Столбчатая диаграмма
В этом разделе вы:
-
Интегрируете график с несколькими сериями данных
-
Добавите элементы
title,tooltip,legend -
Привяжите данные через Data Container
Настройка графика с несколькими сериями
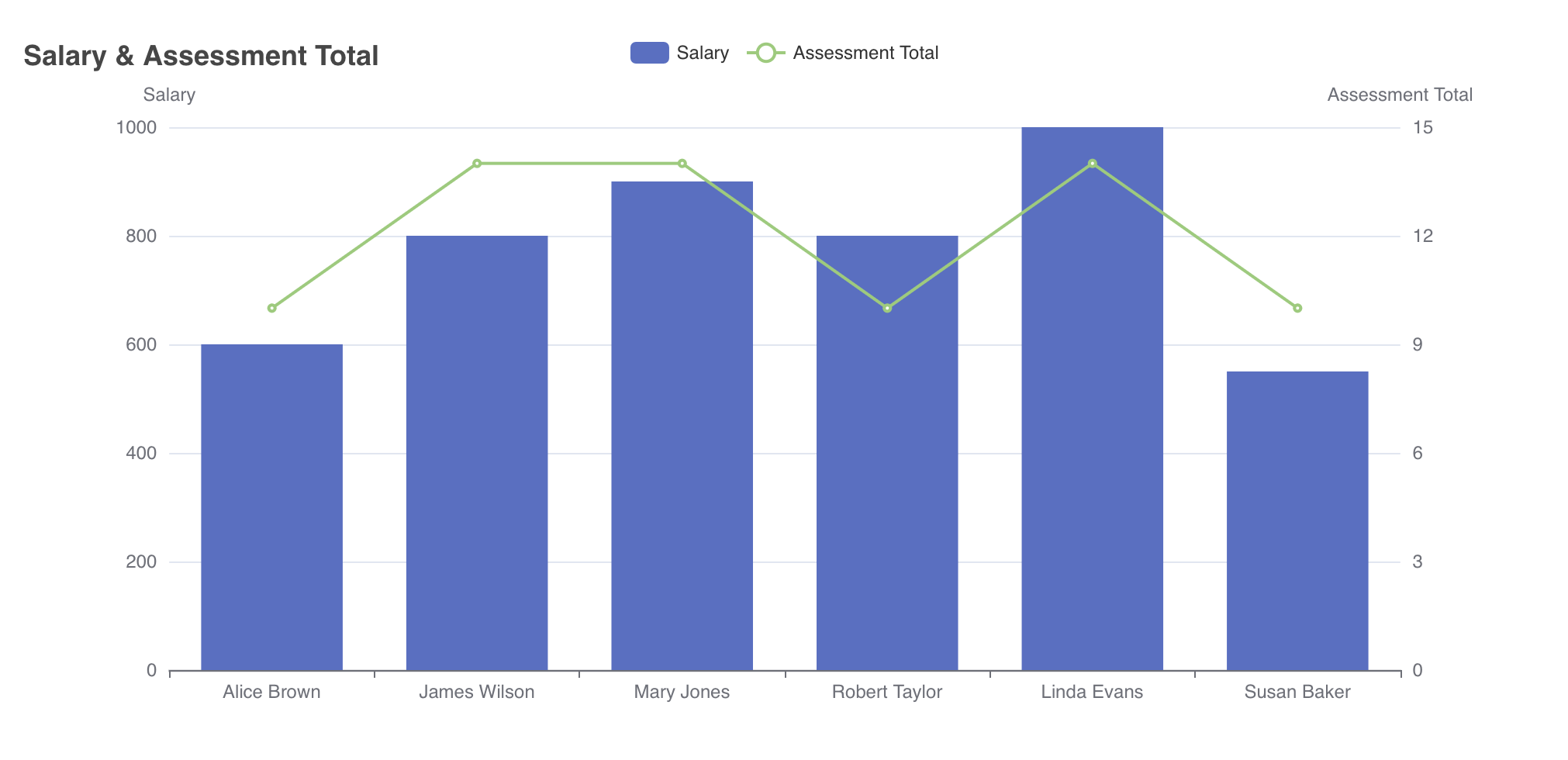
В этом разделе вы создадите график, сочетающий в себе bar серию для представления зарплат сотрудников и line серию для отображения общих метрик.
