Радарная диаграмма
В этом разделе вы:
-
Создадите радарную диаграмму
-
Добавите элементы
indicatorиtitle -
Привяжите данные через Data Container
Настройка радарной диаграммы
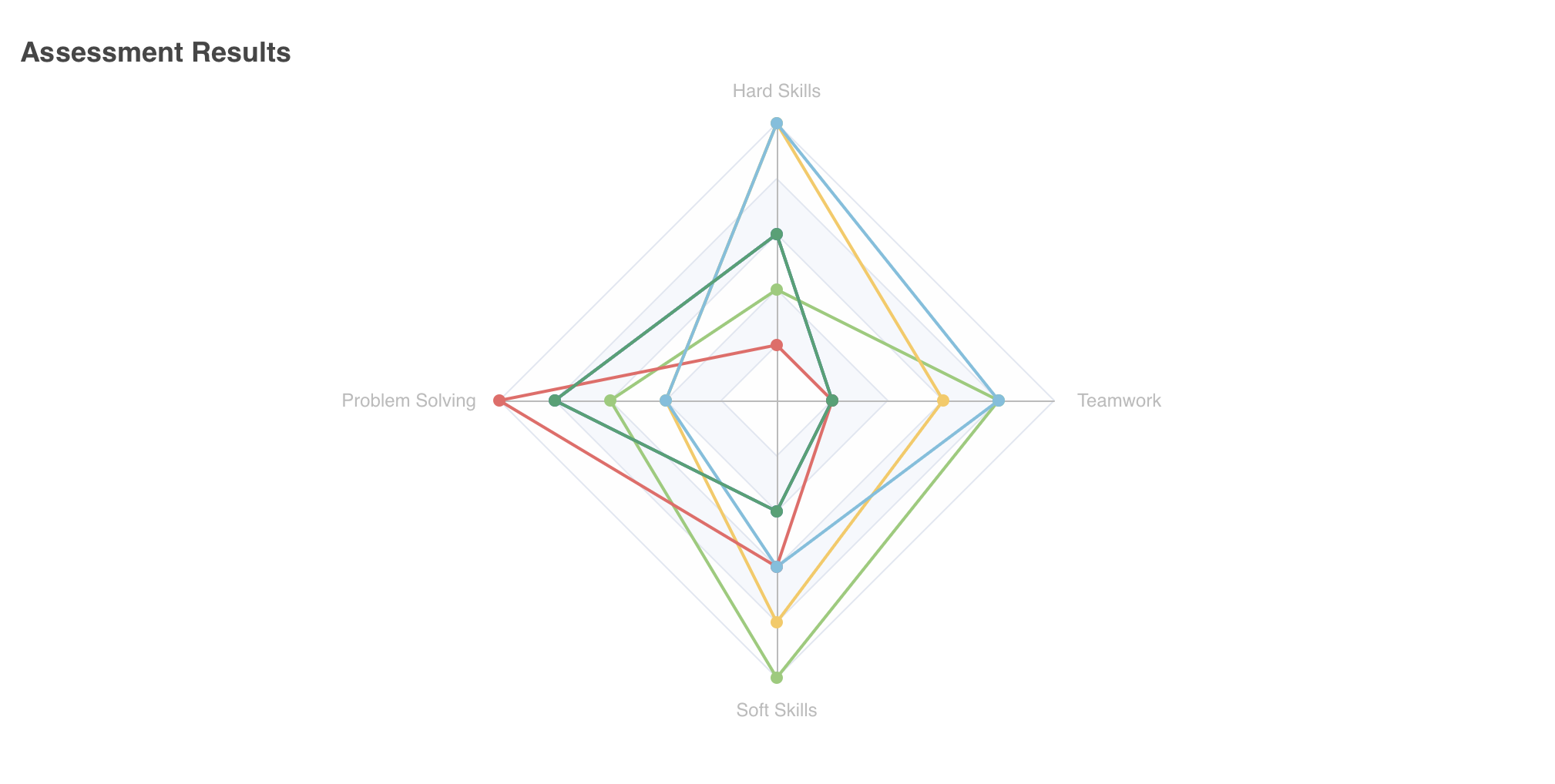
Радарная диаграмма будет иллюстрировать метрики навыков сотрудников: hardSkills, problemSolving, softSkills и teamwork.
Настройка серии радарной диаграммы
Давайте вставим компонент диаграммы в user-list-view.xml.
Сначала щелкните по formLayout, где будет расположена диаграмма.
Выберите Add Component на панели действий и выберите элемент Chart, чтобы вставить элемент <charts:chart/>. Настройте атрибуты id, height и width следующим образом:
<charts:chart id="radar" width="40em" height="100%" minHeight="30em" alignSelf="STRETCH">Затем добавьте серию radar в ваш график. Щелкните по элементу chart в панели структуры Jmix UI или в XML экрана, затем нажмите кнопку Add на панели инспектора. Выберите Series → Radar из выпадающего списка.
<charts:series>
<charts:radar/>
</charts:series>Добавление свойств диаграммы
Индикаторы
Радарная диаграмма с несколькими осями требует индикаторов в отдельном элементе radar под chart. Индикаторы представляют ось каждого метрического показателя.
Чтобы добавить индикаторы, вручную создайте элемент <charts:radar/>. Выберите элемент radar и выберите Add → Indicators → Indicator.
Определите каждый навык как индикатор с атрибутами name и max следующим образом.
<charts:radar>
<charts:indicators>
<charts:indicator name="Hard Skills" max="5"/>
<charts:indicator name="Problem Solving" max="5"/>
<charts:indicator name="Soft Skills" max="5"/>
<charts:indicator name="Teamwork" max="5"/>
</charts:indicators>
</charts:radar>Привязка данных с использованием Data Container
Для радарной диаграммы можно использовать контейнер данных emloyeesDc, который вы настроили в разделе столбчатой диаграммы.
Чтобы включить полученные данные в диаграмму, выберите компонент chart и вручную добавьте атрибут dataSet.
<charts:dataSet/>Внутри элемента dataSet выберите контейнер employeesDc в качестве source. В отличии от остальных, радарной диаграмме нужны только valueFields.
<charts:title text="Assessment Results"/>По завершении этих шагов XML конфигурация для радарной диаграммы будет следующей:
<charts:chart id="radar" width="40em" height="100%" minHeight="30em" alignSelf="STRETCH">
<charts:title text="Assessment Results"/>
<charts:dataSet>
<charts:source dataContainer="employeesDc"
valueFields="hardSkills problemSolving softSkills teamwork"/>
</charts:dataSet>
<charts:radar>
<charts:indicators>
<charts:indicator name="Hard Skills" max="5"/>
<charts:indicator name="Problem Solving" max="5"/>
<charts:indicator name="Soft Skills" max="5"/>
<charts:indicator name="Teamwork" max="5"/>
</charts:indicators>
</charts:radar>
<charts:series>
<charts:radar/>
</charts:series>
</charts:chart>Эта радарная диаграмма визуализирует метрики сотрудников.