button
Кнопка - это элемент интерфейса, который выполняет действия при нажатии пользователем.
-
XML-элемент:
button -
Java-класс:
JmixButton
Основы
Кнопка может содержать текст, иконку или одновременно и то, и другое:

Пример определения кнопки с текстом, иконкой и всплывающей подсказкой (атрибут title), полученной из пакета сообщений:
<button id="toolsButton"
text="Tools"
title="msg://toolsButton.title"
icon="TOOLS"/>Для обработки кликов по кнопке необходимо подписаться на событие ClickEvent в классе экрана:
@Subscribe(id = "toolsButton", subject = "clickListener")
public void onToolsButtonClick(final ClickEvent<JmixButton> event) {
// ...
}Использование Action
Вместо создания обработчика ClickEvent вы можете связать кнопку с существующим Action. Использование существующих действий обеспечивает более эффективный подход, поскольку автоматически обновляет различные атрибуты и поведение кнопки. К ним относятся состояние кнопки, видимость, текст, подсказка (title), иконка, а также результат взаимодействия с пользователем.
Если действие определено для экрана, укажите его идентификатор в атрибуте action кнопки:
<actions>
<action id="helloAction" text="Say Hello"/>
</actions>
<layout>
<button id="helloButton" action="helloAction"/>
</layout>Если действие определено для компонента, например dataGrid, укажите в атрибуте action кнопки идентификатор компонента и идентификатор действия, разделённые точкой:
<layout>
<button id="createButton" action="usersTable.create"/>
<dataGrid id="usersTable" dataContainer="users">
<actions>
<action id="create" type="list_create"/>
</actions>
</dataGrid>
</layout>Варианты
Атрибут themeNames позволяет назначить кнопке определённый стиль из набора предустановленных вариантов.
-
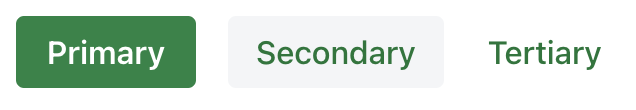
Варианты важности:

<button text="Primary" themeNames="primary"/> <button text="Secondary"/> <button text="Tertiary" themeNames="tertiary"/> -
Варианты для предупреждений:

<button text="Primary" themeNames="primary warning"/> <button text="Secondary" themeNames="warning"/> <button text="Tertiary" themeNames="tertiary warning"/> -
Варианты для опасных действий/ошибок:

<button text="Primary" themeNames="primary error"/> <button text="Secondary" themeNames="error"/> <button text="Tertiary" themeNames="tertiary error"/> -
Варианты для успешных операций:

<button text="Primary" themeNames="primary success"/> <button text="Secondary" themeNames="success"/> <button text="Tertiary" themeNames="tertiary success"/> -
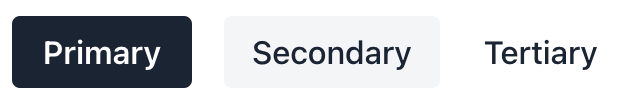
Контрастные варианты:

<button text="Primary" themeNames="primary contrast"/> <button text="Secondary" themeNames="contrast"/> <button text="Tertiary" themeNames="tertiary contrast"/> -
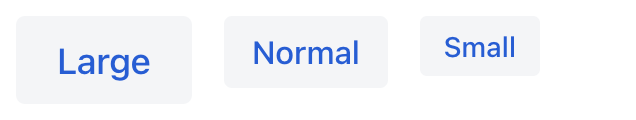
Варианты размеров:

<button text="Large" themeNames="large"/> <button text="Normal"/> <button text="Small" themeNames="small"/> -
Компактный вариант - без отступов вокруг текста кнопки:

<button text="Tertiary inline" themeNames="tertiary-inline"/>
Все варианты стилей определены в классе ButtonVariant. Подробнее о стилях кнопок можно узнать в документации Vaadin.
Атрибуты
id - action - alignSelf - ariaLabel - ariaLabelledBy - ariaLabelledBy - autofocus - classNames - css - disableOnClick - enabled - focusShortcut - height - icon - iconAfterText - maxHeight - maxWidth - minHeight - minWidth - tabIndex - text - themeNames - title - visible - whiteSpace - width
disableOnClick
При установке атрибута disableOnClick в значение true кнопка будет автоматически отключаться после нажатия. Это предотвращает случайные повторные клики.
Чтобы снова включить кнопку, используйте метод setEnabled(true):
icon
Позволяет задать иконку для кнопки с помощью компонента Icon. Доступны два встроенных набора иконок:
-
Иконки Lumo. Можно установить через XML:
<button id="lumoBtn" icon="lumo:photo"/>или в классе контроллера:
@ViewComponent protected JmixButton lumoBtn; @Subscribe public void onInit(InitEvent event) { Icon lumoIcon = new Icon("lumo", "photo"); lumoBtn.setIcon(lumoIcon); } -
Иконки Vaadin. Иконки из этого набора имеют константы. Вы можете задать иконку Vaadin в XML:
<button id="vaadinBtn" icon="ALARM"/>или в классе контроллера:
@ViewComponent protected JmixButton vaadinBtn; @Subscribe public void onInit(InitEvent event) { Icon vaadinIcon = new Icon(VaadinIcon.PHONE); vaadinBtn.setIcon(vaadinIcon); }
Поскольку у кнопки могут быть префикс и суффикс, вместо иконок можно использовать внешние изображения.
-
Компонент image в качестве иконки:
<button id="imageIconBtn" text="Image"> <prefix> <image resource="icons/icon.png" width="var(--lumo-icon-size-m)"/> (1) </prefix> </button>1 Установите ширину, равную ширине VaadinIcon
-
Компонент
svgIconв качестве иконки:<button id="svgIconBtn" text="Svg Icon"> <prefix> <svgIcon resource="icons/jmix-icon.svg"/> </prefix> </button>
iconAfterText
Если атрибут iconAfterText установлен в значение true, иконка кнопки будет расположена после текста.
Обработчики
AttachEvent - BlurEvent - clickListener - doubleClickListener - singleClickListener - DetachEvent - FocusEvent
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
clickListener
Обрабатывает событие com.vaadin.flow.component.ClickEvent, возникающее при клике по компоненту. Срабатывает каждый раз, когда происходит нажатие на компонент.
Например:
@Subscribe(id = "clickBtn", subject = "clickListener") (1)
public void onClickBtnClick(final ClickEvent<JmixButton> event) {
JmixButton button = event.getSource(); (2)
}| 1 | Аннотация @Subscribe связывает метод-обработчик с компонентом по его идентификатору. |
| 2 | При необходимости вы можете получить нажатую кнопку из объекта события. |
Для программной регистрации обработчика события используйте метод компонента addClickListener().
doubleClickListener
Обрабатывает событие com.vaadin.flow.component.ClickEvent с параметром doubleClick. Срабатывает, когда пользователь дважды быстро нажимает на кнопку.
Например:
@Subscribe(id = "clickBtn", subject = "doubleClickListener")
public void onClickBtnClick1(final ClickEvent<JmixButton> event) {
notifications.show("This is doubleClickListener");
}Для программной регистрации обработчика события используйте метод компонента addDoubleClickListener().
singleClickListener
Генерирует событие com.vaadin.flow.component.ClickEvent с параметром singleClick. Событие возникает с задержкой (timeout), чтобы гарантировать, что это не двойной клик.
Например:
@Subscribe(id = "clickBtn", subject = "singleClickListener")
public void onClickBtnClick2(final ClickEvent<JmixButton> event) {
notifications.show("This is singleClickListener");
}Для программной регистрации обработчика события используйте метод компонента addSingleClickListener().
Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.