Компонент FullCalendar
FullCalendar - это компонент пользовательского интерфейса, предназначенный для отображения диапазонов дат и событий календаря. Он предлагает широкий спектр функций для управления событиями календаря и предоставляет различные режимы отображения (день, неделя, месяц и т.д.).
Основы
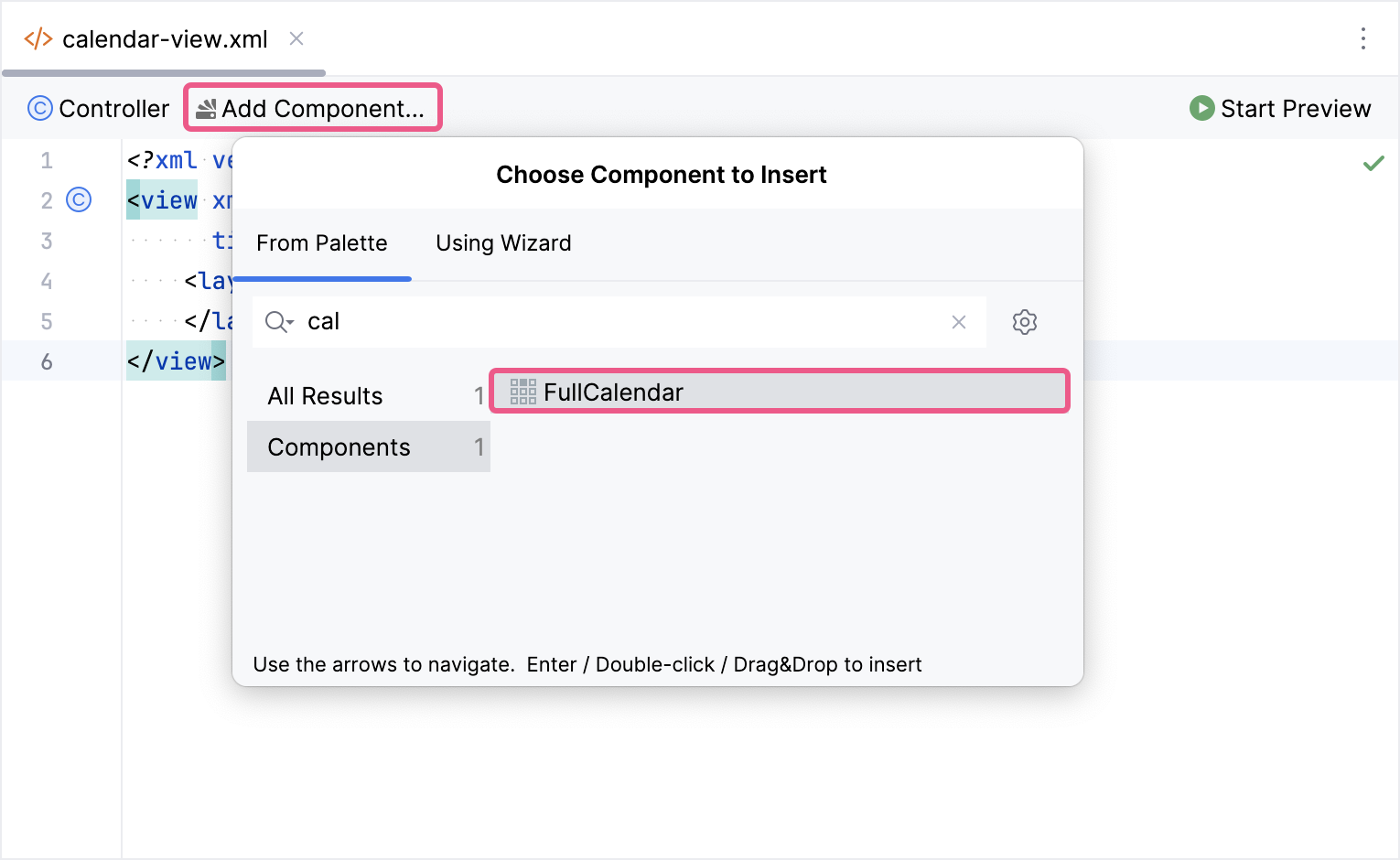
Компонент FullCalendar становится доступен в палитре Add Component дизайнера экранов Студии, как только вы установите дополнение в свой проект.

Новый элемент calendar:calendar будет добавлен как в панель структуры Jmix UI, так и в XML. Вы можете настроить атрибуты, такие как id, height, width и т.д., аналогично тому, как это делается для других компонентов пользовательского интерфейса.
<calendar:calendar id="calendar"
height="100%"
width="100%"/>Если вы не используете дизайнер экранов, объявите пространство имен calendar в XML-дескрипторе вашего экрана вручную:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:calendar="http://jmix.io/schema/fullcalendar/ui"
title="Calendar view">Если вам нужно отображать события, свяжите containerEventProvider с контейнером данных.
В следующем примере показано, как создать базовый календарь:
<data>
<collection id="eventsDc" class="com.company.fullcalendarsample.entity.Event">
<loader id="eventsDl" readOnly="true">
<query>
<![CDATA[select e from Event e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<layout>
<calendar:calendar id="calendar"
height="100%"
width="100%">
<calendar:dataProviders>
<calendar:containerDataProvider dataContainer="eventsDc"
title="title"
startDateTime="startDate"
endDateTime="endDate"/>
</calendar:dataProviders>
</calendar:calendar>
</layout>Модель данных
CalendarEvent
Базовый интерфейс для событий в компоненте FullCalendar - это CalendarEvent. Он предоставляет общий набор свойств для представления событий. Эти свойства используются для отображения и управления событиями в календаре.
Уникальный идентификатор события календаря. Используется для идентификации на стороне клиента. |
|
Объект группы, общий для других событий. События с одинаковым идентификатором группы будут автоматически перетаскиваться и изменять размер вместе. |
|
Определяет, отображается ли событие в разделе "весь день" соответствующего режима отображения. По умолчанию компонент считает все события не "весь день". Значение |
|
Определяет начальное время события. Имеет тип |
|
Определяет конечное время события. Имеет тип Это значение исключающее. Например, событие с конечным временем |
|
Текст, который будет отображаться на событии. |
|
Текст описания события. |
|
Указывает, можно ли переходить к событиям с помощью клавиши TAB. Если значение |
|
Указывает имена классов, разделенные пробелами, которые должны быть прикреплены к визуализированному событию. |
|
Определяет, можно ли перетаскивать событие в компоненте календаря. Если значение |
|
Определяет, можно ли изменять размер события в компоненте календаря. Если значение |
|
Определяет тип рендеринга события. Если не указано, будет использоваться значение |
|
Определяет, можно ли перетаскивать или изменять размер события поверх других событий. Также предотвращает перетаскивание или изменение размера других событий поверх этого события. Если значение |
|
Определяет общий идентификатор группы. Это свойство ограничивает перетаскивание и изменение размера определенных ячеек в компоненте. Если значение |
|
Указывает цвет фона для события. Поддерживаемые значения включают:
Если значение |
|
Указывает цвет границы для события. Поддерживаемые значения включают:
Если значение |
|
Указывает цвет текста для события. Поддерживаемые значения включают:
Если значение |
|
Определяет дополнительные свойства и их значения, которые будут доступны в различных JavaScript-функциях, которые принимают событие в качестве параметра. |
|
Указывает дни недели, в которые это событие повторяется. Если этот атрибут не указан, предполагается, что событие повторяется каждый день. |
|
Указывает дату, когда начинаются повторения этого события. Если эта дата не указана, повторения будут простираться бесконечно в прошлое. |
|
Указывает дату, когда заканчиваются повторения этого события. Если эта дата не указана, повторения будут простираться бесконечно в будущее. Имейте ввиду, это значение исключающее. Для событий, повторяющихся в течение всего дня, установите конечную дату на день после желаемого последнего повторения. |
|
Указывает время начала повторяющегося события. Если оно не определено, событие считается событием "весь день". Имейте ввиду, календарь не применяет преобразование часового пояса для этого свойства. Если в сущности используется тип данных |
|
Указывает время окончания повторяющегося события. Если оно не определено, событие будет иметь продолжительность по умолчанию, как настроено свойством defaultTimedEventDuration. |
EntityCalendarEvent
Реализация CalendarEvent, которая работает с JPA-сущностями или DTO. Когда ContainerDataProvider связан с контейнером коллекции, он автоматически оборачивает загруженные сущности в объекты EntityCalendarEvent и передает их в компонент. Например, все события календаря в этом сценарии будут экземплярами EntityCalendarEvent:
<data>
<collection id="eventsDc" class="com.company.fullcalendarsample.entity.Event">
<loader id="eventsDl" readOnly="true">
<query>
<![CDATA[select e from Event e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<layout>
<calendar:calendar id="calendar"
height="100%"
width="100%">
<calendar:dataProviders>
<calendar:containerDataProvider dataContainer="eventsDc"
title="title"
startDateTime="startDate"
endDateTime="endDate"/>
</calendar:dataProviders>
</calendar:calendar>
</layout>И вы можете безопасно привести к типу EntityCalendarEvent:
@Autowired
private Notifications notifications;
@Subscribe("calendar")
public void onCalendarEventClick(final EventClickEvent event) {
EntityCalendarEvent<Event> entityEvent = event.getCalendarEvent();
Event entity = entityEvent.getEntity();
notifications.show(entity.getTitle() + " event is clicked");
}SimpleCalendarEvent
Это простой класс POJO, который реализует интерфейс CalendarEvent. Вы можете использовать этот класс событий как альтернативу созданию DTO или для целей прототипирования. Он также включает класс-строитель для упрощения создания экземпляров событий.
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
SimpleCalendarEvent calendarEvent = SimpleCalendarEvent.create()
.withTitle("Car service")
.withStartDateTime(LocalDateTime.now())
.build();
calendar.addDataProvider(new ListCalendarDataProvider(List.of(calendarEvent)));
}Повторяющиеся события
Повторяющиеся события - это события, которые происходят несколько раз с регулярными интервалами, следуя заранее определенному расписанию.
В FullCalendar вы можете настроить это расписание, используя следующие свойства в CalendarEvent:
Если указано любое из этих свойств повторения, FullCalendar предполагает, что событие является повторяющимся, и игнорирует свойства startDateTime и endDateTime.
Когда поставщик данных указывает свойства повторения, единственное повторяющееся событие в контейнере будет развернуто в отдельные экземпляры событий с их собственными датами в FullCalendar. Однако контейнер по-прежнему будет содержать единственное повторяющееся событие.
