2. Сопоставление свойств
В этой главе вы:
-
Создадите дополнительные атрибуты для сущности
KanbanTask. -
Добавите поля UI для редактирования этих новых атрибутов.
-
Сопоставите поля карточек задач Kanban с соответствующими атрибутами сущности
KanbanTask.
Расширение сущности KanbanTask
Карточки задач Kanban могут отображать определенные поля сущности задачи Kanban. Вот список всех поддерживаемых атрибутов:
-
id- любой стандартный тип идентификатора. Обязательный атрибут. -
status- тип String или перечисление. Обязательный атрибут. -
text- тип String. Обязательный атрибут. -
color- тип String. Значение строки должно быть отформатировано в соответствии с форматом цвета CSS. -
dueDate- любой стандартный тип даты. -
priority- тип String или перечисление. -
progress- тип целого числа. -
swimlane- тип String или перечисление. -
tags- тип String. Значение строки должно представлять собой разделенную запятыми последовательность тегов без пробельных символов. -
userAvatar- типFileRefили массив байтов. -
username- тип String.
Для начала вам нужно добавить все атрибуты, кроме swimlane, в сущность KanbanTask.
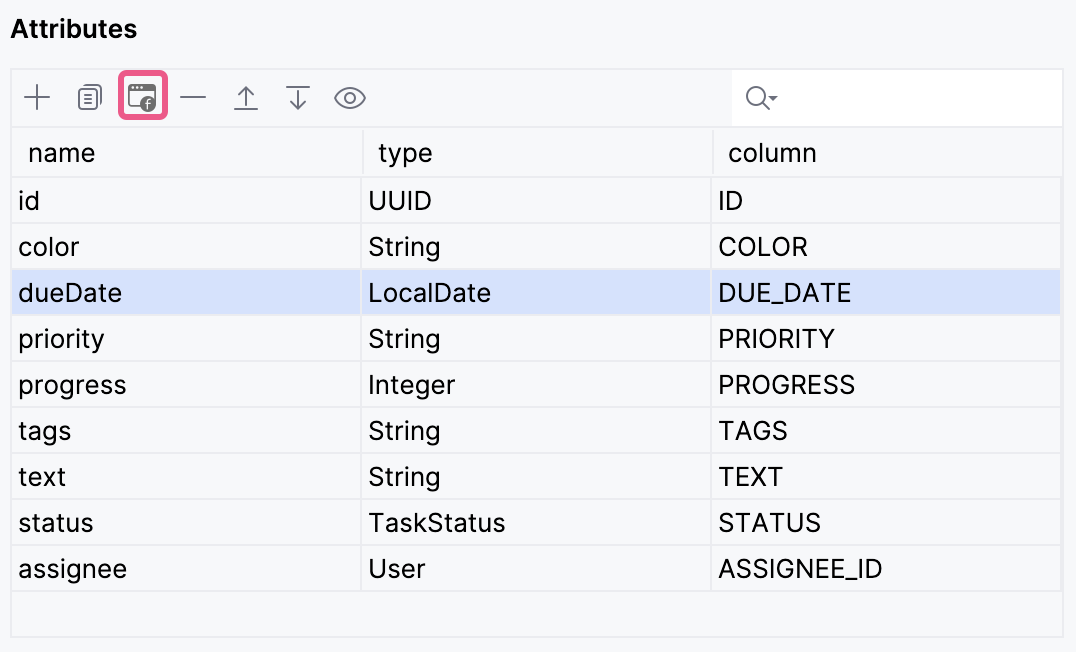
Откройте класс KanbanTask.java и определите дополнительные атрибуты.
Теперь вам нужно добавить атрибуты в экран деталей. Используйте кнопку Add to Views () на панели инструментов Attributes:

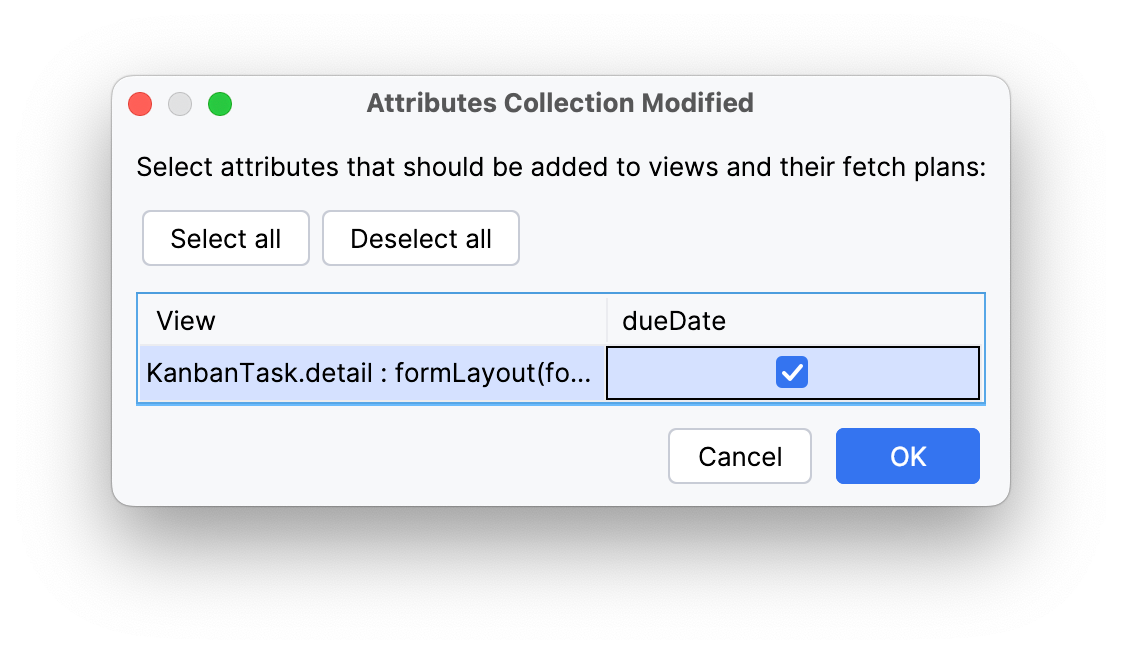
В появившемся диалоговом окне будут показаны все экраны, которые отображают сущность KanbanTask. Выберите только экран KanbanTask.detail:

Нажмите OK.
Поочередно добавьте оставшиеся атрибуты.
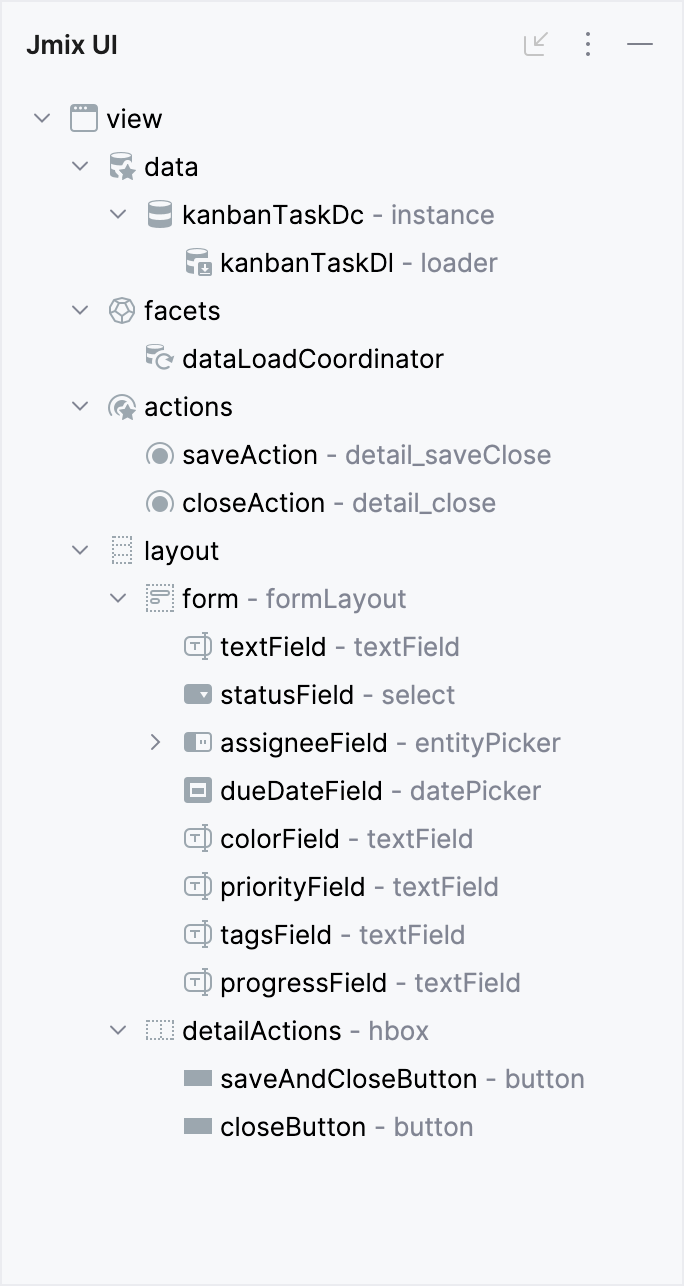
Studio добавит соответствующие поля UI в formLayout экрана KanbanTask.detail:

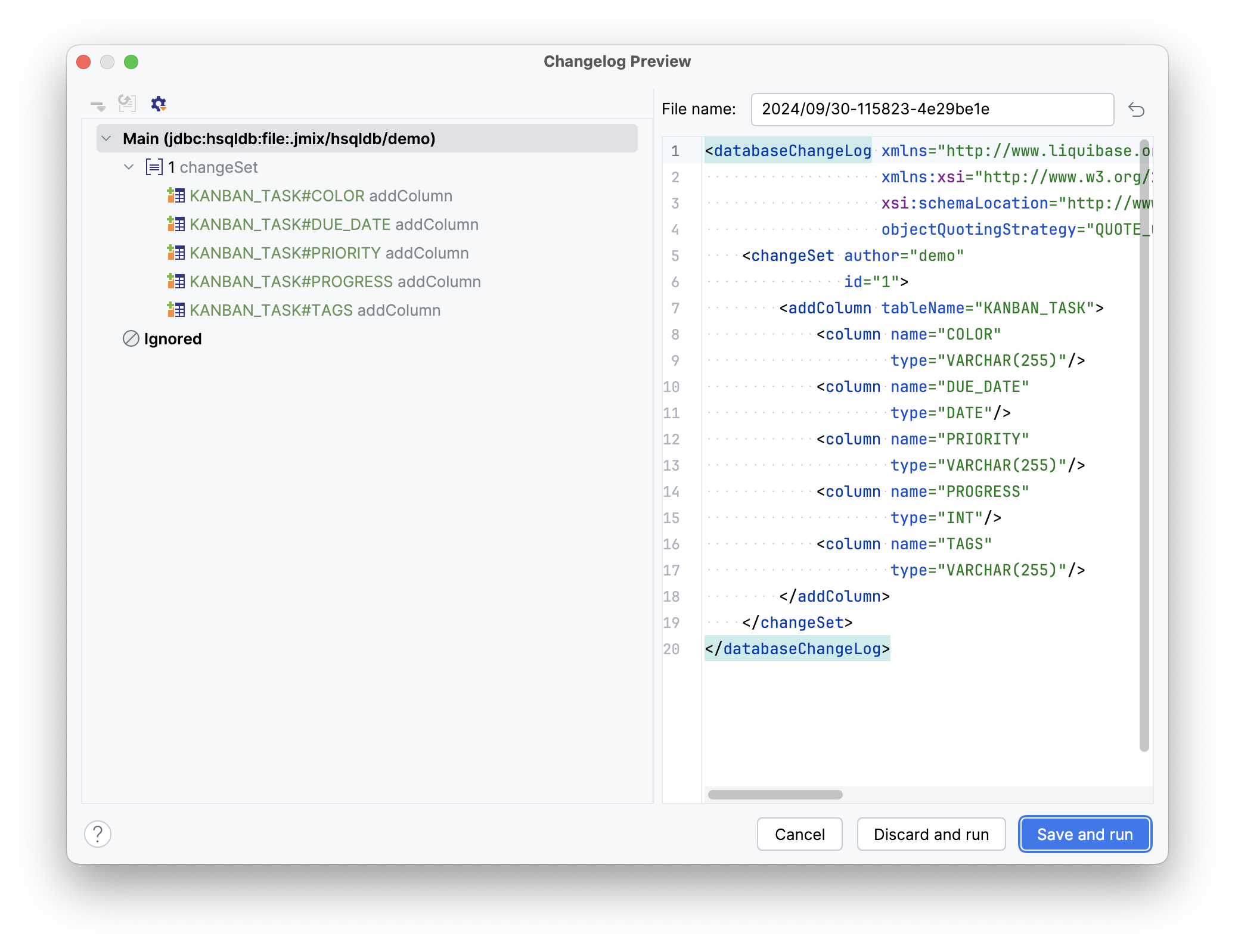
Перезапустите приложение, чтобы сгенерировать изменения Liquibase.

Нажмите Save and run.
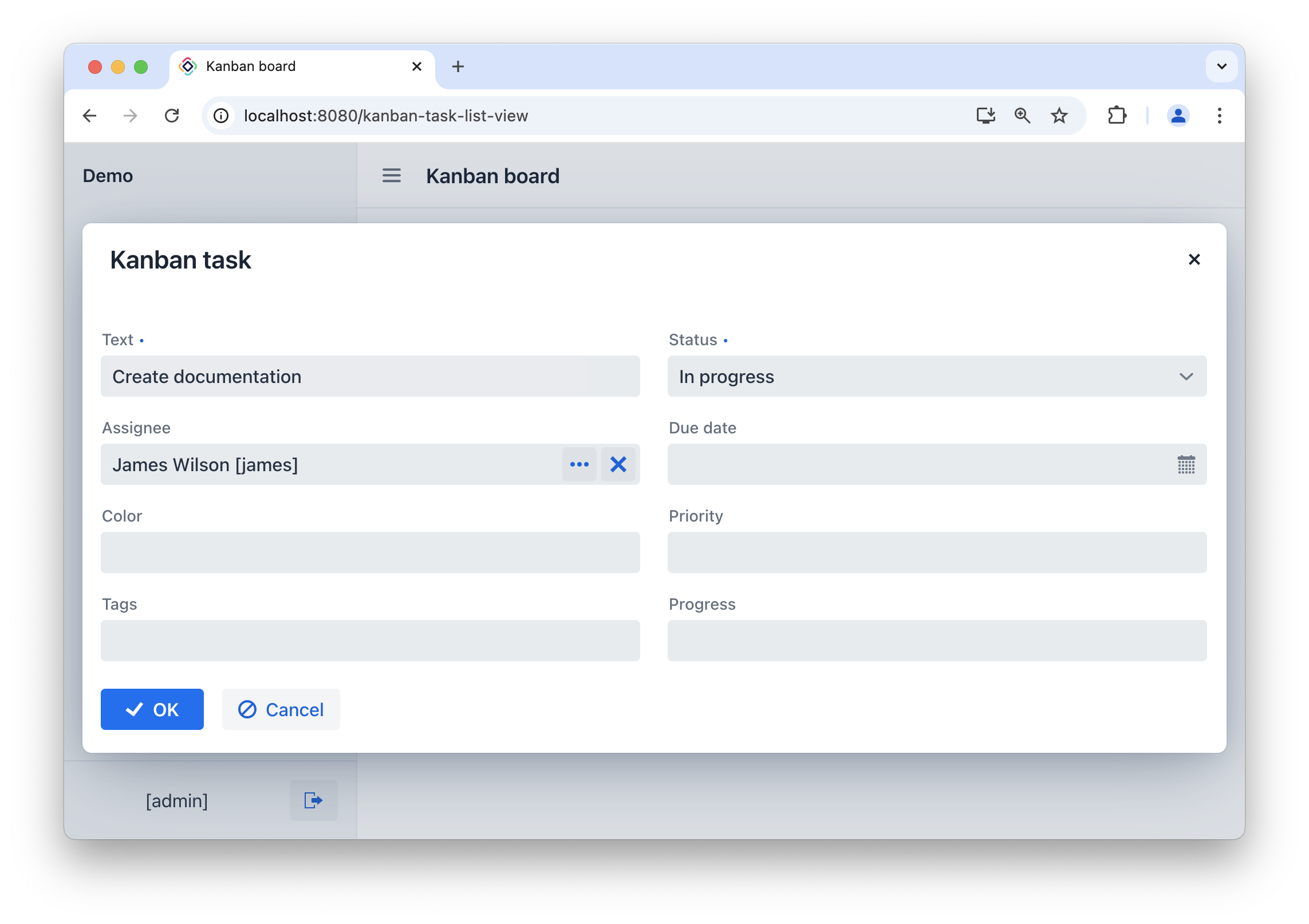
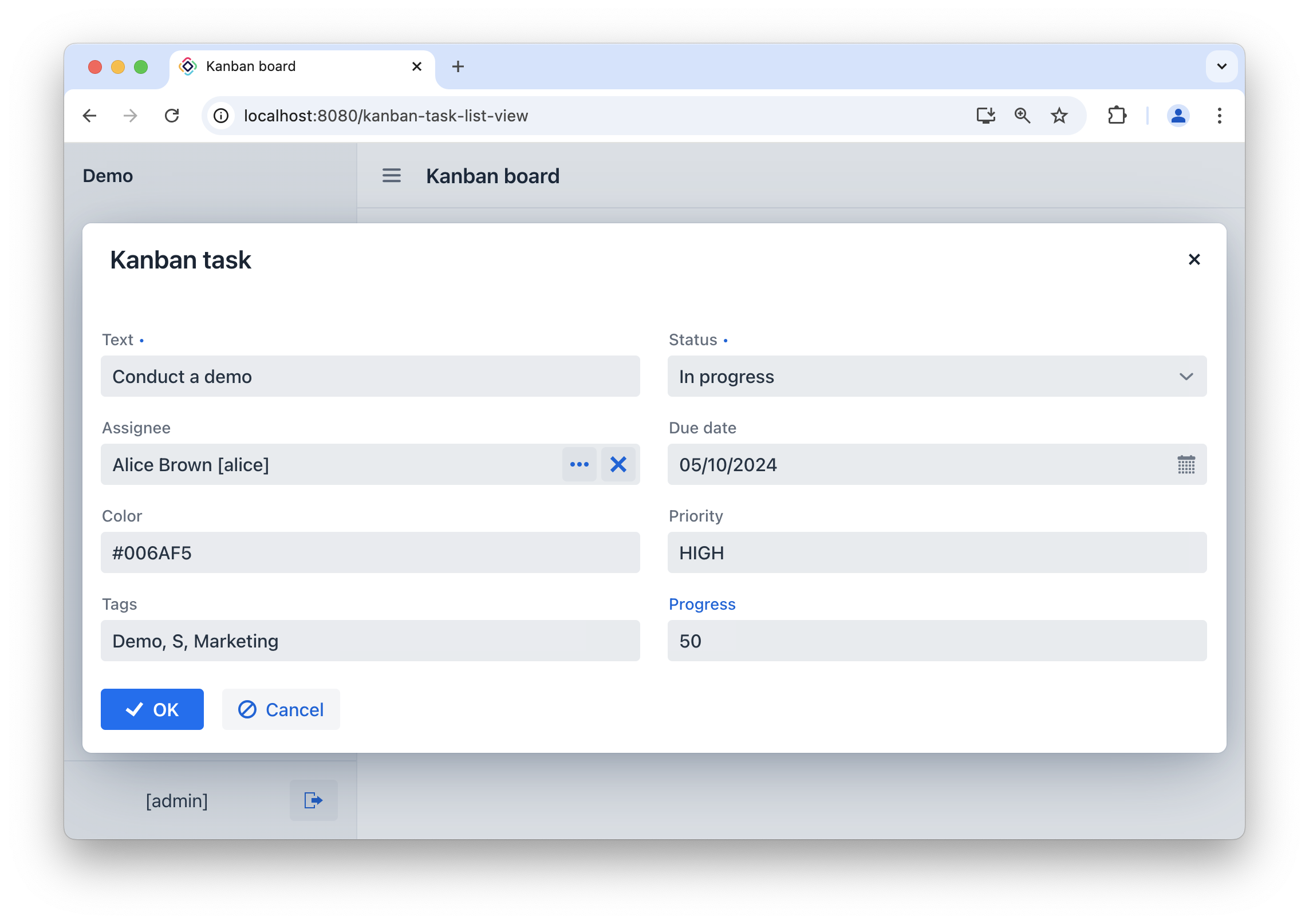
Откройте экран KanbanTask.detail в вашем браузере. Новые атрибуты доступны для редактирования.

Сопоставление свойств сущности
Чтобы сопоставить атрибут сущности с полем карточки Kanban, вам нужно добавить элемент propertiesMapping в компонент kanban.
