Визуальные компоненты
Экраны Jmix строятся из визуальных компонентов, которые имеют серверный Java-интерфейс и могут быть объявлены в XML с использованием соответствующих XML-элементов.
Например, следующий XML-дескриптор определяет экран, отображающий текстовое поле, кнопку и надпись:
<view xmlns="http://jmix.io/schema/flowui/view">
<layout>
<textField id="nameField"
placeholder="Enter your name"
datatype="string"/>
<button id="helloButton" text="Say Hello"/>
<div id="greetingsLabel"/>
</layout>
</view>В Java-классе экрана можно подписаться на событие нажатия кнопки, получить значение текстового поля и установить его в надпись:
@ViewComponent
private TypedTextField<String> nameField;
@ViewComponent
private Div greetingsLabel;
@Subscribe("helloButton")
private void onHelloButtonClick(ClickEvent<Button> event) {
greetingsLabel.setText("Hello " + nameField.getTypedValue());
}Как видно из примера, компонент текстового поля представлен в Java классом TypedTextField. TypedTextField расширяет компонент Vaadin TextField и добавляет поддержку различных типов значений, привязку данных и другие возможности, специфичные для Jmix.
Надпись — это компонент Vaadin Div, который представляет HTML-элемент div.
Вообще, каждый визуальный компонент в Jmix состоит из следующих частей:
-
Класс Java, расширяющий Component. Это может быть один из стандартных компонентов Vaadin, его расширенная версия или совершенно новый компонент на базе Composite или созданный с нуля.
-
XML-элемент для декларативного определения компонента в XML-дескрипторах экранов.
-
Загрузчик, который считывает элемент XML и создает экземпляр компонента.
Пункты 2 и 3 не являются обязательными: вы можете просто создать экземпляр любого подкласса com.vaadin.flow.component.Component в экране и добавить его к родительскому компоненту для отображения на странице браузера. Но когда у компонента есть XSD и класс-загрузчик, его гораздо проще использовать. Кроме того, с помощью специальных аннотаций его можно сделать доступным в Studio.
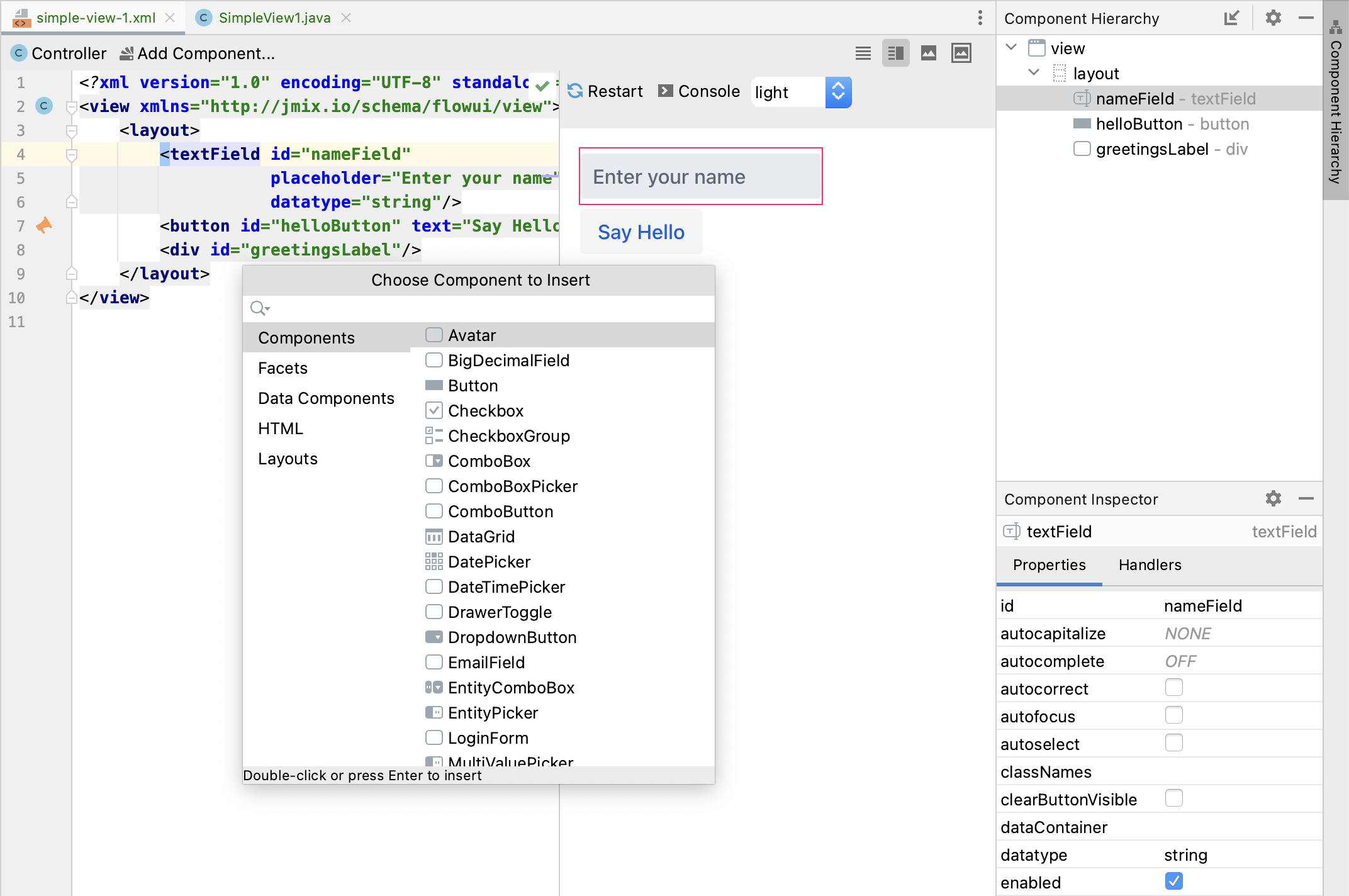
Studio позволяет создавать экраны в визуальном дизайнере с предварительным просмотром, панелями иерархии и свойств компонентов. Когда вы нажимаете кнопку Add Component, Studio отображает палитру доступных компонентов: