fileUploadField
fileUploadField allows users to upload a file and save it to an entity attribute as a byte array.
-
XML element:
fileUploadField -
Java class:
FileUploadField
Basics
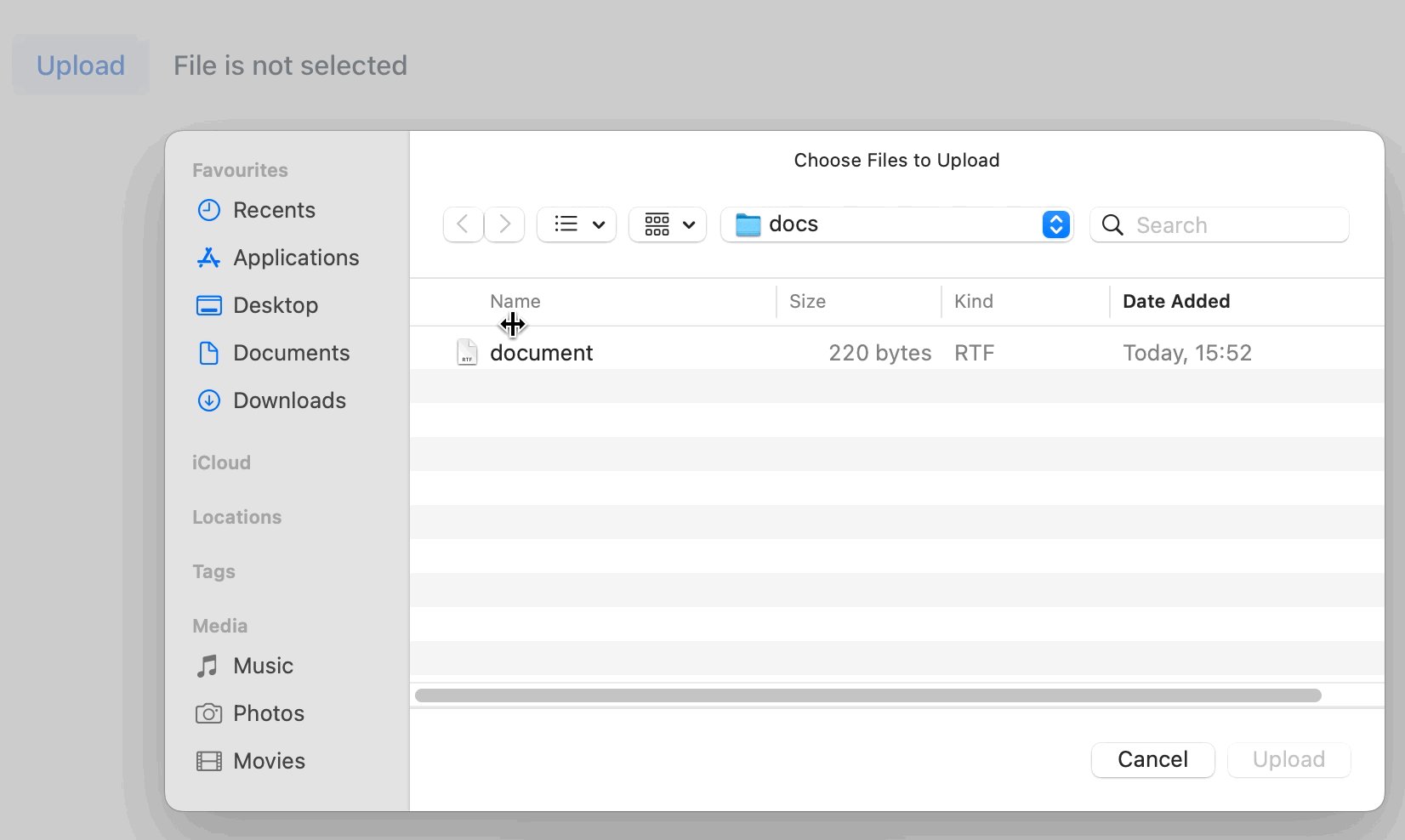
The component can contain a label, a link to the uploaded file, and an upload button. When the upload button is clicked, a standard OS file picker window is shown, where the user can select a file.

In the example below, the document attribute of the User entity has the byte array type.
@Column(name = "DOCUMENT")
private byte[] document;<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
<fileUploadField dataContainer="userDc"
property="document"
clearButtonVisible="true"
fileNameVisible="true"/>
</layout>fileUploadField has a link to the container specified in the dataContainer attribute; the property attribute contains the name of the entity attribute that is displayed in fileUploadField.
To store the file in the file storage and link to the entity as FileRef, use the fileStorageUploadField component.
Attributes
id - acceptedFileTypes - alignSelf - classNames - clearButtonAriaLabel - clearButtonVisible - colspan - connectingStatusText - dataContainer - dropAllowed - enabled - errorMessage - fileName - fileNameVisible - fileNotSelectedText - fileTooBigText - height - helperText - incorrectFileTypeText - invalid - label - maxFileSize - maxHeight - maxWidth - minHeight - minWidth - processingStatusText - property - readOnly - remainingTimeText - remainingTimeUnknownText - required - requiredIndicatorVisible - requiredMessage - uploadDialogCancelText - uploadDialogTitle - uploadIcon - uploadText - visible - width
fileName
Sets the text that should be shown if the value is set from the data container. When a user uploads the file, the field shows the file name. However, when the value is saved to the database, the field looses information about the file name. The fileName attribute is intended to set custom text when there is no information about the file name. If it is not defined, the default value will be shown:

Handlers
AttachEvent - ComponentValueChangeEvent - DetachEvent - FileUploadFailedEvent - FileUploadFileRejectedEvent - FileUploadFinishedEvent - FileUploadProgressEvent - FileUploadStartedEvent - FileUploadSucceededEvent - statusChangeHandler - validator
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |