2. Простой CRUD
Давайте начнем с реализации простейшей функции вашего Onboarding приложения: управление шагами (Steps) онбординга.
Шаг онбординга - это действие, которое новый сотрудник должен выполнить в течение определенного периода времени. Приложение сохраняет название действия и его максимальную продолжительность. Пользователь с правами администратора будет управлять списком, создавать новые шаги, редактировать или удалять их с помощью специальных экранов. После создания шаг может быть назначен сотрудникам HR-менеджером.
Функция будет включать в себя следующее:
-
Сущность Шаг (
Step). -
Таблица базы данных для сущности.
-
CRUD-экраны для работы с сущностью.
Создание сущности Step
Сущность имеет всего несколько простых атрибутов:
Если ваше приложение запущено, остановите его с помощью кнопки Stop () на главной панели инструментов.
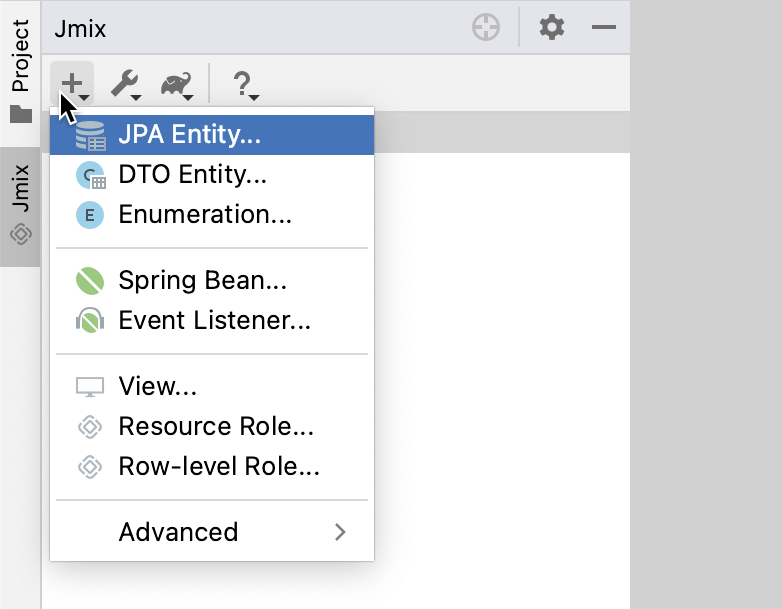
В окне инструментов Jmix нажмите New () → JPA Entity:

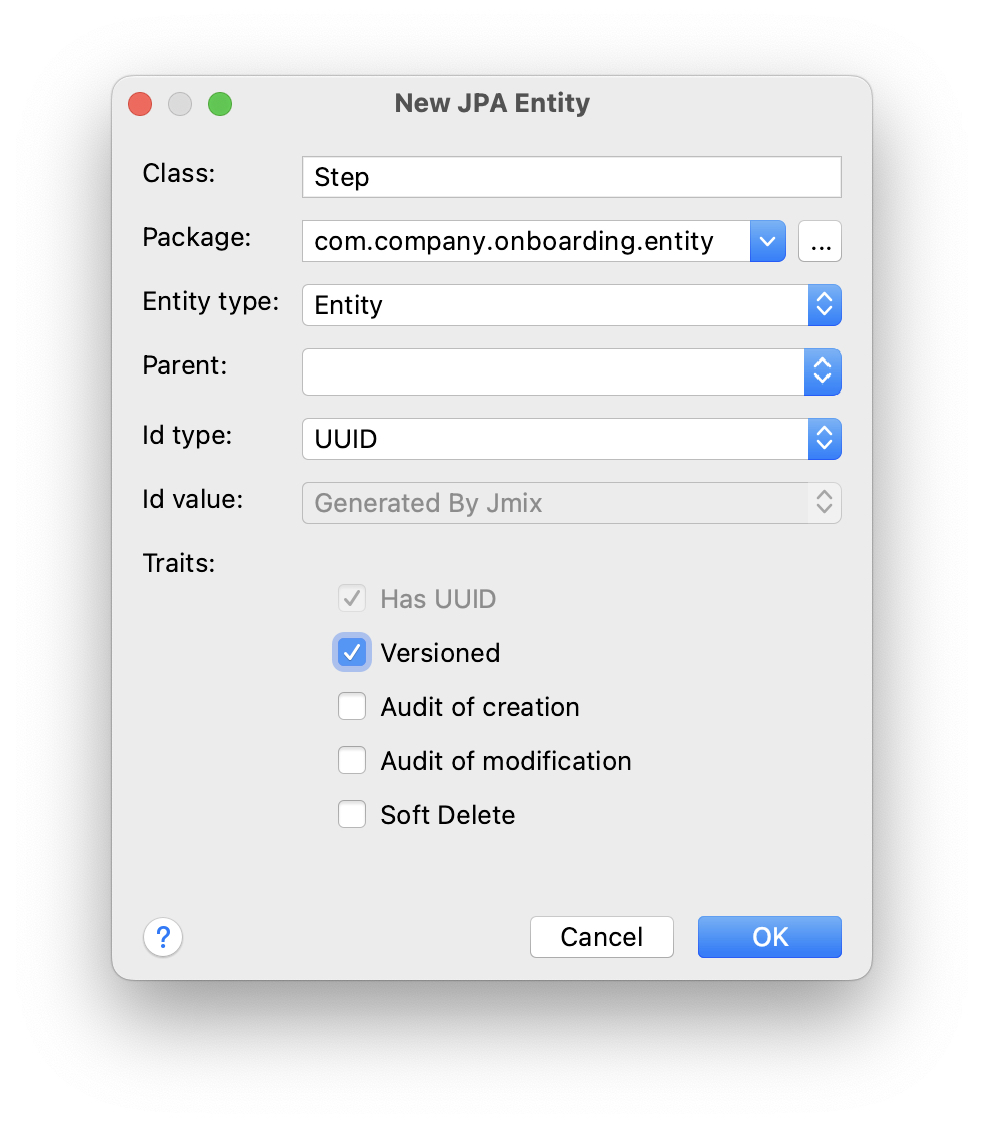
Появится диалоговое окно New JPA Entity. Введите Step в поле Class и установите флажок Traits → Versioned:

Нажмите OK.
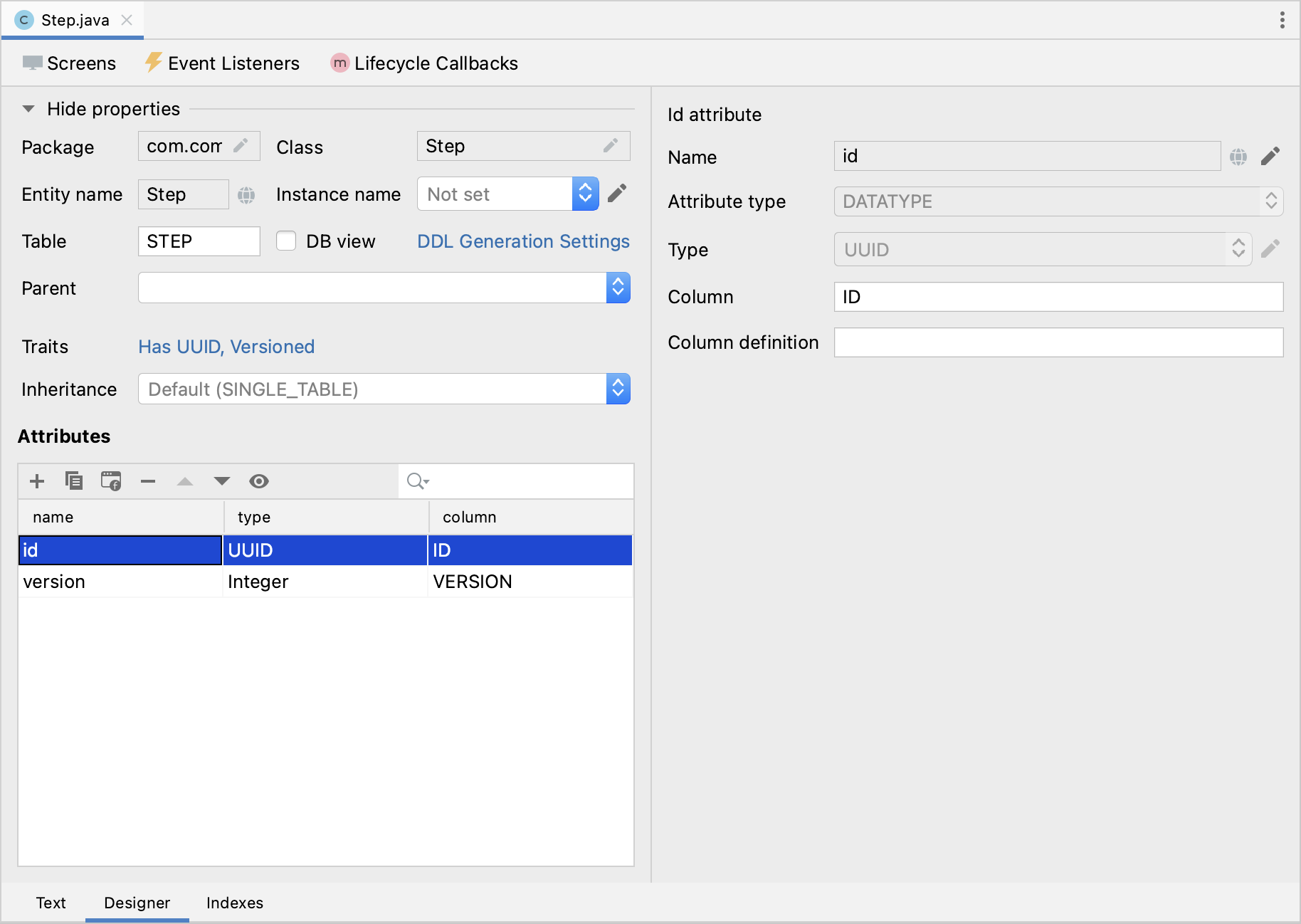
Студия создаст класс сущности и откроет дизайнер:

