fileUploadField
fileUploadField позволяет пользователям выбирать файл со своего локального компьютера и загружать его в приложение Jmix.
-
XML-элемент:
fileUploadField -
Java-класс:
FileUploadField
Основы
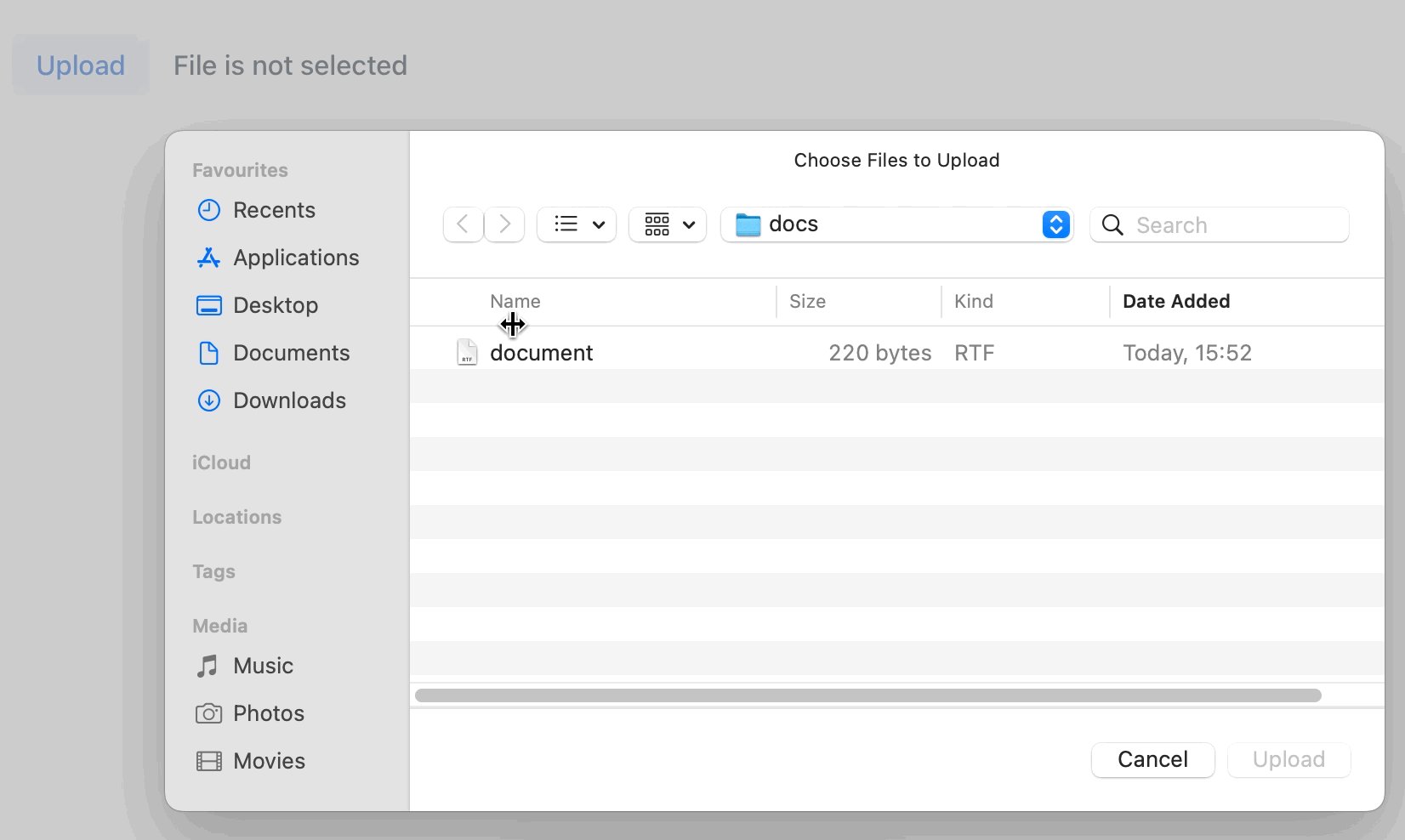
Компонент может содержать надпись, ссылку на загруженный файл и кнопку загрузки. При нажатии на кнопку загрузки появляется стандартное диалоговое окно выбора файла, позволяющее пользователю выбрать файл.

fileUploadField может работать как без привязки к атрибуту сущности, так и с привязкой данных.
Ниже мы покажем пример использования компонента без привязки данных. Вы можете использовать его для непосредственной обработки загруженного файла, не связывая его ни с какой сущностью Jmix. Это отлично подходит для ситуаций, когда вы хотите обработать файл, сохранить его в другом месте или выполнить другую операцию, не сохраняя его постоянно в базе данных.
<fileUploadField id="fileUploadField"
clearButtonVisible="true"
fileNameVisible="true"
dropAllowed="true"
acceptedFileTypes=".pdf, .jpeg, .jpg, .png, .doc, .docx"
maxFileSize="921600"
label="msg://fileUploadField.label"
helperText="msg://fileUploadField.helperText"
fileTooBigText="msg://fileUploadField.fileTooBigText"/>Теперь вы можете обрабатывать загруженный файл непосредственно в обработчике события FileUploadSucceededEvent:
@Subscribe("fileUploadField")
public void onFileUploadFieldFileUploadSucceeded(
final FileUploadSucceededEvent<FileUploadField> event) {
// Access the uploaded file information:
String fileName = event.getFileName();
byte[] fileContent = event.getSource().getValue();
// Perform your logic to handle the fileContent:
assert fileContent != null;
log.info("File content: " + new String(fileContent, StandardCharsets.UTF_8));
}
По умолчанию fileUploadField использует MemoryBuffer в качестве Receiver. Это означает, что загруженный файл хранится в памяти в виде массива байтов. При использовании MemoryBuffer физический файл в файловой системе не создается. Это отлично подходит для небольших файлов, которые не требуют постоянного хранения.
|
|
Для загрузки и сохранения больших файлов рекомендуется использовать компонент fileStorageUploadField. Для одновременной загрузки нескольких файлов следует использовать компонент upload вместо |
Привязка данных
fileUploadField позволяет пользователям сохранять загруженный файл в атрибуте сущности в виде массива байтов.
В примере ниже атрибут document сущности User имеет тип массива байтов.
@Column(name = "DOCUMENT")
private byte[] document;<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
<fileUploadField dataContainer="userDc"
property="document"
clearButtonVisible="true"
fileNameVisible="true"/>
</layout>fileUploadField имеет ссылку на контейнер, указанный в атрибуте dataContainer; атрибут property содержит имя атрибута сущности, который отображается в fileUploadField.
Чтобы сохранить файл в файловом хранилище и связать его с сущностью как FileRef, используйте компонент fileStorageUploadField.
Атрибуты
id - acceptedFileTypes - alignSelf - classNames - clearButtonAriaLabel - clearButtonVisible - colspan - connectingStatusText - css - dataContainer - dropAllowed - enabled - errorMessage - fileName - fileNameVisible - fileNotSelectedText - fileTooBigText - height - helperText - incorrectFileTypeText - label - maxFileSize - maxHeight - maxWidth - minHeight - minWidth - processingStatusText - property - readOnly - remainingTimeText - remainingTimeUnknownText - required - requiredMessage - uploadDialogCancelText - uploadDialogTitle - uploadIcon - uploadText - visible - width
fileName
Устанавливает текст, который должен отображаться, если значение установлено из контейнера данных. Когда пользователь загружает файл, поле показывает имя файла. Однако, когда значение сохраняется в базу данных, поле теряет информацию об имени файла. Атрибут fileName предназначен для установки пользовательского текста, когда нет информации об имени файла. Если он не определен, будет показано значение по умолчанию:

Обработчики
AttachEvent - ComponentValueChangeEvent - DetachEvent - FileUploadFailedEvent - FileUploadFileRejectedEvent - FileUploadFinishedEvent - FileUploadProgressEvent - FileUploadStartedEvent - FileUploadSucceededEvent - statusChangeHandler - validator
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
FileUploadSucceededEvent
io.jmix.flowui.kit.component.upload.event.FileUploadSucceededEvent возникает, когда происходит SucceededEvent компонента Upload.
Смотрите пример использования выше выше в разделе Основы.