textArea
Basics
Use textArea when the expected input could span multiple lines such as commentary or descriptions.

<textArea label="Comment"
value="Great job. This is excellent!"/>Unless set to a fixed height, textArea adjusts its height automatically based on its content. The default and minimum height is two rows of text.
Data Binding
Data binding refers to linking a visual component to a data container. Changes in the visual component or corresponding data container can trigger updates to one another. See Использование компонентов данных for more details.
The following example produces a data-aware textArea:
<textArea id="textArea" label="Order description"
dataContainer="orderDc"
property="description"/>Ensure that the entity attribute you are binding to is of String type. Unlike textField, textArea is specifically designed to work with textual data.
Theme Variants
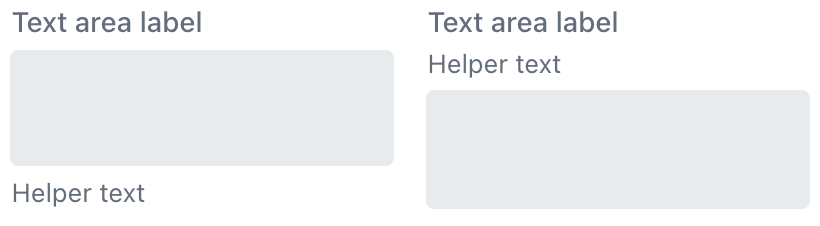
Use the themeNames attribute to adjust text alignment, helper text placement, and component size.
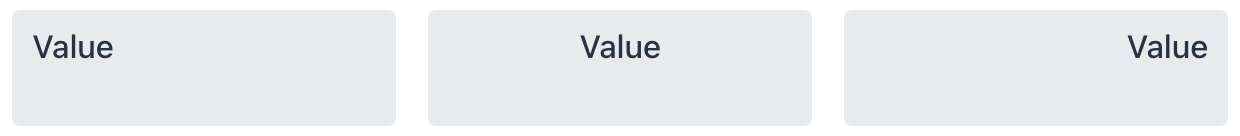
Alignment
Choose among three alignment options: align-left (default), align-right, align-center.

XML code
<textArea themeNames="align-left"/>
<textArea themeNames="align-center"/>
<textArea themeNames="align-right"/>Attributes
id - alignSelf - allowedCharPattern - ariaLabel - ariaLabelledBy - autocapitalize - autocomplete - autocorrect - autofocus - autoselect - classNames - clearButtonVisible - css - colspan - dataContainer - enabled - errorMessage - focusShortcut - height - helperText - label - maxHeight - maxWidth - minHeight - minWidth - pattern - placeholder - property - readOnly - required - requiredIndicatorVisible - themeNames - value - valueChangeMode - valueChangeTimeout - visible - width
Handlers
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - CompositionEndEvent - CompositionStartEvent - CompositionUpdateEvent - DetachEvent - FocusEvent - InputEvent - KeyDownEvent - KeyPressEvent - KeyUpEvent - statusChangeHandler - validator
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
See Also
See the Vaadin Docs for more information.