h1-h6
The h1 to h6 HTML elements represent six levels of headings, from most important to least important.
-
XML elements:
h1,h2,h3,h4,h5,h6 -
Java classes:
H1,H2,H3,H4,H5,H6
Basics
Use headings to convey logical hierarchy of the content. Indicating important sections with headings makes it easier for users to find relevant content.
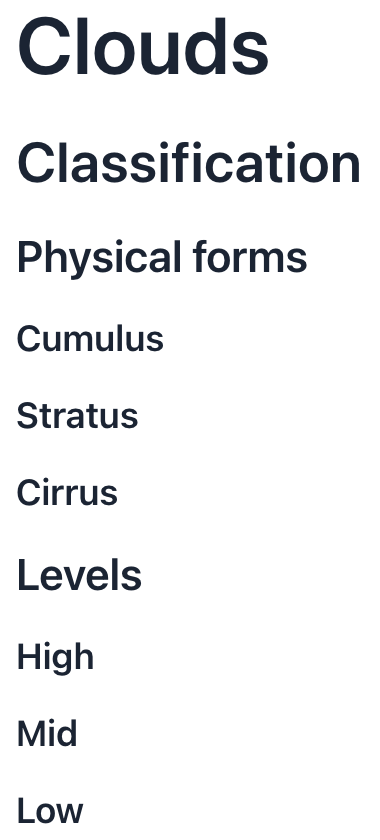
<h1 text="Clouds"/>
<h2 text="Classification"/>
<h3 text="Physical forms"/>
<h4 text="Cumulus"/>
<h4 text="Stratus"/>
<h4 text="Cirrus"/>
<h3 text="Levels"/>
<h4 text="High"/>
<h4 text="Mid"/>
<h4 text="Low"/>
Attributes
id - alignSelf - classNames - colspan - enabled - height - maxHeight - maxWidth - minHeight - minWidth - text - themeNames - title - visible - whiteSpace - width
themeNames
Adds a theme to the component. Possible values are:
-
normal -
success -
error -
contrast -
primary -
small -
pill