button
A button to trigger an action when a user clicks on it.
-
XML element:
button -
Java class:
JmixButton
Basics
A button can have a text, an icon, or both:

An example of defining a button with text, icon and a tooltip (title attribute) retrieved from the message bundle:
<button id="toolsButton"
text="Tools"
title="msg://toolsButton.title"
icon="TOOLS"/>To handle button clicks, subscribe to the ClickEvent in the view class:
@Subscribe("toolsButton")
public void onToolsButtonClick(ClickEvent<Button> event) {
// ...
}Action
Instead of creating a ClickEvent handler, you can associate the button with an existing Action. Using existing actions provides a more efficient approach, as it automatically updates various attributes and behavior of the button. This can include button’s state, visibility, text, title, icon, and user interaction outcome.
If the action is defined for the view, specify the action id in the button’s action attribute:
<actions>
<action id="helloAction" text="Say Hello"/>
</actions>
<layout>
<button id="helloButton" action="helloAction"/>
</layout>If the action is defined for a component, such as dataGrid, specify the component id and action id separated by the dot in the button’s action attribute:
<layout>
<button id="createButton" action="usersTable.create"/>
<dataGrid id="usersTable" dataContainer="users">
<actions>
<action id="create" type="list_create"/>
</actions>
</dataGrid>
</layout>Variants
The themeNames attribute allows you to assign a specific button style from the set of predefined variants.
-
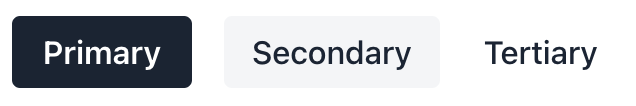
Importance variants:

<button text="Primary" themeNames="primary"/> <button text="Secondary"/> <button text="Tertiary" themeNames="tertiary"/> -
Danger or error variants:

<button text="Primary" themeNames="primary error"/> <button text="Secondary" themeNames="error"/> <button text="Tertiary" themeNames="tertiary error"/> -
Success variants:

<button text="Primary" themeNames="primary success"/> <button text="Secondary" themeNames="success"/> <button text="Tertiary" themeNames="tertiary success"/> -
Contrast variants:

<button text="Primary" themeNames="primary contrast"/> <button text="Secondary" themeNames="contrast"/> <button text="Tertiary" themeNames="tertiary contrast"/> -
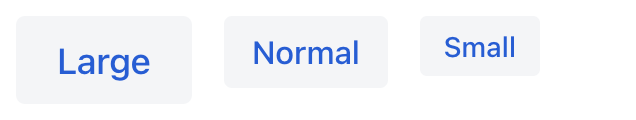
Size variants:

<button text="Large" themeNames="large"/> <button text="Normal"/> <button text="Small" themeNames="small"/> -
Inline variant without any white space around the button text:

<button text="Tertiary inline" themeNames="tertiary-inline"/>
The variant theme names are defined in the ButtonVariant class. See also Vaadin Docs for more information about button styles.
Attributes
id - action - alignSelf - ariaLabel - ariaLabelledBy - ariaLabelledBy - autofocus - classNames - css - disableOnClick - enabled - focusShortcut - height - icon - iconAfterText - maxHeight - maxWidth - minHeight - minWidth - tabIndex - text - themeNames - title - visible - whiteSpace - width
disableOnClick
If the disableOnClick attribute is set to true, the button will be automatically disabled when clicked, typically to prevent (accidental) extra clicks on a button. You can later re-enable the button by invoking the setEnabled(true) method.
icon
Allows to set the Icon component for the button. There are two built-in icon sets:
-
Lumo Icons. You can set the Lumo icon in XML:
<button id="lumoBtn" icon="lumo:photo"/>or in the controller class:
@ViewComponent protected JmixButton lumoBtn; @Subscribe public void onInit(InitEvent event) { Icon lumoIcon = new Icon("lumo", "photo"); lumoBtn.setIcon(lumoIcon); } -
Vaadin Icons. The icons from this set have constants. You can set the Vaadin icon in XML:
<button id="vaadinBtn" icon="ALARM"/>or in the controller class:
@ViewComponent protected JmixButton vaadinBtn; @Subscribe public void onInit(InitEvent event) { Icon vaadinIcon = new Icon(VaadinIcon.PHONE); vaadinBtn.setIcon(vaadinIcon); }
iconAfterText
If the iconAfterText attribute is set to true, this button’s icon should be positioned after it’s text content.
Handlers
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
ClickEvent
The com.vaadin.flow.component.ClickEvent is fired when the component is clicked. This handler must specify one of the following three subjects to detect the number of clicks related to the event.
-
click – fires the event whenever the component is clicked.
-
singleClick – fires the event after a timeout to ensure it is not a double click.
-
doubleClick – fires the event when the component is double-clicked.
For example:
@Subscribe("helloButton") (1)
public void onHelloButtonClick(ClickEvent<Button> event) {
Button button = event.getSource(); (2)
// ...
}| 1 | The @Subscribe annotation connects the handler method to the component by the component’s id. |
| 2 | If needed, you can get the clicked button from the event object. |
To register the event handler programmatically, use the addClickListener() component method.
See Also
See Vaadin Docs for more information.