upload
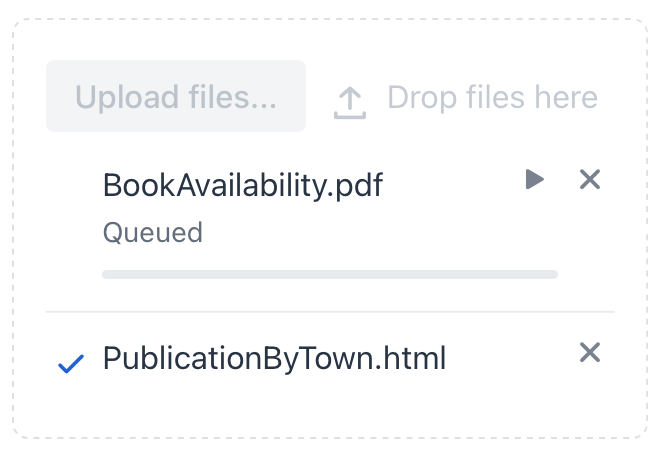
Компонент upload позволяет пользователям загружать один или несколько файлов. Он отображает прогресс загрузки и статус каждого файла. Файлы можно загрузить, нажав кнопку Upload files или перетащив их в компонент.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
id - acceptedFileTypes - alignSelf - autoUpload - classNames - colspan - css - dropAllowed - dropLabel - dropLabelIcon - enabled - height - maxFileSize - maxFiles - maxHeight - maxWidth - minHeight - minWidth - receiverFqn - receiverType - uploadIcon - uploadText - visible - width |
Обработчики |
AllFinishedEvent - AttachEvent - DetachEvent - FailedEvent - FileRejectedEvent - FinishedEvent - ProgressUpdateEvent - StartedEvent - SucceededEvent - receiver |
Основы
Пример использования компонента upload:
<upload id="upload"
maxFiles="2"
autoUpload="false"/>
Автозагрузка
Атрибут autoUpload определяет, должны ли файлы загружаться автоматически сразу после выбора или же пользователю необходимо явно инициировать загрузку.
-
Если значение
true, файлы загружаются сразу после выбора. Отображается индикатор прогресса загрузки, и пользователь может отменить загрузку, если это необходимо. -
Если значение
false, файлы не загружаются автоматически. Пользователю необходимо нажать кнопку Upload, чтобы запустить процесс загрузки.
Значение по умолчанию - true.
Drag & Drop
Компонент upload поддерживает функциональность перетаскивания, позволяя пользователям загружать файлы, просто перетаскивая их из своей файловой системы и сбрасывая на компонент.
Функциональность drag & drop включена по умолчанию. Чтобы отключить ее, установите атрибут dropAllowed в значение false.
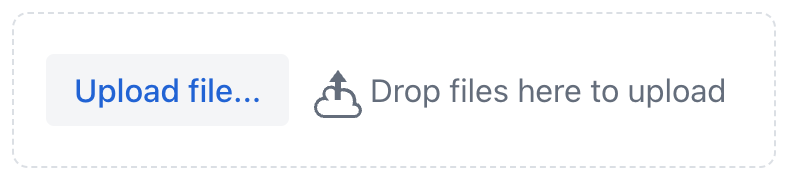
Атрибут dropLabel позволяет настроить сообщение, которое подсказывает пользователям сбросить файлы в область загрузки.
Значение атрибута может быть либо самим текстом, либо ключом в пакете сообщений. В случае ключа, значение должно начинаться с префикса msg://.
Атрибут dropLabelIcon позволяет указать иконку, который будет отображаться вместе с текстом dropLabel.
<upload dropLabel="Drop files here to upload"
dropLabelIcon="vaadin:cloud-upload-o"/>
Лимит файлов
По умолчанию, компонент upload не имеет ограничения на количество загружаемых файлов. Вы можете установить лимит количества файлов с помощью атрибута maxFiles.
Этот атрибут задает максимальное количество файлов для загрузки. Если значение установлено в единицу, то стандартный файловый браузер не позволит выбрать несколько файлов.
Исключения, которые возникают, по умолчанию не отображаются в пользовательском интерфейсе. Используйте событие FileRejectedEvent для перехвата этих исключений и, например, уведомление, чтобы проинформировать пользователя о проблеме.
@Autowired
private Notifications notifications;
@Subscribe("upload")
public void onUploadFileRejected(final FileRejectedEvent event) {
notifications.create(event.getErrorMessage())
.show();
}Обработчики файлов
Атрибут receiverFqn задает полное имя Java-класса, который будет обрабатывать загруженные файлы. Этот класс должен реализовывать интерфейс Receiver.
Если обработчик не реализует интерфейс MultiFileReceiver, то загрузка будет автоматически настроена на прием только одного файла.
|
Атрибут receiverType определяет тип обработчика, используемого для обработки загруженных файлов. Он определяет, как загруженные файлы будут обрабатываться и храниться. Доступные значения:
-
MemoryBufferОбрабатывает загрузку одного файла за раз. Записывает данные файла в буфер в памяти. Использование
MemoryBufferавтоматически настраивает компонент так, чтобы можно было выбрать только один файл. -
MultiFileMemoryBufferОбрабатывает загрузку нескольких файлов одновременно. Записывает данные файлов в набор буферов в памяти.
-
FileTemporaryStorageBufferОбрабатывает загрузку одного файла за раз. Сохраняет файл во временное хранилище. Использование
FileTemporaryStorageBufferавтоматически настраивает компонент так, чтобы можно было выбрать только один файл. -
MultiFileTemporaryStorageBufferОбрабатывает загрузку нескольких файлов одновременно. Для каждого файла он сохраняет его во временное хранилище.
Тип обработчика по умолчанию - MemoryBuffer.
Атрибуты
В Jmix есть множество общих атрибутов, которые выполняют одну и ту же функцию для всех компонентов.
Ниже приведены атрибуты, специфичные для upload:
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Устанавливает, разрешает ли компонент начать загрузку сразу после выбора файлов. Смотрите Автозагрузка. |
|
|
Задает текст подсказки, которая отображается пользователю, чтобы он мог сбросить файлы в компонент |
||
Устанавливает иконку для подсказки. Смотрите Drag & Drop. |
||
Задает максимальное количество файлов для загрузки. Смотрите Лимит файлов. |
unlimited |
|
Устанавливает реализацию обработчика, которая должна использоваться для этого компонента |
||
Задает тип реализации |
|
Обработчики
В Jmix существует множество общих обработчиков, которые конфигурируются одинаково для всех компонентов.
Ниже приведены обработчики, специфичные для upload.
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
Название |
Описание |
|---|---|
Событие |
|
Событие |
|
Событие |
|
Событие |
|
Событие |
|
Событие |
|
Событие |
|
Устанавливает реализацию обработчика, которая должна использоваться для этого компонента |
Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.