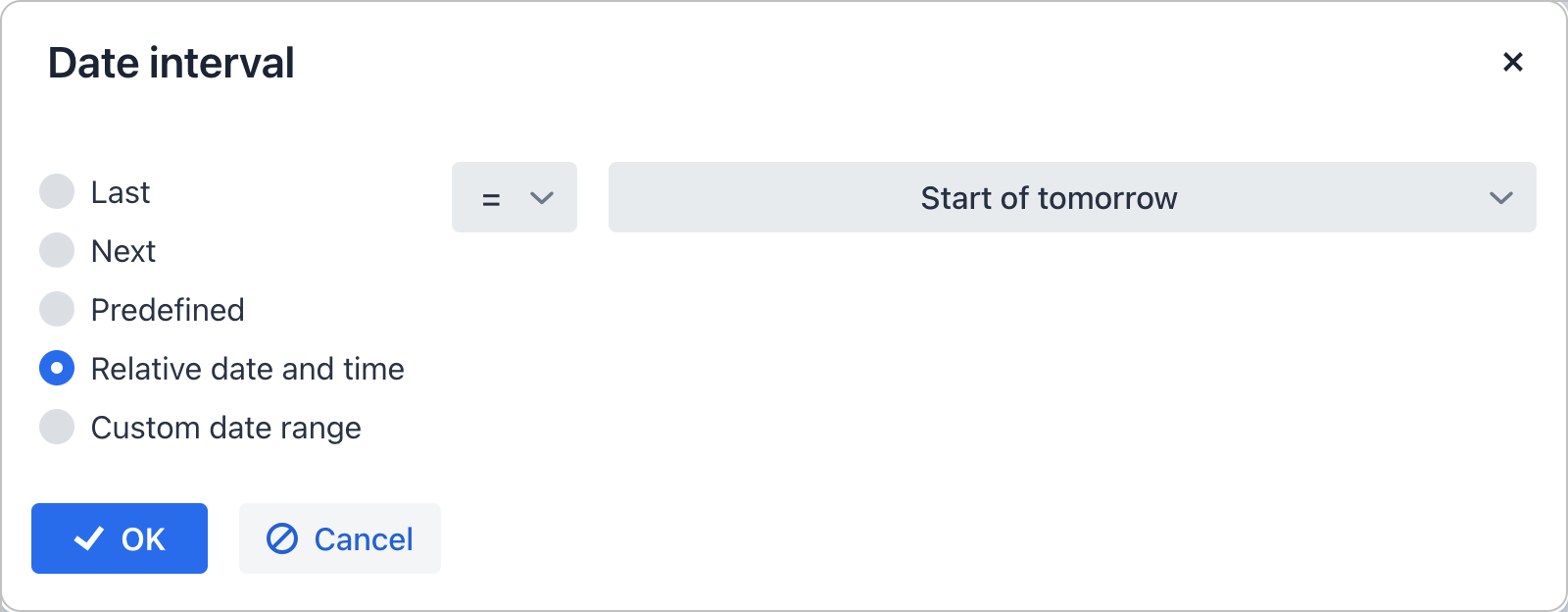
Компонент позволяет задать временной интервал несколькими способами. Выберите оператор in interval и укажите интервал в диалоге.

Доступные опции:
-
Last: интервалы вида "последние 3 месяца" или "последние 12 недель".
-
Next: интервалы вида "следующие 3 года" или "следующие 48 часов".
-
Predefined: предустановленные значения, такие как "сегодня", "завтра", "в этом месяце" или "в этом году".
-
Relative date and time: условия такие как "к концу дня", "в начале часа", "не в последний день года".
-
Custom: для указания произвольного интервала.
Настройка внешнего вида
Вы можете явно указать компонент, который будет использоваться в качестве поля ввода, и задать его атрибуты. Это позволяет изменить стандартный внешний вид propertyFilter и расширить его функциональность дополнительными возможностями. Например:

<propertyFilter id="nameFilter"
dataLoader="usersDl" property="username"
operation="CONTAINS"
labelVisible="false"
width="100%" maxWidth="30em">
<textField id="nameFilterField"
placeholder="Find a user..."
clearButtonVisible="true">
<prefix>
<icon icon="SEARCH"/>
</prefix>
</textField>
</propertyFilter>Динамические атрибуты
Компонент поддерживает фильтрацию по динамическим атрибутам. Для этого не требуется наличие фасета dynamicAttributes на экране.
