accordion
accordion creates panels with content that can be collapsed and expanded.
-
XML element:
accordion -
Java class:
JmixAccordion
Basics
Use accordion to group or hide similar content. Content is placed in nested accordionPanel elements. There can be multiple such panels, but only one can be expanded at a time.
|
To add |
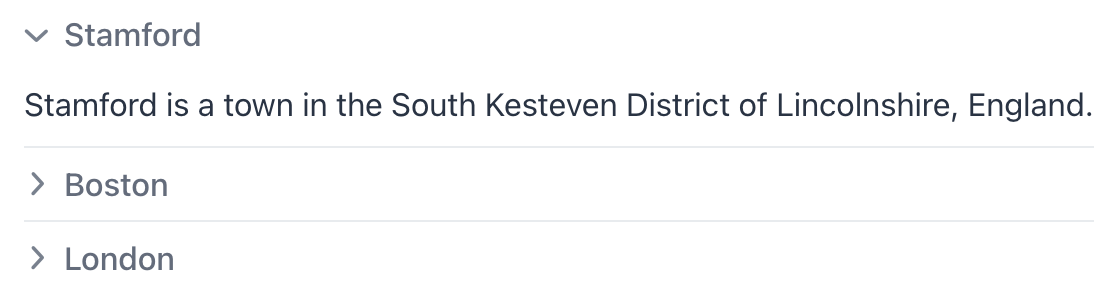
The following example demonstrates accordion with three panels:
<accordion id="accordion">
<accordionPanel summaryText="Stamford">
<div text="Stamford is a town in the South Kesteven District of Lincolnshire, England."/>
</accordionPanel>
<accordionPanel summaryText="Boston">
<div text="Boston is the capital and largest city of the American Northeast."/>
</accordionPanel>
<accordionPanel summaryText="London">
<div text="London is the capital and largest city of England and the United Kingdom." />
</accordionPanel>
</accordion>
Each accordionPanel has a summary and a content area to put other components or layouts. The summary remains visible, even when the panel is collapsed. The component allows to provide longer summaries, as opposed to tabSheet.
Attributes
Below are the attributes for accordion and its accordionPanel element.
accordionPanel
id - classNames - colspan - css - enabled - height - maxHeight - maxWidth - minHeight - minWidth - opened - summaryText - themeNames - visible - width
Handlers
Handlers are the same for accordion and accordionPanel element.
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
See Also
See Vaadin Docs for more information.