Настройка серий графика
Откройте user-list-view.xml в редакторе Studio и выберите элемент formLayout, где будет расположена ваша диаграмма.
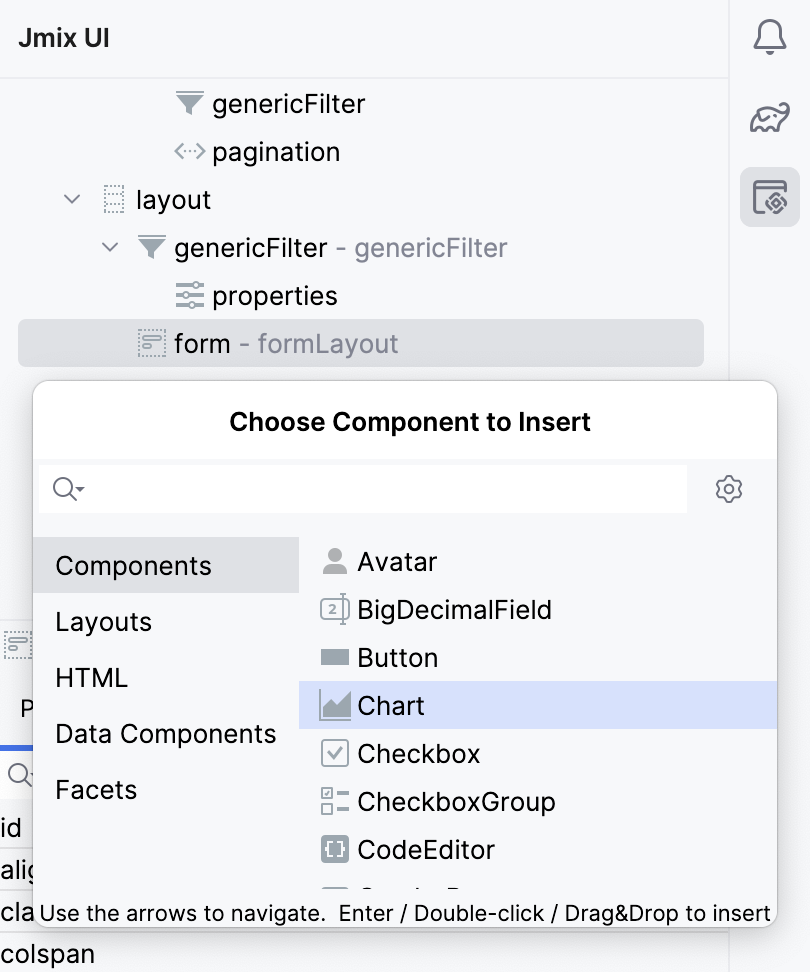
Чтобы добавить элемент chart, выберите Add Component на панели действий и выберите элемент Charts.

Studio автоматически добавит пространство имен charts в корневой элемент экрана, если его там еще нет:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:charts="http://jmix.io/schema/charts/ui" />Кроме того, элемент <charts:chart/> добавится в formLayout. Настройте атрибуты id, height и width следующим образом:
<charts:chart id="bar" width="40em" height="100%" minHeight="30em" alignSelf="STRETCH">Чтобы выбрать тип графика, вам нужен атрибут series.
Выберите элемент chart в панели структуры Jmix UI или в XML, затем нажмите кнопку Add на панели инспектора. Выберите Series → Bar из выпадающего списка.
Чтобы включить line серию в ваш график, выберите элемент series и выберите Add → Line. Добавьте свойство name для обоих типов графиков со значениями Salary и AssesmentTotal соответственно.
<charts:series>
<charts:bar name="Salary"/>
<charts:line name="Assessment Total"/>
</charts:series>Добавление осей
Графики bar, scatter, line требуют наличия элементов yAxes и xAxes для отображения значений графика.
Чтобы добавить ось X, щелкните по элементу графика и выберите Add → XAxes → XAxis. Ось X вашего графика будет отображать имена сотрудников.
<charts:xAxes>
<charts:xAxis/>
</charts:xAxes>Поскольку график содержит два разных типа данных с разными масштабами, вам нужно настроить две оси Y.
Чтобы настроить первую ось Y для отображения зарплат сотрудников, щелкните по элементу chart и выберите Add → YAxes → YAxis.
Добавьте атрибут name="Salary" в элемент YAxis, настройте позицию и выравнивание.