Чтобы указать динамический атрибут, начните его имя с префикса +:
<propertyFilter
property="+passengerNumberOfSeats"
operation="EQUAL"
dataLoader="carsDl"/>| Если динамический атрибут является сущностью, фильтрация по его атрибутам невозможна. |
Атрибуты
id - alignSelf - ariaLabel - ariaLabelledBy - autoApply - classNames - colspan - css - dataLoader - defaultValue - enabled - errorMessage - focusShortcut - height - helperText - invalid - label - labelPosition - labelVisible - labelWidth - maxHeight - maxWidth - minHeight - minWidth - operation - operationEditable - operationTextVisible - parameterName - property - readOnly - required - requiredMessage - tabIndex - themeNames - visible - width
autoApply
Определяет, должен ли фильтр свойств автоматически применяться к DataLoader при изменении значения условия. Значение по умолчанию: true.
dataLoader
dataLoader - обязательный атрибут. Задает загрузчик данных, связанный с текущим propertyFilter.
label
Задает пользовательскую надпись для условия фильтра свойств. Если не указано, генерируется автоматически на основе заголовка свойства сущности и названия операции.
Если вы задаете атрибут label, название операции или селектор отображаться не будут.
|
labelPosition
Атрибут labelPosition определяет положение надписи фильтра:
-
TOP- надпись отображается над фильтром свойств. -
ASIDE- надпись отображается сбоку от фильтра свойств.
Значение по умолчанию: ASIDE.
labelVisible
Определяет, будет ли надпись видимой. Значение по умолчанию: true.
labelWidth
Задает ширину надписи. Ширина должна быть указана в формате, понятном браузеру, например "100px" или "2.5em".
operation
Задает операцию фильтрации.
Операция |
Описание |
Тип Свойства |
EQUAL |
Равно. Для сравнения значений типа Date/Time только по дате (без учета времени) используйте DATE_EQUALS. |
Numeric, Boolean, String, Date/Time, Time, UUID, URI, Entity, Enum |
NOT_EQUAL |
Не равно. |
Numeric, Boolean, String, Date/Time, Time, UUID, URI, Entity, Enum |
IS_SET |
Является null или не null. |
Numeric, Boolean, String, Date/Time, Time, UUID, URI, Entity, Enum |
IN_LIST |
Проверяет, что значение находится в списке. |
Numeric, String, Date/Time, Time, UUID, URI, Entity, Enum |
NOT_IN_LIST |
Проверяет, что значение не находится в списке. |
Numeric, String, Date/Time, Time, UUID, URI, Entity, Enum |
IS_COLLECTION_EMPTY |
Проверяет, пуста ли коллекция. |
Entity ( |
MEMBER_OF_COLLECTION |
Является ли значение членом коллекции. |
Entity ( |
NOT_MEMBER_OF_COLLECTION |
Не является членом коллекции. |
Entity ( |
CONTAINS |
Содержит подстроку. |
String |
NOT_CONTAINS |
Не содержит подстроку. |
String |
STARTS_WITH |
Начинается с. |
String |
ENDS_WITH |
Заканчивается на. |
String |
GREATER |
Больше чем. |
Numeric, Date/Time, Time |
GREATER_OR_EQUAL |
Больше или равно. |
Numeric, Date/Time, Time |
LESS |
Меньше чем. |
Numeric, Date/Time, Time |
LESS_OR_EQUAL |
Меньше или равно. |
Numeric, Date/Time, Time |
IN_INTERVAL |
Принадлежит интервалу, который пользователи могут задать через диалог Date interval. |
Date/Time, Time |
DATE_EQUALS |
Равно дате. Сравнивает только дату, игнорирует время. См. пример. |
Date/Time |
operationEditable
Определяет видимость селектора операций. Возможные значения: true и false. По умолчанию false. При значении true позволяет выбирать оператор условия во время выполнения. Доступные операторы зависят от типа атрибута.
operationTextVisible
Определяет видимость надписи операции. Возможные значения: true и false. По умолчанию true.
Обработчики
AttachEvent - BlurEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - OperationChangeEvent - validator
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
validator
Добавляет экземпляр валидатора к компоненту. Валидатор должен выбрасывать ValidationException, если значение недопустимо.
Если стандартные валидаторы не подходят, можно добавить собственный экземпляр валидатора:
@Install(to = "propertyFilter", subject = "validator")
private void propertyFilterValidator(String value) {
if (value != null && value.length() != 6)
throw new ValidationException("Zip must be of 6 digits length");
}