1. Настройка проекта
В этой главе вы пройдете несколько простых шагов по настройке нового проекта. Совершите краткий экскурс и узнаете, как структурирован проект и как найти необходимые компоненты. Попробуете запустить свой проект, чтобы ознакомиться с функциями предварительной сборки и узнать, что происходит за кадром.
Настройка среды разработки
Установите Jmix Studio и JDK, как описано в разделе Установка, если вы еще не сделали этого.
В этом самоучителе мы будем использовать некоторые премиум-функции Studio, такие как визуальные дизайнеры и возможности генерации кода. Эти функции доступны бесплатно в небольших проектах, включающих до 10 сущностей и ролей, таких как проект в данном самоучителе.
Когда вы запустите Jmix Studio в первый раз, вам необходимо будет войти в учетную запись Jmix, после чего активируется пробная подписка на 28 дней. Подписка позволяет использовать премиум-функции в проектах любого размера. После истечения пробного периода Studio продолжит работать без подписки, предоставляя премиум-функции только в небольших проектах.
Создание проекта
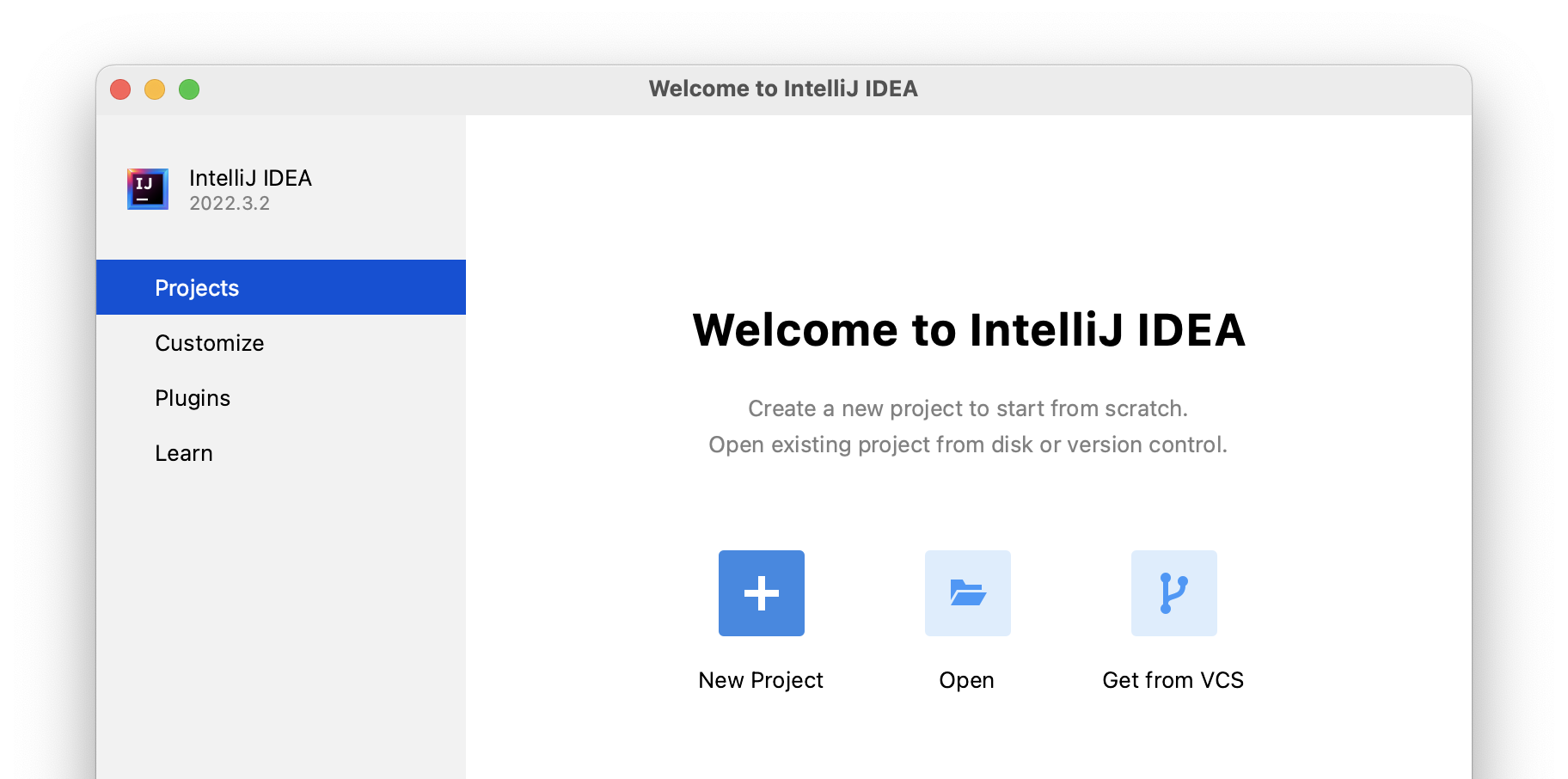
Запустите IntelliJ IDEA с установленным плагином Jmix Studio, перейдите на вкладку Projects и нажмите New Project:

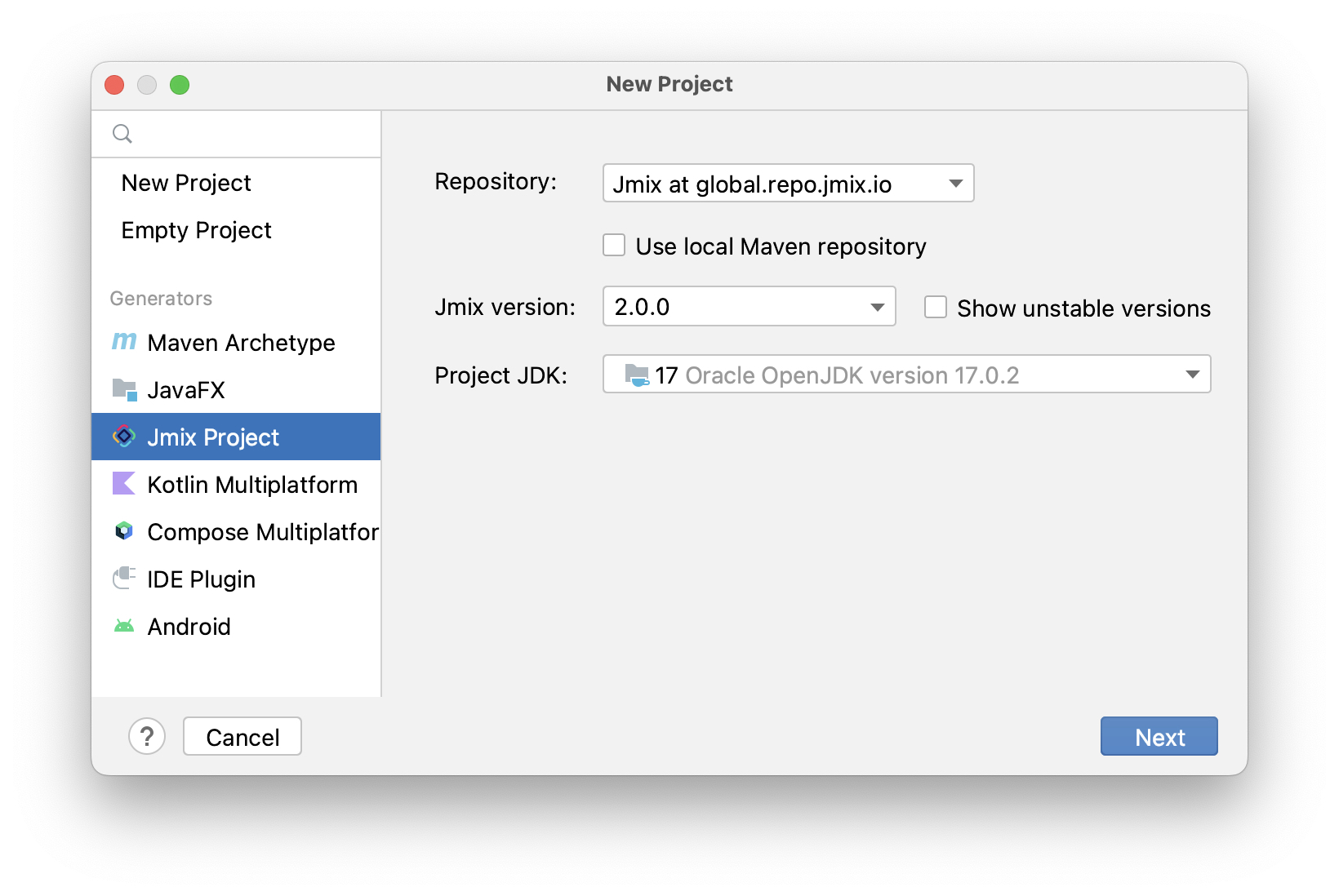
На первом шаге мастера создания проекта выберите Jmix Project в списке и оставьте значения по умолчанию в полях Repository и Jmix version:

В поле Project JDK выберите JDK версии 17. Если в поле отображается <No SDK>, выберите Download JDK в выпадающем списке и следуйте дальнейшим инструкциям, чтобы загрузить JDK.
Нажмите Next.
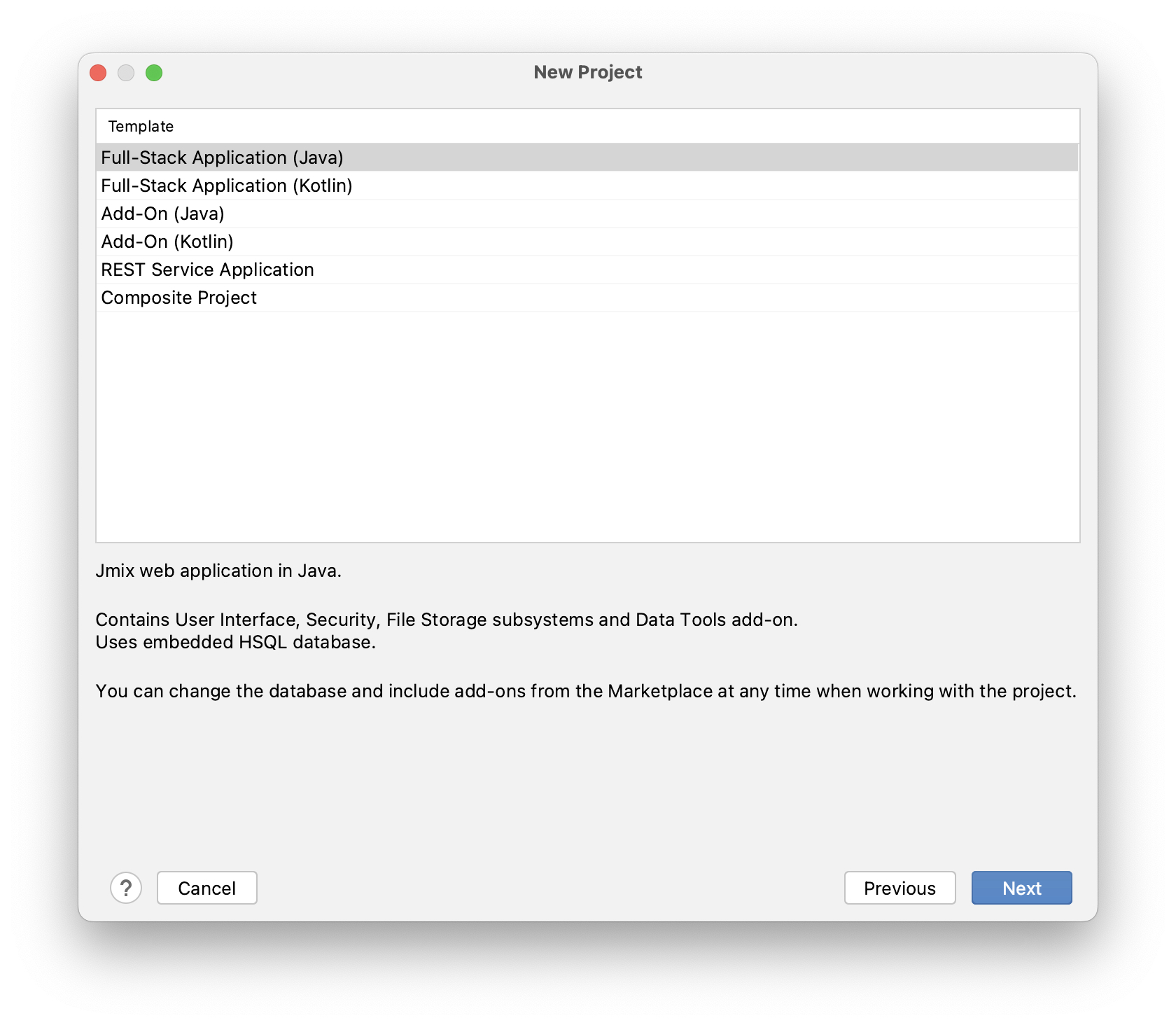
На следующем шаге мастера создания проекта выберите первый шаблон проекта из списка: Full-Stack Application (Java):

Нажмите Next.
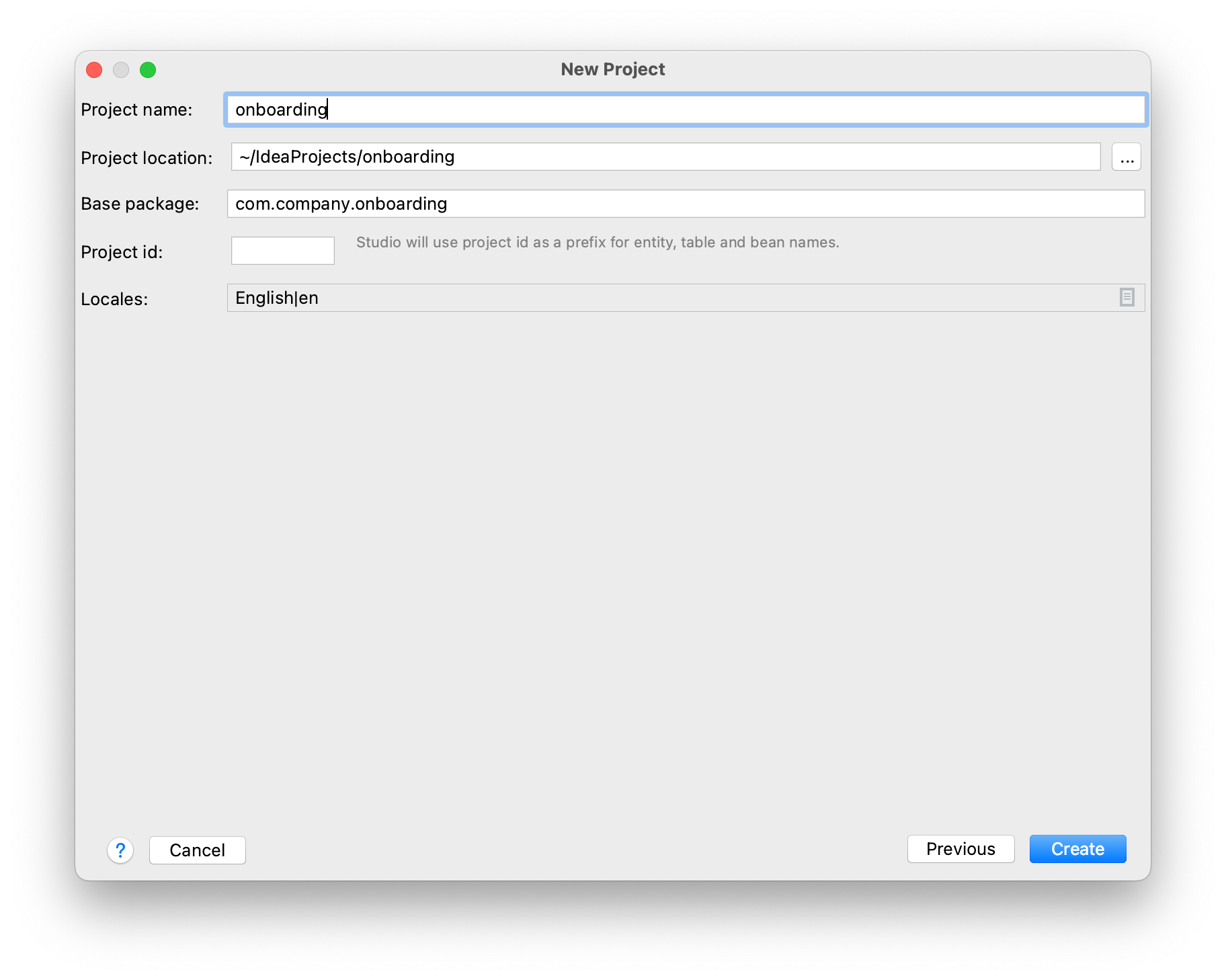
На последнем шаге мастера введите onboarding в поле Project name:

Поле Base package определяет пакет Java, который будет содержать все классы и ресурсы проекта. Сохраните значение, предложенное мастером (com.company.onboarding), чтобы соответствовать коду в самоучителе.
Project id не требуется для приложения, поэтому оставьте поле пустым.
Нажмите кнопку Create.
| После создания проекта IDE начинает загрузку зависимостей и индексирование проекта. При первом запуске это может занять значительное время (до 10 минут или более, в зависимости от скорости соединения с интернетом и мощности компьютера). Пожалуйста, подождите, пока индикатор выполнения в строке состояния не исчезнет. |
|
IDE покажет ряд уведомлений, предлагающих загрузить "pre-built shared indexes" и установить дополнительные плагины. Вы можете смело отказаться от них. |
Вход в учетную запись Jmix
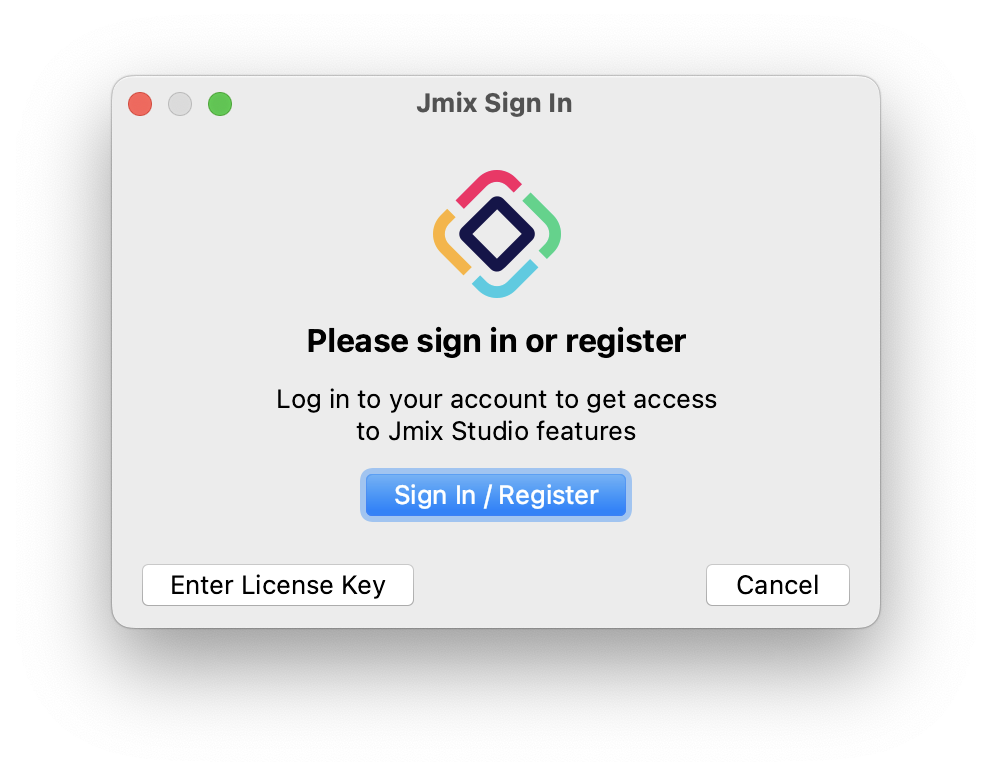
После загрузки зависимостей и индексирования проекта в первый раз Studio покажет диалоговое окно Jmix Sign In. В этом диалоговом окне вам следует войти в свою учетную запись Jmix или зарегистрировать новую.

Нажмите на кнопку Sign In / Register.

