checkboxGroup
Компонент checkBoxGroup позволяет пользователям выбрать несколько значений из списка с помощью флажков (чекбоксов).
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
id - alignSelf - ariaLabel - ariaLabelledBy - classNames - colspan - css - dataContainer - enabled - errorMessage - height - helperText - itemsContainer - itemsEnum - label - maxHeight - maxWidth - minHeight - minWidth - property - readOnly - required - requiredMessage - themeNames - visible - width |
Обработчики |
AttachEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - TypedValueChangeEvent - itemEnabledProvider - itemLabelGenerator - renderer - statusChangeHandler - validator |
Элементы |
Основы
Самый простой случай использования checkBoxGroup - выбор значений из перечисления.
<checkboxGroup itemsEnum="com.company.onboarding.entity.OnboardingStatus"
label="Select the onboarding status"/>
Привязка данных
Вы можете связать компонент с сущностью и её атрибутами, которые хранятся в контейнере данных.
Чтобы связать checkBoxGroup с атрибутом сущности:
-
Укажите имя контейнера данных в атрибуте dataContainer.
-
Укажите имя атрибута сущности в атрибуте property.
<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base">
<property name="hobbies" fetchPlan="_base"/>
</fetchPlan>
<loader id="userDl"/>
</instance>
<collection class="com.company.onboarding.entity.Hobby" id="hobbiesDc">
<fetchPlan extends="_base"/>
<loader id="hobbiesDl">
<query>
<![CDATA[select e from Hobby e]]>
</query>
</loader>
</collection>
</data>
<layout>
<checkboxGroup dataContainer="userDc"
property="hobbies"
itemsContainer="hobbiesDc"
id="checkboxGroup"/>
</layout>В этом случае checkBoxGroup будет отображать имена экземпляров сущности Hobby, а метод getTypedValue() вернёт коллекцию выбранных экземпляров этой сущности.
Пользовательские элементы
Для задания списка элементов в checkBoxGroup используйте следующие методы:
Список элементов
Метод setItems() позволяет программно задать элементы компонента.
@ViewComponent
private JmixCheckboxGroup<Integer> checkboxGroupInt;
@Subscribe
public void onInit(final InitEvent event) {
checkboxGroupInt.setItems(1, 2, 3, 4, 5);
}Список элементов с описаниями
ComponentUtils.setItemsMap() позволяет вам явно указать строковое описание для каждого значения элемента.
@ViewComponent
private JmixCheckboxGroup<Integer> ratingCheckboxGroup;
@Subscribe
public void onInit(final InitEvent event) {
Map<Integer, String> map = new LinkedHashMap<>();
map.put(2, "Poor");
map.put(3, "Average");
map.put(4, "Good");
map.put(5, "Excellent");
ComponentUtils.setItemsMap(ratingCheckboxGroup, map);
}Список значений перечисления
Вы можете задать значения перечисления в качестве элементов checkBoxGroup как декларативным, так и программным способом.
Ниже приведён пример декларативного подхода.
<checkboxGroup itemsEnum="com.company.onboarding.entity.OnboardingStatus"
label="Select the onboarding status"/>Пример ниже использует программный подход.
@ViewComponent
private JmixCheckboxGroup<OnboardingStatus> checkboxGroupEnum;
@Subscribe
public void onInit(final InitEvent event) {
checkboxGroupEnum.setItems(OnboardingStatus.class);
}Ориентация
По умолчанию элементы располагаются горизонтально. Чтобы изменить расположение на вертикальное, используйте атрибут themeNames:
<checkboxGroup itemsEnum="com.company.onboarding.entity.DayOfWeek"
label="Select days of week"
themeNames="vertical"/>
Варианты оформления
Для настройки расположения элементов и положения вспомогательного текста используйте атрибут themeNames.
Например, значение helper-above-field разместит вспомогательный текст над полем, а не под ним:
<checkboxGroup itemsEnum="com.company.onboarding.entity.OnboardingStatus"
label="Select the onboarding status"
helperText="Helper text"
themeNames="helper-above-field"/>
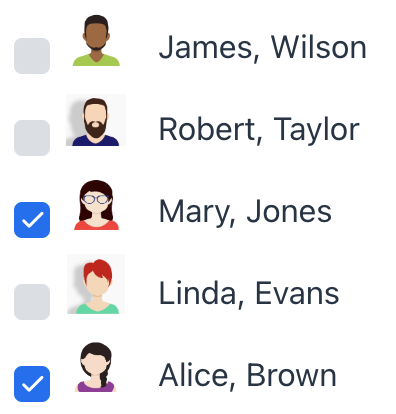
Рендеринг элементов
Возможно настроить способ отображения элементов. Для этого используется метод setRenderer() или аннотация @Supply.
@Autowired
private UiComponents uiComponents;
@Autowired
private FileStorage fileStorage;
@Supply(to = "userCheckboxGroup", subject = "renderer")
private ComponentRenderer<HorizontalLayout, User> userCheckboxGroupRenderer() {
return new ComponentRenderer<>(user -> {
FileRef fileRef = user.getPicture();
HorizontalLayout row = uiComponents.create(HorizontalLayout.class);
row.setAlignItems(FlexComponent.Alignment.END);
if (fileRef != null) {
Image image = uiComponents.create(Image.class);
image.setWidth("30px");
image.setHeight("30px");
image.setClassName("user-picture");
StreamResource streamResource = new StreamResource(
fileRef.getFileName(),
() -> fileStorage.openStream(fileRef));
image.setSrc(streamResource);
row.add(image);
}
row.add(new Span(user.getFirstName() + ", " + user.getLastName()));
return row;
});
}
В качестве альтернативы вы можете отображать элементы с помощью вложенного элемента fragmentRenderer. Дополнительную информацию смотрите в разделе Рендерер фрагментов.
Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.