Вы можете указать свойства повторения в поставщике данных, как показано ниже:
<calendar:calendar id="calendar"
height="100%"
width="100%">
<calendar:dataProviders>
<calendar:containerDataProvider dataContainer="eventsDc"
title="title"
recurringStartDate="recurringStartDate"
recurringEndDate="recurringEndDate"
recurringStartTime="recurringStartTime"
recurringEndTime="recurringEndTime"
recurringDaysOfWeek="recurringDaysOfWeek"/>
</calendar:dataProviders>
</calendar:calendar>Управление повторяющимися событиями в FullCalendar
FullCalendar разворачивает отдельные повторяющиеся события в отдельные экземпляры событий. Эти экземпляры рассматриваются как независимые события, то есть изменения одного экземпляра по умолчанию не влияют на другие.
Пример: Перемещение повторяющихся событий
Предположим, у вас есть повторяющаяся встреча, которая происходит каждую среду. Если вы включите свойство eventStartEditable, пользователь может перетащить и переместить конкретный экземпляр этой встречи (например, встречу 7 ноября) в другое временное окно. Однако это изменение затронет только экземпляр 7 ноября. Встречи в другие среды останутся в своем первоначальном времени.
Группировка повторяющихся событий
Чтобы перемещать все экземпляры повторяющегося события вместе, вам нужно сгруппировать их, используя свойство groupId в CalendarEvent.
Как это работает:
-
Назначение идентификатора группы: Установите одно и то же значение
groupIdдля всех экземпляров повторяющегося события, которые вы хотите перемещать вместе. -
Включение перетаскивания: Убедитесь, что свойство
eventStartEditableустановлено вtrue, чтобы разрешить перетаскивание.
Теперь, когда пользователь перетаскивает экземпляр повторяющегося события, все экземпляры в этой группе будут перемещаться одновременно, сохраняя определенный шаблон повторения.
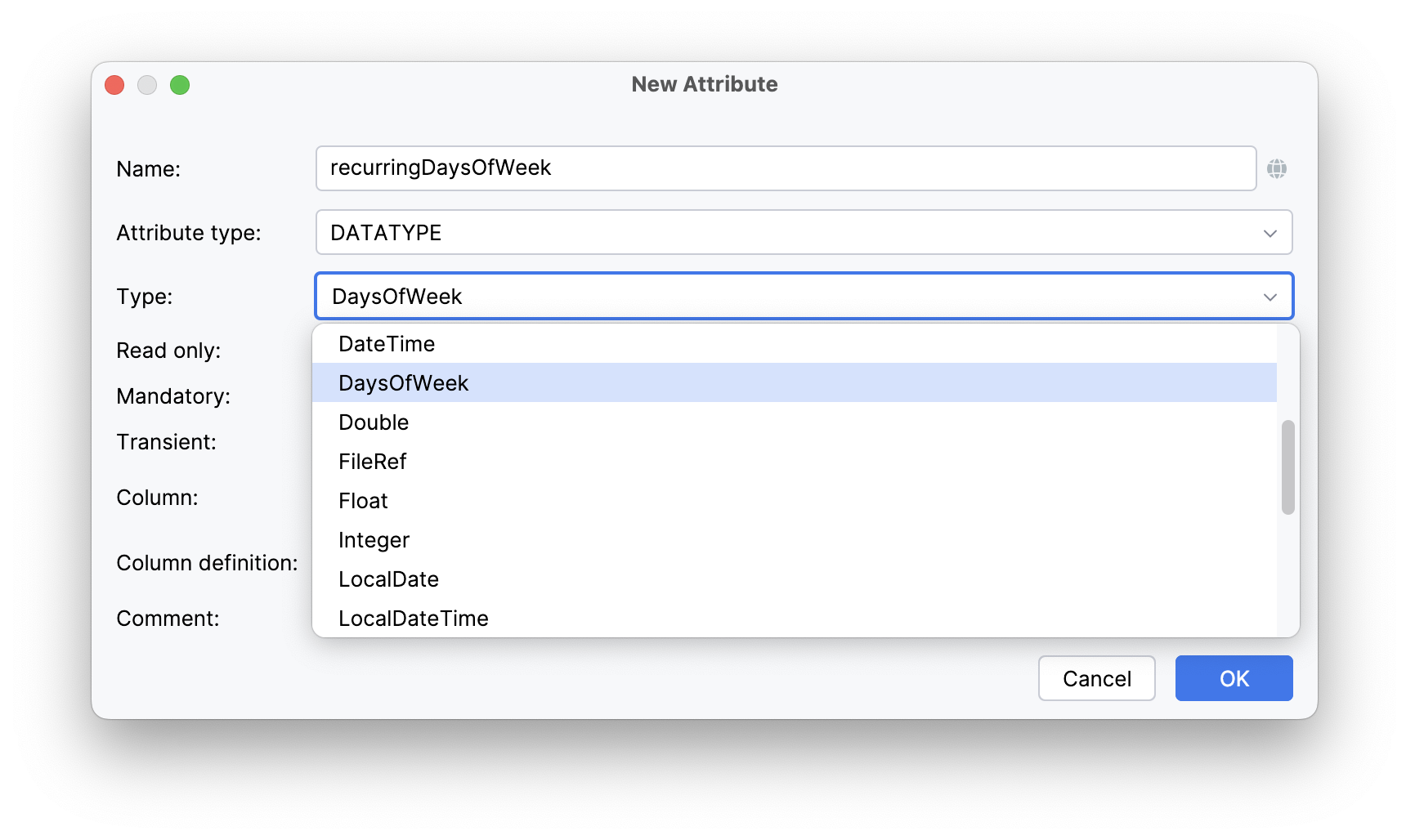
Тип данных DaysOfWeek
Свойство recurringDaysOfWeek определяет список дней недели. Чтобы хранить эти данные в JPA-сущностях или DTO, Jmix предоставляет специальный тип данных, называемый DaysOfWeek.
Studio автоматически предоставляет этот тип данных, когда вы добавляете атрибут к JPA-сущности или DTO. Затем вы можете выбрать нужные дни недели для вашего повторяющегося события.

Тип данных DaysOfWeek поддерживается как компонентом valuePicker, так и действием DaysOfWeekEditAction. Это позволяет легко редактировать список дней недели в вашем пользовательском интерфейсе.
<valuePicker id="recurringDaysOfWeekField" property="recurringDaysOfWeek">
<actions>
<action id="select" type="fcalen_daysOfWeekEdit"/>
<action id="clear" type="value_clear"/>
</actions>
</valuePicker>Привязка данных
Компонент календаря использует поставщики данных для подключения загруженных данных и их визуального отображения. Чтобы элемент данных был виден в компоненте, он должен реализовывать интерфейс CalendarEvent. Для JPA-сущностей или DTO ContainerDataProvider оборачивает сущность, чтобы создать EntityCalendarEvent.
Компонент FullCalendar позволяет добавлять несколько поставщиков данных. Это позволяет вам отображать данные из разных источников данных и сервисов в одном календаре.
CalendarDataProvider
CalendarDataProvider - это базовый интерфейс для всех поставщиков данных, используемых календарем. Существует два основных типа поставщиков данных календаря:
-
Поставщики данных, которые загружают все данные сразу. Эти поставщики получают все соответствующие данные за одну операцию.
-
CallbackCalendarDataProvider. Эти поставщики загружают данные по требованию, используя механизм обратного вызова для получения частичных данных по мере необходимости.
ContainerDataProvider
ContainerDataProvider работает с контейнерами данных.
Он отражает любые изменения, внесенные в контейнер (добавление, удаление или изменение сущностей), и обновляет пользовательский интерфейс FullCalendar соответствующим образом.
Чтобы использовать поставщик данных контейнера в FullCalendar, необходимо указать:
-
Свойство
dataContainer: ссылка на идентификатор существующего контейнера в вашем экране. -
Сопоставление свойств сущности. Поставщик данных контейнера оборачивает JPA-сущности или DTO в EntityCalendarEvent, чтобы сделать их совместимыми с компонентом
FullCalendar. Однако он не знает автоматически, какие свойства из JPA-сущности или DTO должны использоваться для CalendarEvent. Поэтому необходимо определить сопоставление свойств, чтобы указать, какие свойства сущности соответствуют определенным свойствамCalendarEvent.
Вот пример использования ContainerDataProvider:
<calendar:dataProviders>
<calendar:containerDataProvider dataContainer="eventsDc"
title="title"
startDateTime="startDate"
endDateTime="endDate"/>
</calendar:dataProviders>Чтобы работать с поставщиком данных контейнера программно, вы можете использовать класс ContainerCalendarDataProvider.
ListCalendarDataProvider
ListCalendarDataProvider извлекает данные из предоставленного списка элементов. Он не требует XML-определения и может быть добавлен программно.
Вот базовый пример использования ListCalendarDataProvider:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
SimpleCalendarEvent calendarEvent = SimpleCalendarEvent.create()
.withTitle("Morning jog")
.withStartDateTime(LocalDate.now(), LocalTime.of(8, 0))
.build();
ListCalendarDataProvider listDataProvider =
new ListCalendarDataProvider(List.of(calendarEvent));
calendar.addDataProvider(listDataProvider);
}ListCalendarDataProvider автоматически обновляет пользовательский интерфейс FullCalendar, когда его данные изменяются через методы API:
-
addItem(): добавляет элемент в пользовательский интерфейс. -
removeItem(): удаляет элемент из пользовательского интерфейса. -
updateItem(): обновляет элемент в пользовательском интерфейсе.
ListDataProvider также предоставляет другие методы для управления списком элементов.
CallbackCalendarDataProvider
CallbackCalendarDataProvider - это базовый интерфейс для поставщиков данных, которые загружают данные по запросу. Этот интерфейс определяет метод onItemsFetch(), который вызывается всякий раз, когда компоненту нужны новые данные.
Данные загружаются в следующих ситуациях:
-
Когда пользователь переключается на режим отображения календаря с более широким диапазоном дат, чем предыдущий. Например, если пользователь переходит с дневного представления на еженедельное, компоненту потребуется извлечь данные за всю неделю.
-
Когда вызываются методы навигации компонента
FullCalendar. Это включает в себя такие методы, какnavigateToNext(),navigateToPrevious()и другие методы, которые перемещают представление календаря вперед или назад во времени. -
Когда изменяется часовой пояс компонента
FullCalendar. Компоненту потребуется извлечь новые данные, чтобы отразить обновленный часовой пояс.
CallbackDataProvider
Поставщик данных, который загружает данные с использованием запроса JPQL и DataManager. Аналогично ContainerDataProvider, он требует определения сопоставлений свойств, чтобы указать, как свойства сущности сопоставляются со свойствами CalendarEvent. Кроме того, необходимо предоставить запрос JPQL, который определяет данные, которые будут загружены.
Пример сопоставлений свойств в элементе callbackDataProvider:
<calendar:dataProviders>
<calendar:callbackDataProvider title="title"
startDateTime="startDate"
endDateTime="endDate"/>
</calendar:dataProviders>Чтобы загрузить данные с помощью JPQL-запроса, необходимо указать элемент itemsQuery в поставщике данных. Этот элемент требует полного квалифицированного имени класса сущности, используемого в JPQL-запросе.
Запрос items позволяет вам определить план выборки в атрибуте fetchPlan или в отдельном элементе fetchPlan.