-
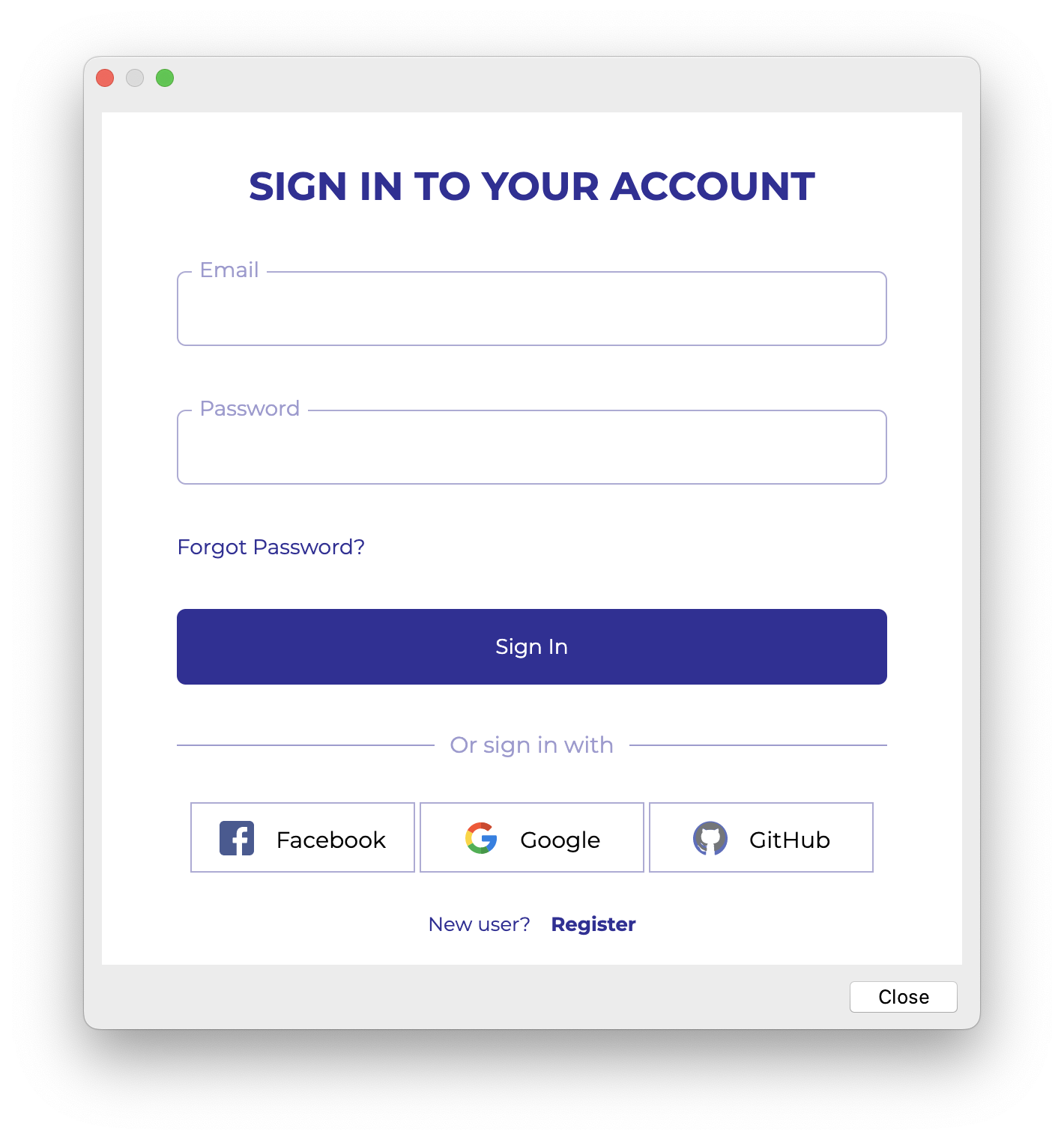
Если у вас нет учетной записи Jmix, нажмите на ссылку Register. В регистрационной форме заполните поля First name, Last name, Email и Password, примите политику конфиденциальности и нажмите на кнопку Register.
Введенный вами адрес электронной почты будет использоваться в качестве вашего логина и основного адреса электронной почты для вашей учетной записи. После того как вы заполнили регистрационную форму, вам следует подтвердить свой адрес электронной почты, чтобы активировать свою учетную запись.
Найдите письмо с подтверждением в своем почтовом ящике и нажмите на ссылку в письме, чтобы завершить регистрацию.
Вернитесь в IDE и нажмите на кнопку Log in в окне Email Verification.
-
Если у вас есть учетная запись Jmix, введите адрес электронной почты и пароль и нажмите на кнопку Sign In.
Новый пользователь автоматически получает пробную RAD подписку. Пробная подписка позволяет оценить все возможности студии в течение 28 дней.

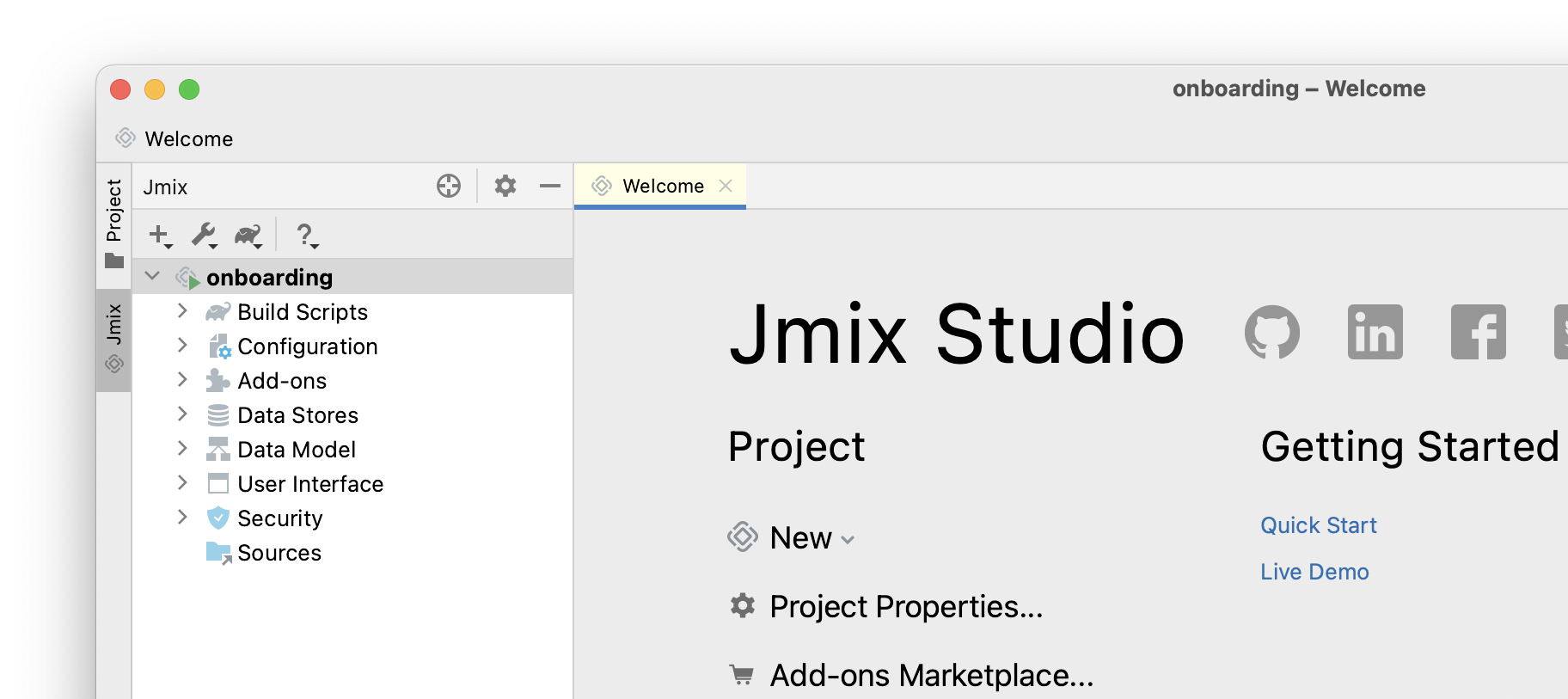
Когда проект будет готов, IDE откроет окно инструментов Jmix в левой части экрана и страницу приветствия в рабочей области:

|
Если все индикаторы прогресса пропали, но страница Welcome и окно инструментов Jmix не появились, выполните следующее:
|
Изучение нового проекта
Окно инструментов Jmix отображает структурированный вид проекта. Давайте разберемся, что содержит вновь созданный проект.
-
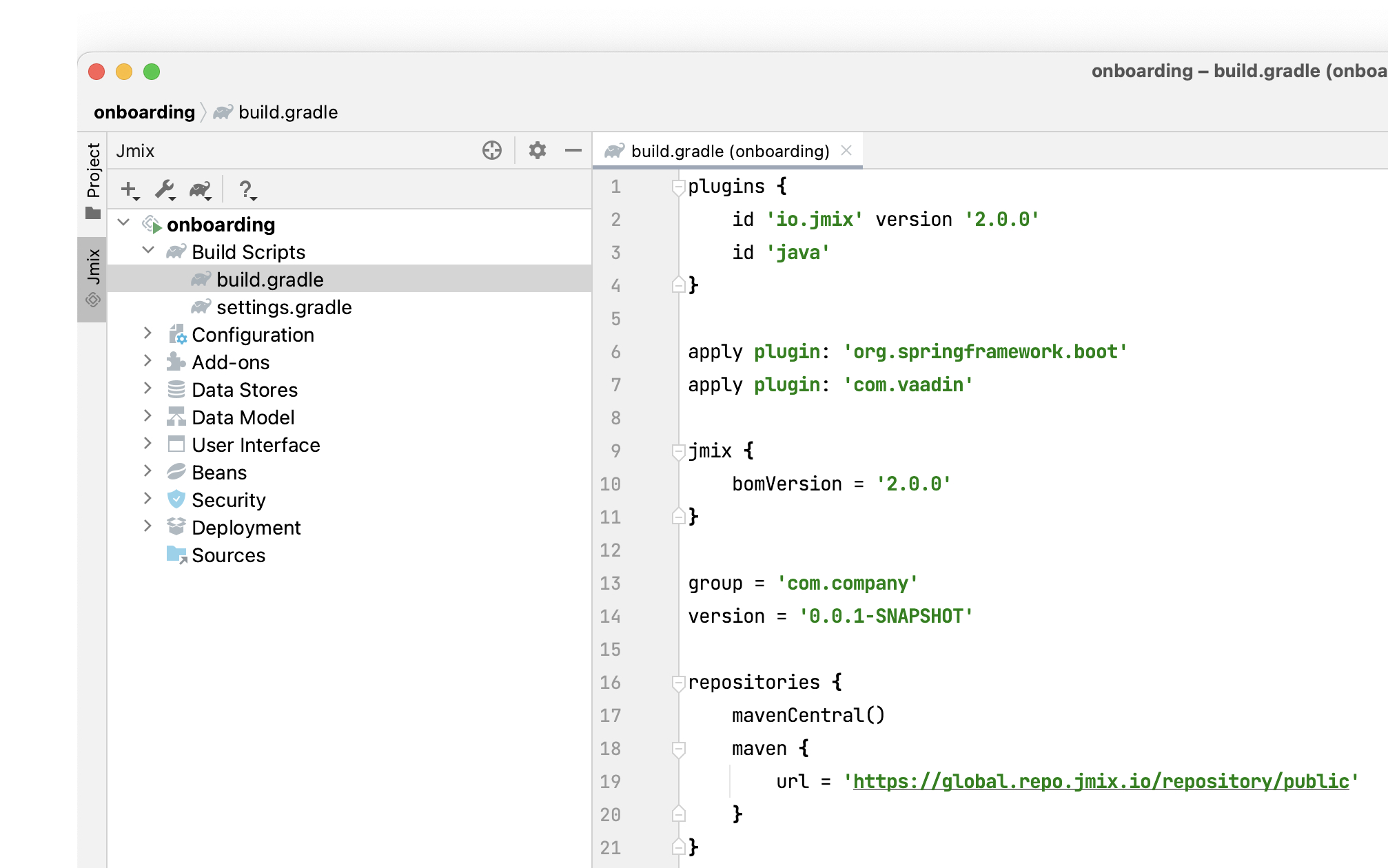
В разделе Build Scripts вы можете увидеть файлы сборки Gradle:

-
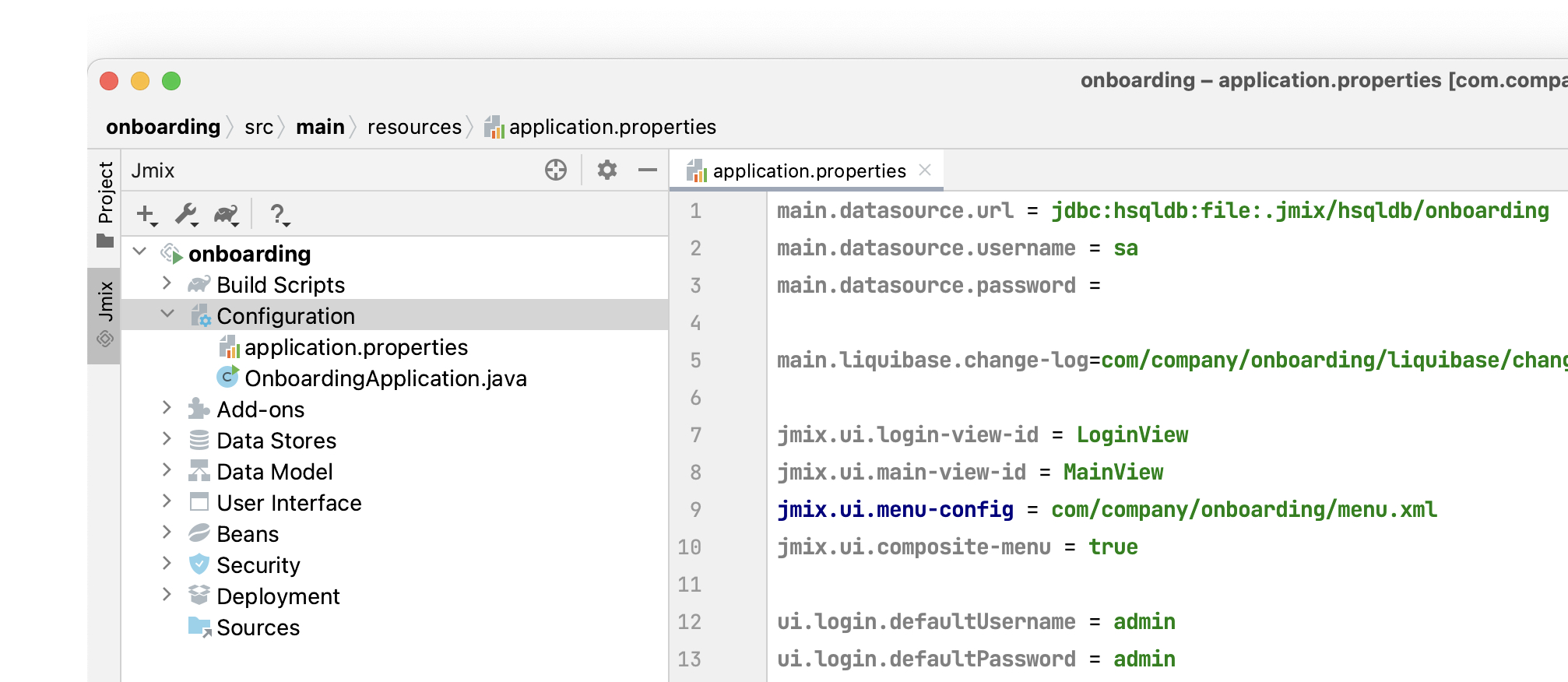
Раздел Configuration содержит главный класс приложения
OnboardingApplicationи файлapplication.properties, который определяет параметры подключения к базе данных, уровни логирования и другие свойства:
-
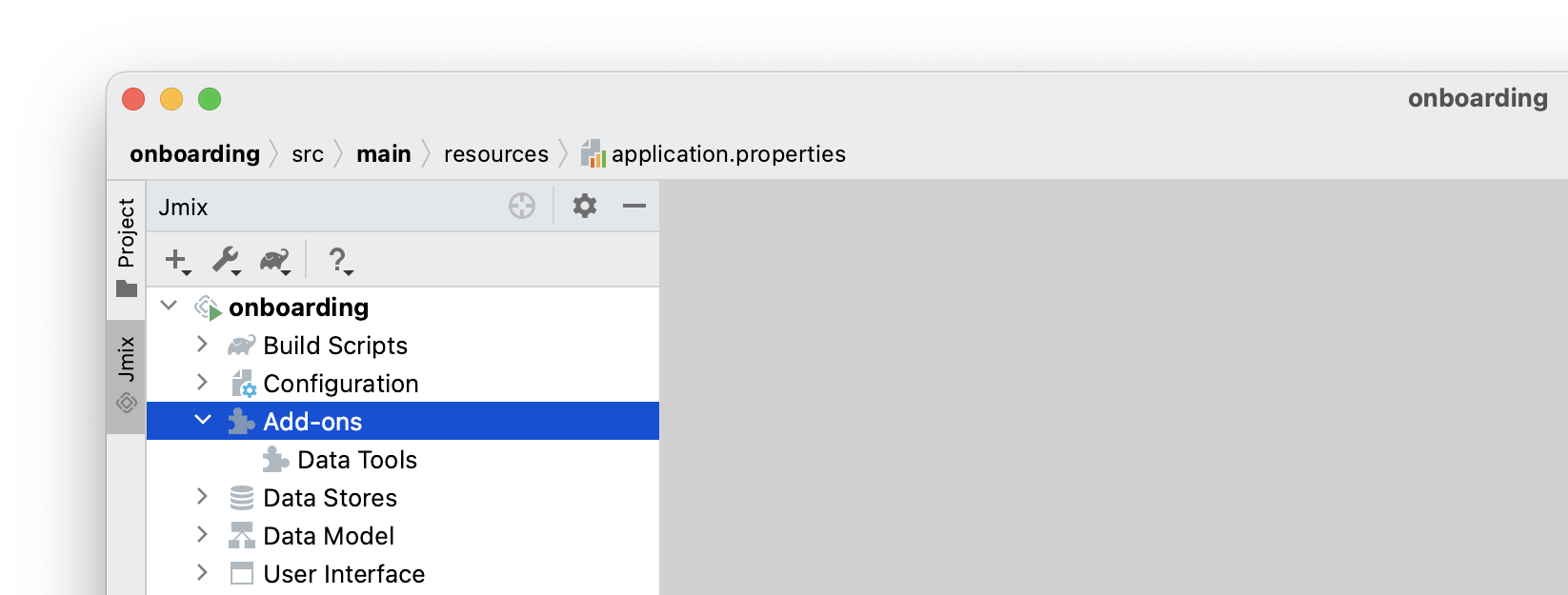
В разделе Add-ons отображается список установленных дополнений Jmix:

Если вы дважды щелкните на разделе Add-ons, Studio откроет диалоговое окно для управления дополнениями в вашем проекте.
-
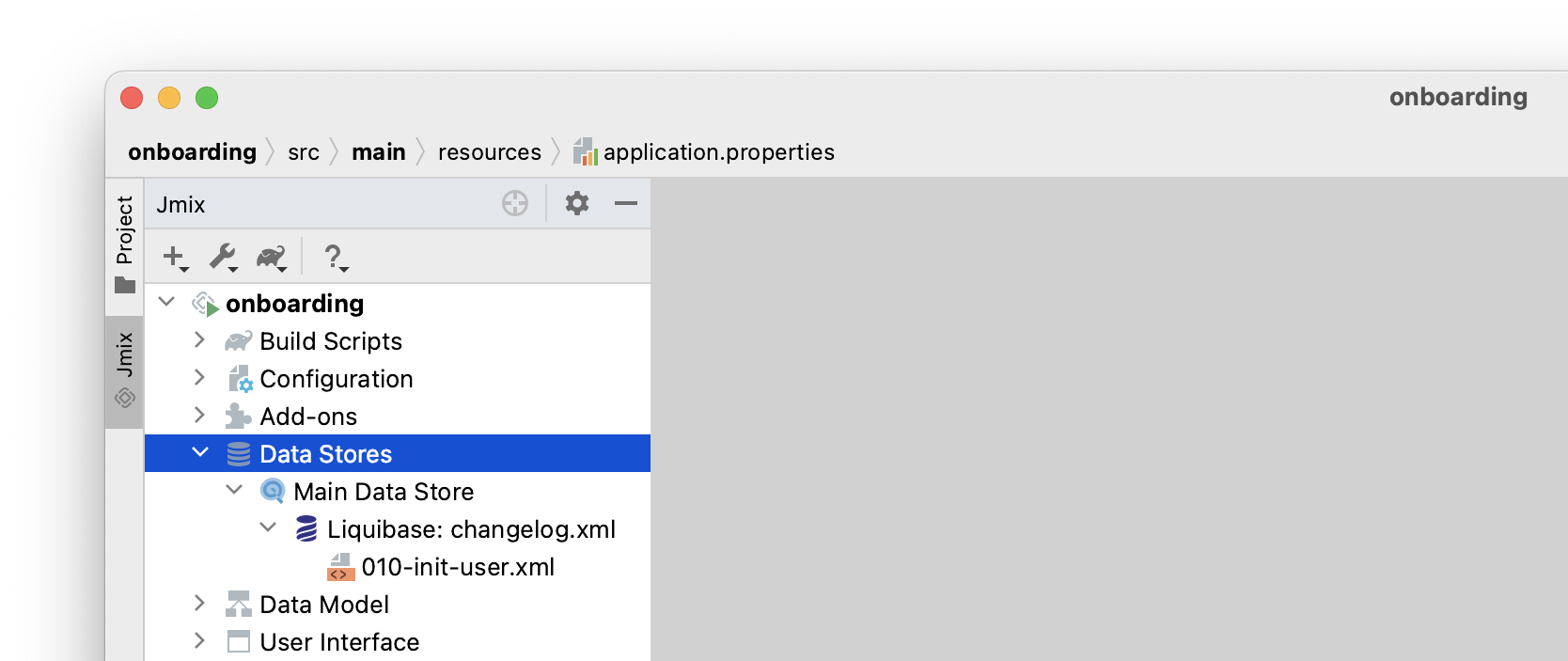
В разделе Data Stores отображается список используемых в проекте баз данных и их файлы Liquibase changelog:

В новом проекте по умолчанию используется HSQL - простая реляционная СУБД, хранящая данные в файлах подкаталога
.jmix/hsqldbпроекта.Liquibase changelogs - это XML-файлы, описывающие изменения схемы базы данных.
Если дважды щелкнуть на подразделе Main Data Store, откроется диалоговое окно, содержащее параметры подключения к базе данных. Эти параметры хранятся в файле
application.properties. -
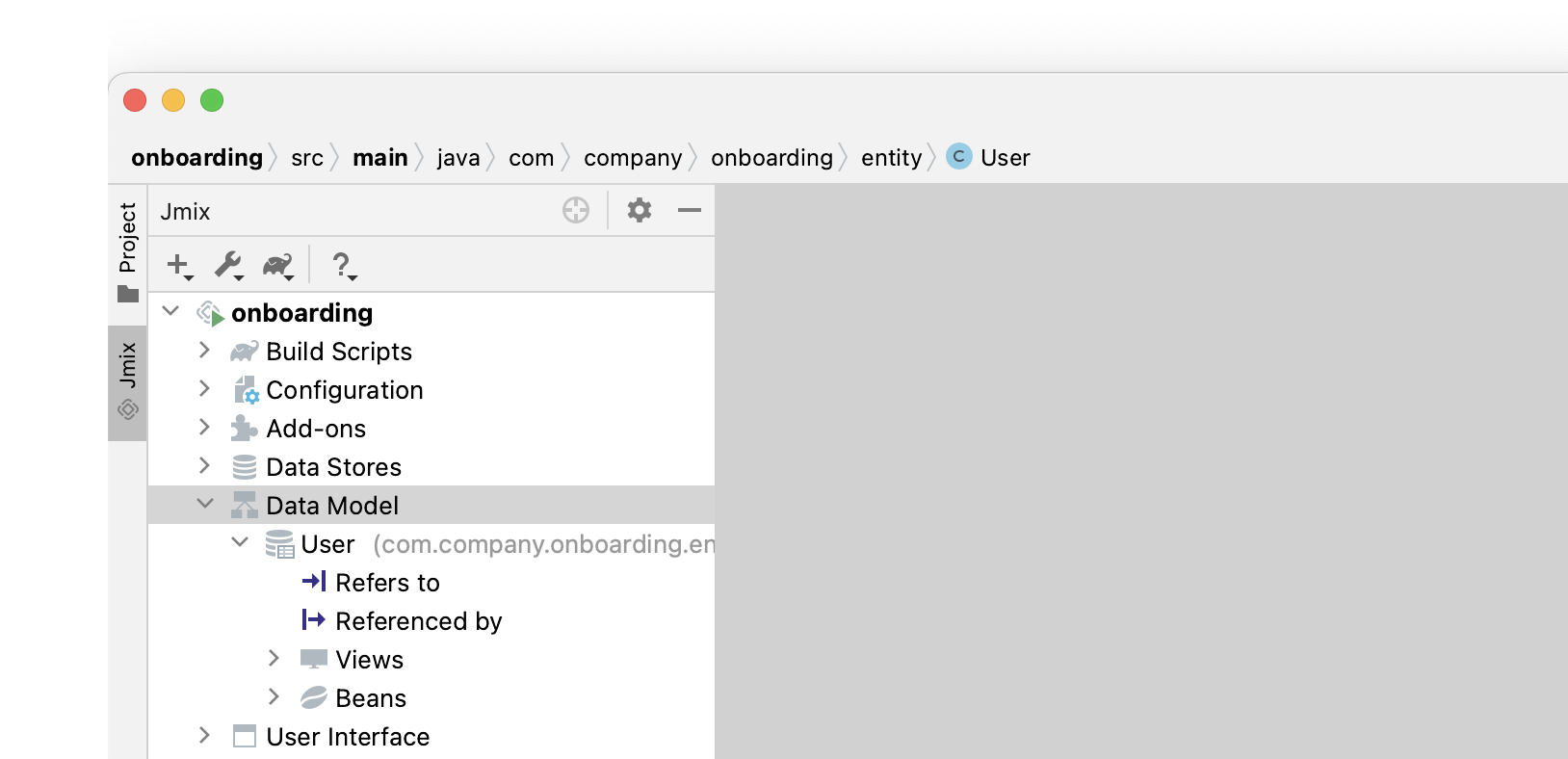
В разделе Data Model отображаются все сущности проекта. В новом проекте есть единственная сущность
User:
-
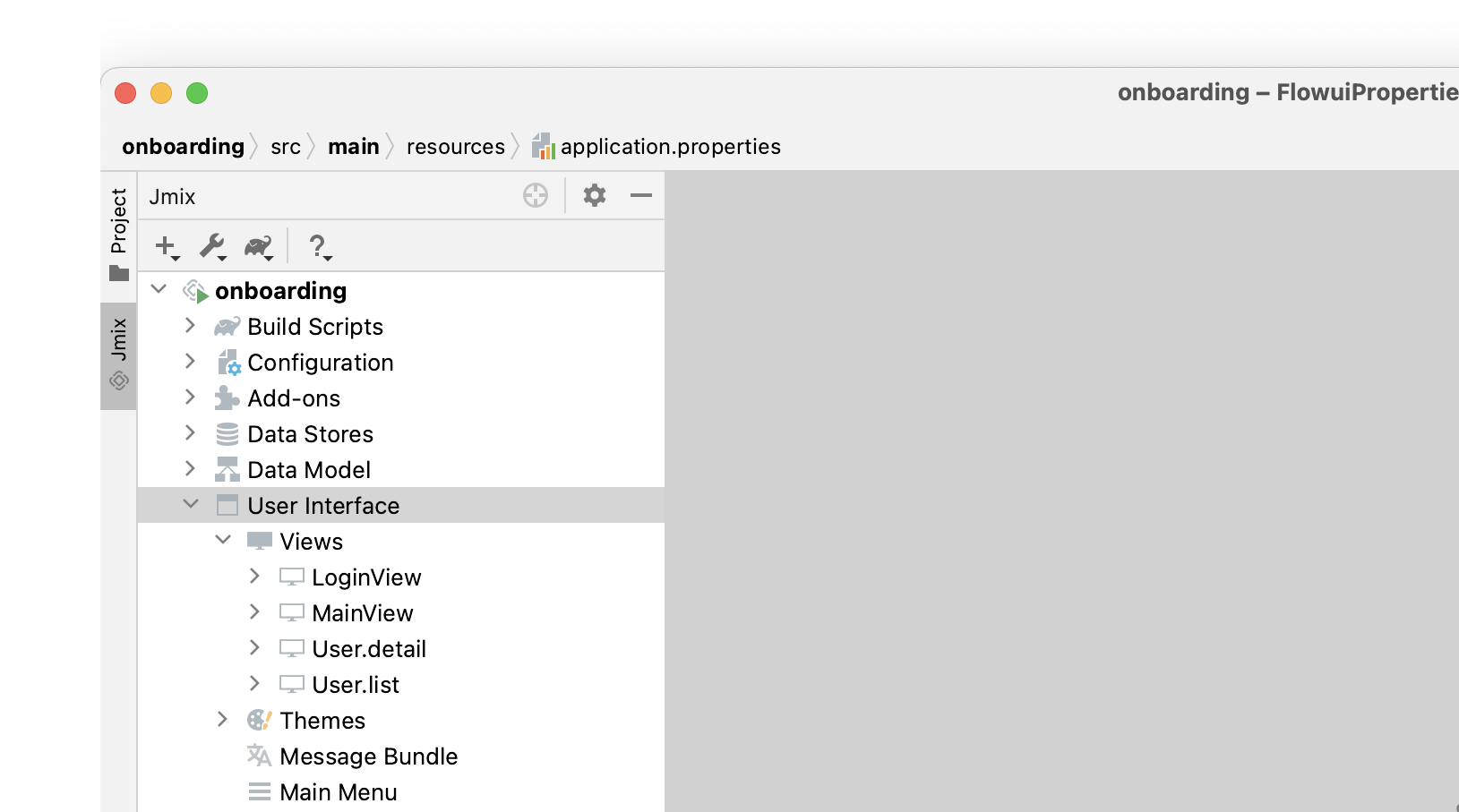
Раздел User Interface содержит экраны проекта, а также подразделы Themes для управления CSS, Message Bundle для быстрого доступа к локализованным сообщениям, и Main Menu для открытия дескриптора меню:

Как вы можете видеть, проект уже содержит несколько экранов:
-
LoginViewпринимает имя пользователя и пароль для аутентификации пользователя. -
MainViewоткрывается после входа в систему и отображает главное меню. -
User.listиUser.detail- это CRUD-экраны для сущностиUser. В Jmix, по соглашению, суффиксlistозначает экран, отображающий список сущностей, аdetailозначает экран редактирования отдельного экземпляра сущности.
-
-
Раздел Beans отображает бины Spring beans, определенные в проекте.

-
В разделе Security показан список ролей. Новый проект содержит роль полного доступа
FullAccessRole, которая назначается пользователюadmin, и рольUiMinimalRole, которая дает минимальные права пользователям:
-
Раздел Deployment позволяет быстро развернуть контейнеризированное приложение в облаке:

-
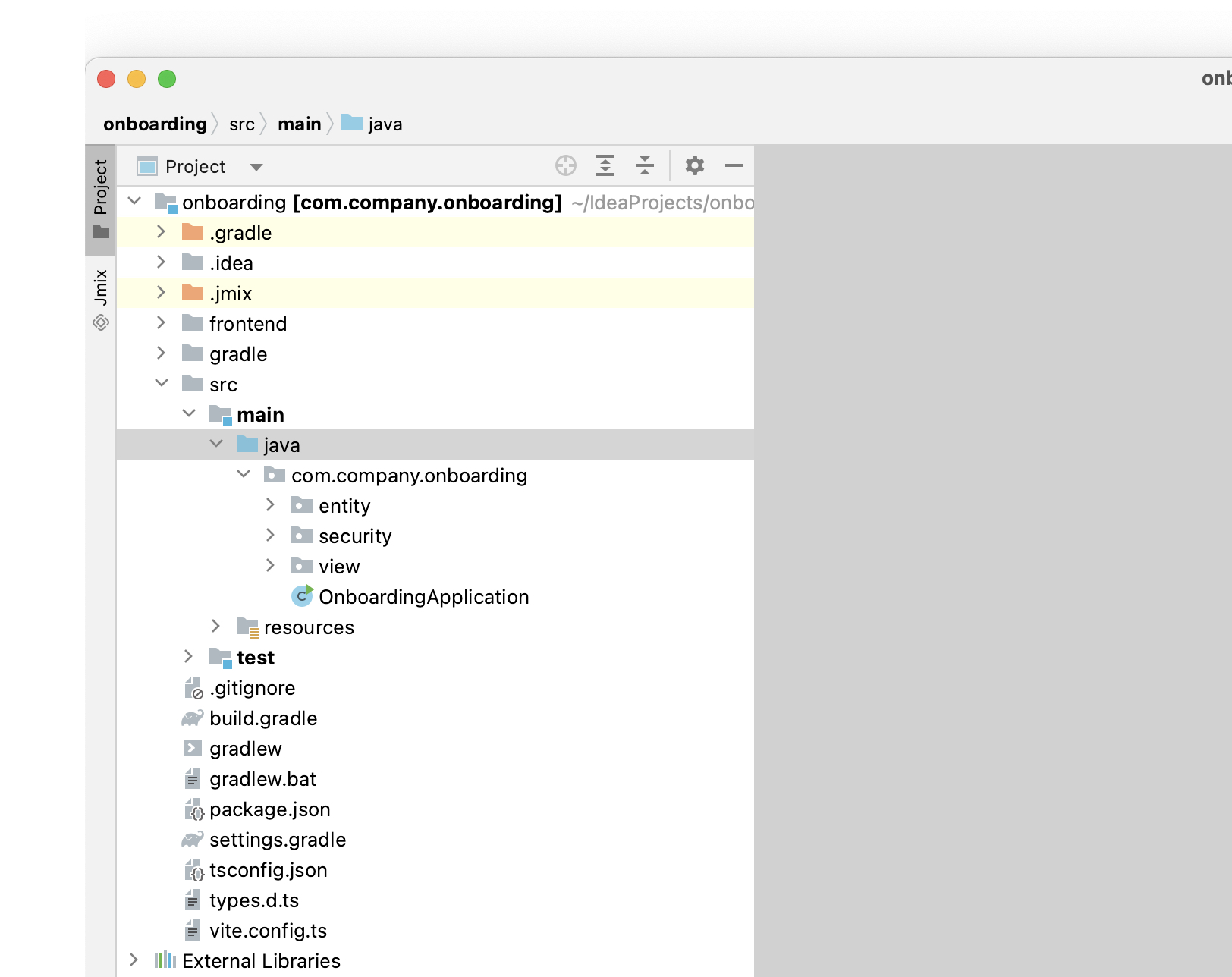
Если дважды щелкнуть на разделе Sources, Studio откроет окно инструментов Project с обычным видом всего исходного кода:

Чтобы продолжить работу с самоучителем, снова откройте панель инструментов Jmix на левой стороне IDE.
Запуск приложения из IDE
Вы можете запустить новый проект сразу после открытия его в IDE и увидеть начальное состояние вашего приложения.
Запуск приложения

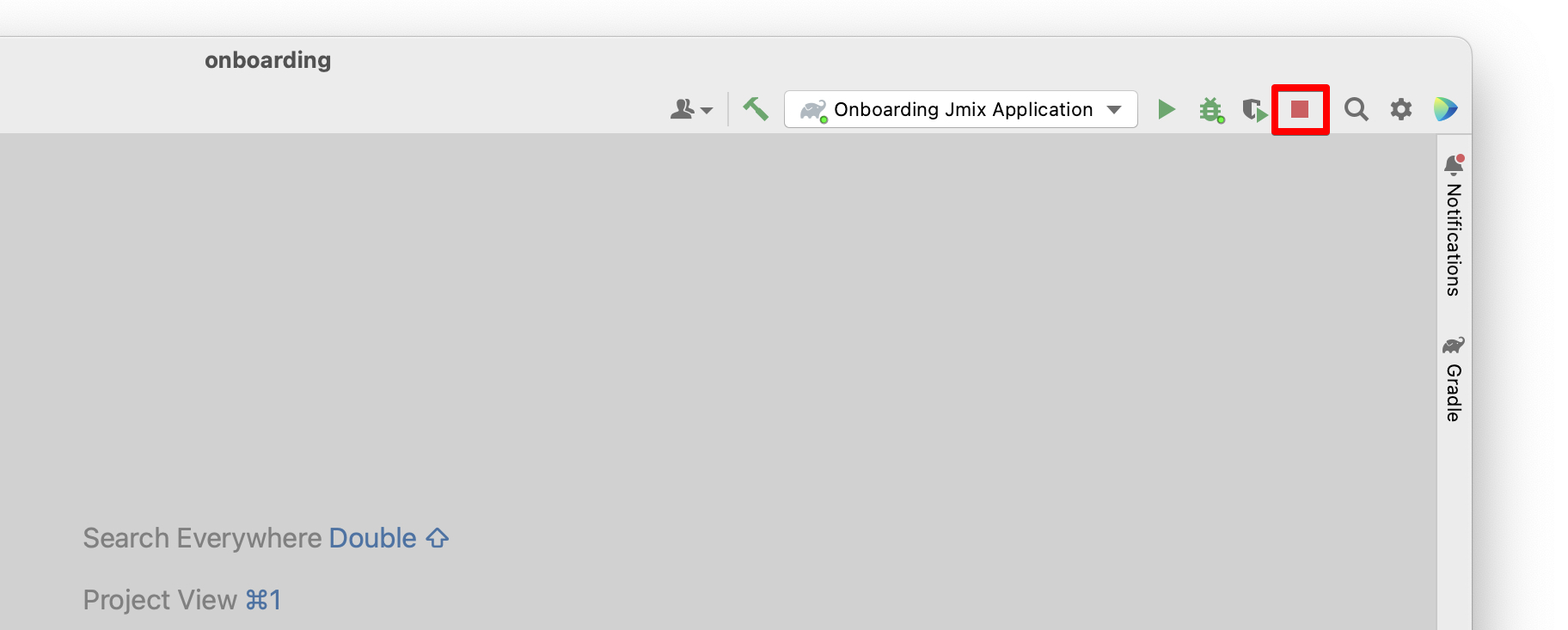
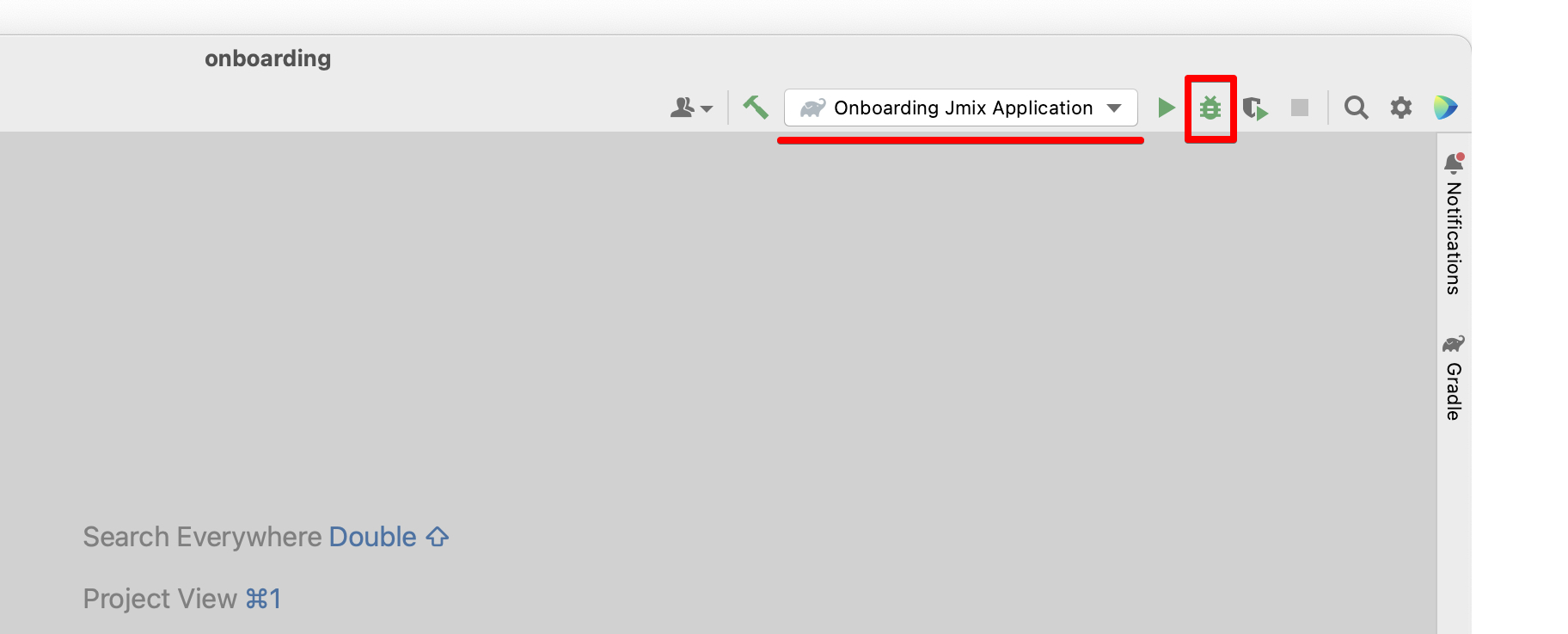
На главной панели инструментов найдите поле со значением Onboarding Jmix Application и нажмите кнопку Debug () рядом с ним.
|
Если вы используете IntelliJ IDEA Ultimate, вы можете увидеть еще один элемент в раскрывающемся списке Run/Debug Configurations, который называется Для запуска Jmix приложения всегда используйте конфигурацию, отмеченную значком Gradle ( |
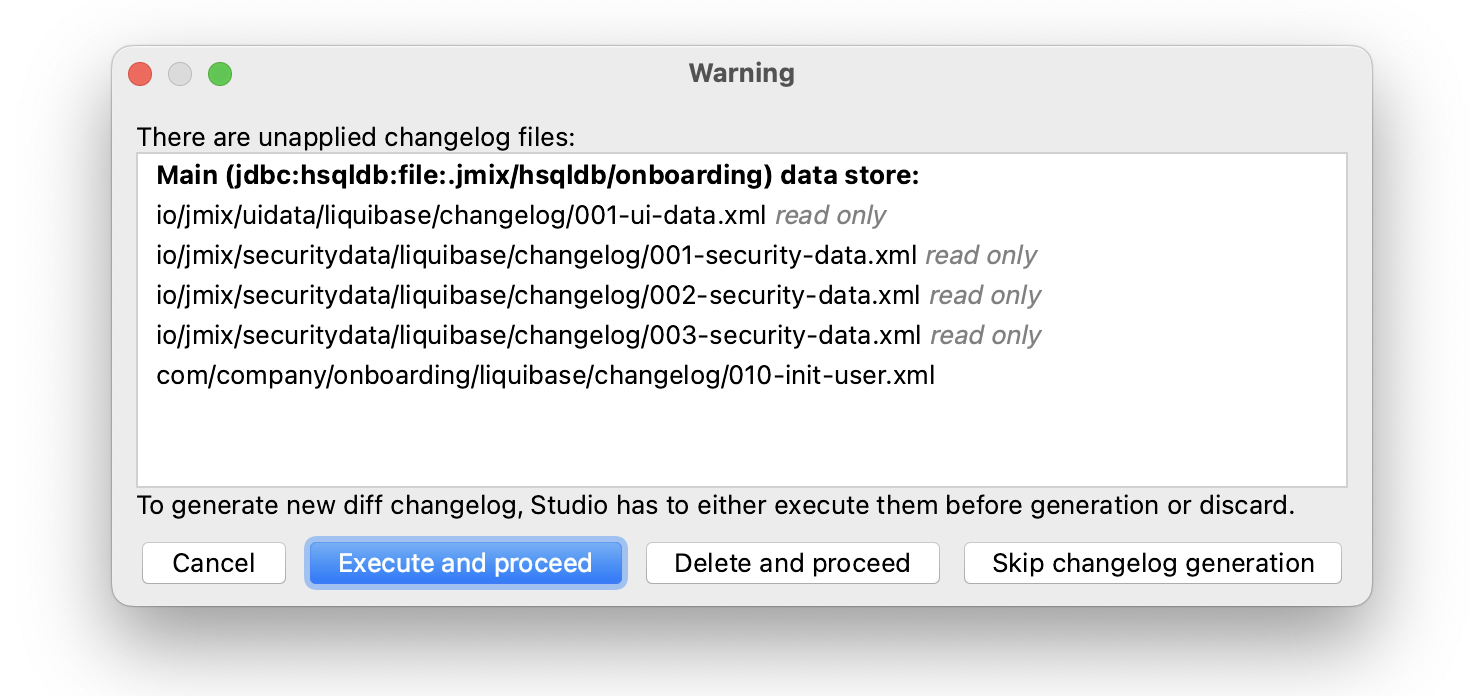
Studio покажет предупреждение о хранилище данных и непримененных файлах changelog:

Что это означает?
При каждом запуске приложения Studio пытается синхронизировать схему базы данных с моделью данных проекта. Поэтому, когда вы изменяете свои сущности и их атрибуты, Studio автоматически генерирует файлы Liquibase changelog для внесения соответствующих изменений в базу данных.
Чтобы сгенерировать changelog, Studio необходимо, чтобы текущая схема присутствовала в базе данных. Затем он сравнивает схему базы данных с текущей моделью данных и генерирует changelog для этой разницы.
На данный момент наша база данных пуста (на самом деле, в нашем случае файловой базы данных HSQL по умолчанию она вообще не существует), поэтому, чтобы сгенерировать diff changelog, Studio сначала необходимо создать базу данных и выполнить все существующие файлы changelog проекта. В диалоговом окне вы можете просмотреть существующие файлы changelog из зависимостей проекта (помечены как read only) и из самого проекта (010-init-user.xml).
Нажмите Execute and proceed.
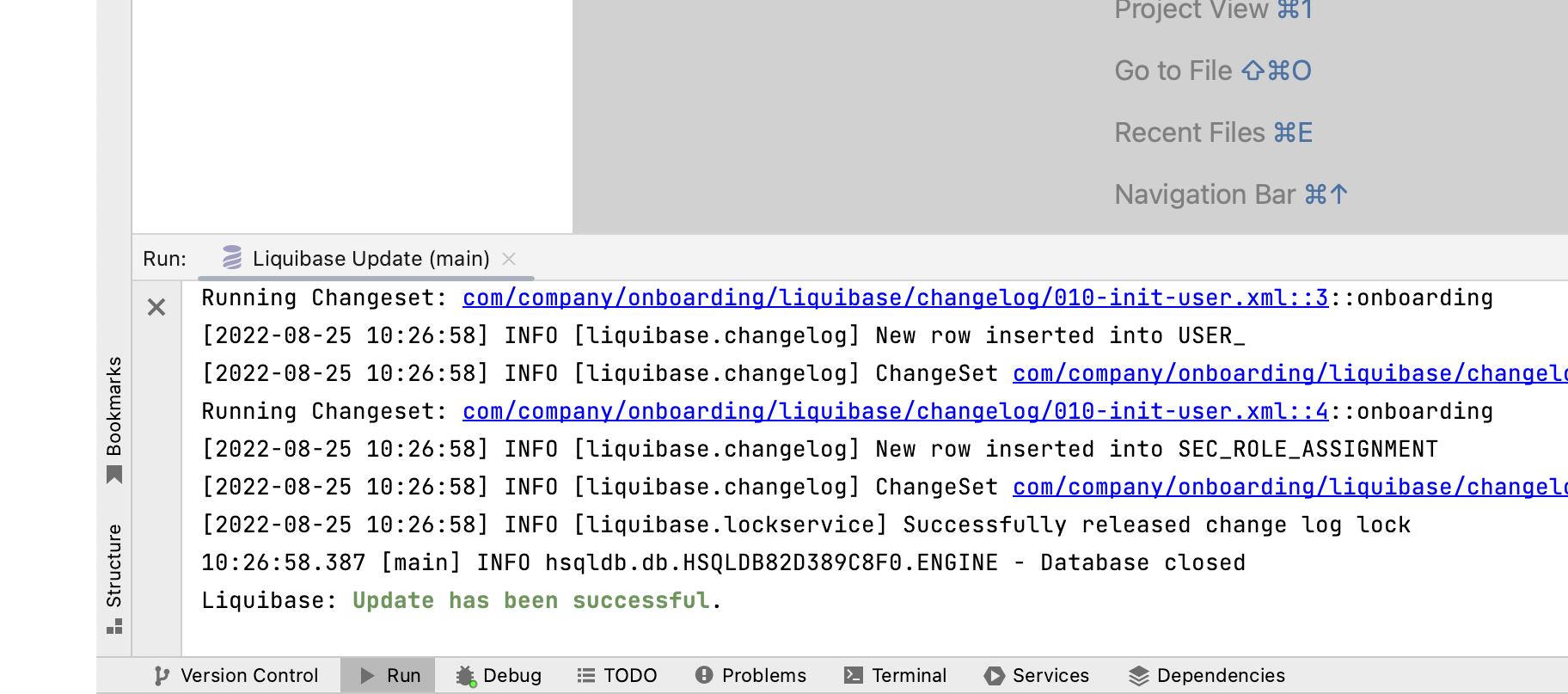
Вы увидите выполнение Liquibase changelogs с помощью Studio в окне инструментов Run в нижней части экрана IDE:

Все существующие файлы changelog были исполнены, Studio проверила схему базы данных на наличие различий с моделью данных и ничего не нашла. Это ожидаемо: вы еще не внесли никаких изменений в модель данных.
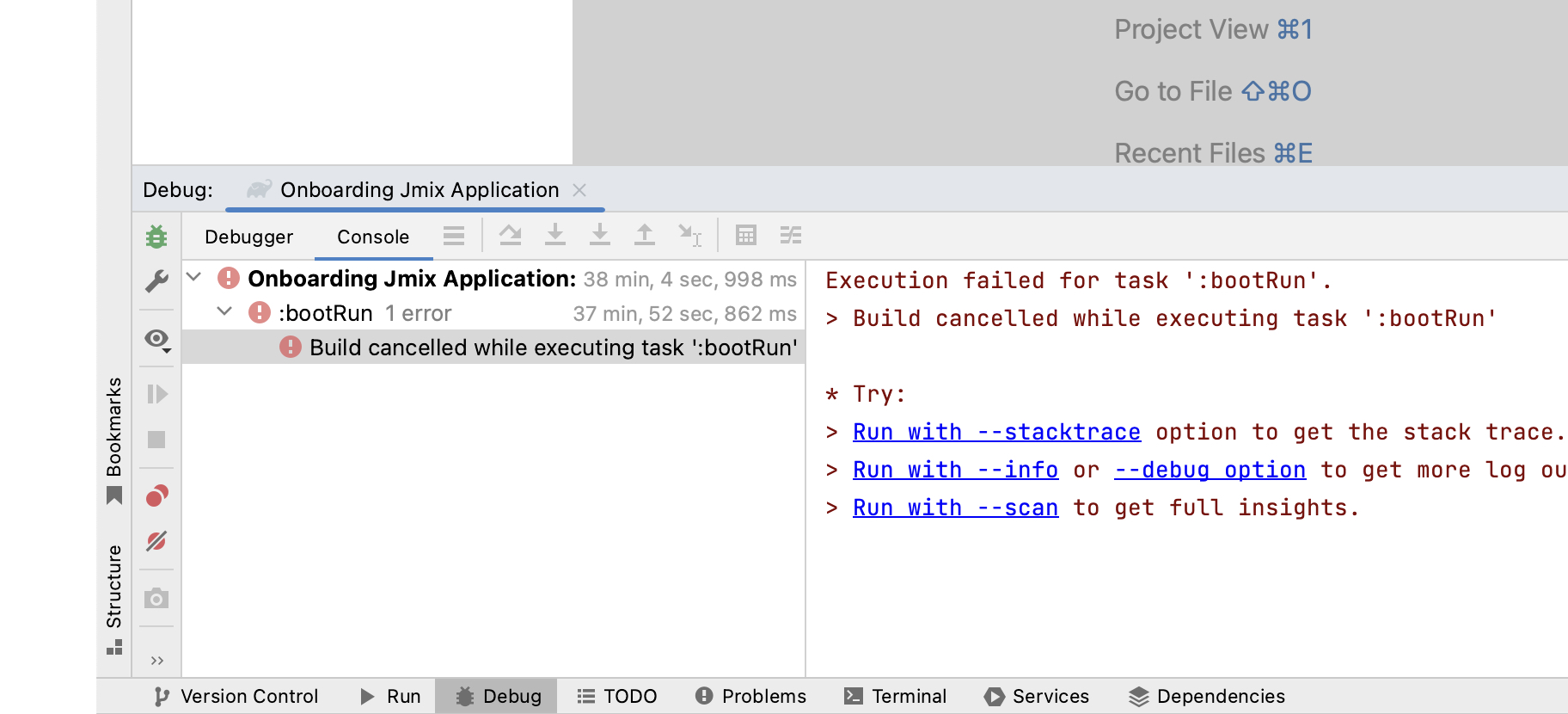
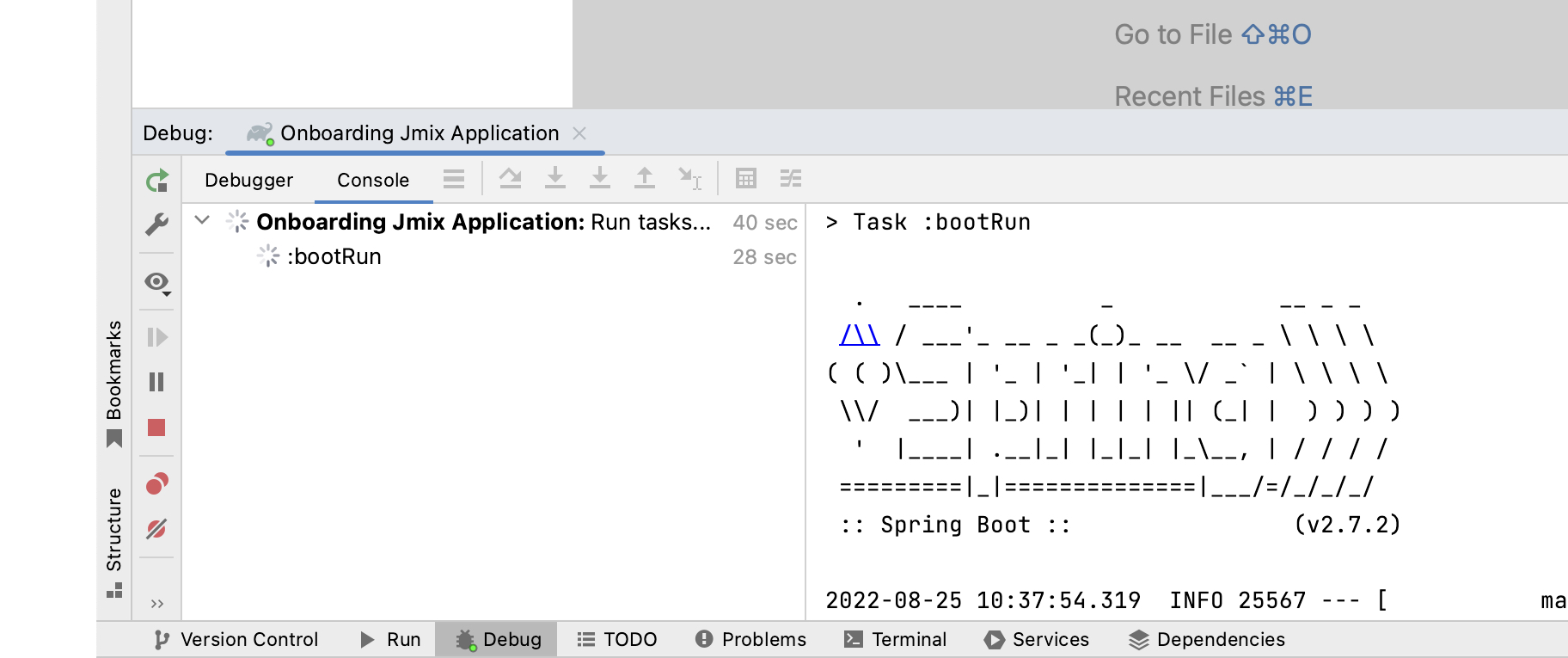
Сразу после проверки базы данных Studio создаст и запустит приложение. Вы увидите консольный вывод запущенного приложения в окне инструментов Debug в нижней части экрана IDE:

Когда приложение будет готово к работе, вы увидите в консоли следующее сообщение: Application started at http://localhost:8080.
Вход в приложение
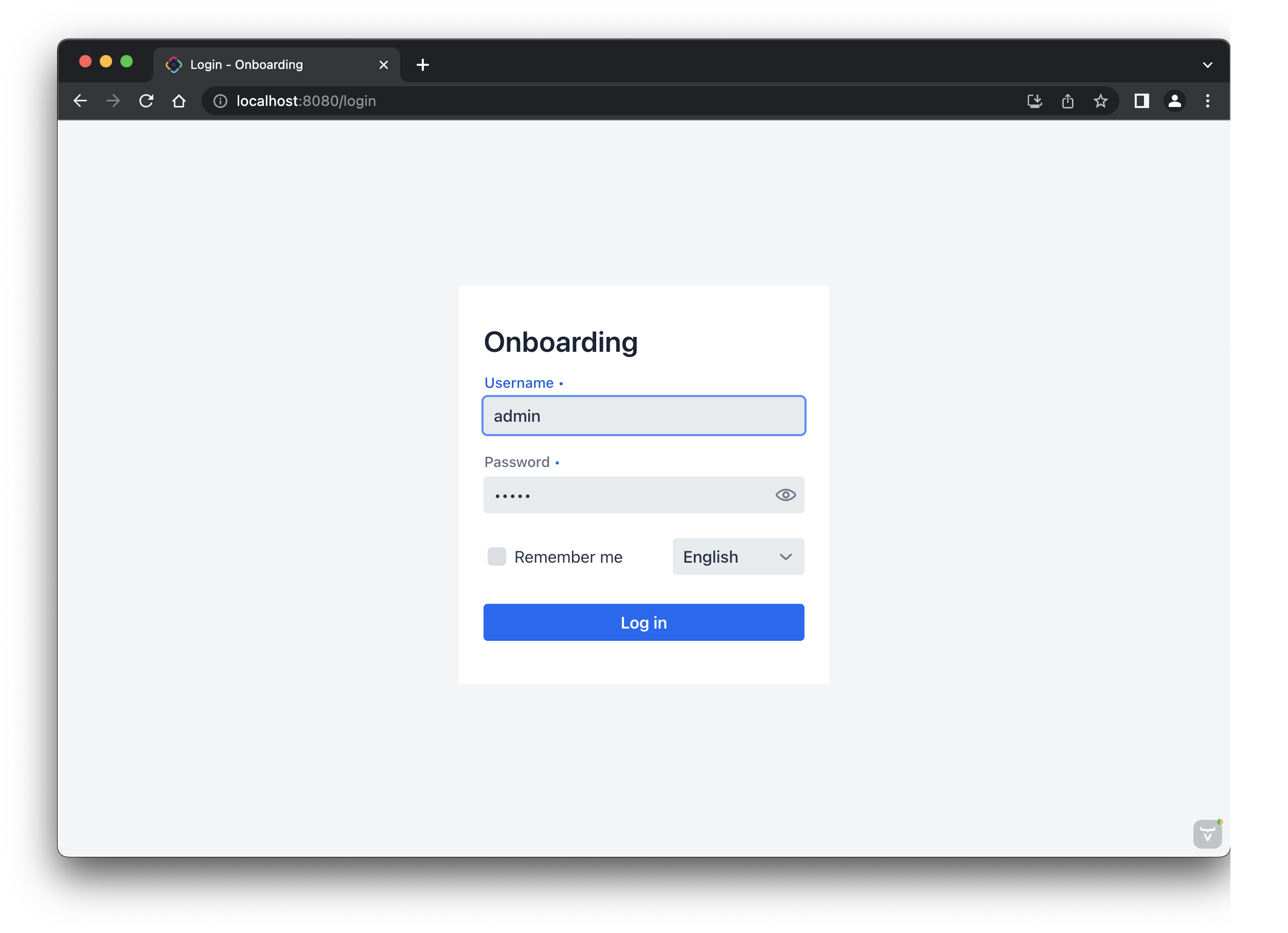
Откройте localhost:8080 в веб-браузере. Вы увидите экран логина вашего приложения:

Учетные данные администратора (admin / admin) уже заданы в полях имени пользователя и пароля (вы можете удалить их позже), поэтому просто нажмите Log in.
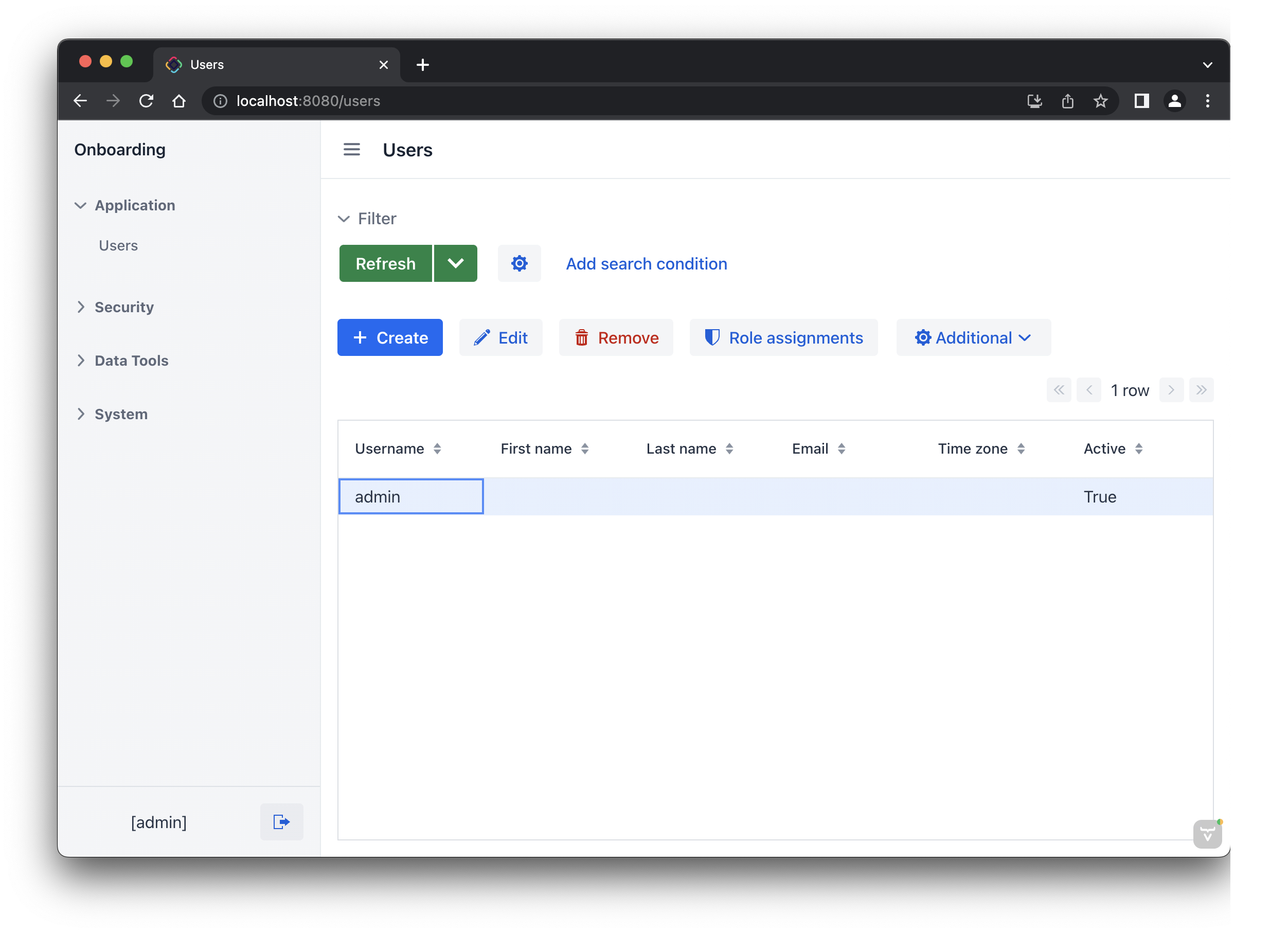
В главном меню выберите Application → Users:

Это экран Users.list, показывающий список сущностей User. Пока в этом списке есть только пользователь admin, созданный в базе данных согласно файлу changelog 010-init-user.xml.
Резюме
В этом разделе вы настроили среду разработки и создали новый проект в IDE.
Вы узнали, что:
-
Jmix Studio - это плагин для IntelliJ IDEA.
-
В самоучителе предполагается, что у вас есть коммерческая или пробная подписка для Jmix Studio. Пробная подписка активируется при первом входе в учетную запись Jmix.
-
В студии есть мастер для создания новых проектов по шаблонам.
-
Studio показывает структуру проекта в окне инструментов Jmix.
-
Новый проект содержит функциональность для входа в приложение и управления пользователями.
-
Новое приложение может быть запущено из IDE сразу после создания проекта.
-
Новый проект использует файловую базу данных HSQL, которая автоматически создается и инициализируется при первом запуске.