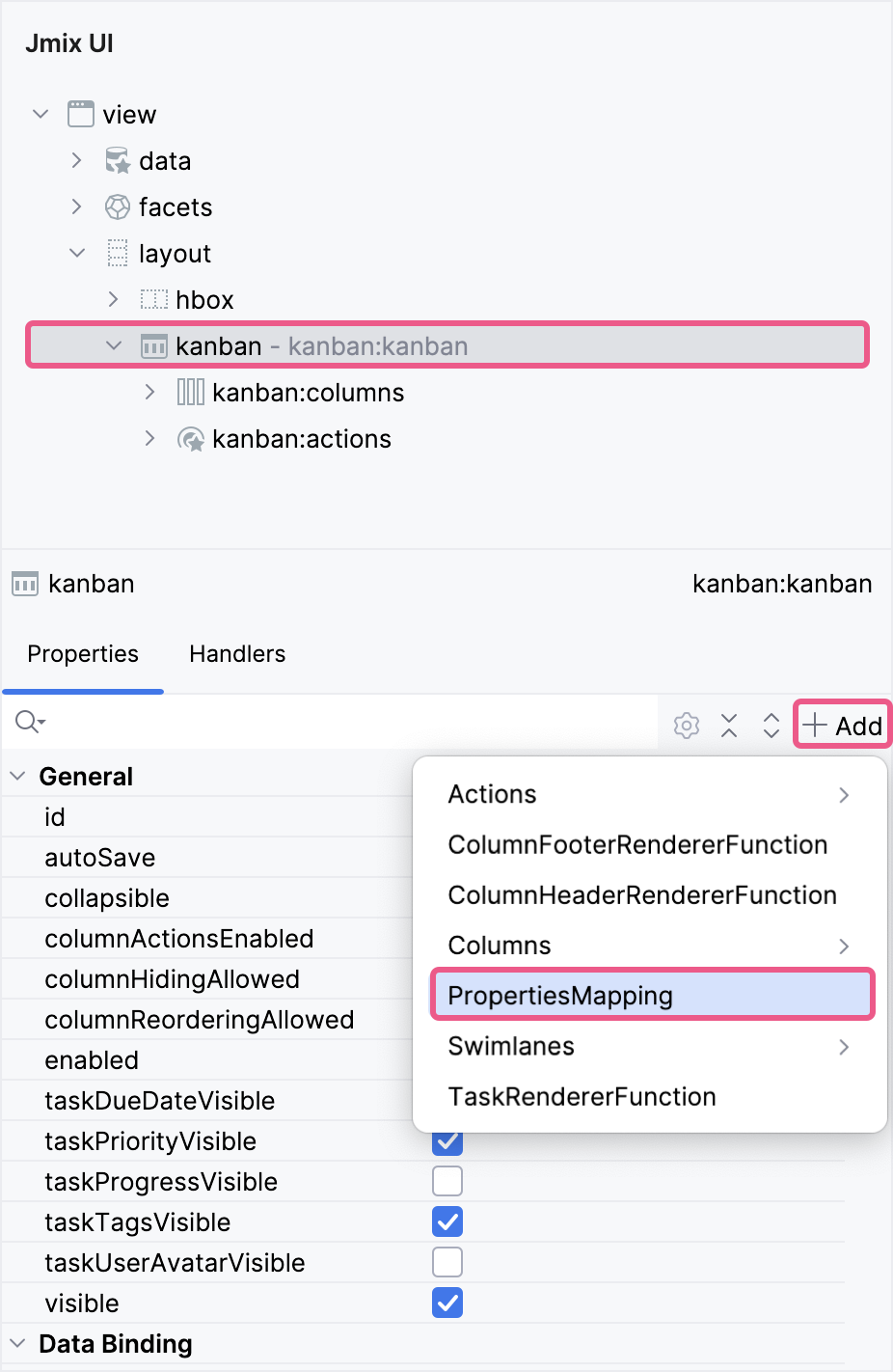
Найдите kanban-task-list-view.xml в окне инструментов Jmix дважды щелкните по нему. Выберите kanban в панели иерархии Jmix UI или в XML-дескрипторе. Затем нажмите кнопку Add на панели инспектора компонентов. В выпадающем списке выберите PropertiesMapping:

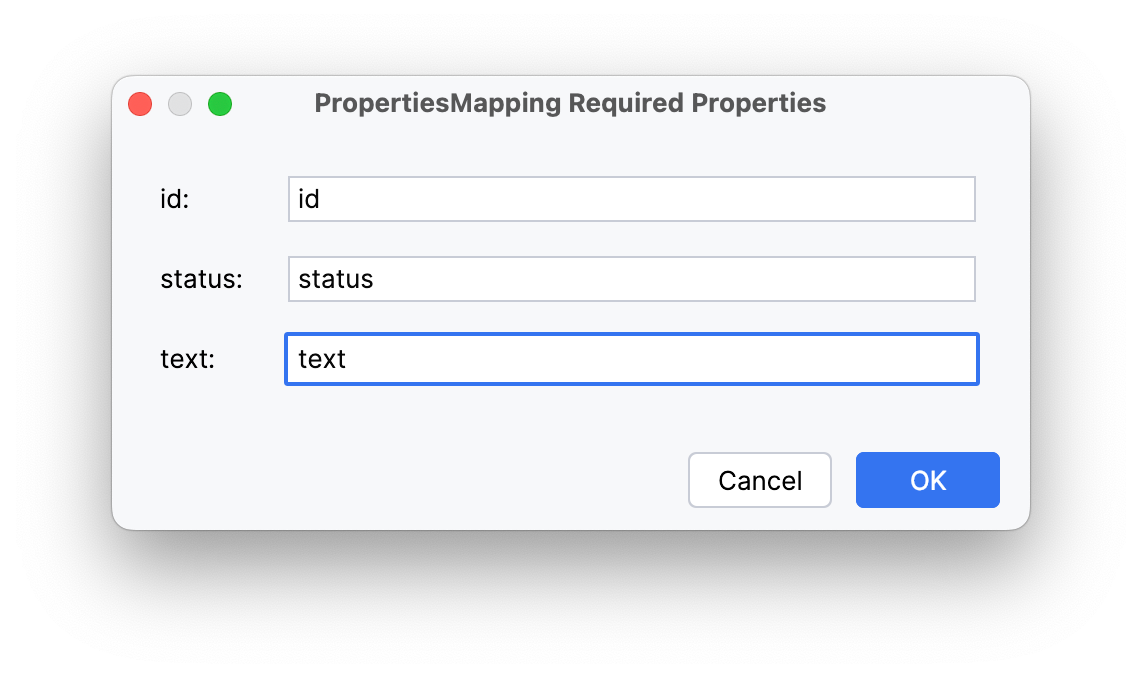
В открывшемся диалоговом окне введите следующее сопоставление атрибутов:

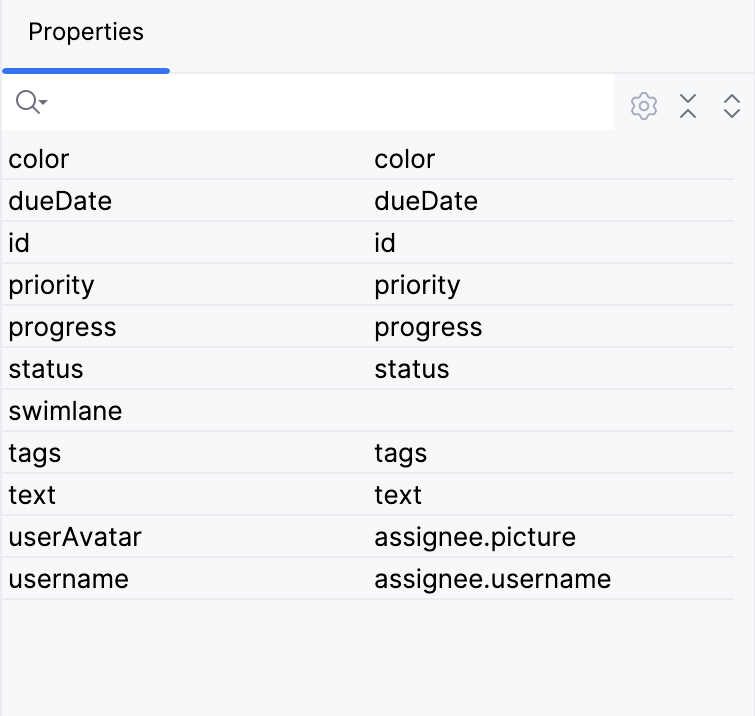
Заполните оставшиеся атрибуты с помощью инспектора компонентов или XML-разметки элемента propertyMapping:

Чтобы отобразить аватар пользователя на карточке Kanban, добавьте атрибут picture в сущность User. Подробные инструкции вы найдете в разделе Работа с изображениями самоучителя.
|
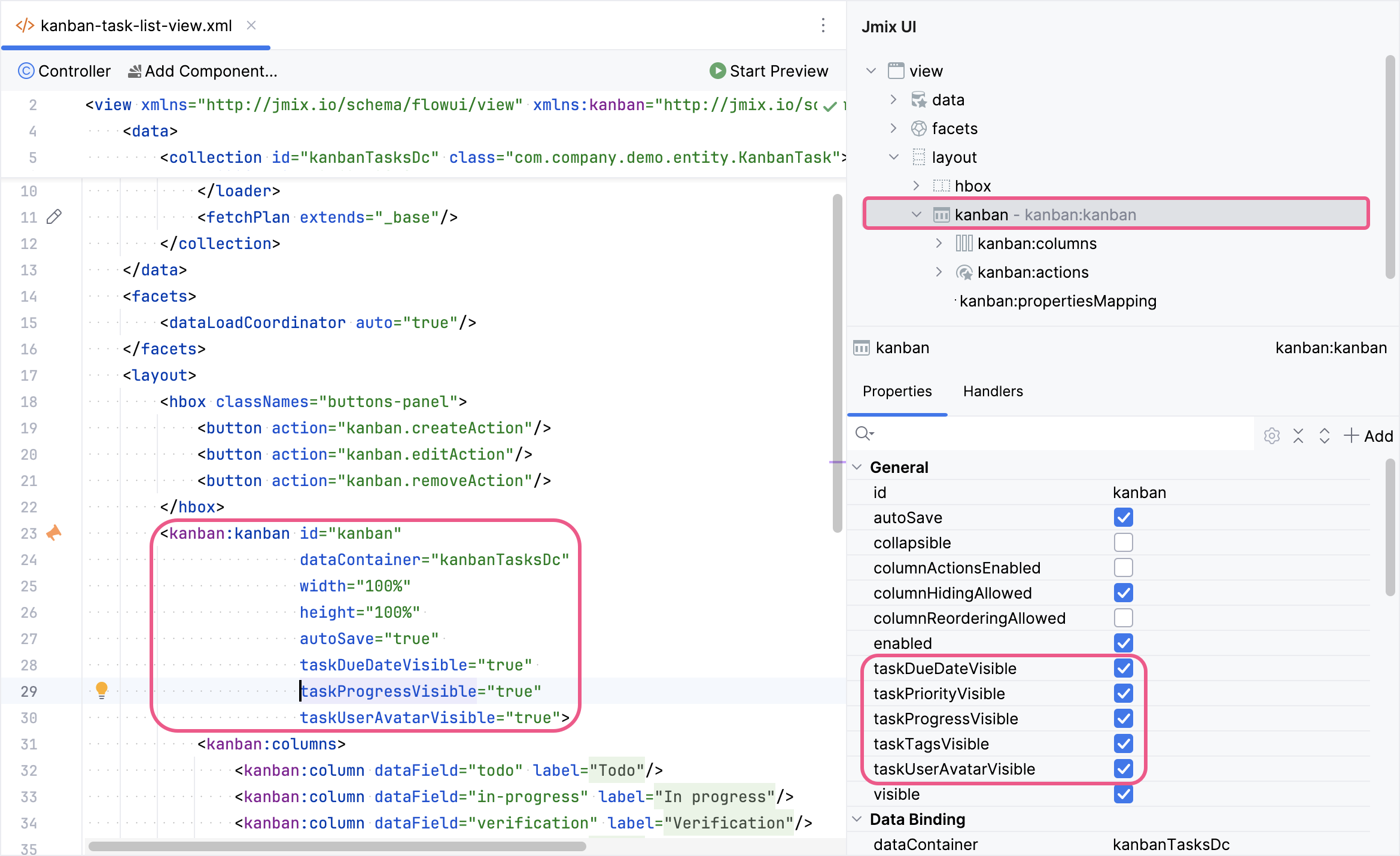
Чтобы отобразить эти атрибуты на карточке, вам нужно включить отображение соответствующих атрибутов компонента kanban.
Выберите kanban в панели иерархии Jmix UI или в XML-разметке. Затем установите флажки taskDueDateVisible, taskPriorityVisible, taskProgressVisible, taskTagsVisible, taskUserAvatarVisible.

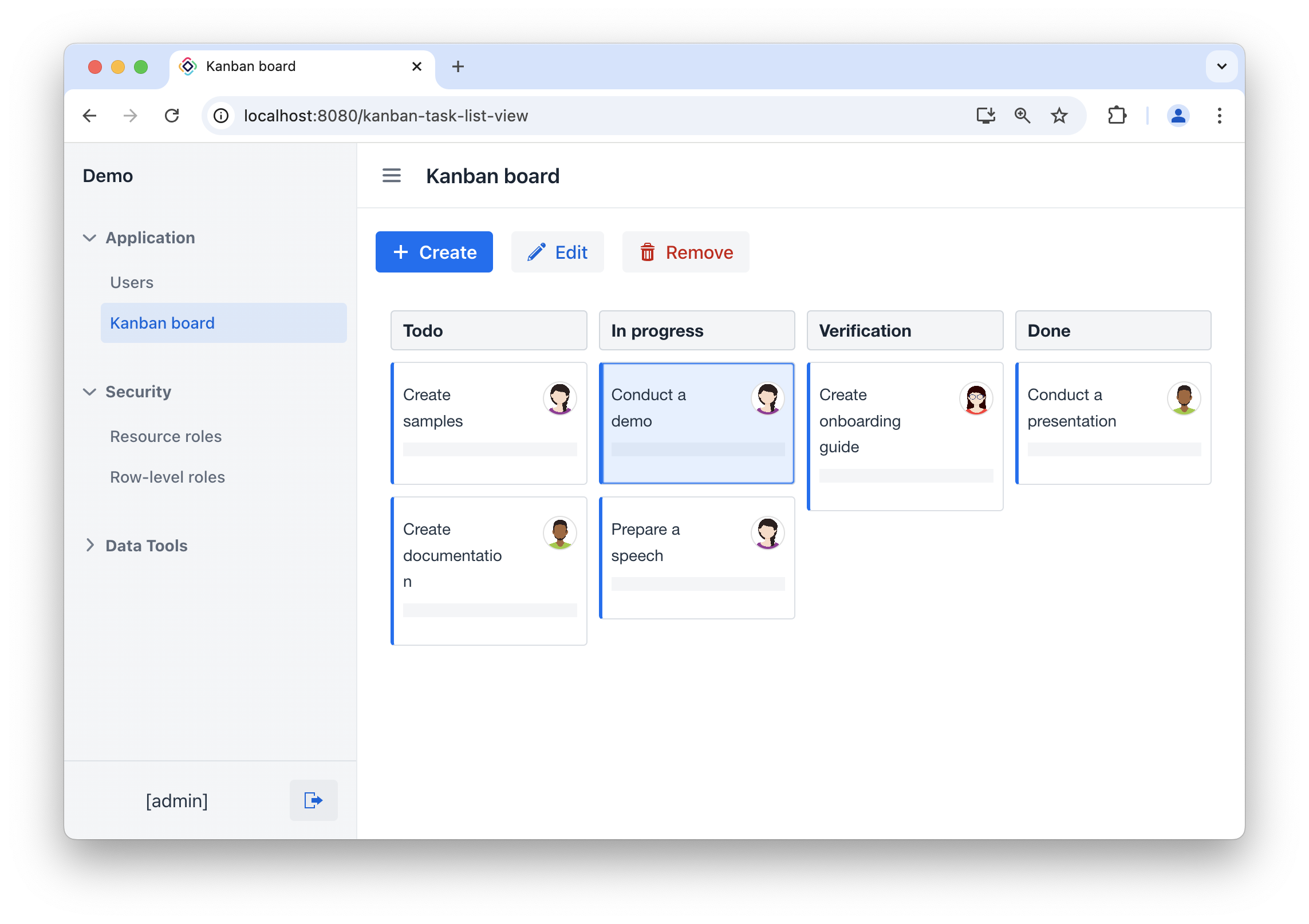
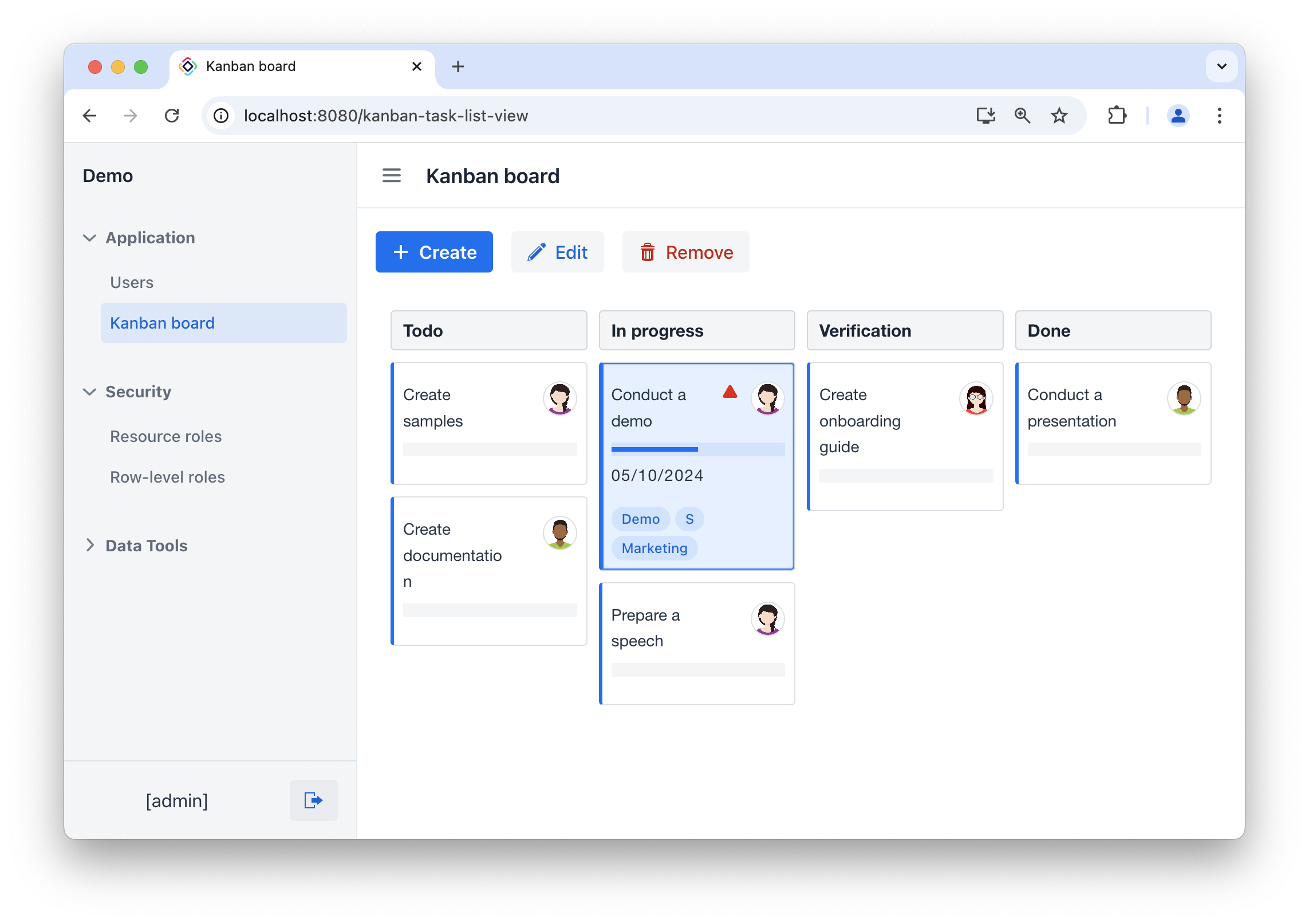
Нажмите Ctrl/Cmd+S и переключитесь на запущенное приложение. Внешний вид карточек изменится.

Теперь изменения, которые вы вносите в карточку, будут отображаться на kanban-доске.


Резюме
В этом разделе мы рассмотрели, как сопоставить атрибуты вашей сущности Jmix с полями, отображаемыми на карточках Kanban. Вы узнали, как настроить информацию, представленную на каждой карточке, связав компонент kanban с вашей моделью данных.
В этом разделе мы рассмотрели:
-
Определение сопоставлений: Вы узнали, как использовать элемент
propertiesMappingв компонентеkanbanдля связывания атрибутов сущности с полями карточки Kanban. -
Поддерживаемые поля: Вы ознакомились с доступными полями (например,
text,dueDate,priority,tags), которые вы можете сопоставить с атрибутами вашей сущности. -
Настройка внешнего вида карточки: Вы узнали, как управлять видимостью конкретных полей на карточках Kanban.