<calendar:callbackDataProvider title="title"
startDateTime="startDate"
endDateTime="endDate">
<calendar:itemsQuery class="com.company.fullcalendarsample.entity.Event"/>
</calendar:callbackDataProvider>В JPQL-запросе вы можете использовать два параметра:
-
fetchStartDate- левая граница видимого диапазона дат вFullCalendar -
fetchEndDate- правая граница видимого диапазона дат вFullCalendar.
Значение fetchEndDate является исключающим. Например, если видимый диапазон дат с 2024-09-29 по 2024-11-09, то фактическое значение fetchEndDate будет 2024-11-10.
|
Полный пример использования callbackDataProvider:
<calendar:dataProviders>
<calendar:callbackDataProvider title="title"
startDateTime="startDate"
endDateTime="endDate">
<calendar:itemsQuery class="com.company.fullcalendarsample.entity.Event">
<calendar:fetchPlan extends="_base"/>
<calendar:query>
<![CDATA[select e from Event e
where e.startDate >= :fetchStartDate
and e.endDate < :fetchEndDate]]>
</calendar:query>
</calendar:itemsQuery>
</calendar:callbackDataProvider>
</calendar:dataProviders>
Этот JPQL-запрос предполагает, что значения startDate и endDate не равны null. Если они могут быть null, вам нужно добавить проверку на null в запрос.
|
Для программной работы с CallbackDataProvider используйте класс EntityCalendarDataRetriever. Этот класс является Spring bean с областью видимости prototype, поэтому вы должны инициализировать его аккуратно, используя механизмы внедрения зависимостей Spring.
CallbackDataProvider и делегат загрузки
В ситуациях, когда сложная бизнес-логика требует построения сложных JPQL-запросов с множеством условий, написание запроса непосредственно в XML-дескрипторе может стать громоздким. Чтобы решить эту проблему, вы можете установить делегат загрузки для CallbackDataProvider.
@Autowired
private EventService eventService;
@Install(to = "calendar.myDataProvider", subject = "loadDelegate")
private List<CalendarEvent> calendarMyDataProviderLoadDelegate(final ItemsFetchContext context) {
return eventService.fetchCalendarEvents(context.getStartDate(), context.getEndDate());
}
myDataProvider - это идентификатор поставщика данных. Вы можете указать его с помощью атрибута id в XML-определении.
|
| Если ваша реализация делегата загрузки возвращает список EntityCalendarEvent, вам нужно будет указать сопоставления свойств в поставщике данных. |
CalendarDataRetriever
CalendarDataRetriever - это простой поставщик данных, похожий на callbackDataProvider с делегатом загрузки. Однако у него нет XML-определения. Этот поставщик данных может использоваться в сочетании с сервисами для загрузки данных, обеспечивая более гибкий и программный подход к управлению данными в компоненте календаря.
@ViewComponent
private FullCalendar calendar;
@Autowired
private TaskEventService taskEventService;
@Subscribe
public void onInit(final InitEvent event) {
calendar.addDataProvider(new CalendarDataRetriever() {
@Override
public List<CalendarEvent> onItemsFetch(ItemsFetchContext context) {
return taskEventService.fetchCalendarEvents(context);
}
});
}Режимы отображения календаря
В FullCalendar режим отображения представляет собой конкретный способ визуализации данных календаря. Он позволяет пользователям просматривать события в разных временных рамках, таких как дни, недели или месяцы. Эта гибкость помогает пользователям взаимодействовать с календарем в различных форматах, в зависимости от их потребностей. Например, вы можете предпочесть детальный вид одного дня или более широкий обзор целого месяца.
FullCalendar предоставляет ряд встроенных режимов отображения:
-
Режимы day-grid отображают события календаря в формате сетки, аналогичном традиционным бумажным календарям. Каждая ячейка в day-grid представляет собой один день.
-
DAY_GRID_DAY- фокусируется на одном дне, предлагая детальный вид событий, запланированных на этот конкретный день. -
DAY_GRID_WEEK- целая неделя дней, идеально подходит для концентрации на предстоящих событиях. -
DAY_GRID_MONTH- отображает весь месяц с первого взгляда, позволяя пользователям видеть все дни и связанные с ними события. -
DAY_GRID_YEAR- представляет собой весь год, предоставляя общий обзор.Вы можете использовать атрибут initialDisplayMode, чтобы установить начальный режим day-grid для вашего экземпляра
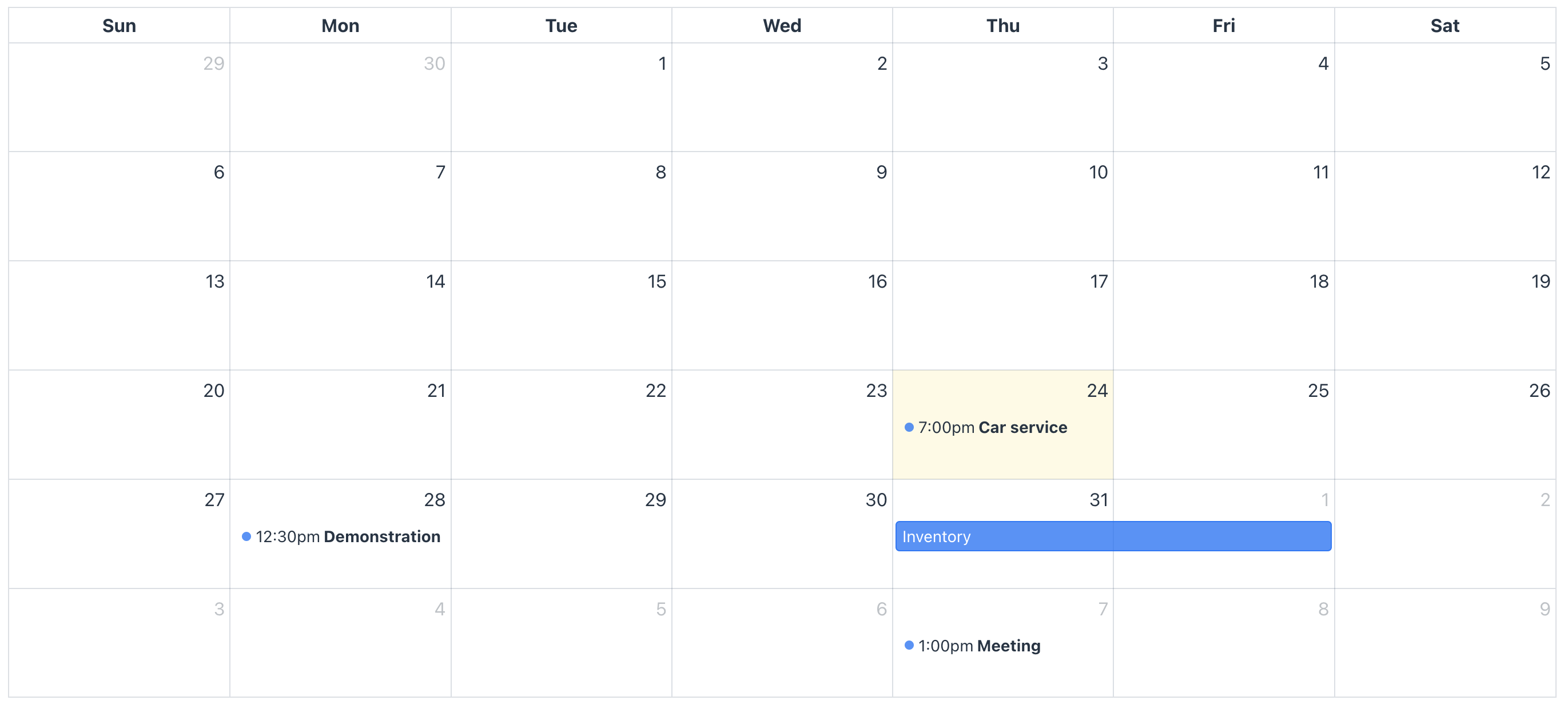
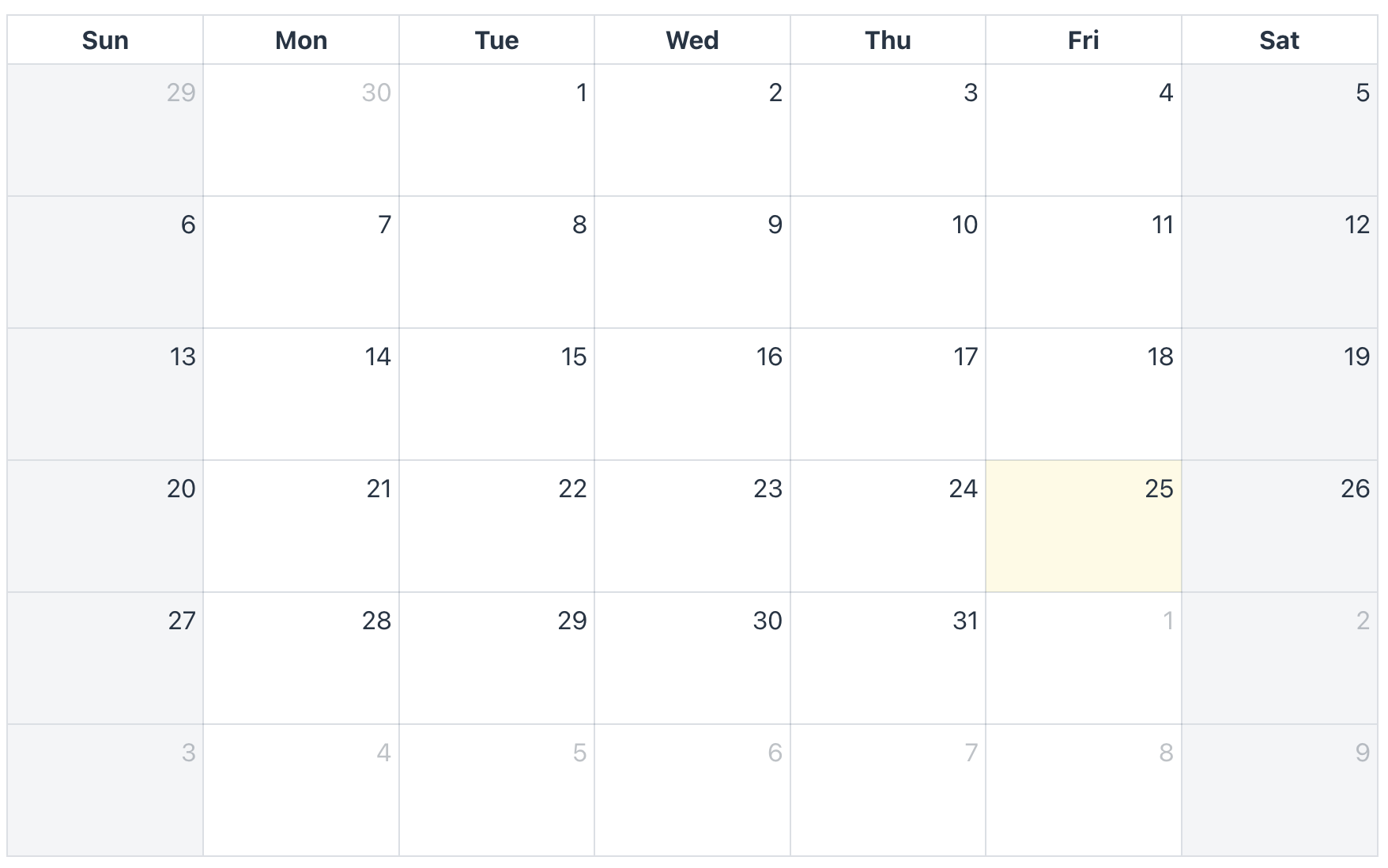
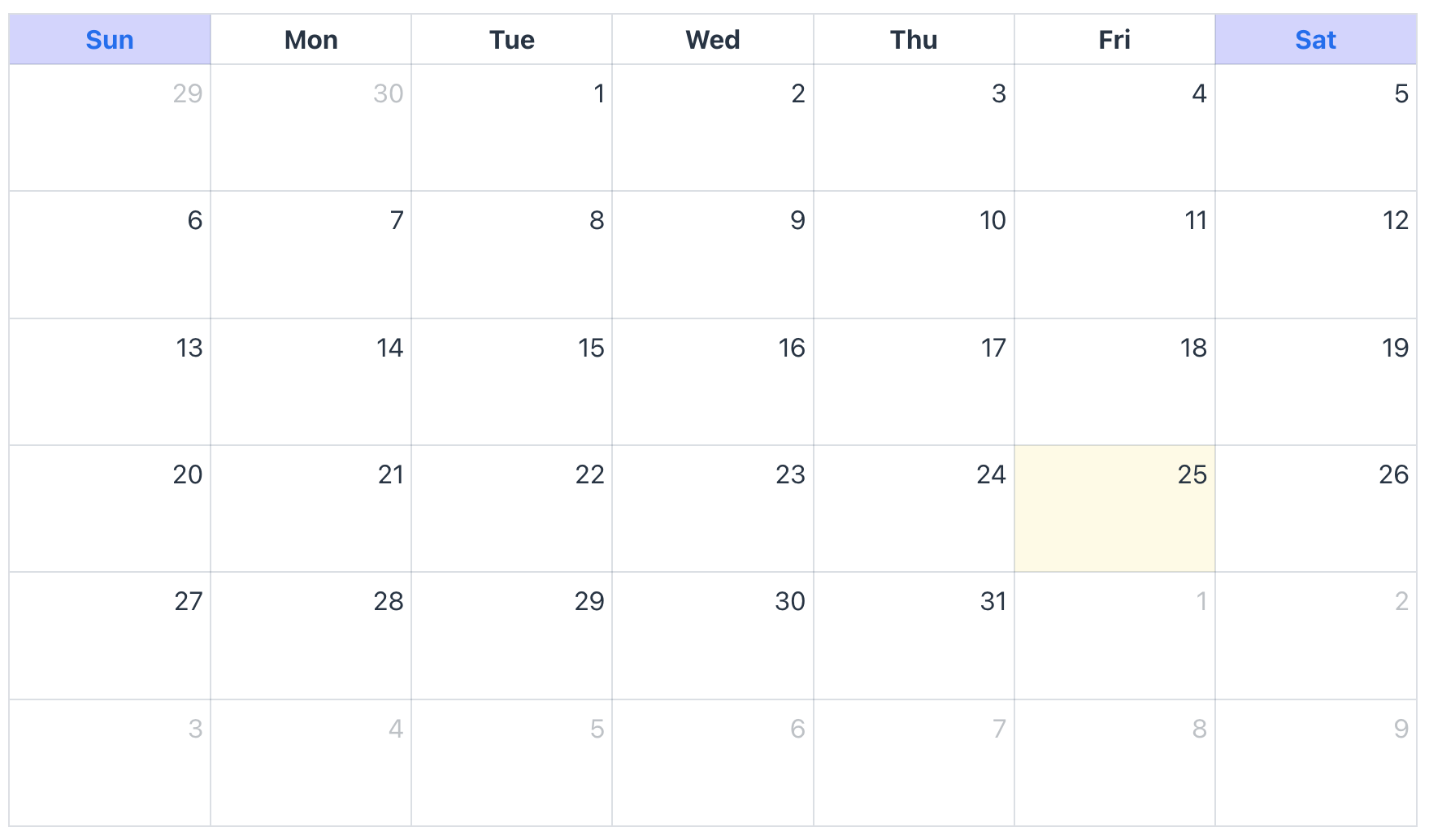
FullCalendar:<calendar:calendar id="calendar" initialDisplayMode="DAY_GRID_WEEK" height="100%" width="100%"/>На скриншоте ниже показан режим отображения day-grid month:

-
-
Режимы time-grid предлагают ориентированные на время макеты для отображения событий в течение одного или нескольких дней. Эти форматы особенно полезны для пользователей, которым нужно управлять своим расписанием с сильным акцентом на конкретное время в течение дня.
FullCalendarпредоставляет два режима time-grid:-
TIME_GRID_DAY- отображает один день в деталях, позволяя пользователям видеть все события, запланированные на этот день, вместе с их конкретным временем начала и окончания. -
TIME_GRID_WEEK- показывает целую неделю, предоставляя более широкий обзор, сохраняя при этом временные интервалы для каждого дня. Этот режим идеально подходит для визуализации еженедельных расписаний или планирования встреч в течение нескольких дней.Вы можете использовать атрибут initialDisplayMode, чтобы установить начальный режим time-grid для вашего экземпляра
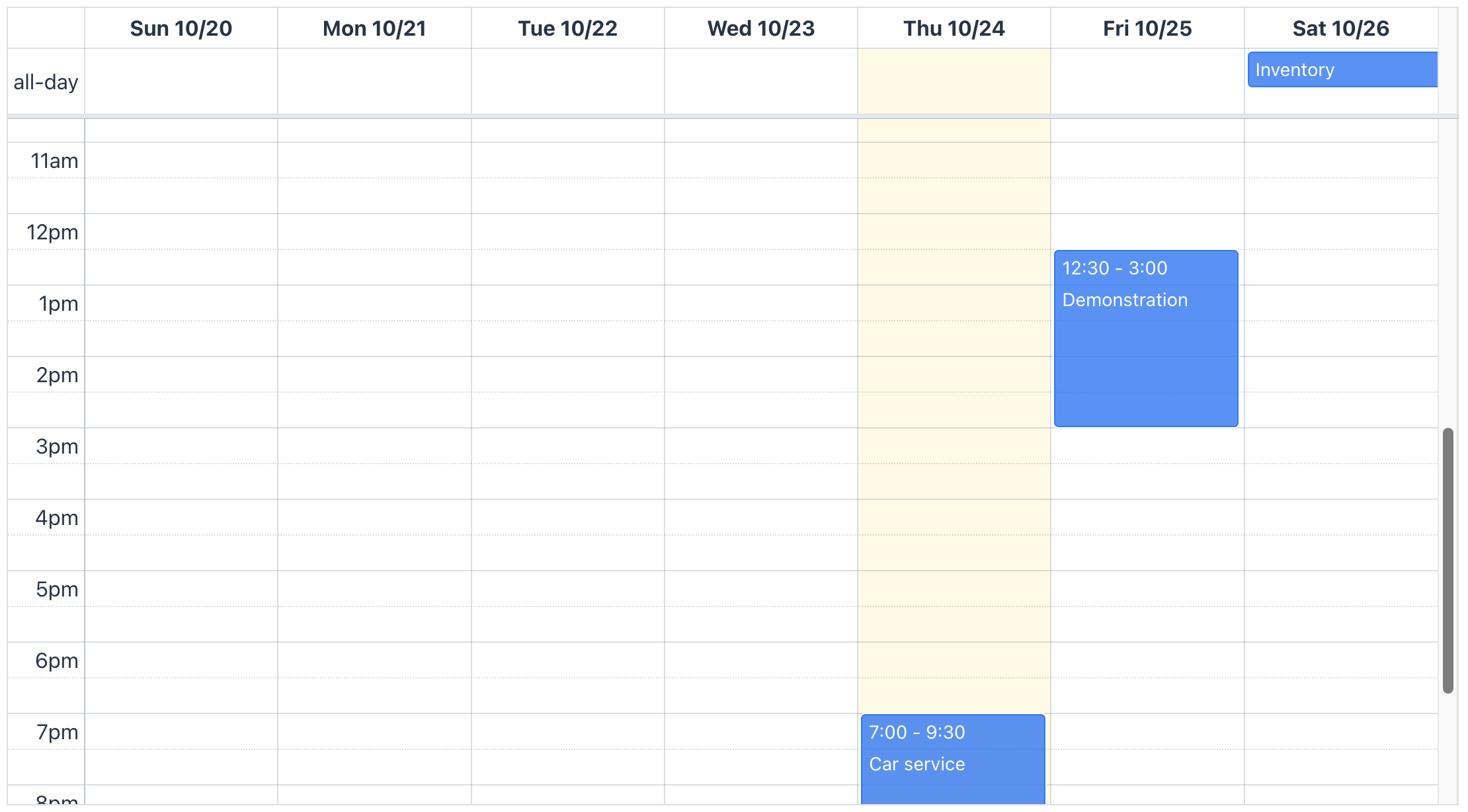
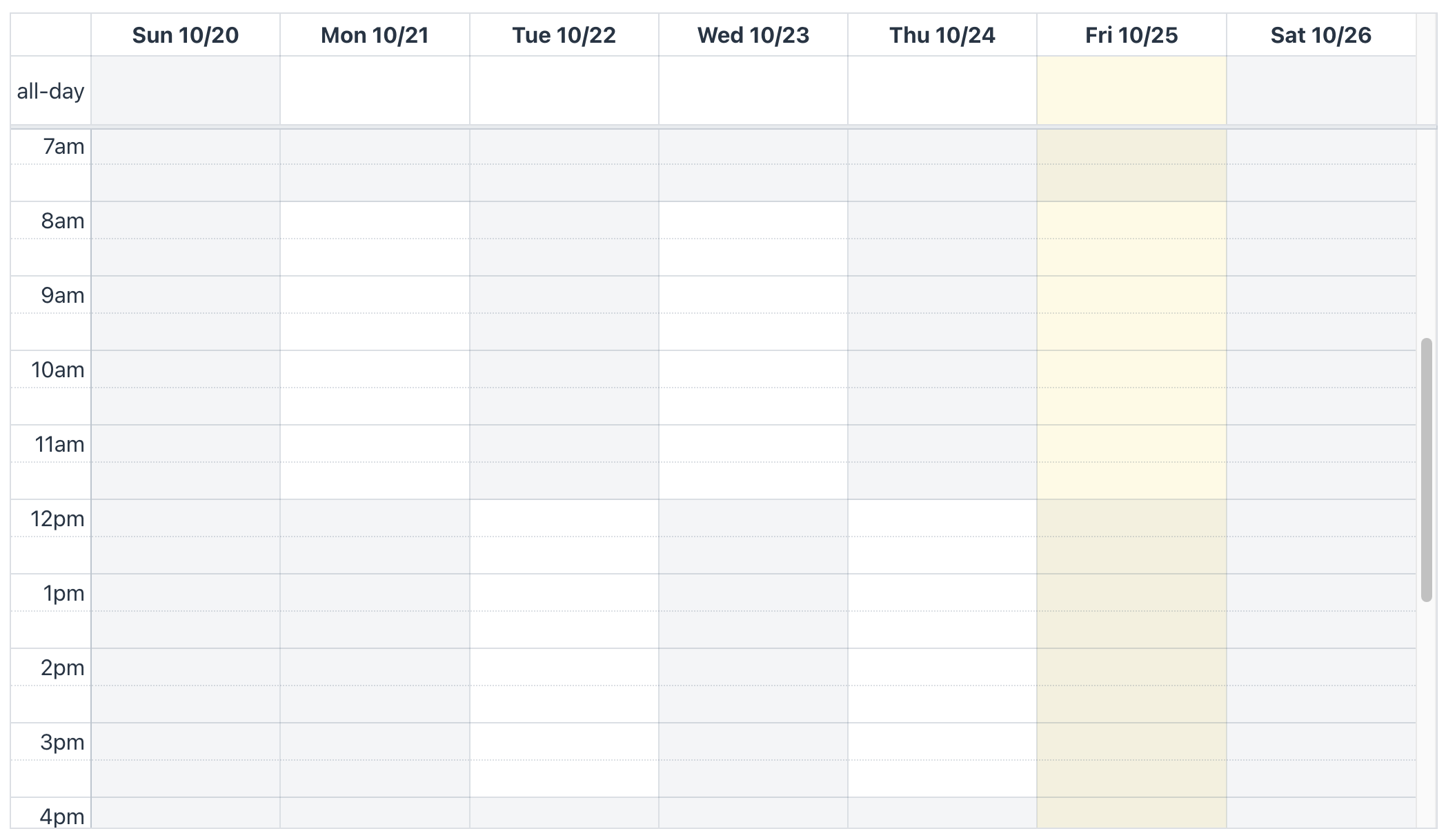
FullCalendar:<calendar:calendar id="calendar" initialDisplayMode="TIME_GRID_WEEK" height="100%" width="100%"> </calendar:calendar>На скриншоте ниже показан режим отображения time-grid week:

-
-
Режимы list представляют события в простом вертикальном формате, что упрощает для пользователей просмотр и управление их расписаниями за определенный период. Этот макет идеально подходит для пользователей, которые предпочитают простое текстовое представление своих событий.