Как вы можете видеть, новая сущность имеет два атрибута:
-
id- это идентификатор, необходимый для любой сущности. Он сопоставляется со столбцомID, который является первичным ключом таблицы базы данных. -
атрибут
versionдобавляется, потому что вы выбрали черту Versioned для сущности. С помощью этого атрибута фреймворк обеспечивает оптимистичную блокировку экземпляров сущностей. Мы рекомендуем всегда использовать оптимистичную блокировку для сущностей, если только у вас нет веской причины не делать этого.
Давайте добавим атрибут name к сущности.
Нажмите Add () на панели Attributes.
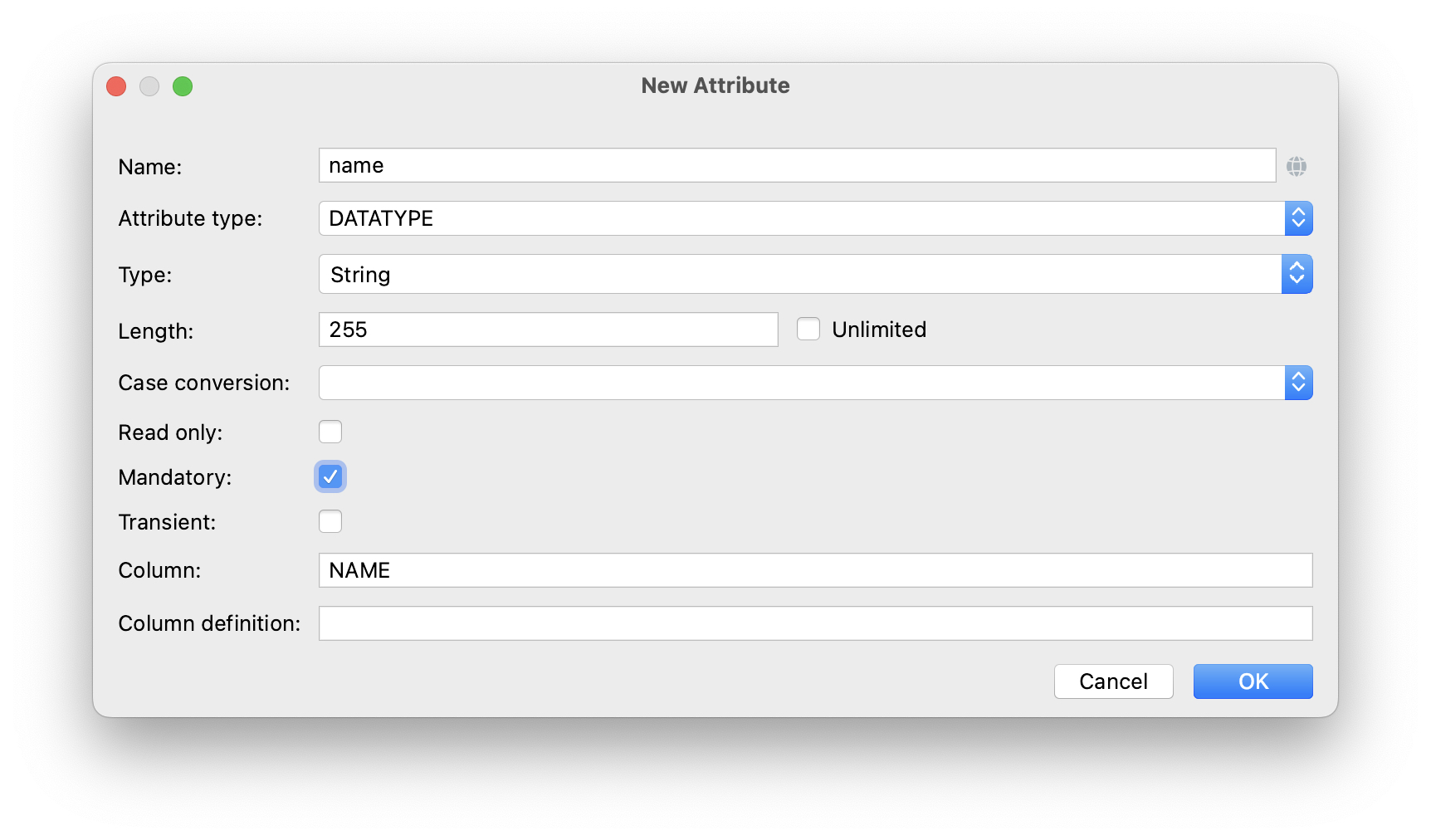
Появится диалоговое окно New Attribute. Введите name в поле Name и установите флажок Mandatory:

Взгляните на наиболее важные параметры атрибута:
-
Attribute type - значение
DATATYPEозначает, что атрибут имеет простой тип, такой как String, Integer и так далее. -
Type определяет Java-тип атрибута.
-
Length определяет длину столбца базы данных и, в случае строковых атрибутов, максимальное количество символов, которые пользователь может ввести в соответствующее текстовое поле в пользовательском интерфейсе.
-
Если установлен флажок Mandatory, столбец базы данных будет создан с ненулевым ограничением, а в поле пользовательского интерфейса потребуется ввести значение.
-
Column определяет имя для сопоставленного столбца базы данных.
Нажмите кнопку OK. Атрибут name будет добавлен в список атрибутов.
Теперь давайте добавим атрибут duration, который представляет максимальное количество дней для завершения шага.
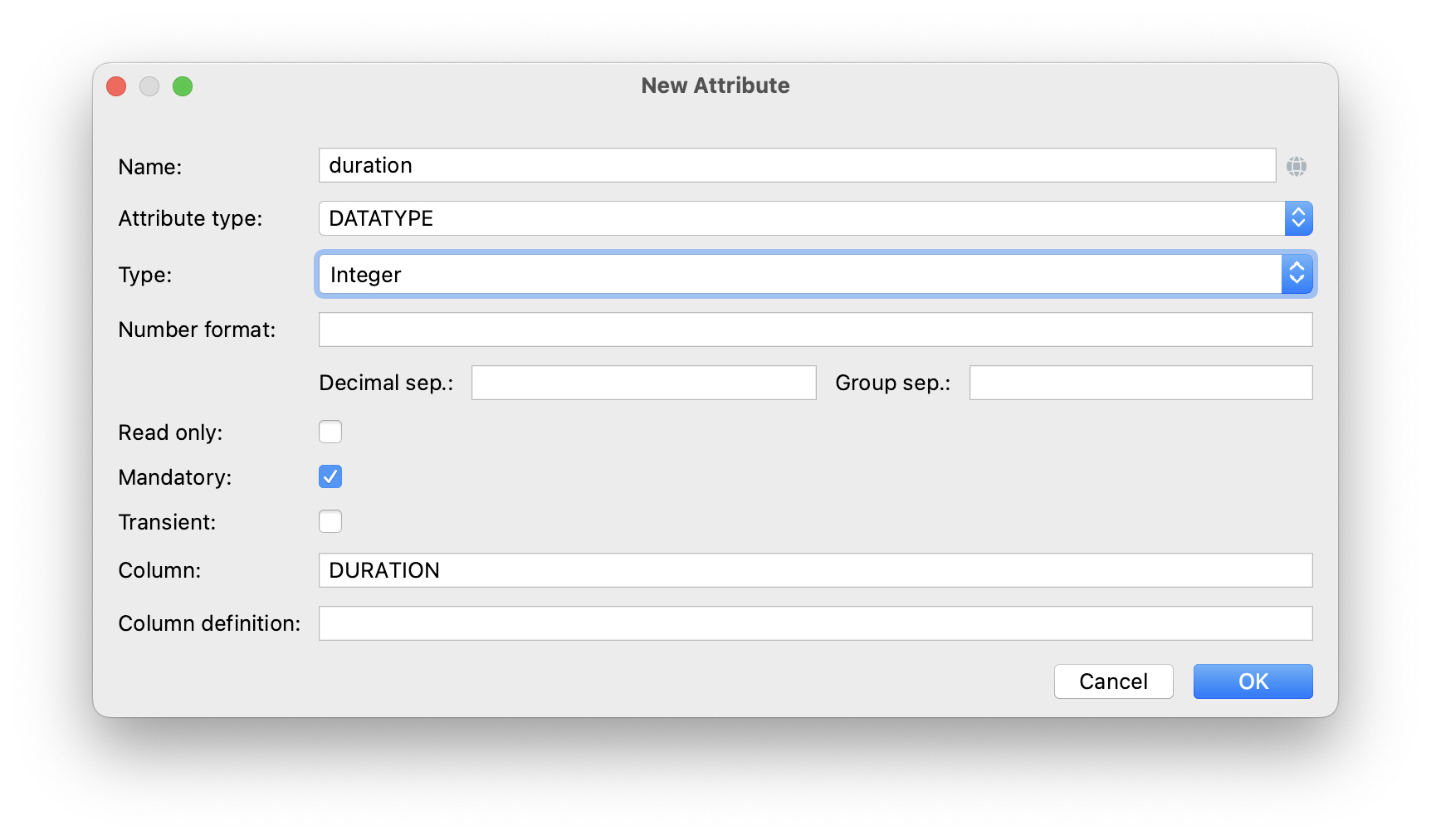
Нажмите Add () на панели Attributes. В диалоговом окне New Attribute введите
duration в поле Name, выберите Integer в поле Type и установите флажок Mandatory:

Нажмите кнопку OK. Атрибут duration появится в списке атрибутов.
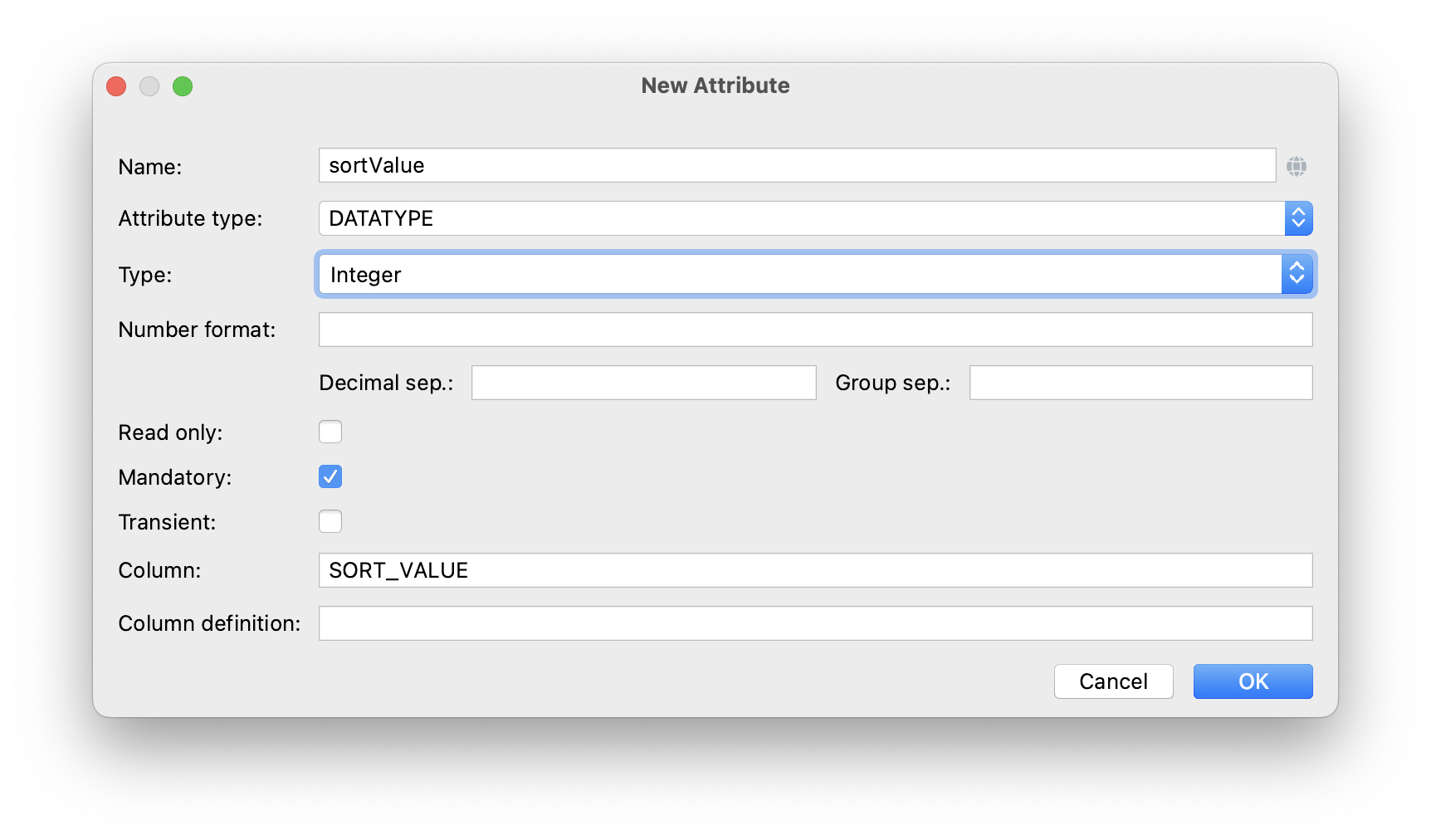
Наконец, добавьте атрибут sortValue, который будет использоваться для упорядочивания шагов. Выберите Integer в поле Type и установите флажок Mandatory:

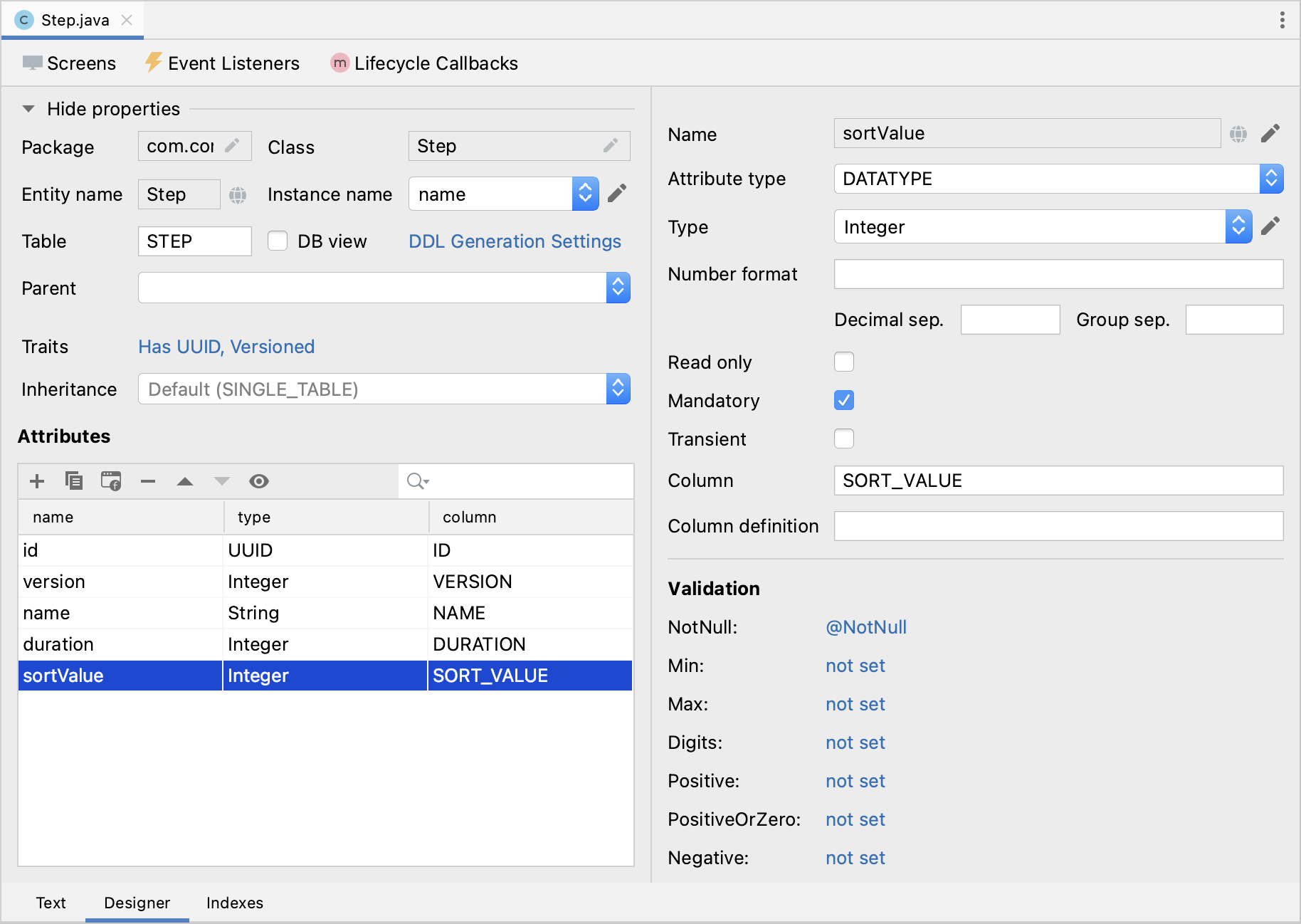
Итоговое состояние сущности должно выглядеть следующим образом:

Вы можете использовать кнопки Up () / Down (
) на панели Attributes, чтобы изменить порядок атрибутов.
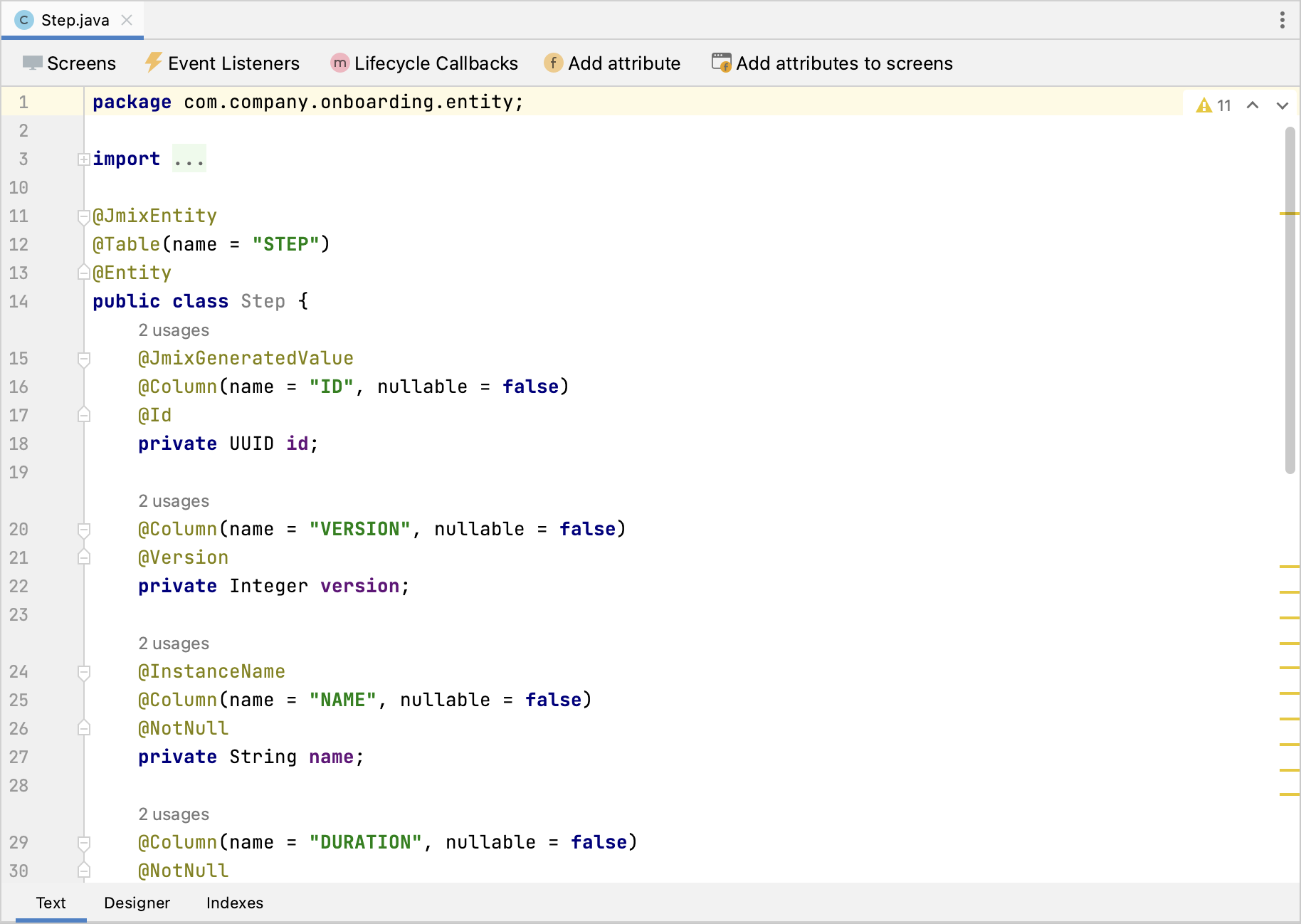
Давайте посмотрим на результирующий класс сущности, созданный дизайнером. Перейдите на вкладку Text в нижней части дизайнера:

Если у вас есть опыт работы с JPA, вы увидите знакомые аннотации: @Entity, @Table, @Column и так далее. Есть также несколько аннотаций, специфичных для Jmix. Наиболее важным из них является @JmixEntity в заголовке класса. В общем, любой POJO может быть сущностью в Jmix, если он помечен @JmixEntity.
Класс сущности можно редактировать вручную. Когда вы вернетесь на вкладку Designer, в нем будут отражены изменения. Например, если вы удалите nullable = false и @NotNull из атрибута, дизайнер снимет для него флажок Mandatory.
Создание CRUD-экранов
Когда класс сущности будет готов, вы можете сгенерировать для него CRUD-экраны.
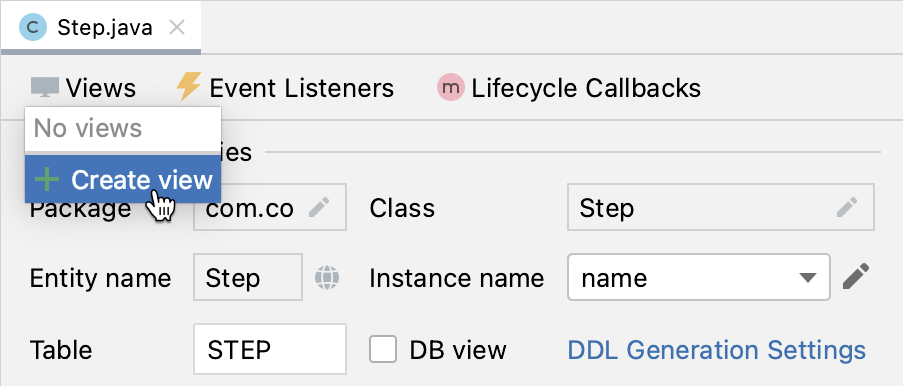
На панели действий в верхней части дизайнера сущностей выберите Views → Create view:

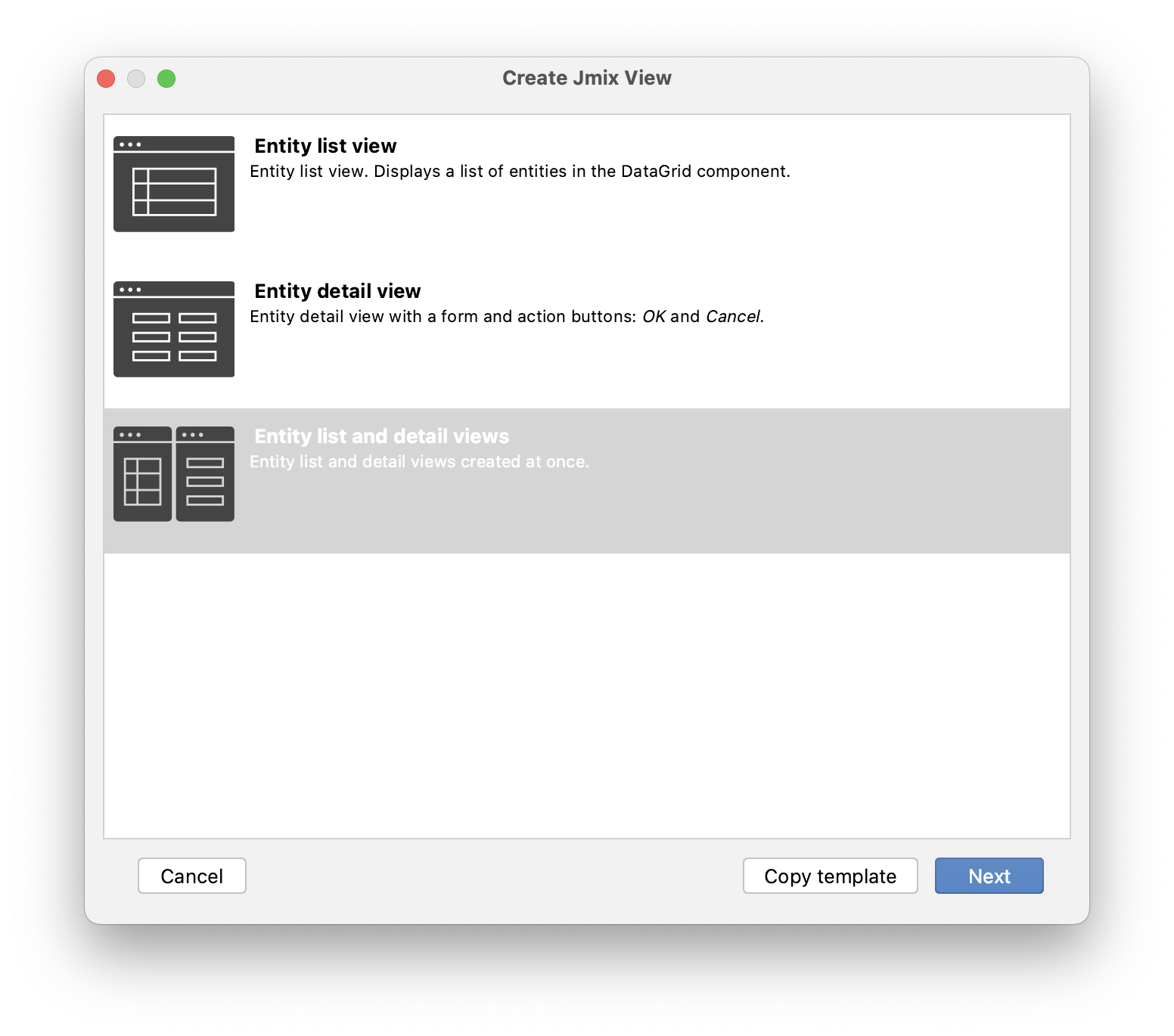
На первом шаге мастера создания экранов выберите шаблон Entity list and detail views:

Нажмите кнопку Next.
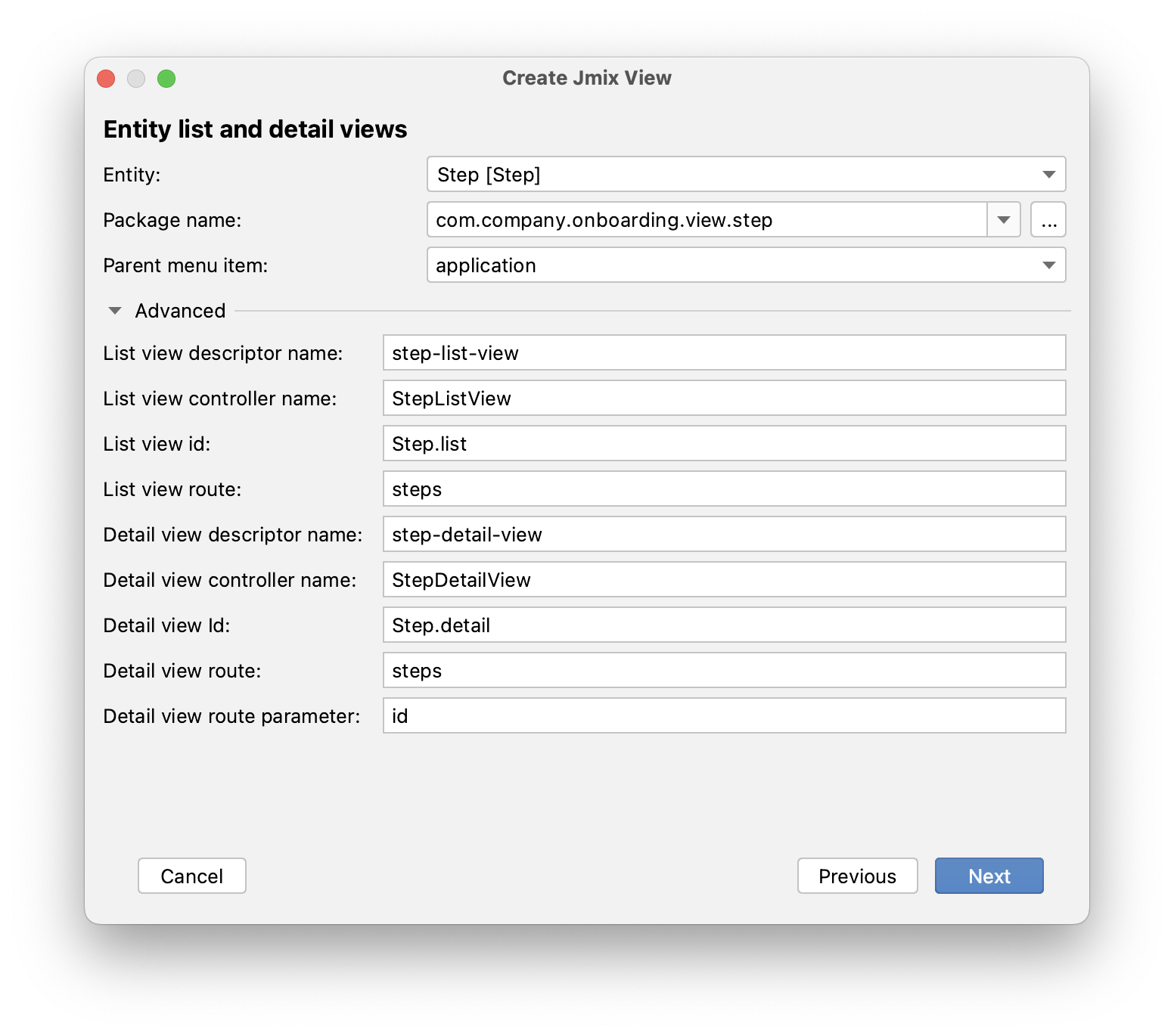
На втором шаге мастер позволяет вам выбрать Java-пакет и имена для сгенерированных экранов:

Примите предложенные значения и нажмите кнопку Next.
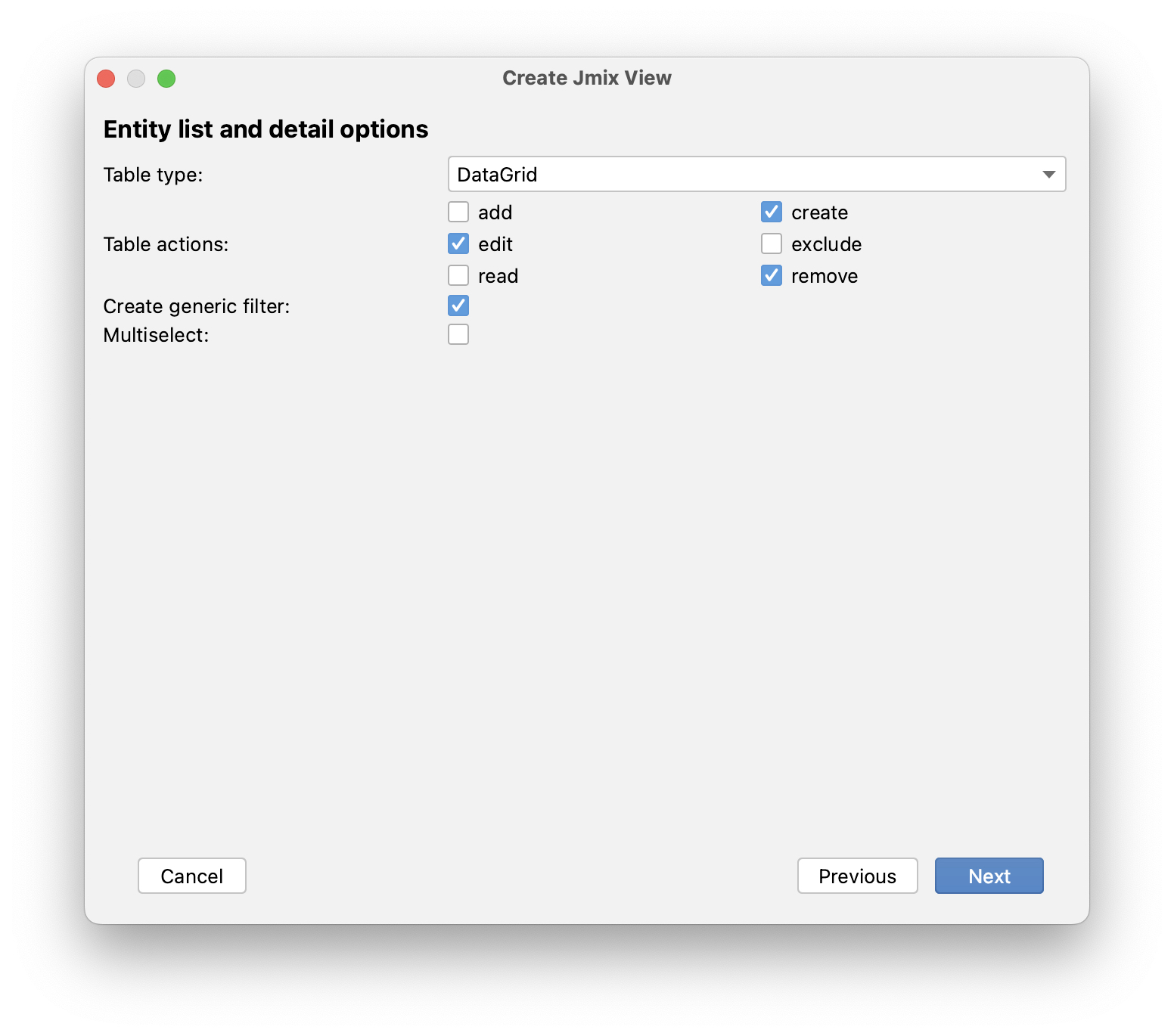
На следующем шаге вы можете задать некоторые параметры для экранов:

Все эти параметры могут быть изменены позже на созданных экранах, поэтому просто примите предложенные значения и нажмите Next.
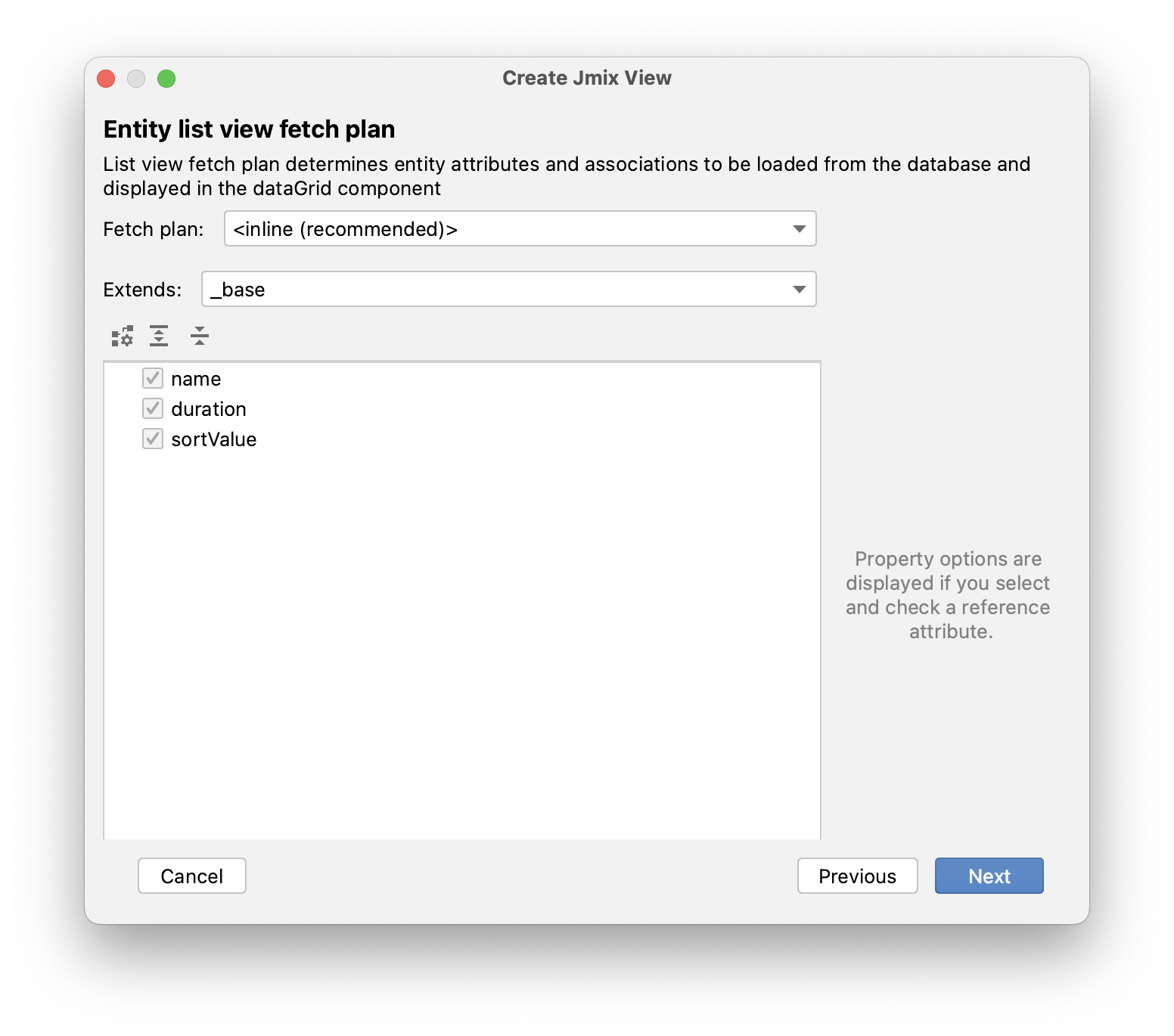
На следующем шаге мастер позволяет вам настроить фетч-план для экрана списка сущностей:

| Коротко говоря, фетч-план (план выборки) определяет, какие атрибуты и связанные сущности должны быть загружены для экрана. |
Сущность Step очень проста, поэтому нет необходимости настраивать для нее фетч-план. Мы подробнее рассмотрим фетч-планы позже, когда будем иметь дело с более сложными сущностями и экранами.
Нажмите кнопку Next.
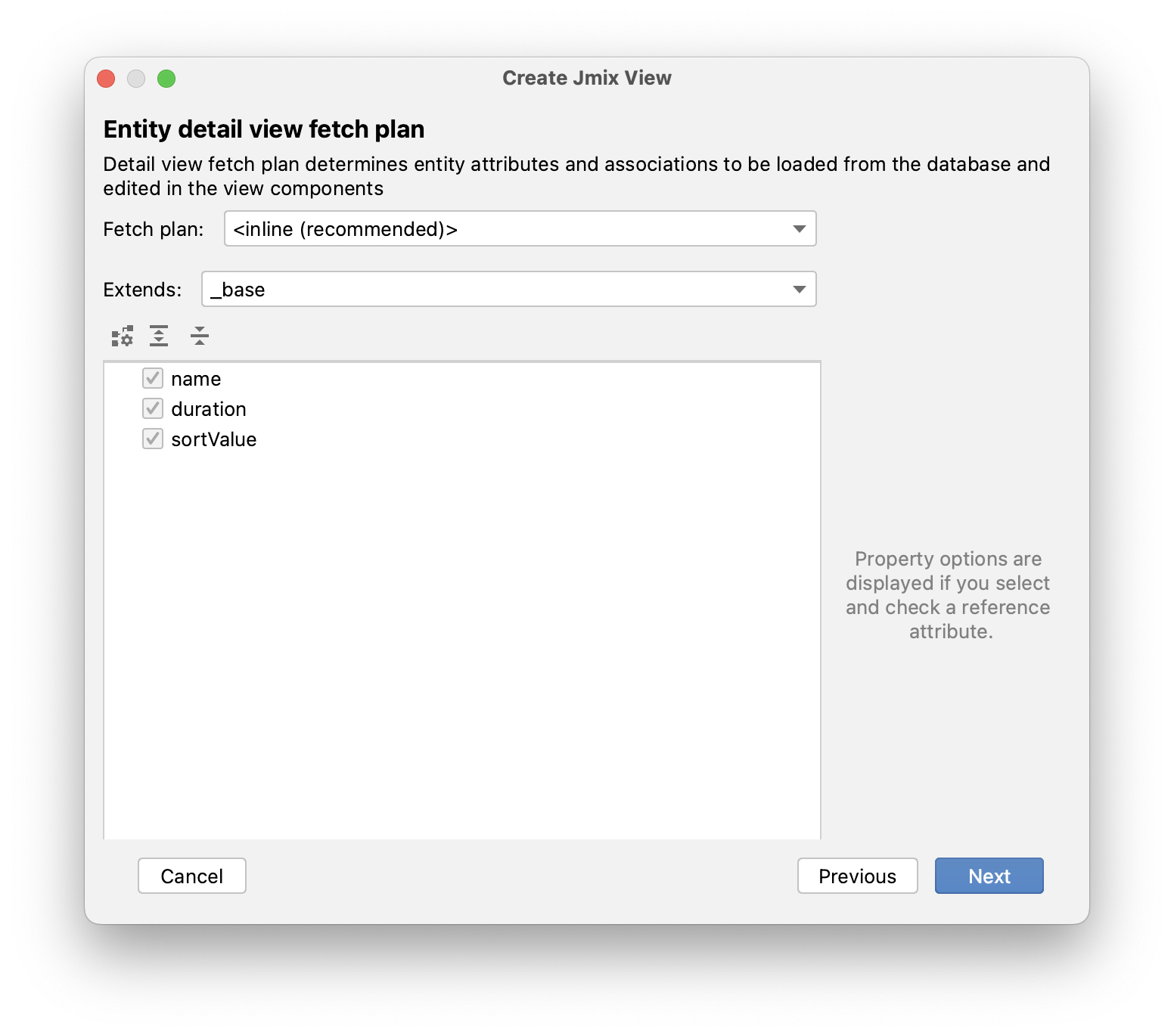
Теперь мастер позволяет вам настроить фетч-план для экрана деталей:

Опять же, нет смысла менять предложенный фетч-план - он просто включает в себя все атрибуты.
Нажмите кнопку Next.
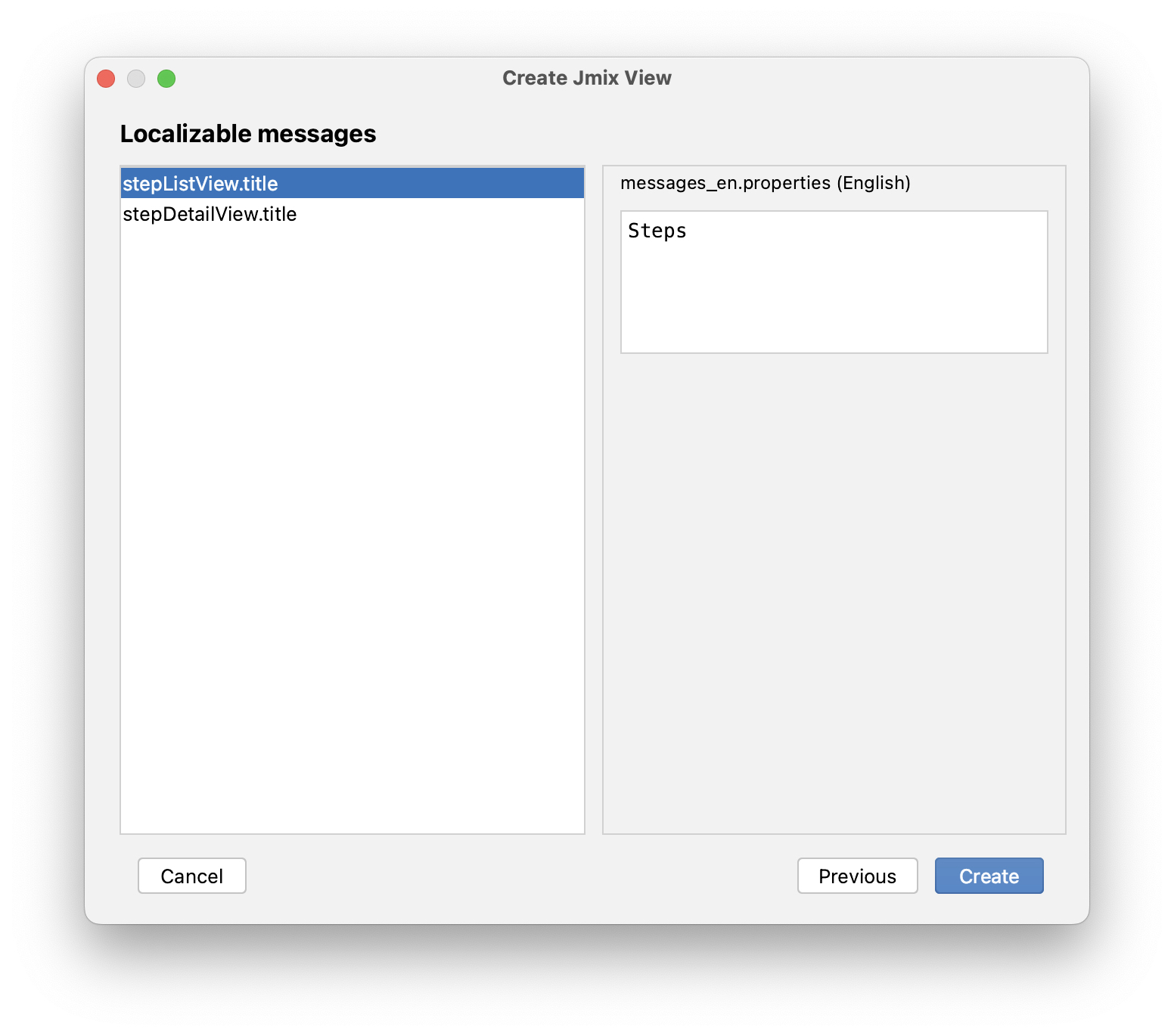
На заключительном шаге мастера он позволяет вам устанавливать заголовки экранов:

Примите предложенные значения и нажмите кнопку Create.
Studio сгенерирует два экрана: Step.list и Step.detail и откроет их исходный код.
| Каждый экран состоит из двух частей: дескриптора и контроллера. Дескриптор - это XML-файл, определяющий компоненты экрана и их расположение. Контроллер - это класс Java, который может содержать обработчики событий и другую логику. |
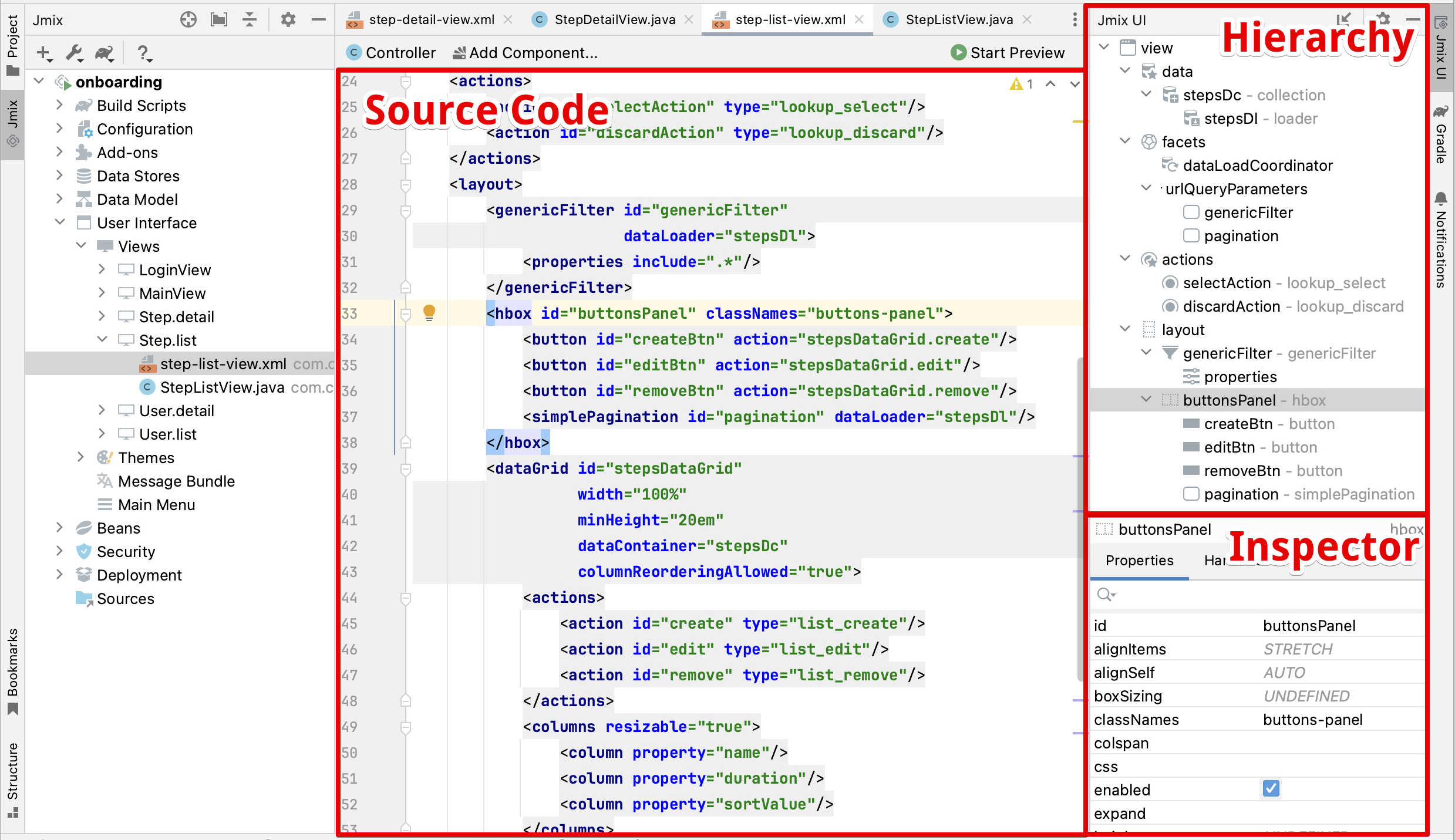
XML-дескриптор сгенерированного экрана Step.list будет отображен в дизайнере экранов Studio:

На скриншоте подсвечены основные части дизайнера экранов. Вы познакомитесь с ними позже.
Запуск приложения
После создания сущности и CRUD-экранов для нее вы можете запустить приложение, чтобы увидеть новую функциональность в действии.
Нажмите на кнопку Debug () на главной панели инструментов, как вы делали в предыдущем разделе.
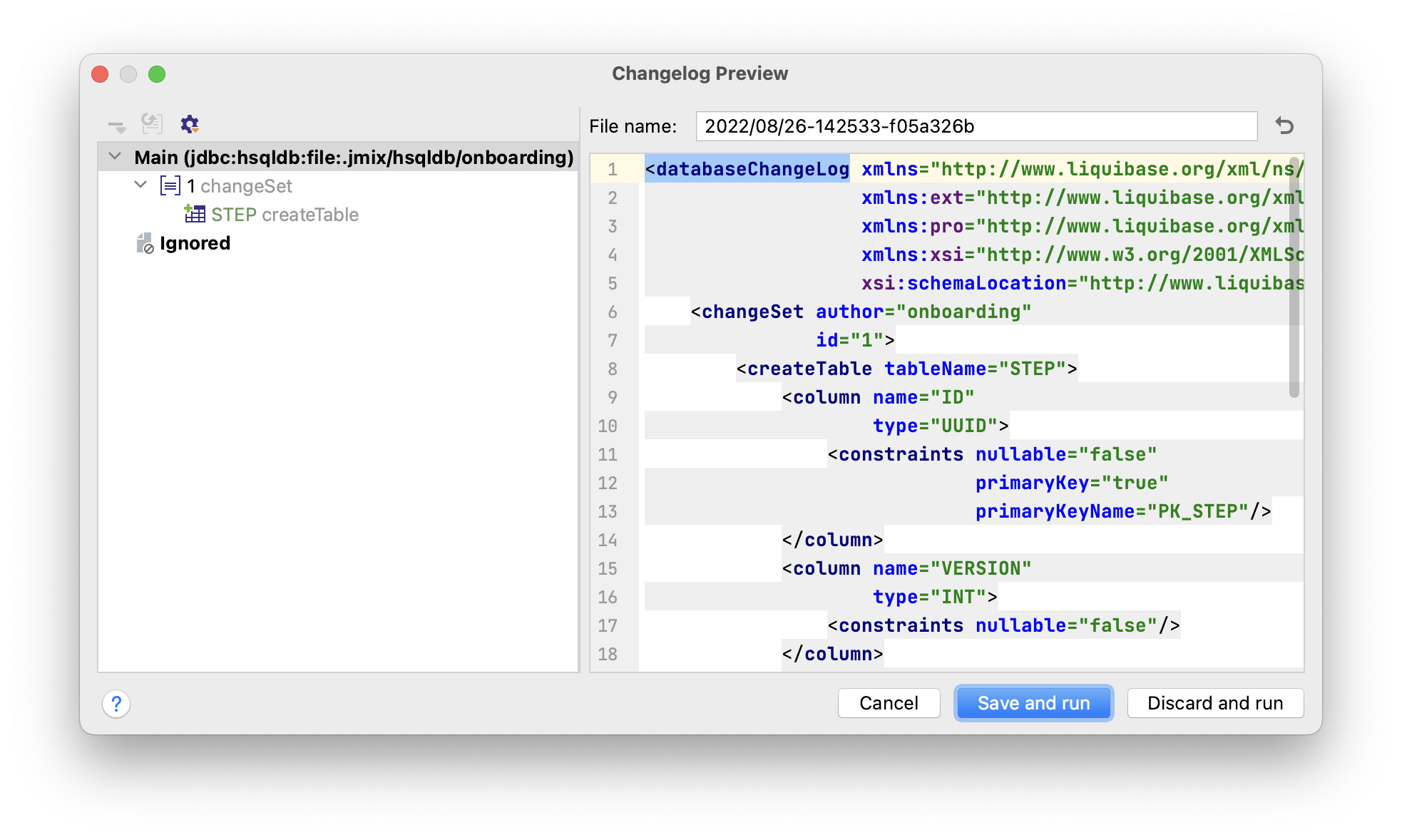
Перед запуском приложения Studio проверяет разницу между моделью данных проекта и схемой базы данных. Как только вы создадите новую сущность, Studio сгенерирует Liquibase changelog для соответствующих изменений в базе данных (создание таблицы STEP):

Нажмите на кнопку Save and run.
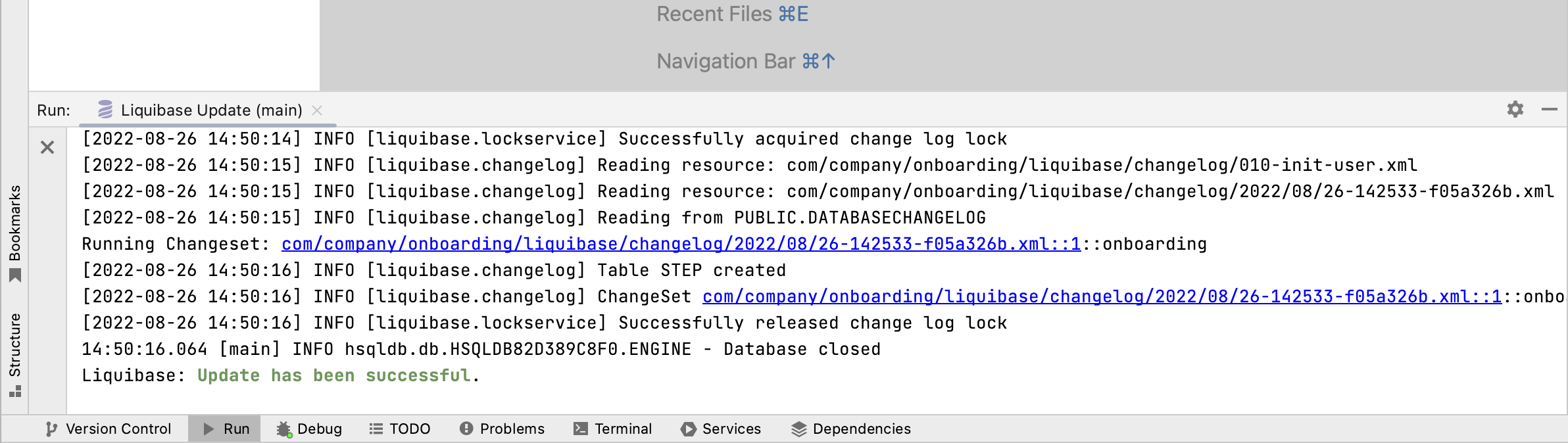
Studio выполнит changelog для вашей базы данных:

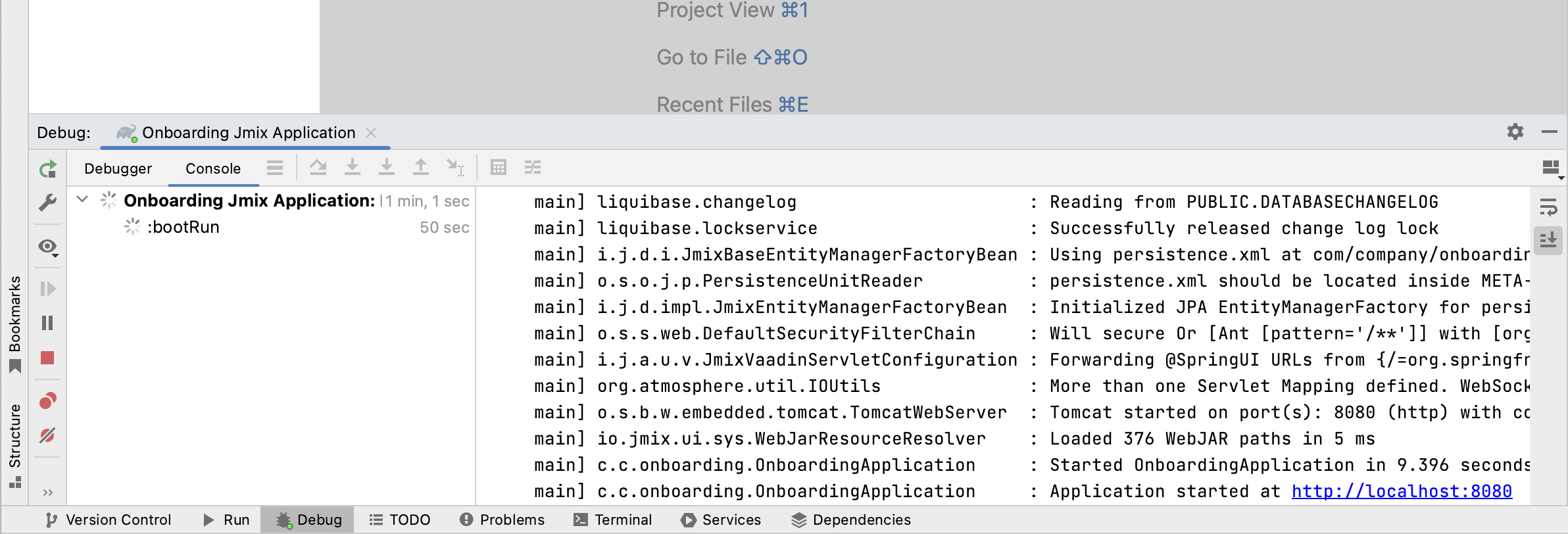
После этого Studio создаст и запустит приложение:

После старта сервера откройте http://localhost:8080 в вашем веб-браузере и войдите в приложение с учетными данными администратора: имя пользователя - admin, пароль - admin.
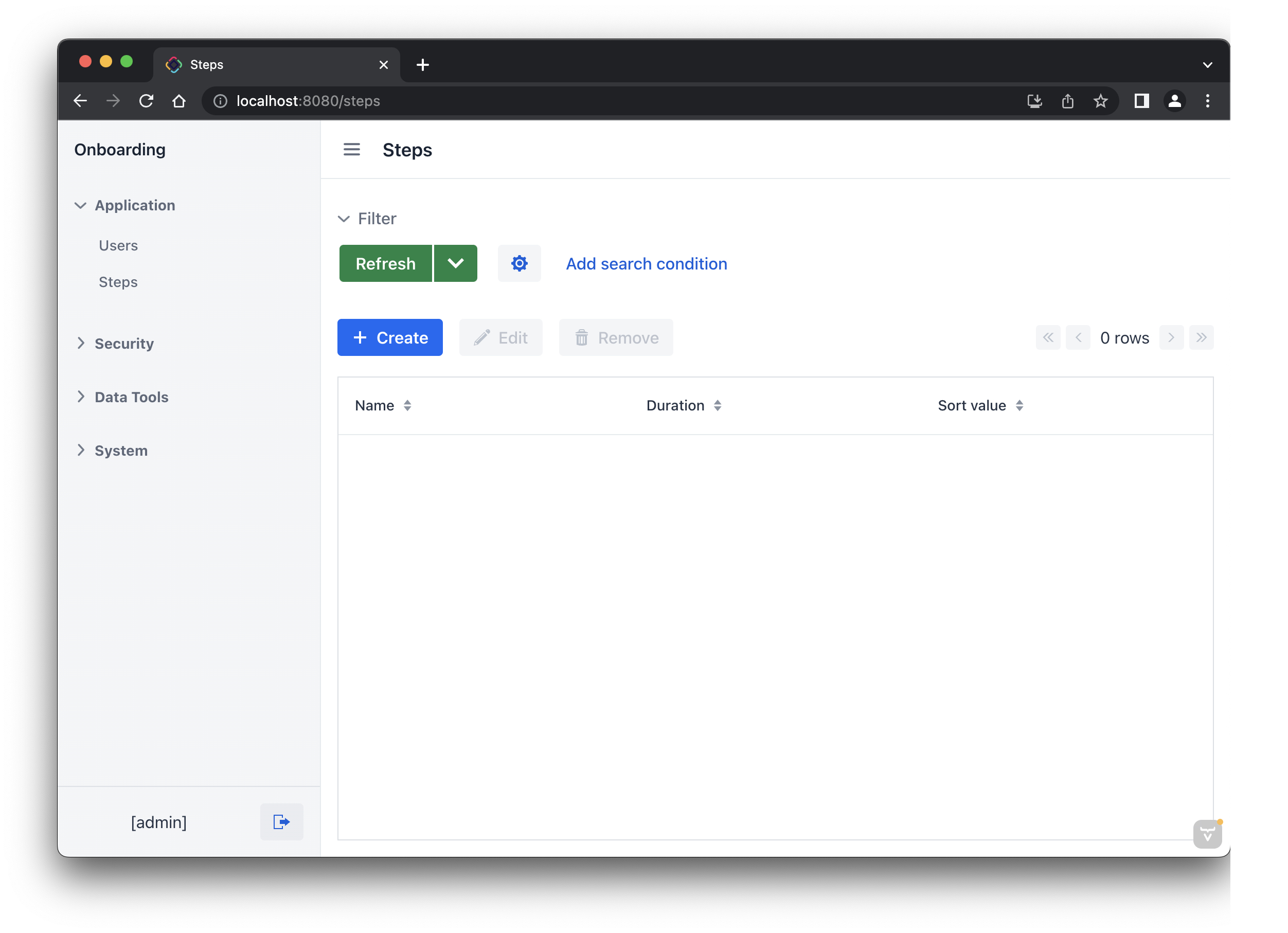
Раскройте меню Application и нажмите на подпункт Steps. Вы увидите экран Step.list:

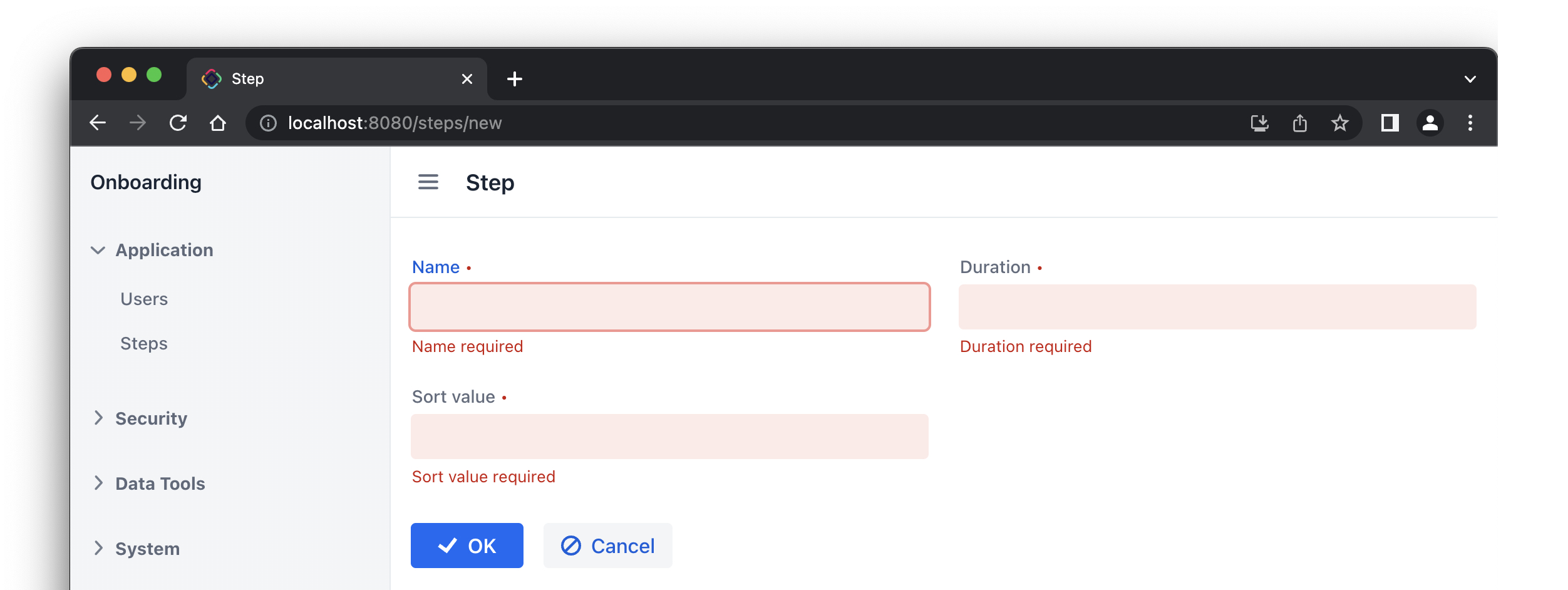
Нажмите на кнопку Create. Откроется экран Step.detail:

Используя экраны списка и деталей, создайте несколько шагов онбординга со следующими параметрами:
| Name | Duration | Sort value |
|---|---|---|
Safety briefing |
1 |
10 |
Fill in profile |
1 |
20 |
Check all functions |
2 |
30 |
Information security training |
3 |
40 |
Internal procedures studying |
5 |
50 |
Резюме
В этом разделе вы создали самую простую функциональность приложения: управление шагами онбординга.
Вы узнали, что:
-
В Studio есть визуальный конструктор для создания и редактирования классов сущностей и атрибутов.
-
Оптимистичная блокировка рекомендуется для большинства сущностей. Она используется, если вы выбираете для сущности черту Versioned.
-
Studio может создавать CRUD-экраны для сущности с помощью шаблонов.
-
В главное меню приложения добавляется экран списка сущностей.
-
Перед запуском приложения Studio сравнивает модель данных и схему базы данных. Если есть разница, она генерирует и исполняет Liquibase changelog.