span
span can be used to add a small piece of text. It enables using styles, such as color or font.
-
XML element:
span -
Java class:
Span
Basics
Like its HTML counterpart, the span component can be used to add and style text. However, the span XML element cannot be applied to a piece of text contained in another XML element.
| Use the html component to include native HTML directly. |
Use span to create a short text on the view when no other component is appropriate. Such text can accompany a component if it does not fit within the label or helperText attributes, or if it has some other meaning.
It is possible to combine span with div to allow for different positioning relative to the component.
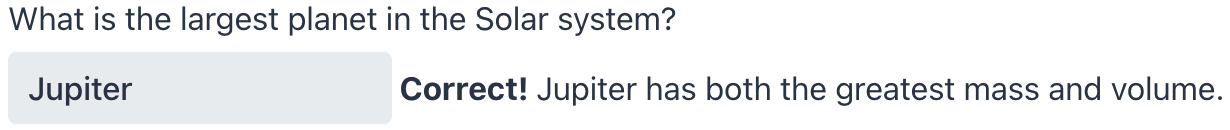
<div>
<div text="What is the largest planet in the Solar system?"/>
<textField/>
<span classNames="font-bold" text=" Correct! "/>
<span text="Jupiter has both the greatest mass and volume."/>
</div>
In the above example, the content of div is placed on top and takes up all available width. The text in span is placed on the side and only requires the necessary amount of space, allowing to place several differently styled span components on a single line.
Note that a parent layout can force a line break after span. For example, a root layout of a standard view arranges all components in a vertical column.
Theme Variants
Use the themeNames attribute to customize component’s color, size, and shape. Start by transforming the component into a badge using themeNames = "badge". Then, apply supplementary themes to enhance different visual aspects.
Color
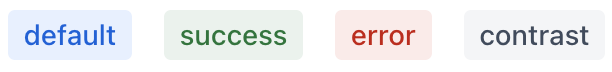
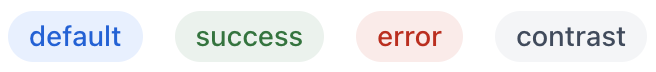
Choose among four color variants to convey the component’s visual intent: default, success, error, and contrast.

XML code
<span text="default" themeNames="badge"/>
<span text="success" themeNames="badge, success"/>
<span text="error" themeNames="badge, error"/>
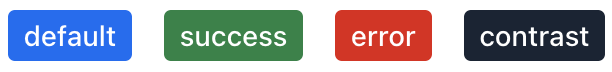
<span text="contrast" themeNames="badge, contrast"/>Combine the color variants with the primary theme to add extra emphasis:

XML code
<span text="default" themeNames="badge, primary"/>
<span text="success" themeNames="badge, success, primary"/>
<span text="error" themeNames="badge, error, primary"/>
<span text="contrast" themeNames="badge, contrast, primary"/>Shape
Applying the pill theme creates a badge with rounded corners. Use it independently or combine with color themes:

XML code
<span text="default" themeNames="badge, pill"/>
<span text="success" themeNames="badge, success, pill"/>
<span text="error" themeNames="badge, error, pill"/>
<span text="contrast" themeNames="badge, contrast, pill"/>Handlers
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
See Also
See MDN Docs for more information.