FullCalendarпредлагает различные режимы list:-
LIST_DAY- отображает все события для одного дня. -
LIST_WEEK- отображает события для всей недели. -
LIST_MONTH- выводит список событий на весь месяц. -
LIST_YEAR- предоставляет обзор событий в течение всего года.Вы можете использовать атрибут initialDisplayMode, чтобы установить начальный режим list для вашего экземпляра
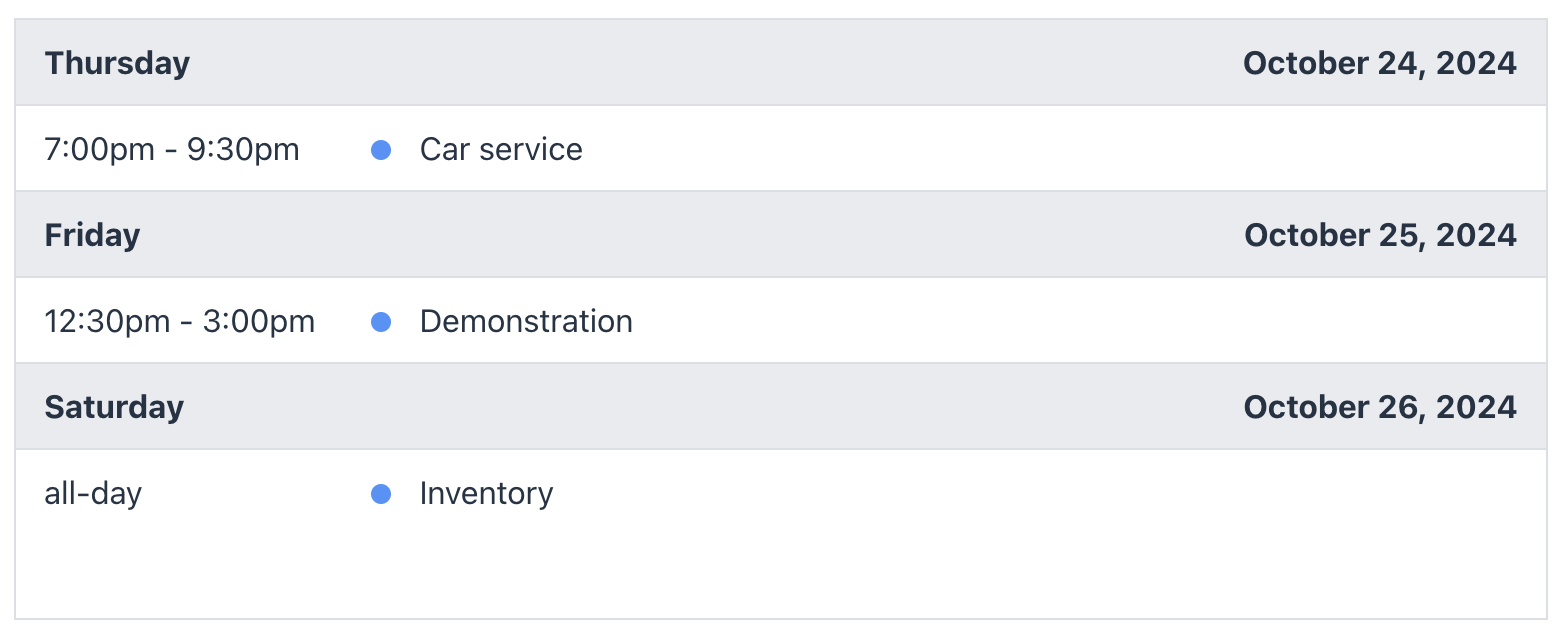
FullCalendar:<calendar:calendar id="calendar" initialDisplayMode="LIST_WEEK" height="100%" width="100%"/>На скриншоте ниже показан режим отображения list week:

-
-
Режим multi-month year предоставляет комплексный способ визуализации нескольких месяцев сразу, предлагая общий обзор событий за более длительный период.
-
MULTI_MONTH_YEARотображает сетку месяцев, позволяя пользователям видеть все 12 месяцев года в одном представлении. Это полезно для планирования и отслеживания событий, охватывающих несколько месяцев.Вы можете использовать атрибут initialDisplayMode, чтобы установить начальный режим многомесячного года для вашего экземпляра
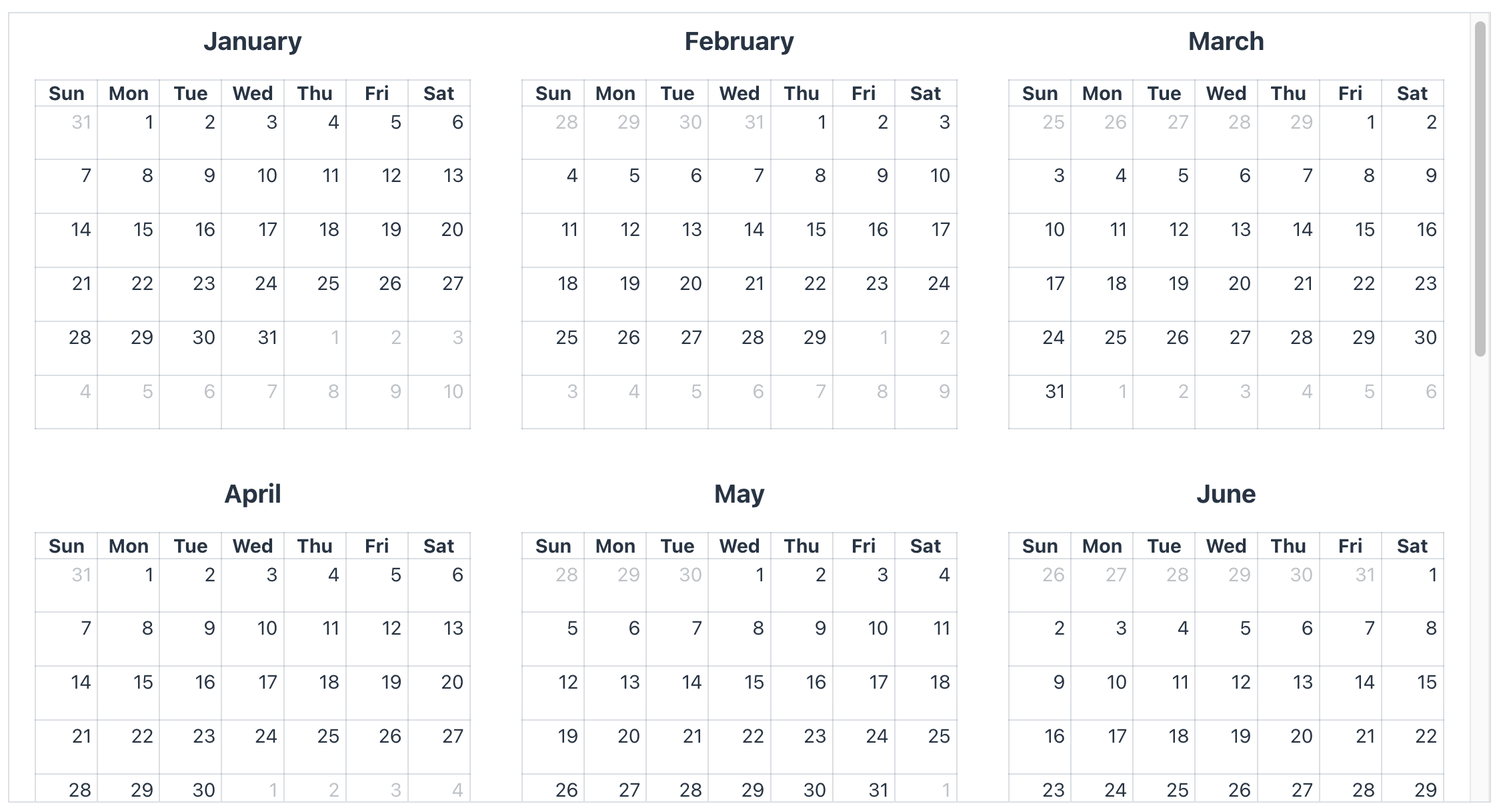
FullCalendar:<calendar:calendar id="calendar" initialDisplayMode="MULTI_MONTH_YEAR" height="100%" width="100%"/>На скриншоте ниже показан режим отображения multi-month year:

-
Свойства режима отображения
Каждый предопределенный режим отображения имеет свой собственный набор свойств. Некоторые свойства специфичны для определенного режима отображения, в то время как другие являются общими.
Например, вы можете настроить dayHeaderFormat только для режима day-grid day, и другие режимы не повлияют на его формат.
<calendar:calendar id="calendar" height="100%" width="100%">
<calendar:displayModeProperties>
<calendar:dayGridDay dayHeaderFormat="dddd D"/>
</calendar:displayModeProperties>
</calendar:calendar>FullCalendar также позволяет переопределять свойства в компоненте календаря с помощью свойств, настроенных из режима отображения.
Например, представьте, что компонент включает свойство weekNumbersVisible. Однако, если вам нужно отключить эту функцию для режима отображения day-grid month, вы должны использовать тег properties в свойствах режима отображения.
<calendar:calendar id="calendar"
height="100%"
width="100%"
weekNumbersVisible="true">
<calendar:displayModeProperties>
<calendar:dayGridMonth>
<calendar:properties>
<calendar:property name="weekNumbers" value="false"/>
</calendar:properties>
</calendar:dayGridMonth>
</calendar:displayModeProperties>
</calendar:calendar>
В атрибуте name вы должны указать имя свойства, как оно определено в FullCalendar.js. Обратитесь к документации FullCalendar.js, чтобы найти правильное имя свойства. Используйте эту функцию осторожно; FullCalendar может игнорировать эту настройку свойств режима отображения, если вы измените то же свойство в компоненте во время выполнения.
|
Пользовательский режим отображения календаря
Если предопределенные режимы отображения не соответствуют вашим потребностям, вы можете создать свой собственный пользовательский режим отображения с определенным диапазоном дат. Существует два способа создания пользовательского режима отображения:
-
Программно, используя класс
CustomCalendarDisplayMode. -
Декларативно, используя элемент customDisplayModes в XML.
Пользовательские режимы отображения должны быть основаны на одном из четырех базовых типов: day-grid, time-grid, list и multi-month.
Например, вы можете определить режим отображения, ориентированный на время, декларативно, используя следующий код:
<calendar:calendar id="calendar"
initialDisplayMode="timeGridThreeDays"
height="100%"
width="100%">
<calendar:customDisplayModes>
<calendar:displayMode id="timeGridThreeDays" type="TIME_GRID" dayCount="3">
</calendar:displayMode>
</calendar:customDisplayModes>
</calendar:calendar>
Атрибут dayCount задает точное количество дней, отображаемых в пользовательском режиме отображения, независимо от свойств weekendsVisible или hiddenDays.
|
Вы также можете использовать элемент duration вместо атрибута dayCount, чтобы указать диапазон дат:
<calendar:displayMode id="timeGridThreeDays" type="TIME_GRID">
<calendar:duration days="3"/>
</calendar:displayMode>
Когда диапазон дат задается с помощью duration, скрытые дни будут опущены, и режим отображения будет растянут, чтобы заполнить пустое пространство. Однако, если вы указываете dayCount, вы гарантированно увидите определенное количество дней.
|
Для программного создания пользовательских режимов отображения используйте CustomCalendarDisplayMode.
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.addCustomCalendarDisplayMode(
new CustomCalendarDisplayMode("dayGridTwoDays")
.withDayCount(2));
calendar.setInitialCalendarDisplayMode(() -> "dayGridTwoDays");
}
Режим отображения по умолчанию - это day grid, но вы можете настроить его, выбрав другой тип из перечисления GenericCalendarDisplayModes.
|
Режим отображения и видимый диапазон
Вы можете дополнительно настроить диапазон дат, отображаемый в календаре, с помощью свойства visibleRange. Это свойство следует использовать в сочетании с параметрами из перечисления GenericCalendarDisplayModes.
Важно отметить, что visibleRange не имеет XML-определения и может быть настроен только программным способом.
Например, вы можете настроить календарь для отображения day grid следующим образом:
<calendar:calendar id="calendar"
initialDisplayMode="DAY_GRID"
height="100%"
width="100%"/>
Перечисление GenericCalendarDisplayModes предоставляет следующие варианты отображения в XML: DAY_GRID, TIME_GRID, LIST и MULTI_MONTH.
|
Установите необходимый видимый диапазон в контроллере экрана:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setVisibleRange(
LocalDate.now(), LocalDate.now().plusDays(3));
}| Последняя дата является исключающей. Например, видимый диапазон с 1 октября 2024 года по 3 октября 2024 года будет отображать только два дня (1 и 2 октября). |
Когда установлен видимый диапазон, методы навигации, такие как navigateToNext(), не будут работать.
|
Редактирование событий календаря
FullCalendar позволяет редактировать события календаря путем перетаскивания для изменения даты начала и изменения размера для регулировки продолжительности. Чтобы обработать эти изменения, вам следует добавить следующие обработчики событий: EventDropEvent и EventResizeEvent.
Компонент может изменять только три свойства CalendarEvent на основе изменений события:
Перетаскивание
Чтобы включить функцию перетаскивания, установите свойство eventStartEditable в true.
<calendar:calendar id="calendar"
eventStartEditable="true"
height="100%"
width="100%"/>Событие сброса события календаря
Чтобы обрабатывать изменения при сбросе события календаря, подпишитесь на EventDropEvent. Это событие испускается компонентом FullCalendar, когда пользователь перемещает событие календаря в другое положение.
| Прежде чем передавать событие в обработчики, компонент применяет изменения к событию календаря в поставщике данных. |
Событие содержит следующую информацию:
-
Сброшенное событие календаря
-
Поставщик данных события календаря
-
Старые значения
-
Информация о текущем режиме отображения
-
Дельта (продолжительность) между старой датой начала и новой датой начала
-
Связанные события календаря, которые также были сброшены вместе со сброшенным событием календаря
Пример ниже демонстрирует, как немедленно сохранить изменения в событии календаря сущности:
@Autowired
private DataManager dataManager;
@Subscribe("calendar")
public void onCalendarEventDrop(final EventDropEvent event) {
EntityCalendarEvent<Event> calendarEvent = event.getCalendarEvent();
dataManager.save(calendarEvent.getEntity());
}Изменяемый размер
Чтобы включить изменение размера событий календаря, установите свойство eventDurationEditable в true. Это позволит пользователям изменять продолжительность (размер) события календаря, изменяя его конечную дату.
Чтобы изменить размер события календаря, изменяя его дату начала, установите свойство eventResizableFromStart в true:
<calendar:calendar id="calendar"
eventDurationEditable="true"
eventResizableFromStart="true"
height="100%"
width="100%"/>Событие изменения размера события
Чтобы обрабатывать изменения при изменении размера события календаря, подпишитесь на EventResizeEvent. Это событие запускается компонентом FullCalendar, когда пользователь изменяет размер события календаря.
| Прежде чем передавать событие в обработчики, компонент применяет изменения к событию календаря в поставщике данных. |
Событие содержит следующую информацию:
-
Измененное событие календаря
-
Поставщик данных события календаря
-
Старые значения
-
Информация о текущем режиме отображения
-
Начальная дельта (продолжительность) между старой датой начала и новой датой начала
-
Конечная дельта (продолжительность) между старой конечной датой и новой старой датой
-
Связанные события календаря, которые также были изменены в размере вместе со сброшенным событием календаря
Пример ниже демонстрирует, как немедленно сохранить изменения в событии календаря сущности:
@Autowired
private DataManager dataManager;
@Subscribe("calendar")
public void onCalendarEventResize(final EventResizeEvent event) {
EntityCalendarEvent<Event> calendarEvent = event.getCalendarEvent();
dataManager.save(calendarEvent);
}Ограничения событий календаря
FullCalendar позволяет настраивать ограничения для перетаскивания и изменения размера событий. Вы можете ограничить изменения событий тремя способами:
-
Группа идентификаторов ограничений событий:
Установите значение eventConstraintGroupId. Если это свойство установлено, события, которые перетаскиваются или изменяют размер, должны быть полностью заключены по крайней мере в одно из событий, связанных с указанным идентификатором группы.
-
Стандартные рабочие часы:
Включите стандартные рабочие часы с помощью свойства eventConstraintBusinessHoursEnabled. События, которые перетаскиваются или изменяют размер, должны быть полностью заключены в рабочие часы недели. Если defaultBusinessHoursEnabled установлен, стандартные рабочие часы - с понедельника по пятницу с 9:00 до 17:00. Также учитываются пользовательские рабочие часы.
-
Пользовательские рабочие часы:
Установите пользовательские рабочие часы. Как и в случае со стандартными рабочими часами, события должны находиться в пределах заданных пользовательских рабочих часов.
Перекрытие событий
Атрибут eventOverlap предоставляет альтернативный способ ограничения перетаскивания и изменения размеров событий календаря. Он управляет возможностью перекрытия событий друг другом во время перетаскивания или изменения размера. По умолчанию перекрытие разрешено.
Для более тонкой настройки вы можете использовать функцию JavaScript, чтобы определить собственные правила перекрытия.
В следующем примере показано, как разрешить перекрытие событий, длящихся весь день, только с другими событиями, длящимися весь день:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setEventOverlapJsFunction(new JsFunction("""
function(stillEvent, movingEvent) {
return stillEvent.allDay && movingEvent.allDay;
}"""));
}| Определение функции JavaScript для перекрытия событий имеет приоритет над свойством eventOverlap. |
Вы можете найти все доступные свойства событий в документации FullCalendar.js. Внутри функции JavaScript вы можете использовать дополнительные свойства, доступные в объекте extendedProps события. Например, если событие календаря имеет дополнительное свойство под названием myEventStatus, вы можете получить его значение следующим образом: stillEvent.extendedProps.myEventStatus.
|
Выделение ячеек
Функция выделения ячеек в FullCalendar позволяет пользователям выбирать несколько дней или временных интервалов, щелкая мышью или перетаскивая ее. Чтобы включить эту функцию, установите свойство selectionEnabled в значение true:
<calendar:calendar id="calendar"
selectionEnabled="true"
height="100%"
width="100%"/>Событие SelectEvent
Чтобы обрабатывать события выделения, подпишитесь на событие SelectEvent. Это событие срабатывает компонентом FullCalendar, когда пользователь выбирает несколько дней или временных интервалов.
Событие содержит следующую информацию:
-
Начальную дату и время.
-
Конечную дату и время.
-
Свойство
allDay. Указывает, являются ли выбранные даты ячейками дня или временными интервалами. -
Информацию о текущем режиме отображения.
-
Информацию о щелчке мыши.
Пример подписки на событие SelectEvent:
@Autowired
private Notifications notifications;
@Subscribe("calendar")
public void onCalendarSelect(final SelectEvent event) {
notifications.show(String.format("Selected dates: from %s to %s",
event.getStartDateTime(), event.getEndDateTime()));
}
Конечная дата и время являются исключительными. Например, если выделение охватывает весь день, и значение последней даты - 2024-10-15, то значение свойства end date будет 2024-10-16.
|
Событие UnselectEvent
Чтобы обрабатывать отмену выделения, подпишитесь на событие UnselectEvent. Это событие срабатывает компонентом FullCalendar, когда выделение отменяется. Оно запускается в следующих случаях:
-
Пользователь щелкает в стороне от текущего выделения: это происходит, если свойство unselectAuto не отключено.
-
Пользователь делает новый выделение: событие срабатывает до того, как произойдет новое выделение.
-
Пользователь перемещается вперед или назад по представлению календаря или переключается на другой режим.
-
Вызывается метод
unselect().
Событие содержит следующую информацию:
-
Информацию о текущем режиме отображения.
-
Информацию о щелчке мыши.
Пример подписки на событие сброса выделения:
@Autowired
private Notifications notifications;
@Subscribe("calendar")
public void onCalendarUnselect(final UnselectEvent event) {
notifications.show("Selection is cleared");
}Ограничения выделения
Ограничения выделения в FullCalendar похожи на ограничения событий календаря, но они применяются к области выделения. Эти ограничения ограничивают область выделения, основываясь на следующих параметрах:
-
Свойство selectConstraintGroupId: если это свойство установлено, можно выделять только даты или временные интервалы, содержащие события с указанным идентификатором группы.
-
Свойство selectConstraintBusinessHoursEnabled: выделение можно делать только в пределах рабочих часов недели. Если свойство defaultBusinessHoursEnabled установлено, рабочие часы по умолчанию - с понедельника по пятницу, с 9:00 до 17:00. Также учитываются пользовательские рабочие часы.
-
Пользовательские рабочие часы: как и в случае с рабочими часами по умолчанию, выделение должно производиться в пределах пользовательских рабочих часов.
Перекрытие выделения событий
Атрибут selectOverlap предоставляет альтернативный способ ограничения выделения в FullCalendar. Он управляет возможностью перекрытия области выделения с существующими событиями календаря. По умолчанию перекрытие разрешено.
Для более тонкой настройки вы можете использовать определение функции JavaScript, чтобы проверить, может ли выделение перекрываться с событием календаря.
В следующем примере показано, как разрешить выделение в ячейках, содержащих фоновые события календаря:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setSelectOverlapJsFunction(new JsFunction("""
function(event) {
return event.display === 'background';
}"""));
}| Определение функции JavaScript для перекрытия выделения имеет приоритет над свойством selectOverlap. |
Вы можете найти все доступные свойства событий в документации FullCalendar.js. Внутри функции JavaScript вы можете использовать дополнительные свойства, доступные в объекте extendedProps события. Например, если событие календаря имеет дополнительное свойство под названием myEventStatus, вы можете получить его значение следующим образом: event.extendedProps.myEventStatus.
|
Программное управление выделением
FullCalendar предоставляет следующие методы для программного выделения или отмены выделения диапазона дат:
-
select(): выделяет диапазон дат. -
unselect(): очищает текущее выделение.
Следующий код выделяет диапазон дат из двух дней, включая текущий день:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.select(LocalDate.now(), LocalDate.now().plusDays(2));
}| Конечная дата в примере является исключающей, фактически выделяя текущий и следующий дни. |
Управление выделением с помощью функции JavaScript
Вы можете управлять поведением выделения для каждой ячейки с помощью функции JavaScript. Например, следующая функция позволяет выделять только вчера, сегодня и завтра:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setSelectAllowJsFunction(
new JsFunction(String.format("""
function(selectionInfo) { (1)
return selectionInfo.start >= new Date('%s')
&& selectionInfo.end <= new Date('%s');
}""",
convertToStrDate(LocalDate.now().minusDays(1)), (2)
convertToStrDate(LocalDate.now().plusDays(2)))));
}
protected String convertToStrDate(LocalDate date) { (3)
TimeZone timeZone = calendar.getTimeZone() == null
? TimeZone.getDefault()
: calendar.getTimeZone();
return date.atStartOfDay(timeZone.toZoneId()).toOffsetDateTime().toString();
}| 1 | Параметр selectionInfo в этой функции содержит следующие свойства:
|
| 2 | Даты start и end применяются к выделению. |
| 3 | Этот метод преобразует LocalDate в формат ISO с временной зоной компонента. |
Рабочие часы
Рабочие часы определяют конкретное время, в течение которого можно планировать или отображать события календаря. В компоненте FullCalendar есть два способа настройки рабочих часов:
-
Свойство defaultBusinessHoursEnabled.
-
Пользовательский список определений рабочих часов. Позволяет задать пользовательские рабочие часы, переопределяя значения по умолчанию.
Вот пример настройки рабочих часов с помощью свойства defaultBusinessHoursEnabled:
<calendar:calendar id="calendarDefault"
defaultBusinessHoursEnabled="true"
height="100%"
width="100%"/>Когда определены рабочие часы, они визуально выделяются на календаре.

Для более тонкой настройки рабочих часов можно задать список пользовательских рабочих часов. Это позволяет настроить разные часы для разных дней недели или даже разбить часы на сегменты (например, утренняя и вечерняя смены).
Давайте настроим график дежурств в качестве примера. По понедельникам, средам и пятницам рабочие часы с 8:00 до 12:00, а по вторникам и четвергам - с 12:00 до 18:00:
<calendar:calendar id="calendar"
initialDisplayMode="TIME_GRID_WEEK"
height="100%"
width="100%">
<calendar:businessHours>
<calendar:entry startTime="PT8h" endTime="PT12h">
<calendar:day name="MONDAY"/>
<calendar:day name="WEDNESDAY"/>
<calendar:day name="FRIDAY"/>
</calendar:entry>
<calendar:entry startTime="PT12h" endTime="PT16h">
<calendar:day name="TUESDAY"/>
<calendar:day name="THURSDAY"/>
</calendar:entry>
</calendar:businessHours>
</calendar:calendar>
Свойства startTime и endTime соответствуют формату продолжительности ISO-8601, который совпадает с форматом, используемым классом java.time.Duration.
|

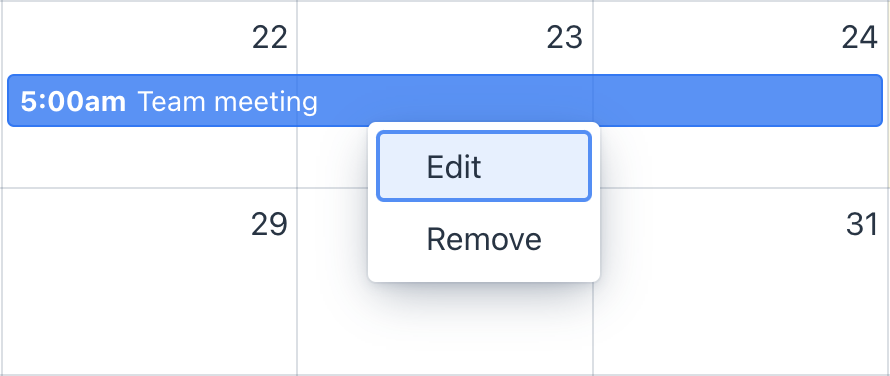
Контекстное меню
Компонент FullCalendar предоставляет контекстное меню через класс FullCalendarContextMenu.
Вы можете настроить содержимое этого меню в зависимости от щелкнутой ячейки дня или события календаря.
Однако существуют ограничения на то, где можно открыть контекстное меню:
-
События календаря: доступно во всех режимах отображения.
-
Ячейки дня: доступно во всех режимах отображения сетки дней и в режиме многомесячного года.
-
Временные интервалы: недоступно.
Пример динамической обработки контекстного меню:
@ViewComponent
private CollectionContainer<Event> eventsDc;
@ViewComponent
private FullCalendar calendar;
@Autowired
private DialogWindows dialogWindows;
@Subscribe
public void onInit(final InitEvent event) {
FullCalendarContextMenu contextMenu = calendar.getContextMenu(); (1)
contextMenu.setContentMenuHandler(context -> { (2)
EntityCalendarEvent<Event> calendarEvent = context.getCalendarEvent();
if (calendarEvent != null) {
contextMenu.removeAll(); (3)
contextMenu.addItem("Edit", clickEvent -> { (4)
dialogWindows.detail(this, Event.class)
.editEntity(calendarEvent.getEntity())
.open();
});
contextMenu.addItem("Remove", clickEvent -> {
eventsDc.getMutableItems().remove(calendarEvent.getEntity());
});
return true; (5)
}
return false;
});
}| 1 | Получает экземпляр контекстного меню из компонента FullCalendar. |
| 2 | Устанавливает обработчик контекстного меню, позволяя вам настроить пункты меню. |
| 3 | Удаляет все пункты меню, которые ранее находились в контекстном меню. |
| 4 | Добавляет новый пункт меню с обработчиком щелчка. |
| 5 | Возвращает true, если контекстное меню можно открыть. |

Стилизация
Вы можете стилизовать календарь и его события с помощью CSS. Используйте инструменты разработчика браузера, чтобы проверить DOM-дерево календаря и написать CSS-селекторы.
Например, следующие селекторы изменяют цвет фона субботы и воскресенья в режимах отображения day-grid:
.fc-day-sat.fc-daygrid-day,
.fc-day-sun.fc-daygrid-day {
background-color: #FF9191AD;
}Существуют CSS-переменные, которые FullCalendar.js предоставляет для настройки:
html jmix-full-calendar {
--fc-small-font-size: var(--lumo-font-size-s);
--fc-page-bg-color: var(--lumo-base-color);
--fc-neutral-bg-color: var(--lumo-contrast-10pct);
--fc-neutral-text-color: var(--lumo-secondary-text-color);
--fc-border-color: var(--lumo-contrast-20pct);
--fc-event-bg-color: var(--lumo-primary-color-50pct);
--fc-event-border-color: var(--lumo-primary-color-50pct);
--fc-event-text-color: var(--lumo-primary-contrast-color);
--fc-event-selected-overlay-color: var(--lumo-primary-color-10pct);;
--fc-more-link-bg-color: #a6a6a6;
--fc-more-link-text-color: inherit;
--fc-event-resizer-thickness: 8px;
--fc-event-resizer-dot-total-width: 8px;
--fc-event-resizer-dot-border-width: 1px;
--fc-non-business-color: var(--lumo-contrast-5pct);
--fc-bg-event-color: rgb(143, 223, 130);
--fc-bg-event-opacity: 0.3;
--fc-highlight-color: var(--lumo-primary-color-10pct);
--fc-today-bg-color: rgba(255, 220, 40, 0.15);
--fc-now-indicator-color: red;
}Свойства компонента и событий
Компонент FullCalendar и события календаря имеют свойства, определяющие цвета событий.