Значения зарплаты в базе данных кратны 100 000. Чтобы отобразить эти значения в масштабе, уменьшенном до сотен, добавьте элемент axisLabel под YAxis и установите атрибут formatterFunction следующим образом.
<charts:yAxis name="Salary" position="LEFT" alignTicks="true">
<charts:axisLabel
formatterFunction="function(value){return value / 100;}"/>
</charts:yAxis>Атрибут formatterFunction определяет JavaScript-функцию для корректировки формата значений меток на оси.
В приведенном выше примере функция делит входящее value на 1000, чтобы скорректировать масштаб с сотен тысяч до сотен.
Чтобы добавить вторую ось Y, выберите элемент YAxes и выберите Add → YAxis, настройте имя оси, позицию и выравнивание делений.
<charts:yAxis name="Assessment Total" position="RIGHT" alignTicks="true"/>Затем сопоставьте каждую ось Y с соответствующей серией, добавив атрибуты yAxisIndex в серии bar и line соответственно, как показано ниже.
<charts:series>
<charts:bar name="Salary" yAxisIndex="0"/>
<charts:line name="Assessment Total" yAxisIndex="1"/>
</charts:series>Добавление cвойств графика
Теперь вы добавите свойства title, tooltip и legend к вашему графику.
Заголовок
По умолчанию текст title появляется в верхней части графика. Чтобы добавить заголовок, выберите элемент chart, затем выберите Add → Title на панели инспектора. Настройте атрибут text, чтобы описать, что представляет собой график, например, Salary & Assessment Total.
<charts:title text="Salary & Assessment Total"/>Всплывающая подсказка
Атрибут tooltip показывает детальную информацию, когда пользователи наводят курсор на разные части графика. Чтобы добавить атрибут tooltip, выберите элемент chart, затем выберите Add → Tooltip. Установите атрибут trigger в значение AXIS, чтобы показывать всплывающие подсказки для всех элементов в той же категории.
<charts:tooltip trigger="AXIS">
<charts:axisPointer type="SHADOW"/>
</charts:tooltip>Привязка данных с использованием Data Container
Сначала необходимо загрузить всех пользователей, кроме Admin.
Создайте новый collectionContainer под элементом data с именем employeesDc и соответствующим JPQL-запросом:
<collection id="employeesDc"
class="com.company.onboarding.entity.User">
<fetchPlan extends="_base">
<property name="department" fetchPlan="_base"/>
</fetchPlan>
<loader id="employeesDl" readOnly="true">
<query>
<![CDATA[select e from User e where e.username <> 'admin']]>
</query>
</loader>
</collection>Чтобы включить загруженные данные в график, выберите элемент chart и вручную добавьте атрибут dataSet.
<charts:dataSet/>Внутри элемента dataSet выберите контейнер employeesDc в качестве source и настройте categoryField как ось X, а valueFields как оси Y следующим образом.
<charts:dataSet>
<charts:source dataContainer="employeesDc"
categoryField="username" valueFields="salary assessmentTotal"/>
</charts:dataSet>XML конфигурация для столбчатой диаграммы будет выглядеть следующим образом:
<charts:chart id="bar" width="40em" height="100%" minHeight="30em" alignSelf="STRETCH">
<charts:title text="Salary & Assessment Total"/>
<charts:tooltip trigger="AXIS">
<charts:axisPointer type="SHADOW"/>
</charts:tooltip>
<charts:legend/>
<charts:dataSet>
<charts:source dataContainer="employeesDc"
categoryField="username" valueFields="salary assessmentTotal"/>
</charts:dataSet>
<charts:xAxes>
<charts:xAxis/>
</charts:xAxes>
<charts:yAxes>
<charts:yAxis name="Salary" position="LEFT" alignTicks="true">
<charts:axisLabel
formatterFunction="function(value){return value / 100;}"/>
</charts:yAxis>
<charts:yAxis name="Assessment Total" position="RIGHT" alignTicks="true"/>
</charts:yAxes>
<!-- Add yAxisIndex for each series to bind yAxis to their corresponding data -->
<charts:series>
<charts:bar name="Salary" yAxisIndex="0"/>
<charts:line name="Assessment Total" yAxisIndex="1"/>
</charts:series>
</charts:chart>Этот график предоставляет визуализацию зарплат сотрудников и их метрик.