button
A button performs an action when a user clicks on it.
-
XML element:
button -
Java class:
JmixButton
Basics
A button can have a text, an icon, or both:

An example of defining a button with text, icon and a tooltip (title attribute) retrieved from the message bundle:
<button id="toolsButton"
text="Tools"
title="msg://toolsButton.title"
icon="TOOLS"/>To handle button clicks, subscribe to the ClickEvent in the view class:
@Subscribe("toolsButton")
public void onToolsButtonClick(ClickEvent<Button> event) {
// ...
}Variants
The themeNames attribute allows you to assign a specific button style from the set of predefined variants.
-
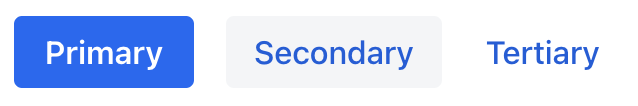
Importance variants:

<button text="Primary" themeNames="primary"/> <button text="Secondary"/> <button text="Tertiary" themeNames="tertiary"/> -
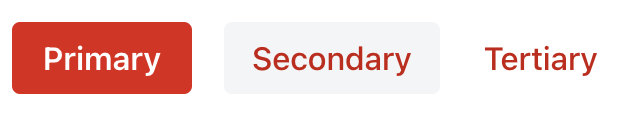
Danger or error variants:

<button text="Primary" themeNames="primary error"/> <button text="Secondary" themeNames="error"/> <button text="Tertiary" themeNames="tertiary error"/> -
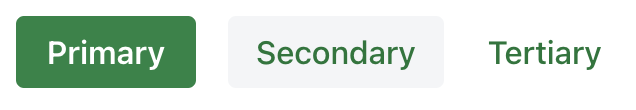
Success variants:

<button text="Primary" themeNames="primary success"/> <button text="Secondary" themeNames="success"/> <button text="Tertiary" themeNames="tertiary success"/> -
Contrast variants:

<button text="Primary" themeNames="primary contrast"/> <button text="Secondary" themeNames="contrast"/> <button text="Tertiary" themeNames="tertiary contrast"/> -
Size variants:

<button text="Large" themeNames="large"/> <button text="Normal"/> <button text="Small" themeNames="small"/> -
Inline variant without any white space around the button text:

<button text="Tertiary inline" themeNames="tertiary-inline"/>
The variant theme names are defined in the ButtonVariant class. See also Vaadin Docs for more information about button styles.
Action
Instead of creating a ClickEvent handler, you can associate the button with an existing Action.
If the action is defined for the view, specify the action id in the button’s action attribute:
<actions>
<action id="helloAction" text="Say Hello"/>
</actions>
<layout>
<button id="helloButton" action="helloAction"/>If the action is defined for a component, such as dataGrid, specify the component id and action id separated by the dot in the button’s action attribute:
<button id="createButton" action="usersTable.create"/>
<dataGrid id="usersTable" dataContainer="users">
<actions>
<action id="create" type="list_create"/>
</actions>Attributes
autofocus - action - alignSelf - classNames - disableOnClick - enabled - height - icon - iconAfterText - id - maxHeight - maxWidth - minHeight - minWidth - text - themeNames - title - visible - whiteSpace - width
disableOnClick
If the disableOnClick attribute is set to true, the button will be automatically disabled when clicked, typically to prevent (accidental) extra clicks on a button. You can later re-enable the button by invoking the setEnabled(true) method.
icon
Allows to set the Icon component for the button. There are two built-in icon sets:
-
Lumo Icons. You can set the Lumo icon in the view class:
@ViewComponent protected JmixButton lumoBtn; @Subscribe public void onInit(InitEvent event) { Icon lumoIcon = new Icon("lumo", "photo"); lumoBtn.setIcon(lumoIcon); } -
Vaadin Icons. The icons from this set have constants. You can set the Vaadin icon in the view class:
@ViewComponent protected JmixButton vaadinBtn; @Subscribe public void onInit(InitEvent event) { Icon vaadinIcon = new Icon(VaadinIcon.PHONE); vaadinBtn.setIcon(vaadinIcon); }or in the XML descriptor:
<button id="vaadinBtn" icon="ALARM"/>
iconAfterText
If the iconAfterText attribute is set to true, this button’s icon should be positioned after it’s text content.
Handlers
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
ClickEvent
com.vaadin.flow.component.ClickEvent is sent when the user clicks on the button.
@Subscribe("helloButton") (1)
public void onHelloButtonClick(ClickEvent<Button> event) {
Button button = event.getSource(); (2)
// ...
}| 1 | The @Subscribe annotation connects the handler method to the component by the component’s id. |
| 2 | If needed, you can get the clicked button from the event object. |
To register the event handler programmatically, use the addClickListener() component method.
See Also
See Vaadin Docs for more information.