Например, в следующем примере устанавливаются цвета для всех событий календаря:
<calendar:calendar id="calendar"
eventTextColor="#5CCCCC"
eventBorderColor="#679B00"
eventBackgroundColor="#006363"
height="100%"
width="100%"/>
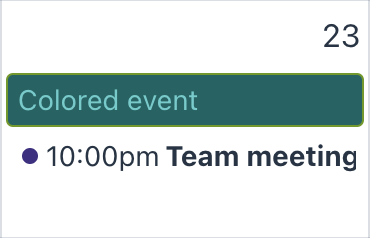
Отдельные события календаря имеют свойства, которые могут переопределять определения цвета компонента:
CalendarEvent calendarEvent = SimpleCalendarEvent.create()
.withTitle("Colored event")
.withAllDay(true)
.withStartDateTime(LocalDateTime.now())
.withTextColor("#80EA69")
.withBorderColor("#A6A200")
.withBackgroundColor("#188A00")
.build();
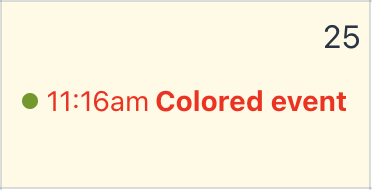
Еще один способ стилизации событий календаря - назначение имени класса событию. Это позволяет применять пользовательские стили CSS к определенным событиям.
CalendarEvent redCalendarEvent = SimpleCalendarEvent.create()
.withTitle("Colored event")
.withStartDateTime(LocalDateTime.now())
.withClassNames("red-text-event")
.build();CSS-селектор:
.fc-event.red-text-event {
color: red;
}
Генераторы имен классов
Генераторы имен классов помогают создавать имена классов для элементов пользовательского интерфейса календаря, основываясь на контексте их создания.
Например, давайте выделим выходные дни с помощью dayHeaderClassNamesGenerator:
@Install(to = "calendar", subject = "dayHeaderClassNamesGenerator")
private List<String> calendarDayHeaderClassNamesGenerator(final DayHeaderClassNamesContext context) {
if (context.getDayOfWeek() == DayOfWeek.SATURDAY
|| context.getDayOfWeek() == DayOfWeek.SUNDAY) {
return List.of("weekend");
}
return null;
}Чтобы стилизовать цвета фона и текста, добавьте два CSS-селектора:
.fc-col-header-cell.weekend {
background-color: rgba(195, 195, 255, 0.73);
}
.fc-col-header-cell.weekend a {
color: var(--lumo-primary-color)
}
Обратитесь к разделу Обработчики, чтобы получить полный список генераторов имен классов.
Форматирование
Компонент FullCalendar предоставляет широкие возможности для настройки отображения дат, времени и текста в своем интерфейсе.
Свойства форматов по умолчанию
Компонент предлагает набор глобальных свойств по умолчанию, которые определяют форматирование для общих элементов. Они особенно полезны для установления единообразного базового формата во всех представлениях календаря.
-
defaultDayHeaderFormat: Определяет формат текста для заголовков столбцов календаря.
-
defaultDayPopoverFormat: Определяет формат даты для заголовка всплывающего окна, которое появляется при нажатии на ссылку "еще" в ячейке.
-
defaultEventTimeFormat: Определяет формат времени, отображаемого для каждого события в календаре.
-
defaultSlotLabelFormat: Устанавливает формат текста, который будет отображаться внутри временного интервала.
-
defaultWeekNumberFormat: Определяет формат отображения номера недели, который отображается, когда включено свойство weekNumbersVisible.
По умолчанию компонент устанавливает локализованный формат из messages при создании.
Приоритет форматов
Свойства формата по умолчанию служат запасным вариантом для всех стандартных режимов отображения (dayGridDay, timeGridWeek и т. д.) и любых пользовательских режимов (CustomCalendarDisplayMode) до тех пор, пока на уровне режима отображения не будет определен более специфичный формат.
Однако объект свойств каждого режима отображения по умолчанию явно указывает свои собственные форматы. Следовательно, эти настройки, специфичные для режима отображения, переопределяют глобальные свойства по умолчанию.
Например, настройка dayHeaderFormat в свойствах dayGridDay переопределит глобальный defaultDayHeaderFormat для этого конкретного представления.
<calendar:calendar id="calendar"
initialDisplayMode="DAY_GRID_DAY"
height="100%"
width="100%">
<calendar:displayModeProperties>
<calendar:dayGridDay dayHeaderFormat="dddd, MMMM D, YYYY"/>
</calendar:displayModeProperties>
</calendar:calendar>Правила форматирования
Этот компонент использует плагин moment для FullCalendar. Поэтому все строки форматирования должны соответствовать правилам форматирования, определённым в документации Moment.js.
Например, использование токена dd вернет 2-буквенное значение дня недели, например, "Mo", в то время как dddd вернет полное название, например, "Monday".
|
Изменения этих свойств (например, программное обновление |
Примеры
Следующие примеры демонстрируют, как настроить форматирование даты и времени для различных режимов отображения.
Пример 1: Вид TimeGrid Week
В этом примере настраивается календарь в недельном представлении временной сетки (TIME_GRID_WEEK). Он определяет 24-часовой формат для меток временных интервалов и пользовательский формат для заголовков столбцов дней.
<calendar:calendar id="calendar_1"
initialDisplayMode="TIME_GRID_WEEK"
height="100%"
width="100%">
<calendar:displayModeProperties>
<calendar:timeGridWeek slotLabelFormat="HH:mm"
dayHeaderFormat="dddd, Do MMM"/>
</calendar:displayModeProperties>
</calendar:calendar>Пример 2: Вид List Week
В этом примере настраивается календарь в виде списка на неделю (LIST_WEEK). Он настраивает формат даты для каждого элемента в списке.
<calendar:calendar id="calendar_1"
initialDisplayMode="LIST_WEEK"
height="100%"
width="100%">
<calendar:displayModeProperties>
<calendar:listWeek listDayFormat="dd"/>
</calendar:displayModeProperties>
</calendar:calendar>Локализация
Локализацию можно изменить локально для одного компонента FullCalendar или глобально с помощью механизма сообщений.
Чтобы настроить локализацию одного компонента, используйте свойства компонента и объект FullCalendarI18n. Объект FullCalendarI18n содержит зависящие от локали свойства, некоторые из которых могут влиять на поведение компонента, например, firstDayOfWeek, direction и другие.
Например, давайте изменим первый день недели и направление:
<calendar:calendar id="calendar"
firstDayOfWeek="MONDAY"
direction="RTL"
height="100%"
width="100%"/>Программно вы можете сделать следующее:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setI18n(new FullCalendarI18n()
.withFirstDayOfWeek(DayOfWeek.MONDAY)
.withDirection(FullCalendarI18n.Direction.RTL));
}Чтобы изменить локализацию глобально, добавьте ключи сообщений из дополнения FullCalendar в ваш пакет сообщений. Полный список доступных сообщений можно найти в jmix/fullcalendarflowui/messages.properties.
Например, вы можете перевести стандартные названия месяцев:
io.jmix.fullcalendarflowui.component/months=Январь, Февраль, Март, Апрель, Май, Июнь, Июль, Август, Сентябрь, Октябрь, Ноябрь, Декабрь
io.jmix.fullcalendarflowui.component/monthsShort=Янв, Фев, Мар, Апр, Май, Июн, Июл, Авг, Сен, Окт, Ноя, Дек
io.jmix.fullcalendarflowui.component/weekdays=Воскресенье, Понедельник, Вторник, Среда, Четверг, Пятница, Суббота
io.jmix.fullcalendarflowui.component/weekdaysShort=Вск, Пнд, Втр, Срд, Чтв, Птн, Сбт
io.jmix.fullcalendarflowui.component/weekdaysMin=Вс, Пн, Вт, Ср, Чт, Пт, Сб| Убедитесь, что переведенные названия находятся в том же порядке, что и исходные, потому что парсер ожидает дни недели с воскресенья по субботу и месяцы с января по декабрь. |
Атрибуты
В Jmix есть множество общих атрибутов, которые выполняют одну и ту же функцию для всех компонентов.
Ниже приведены атрибуты, специфичные для календаря:
| Название | Описание | Значение по умолчанию |
|---|---|---|
Определяет, как продолжительность события должна изменяться, когда оно перетаскивается из временного раздела в раздел "весь день" или наоборот.
|
|
|
Устанавливает текст для обозначения "весь день". Текст виден в режимах отображения time-grid |
- |
|
Устанавливает подсказку для кнопки закрытия в всплывающем окне, когда вы нажимаете ссылку "подробнее". |
- |
|
Устанавливает первую видимую дату в режиме CustomCalendarDisplayMode. Когда используется режим отображения пользовательского календаря, и вы хотите гарантировать, что календарь начинается с определенного интервала, например, начала недели или начала месяца, укажите значение, например, Если диапазон режима отображения явно определен видимым диапазоном дат, это свойство будет проигнорировано. |
- |
|
Определяет, должны ли отображаться заголовки дней. Работает для режимов отображения day-grid, time-grid и month. |
|
|
Устанавливает количество строк событий в режимах отображения day-grid и в разделе "весь день" в режимах отображения time-grid. Обратите внимание, что строка "подробнее" включена в подсчет. Например, если значение равно |
- |
|
Устанавливает количество строк событий в режимах отображения day-grid и в разделе "весь день" в режимах отображения time-grid. Обратите внимание, что строка "+ подробнее" не включена в подсчет. Например, если значение равно |
- |
|
Правило определения первой недели года. Например, если первый день недели равен |
- |
|
Устанавливает значение по умолчанию для свойства allDay каждого события календаря, если оно не указано. Если свойство установлено в Обратите внимание, что в этом случае события без свойства allDay будут отображаться как события, охватывающие весь день. Если такое событие будет изменено путем перетаскивания или изменения размера, и у вас есть обработчики для этих событий, компонент применит изменения к событию календаря, что может привести к изменению экземпляра сущности/DTO. |
|
|
Устанавливает продолжительность по умолчанию для событий, охватывающих весь день, если они не задают свойство endDateTime. Например, свойство установлено в 2 дня. Событие, у которого свойство allDay равно Обратите внимание, что свойство endDateTime события календаря останется незаданным, если forceEventDuration не установлен в Это свойство влияет только на события со свойством allDay, равным |
|
|
Включает рабочие часы по умолчанию. Рабочие часы по умолчанию: понедельник - пятница с 9:00 до 17:00. |
|
|
Устанавливает формат текста, который будет отображаться в заголовках столбцов календаря. Например, Смотрите подраздел Форматирование. |
- |
|
Ограничивает максимальное количество накладывающихся друг на друга событий в пределах заданного дня.
Это свойство применяется для режимов отображения day-grid и в ячейках "весь день". |
|
|
Ограничивает максимальное количество накладывающихся друг на друга событий в пределах заданного дня.
Это свойство применяется для режимов отображения day-grid и в ячейках "весь день". |
|
|
Устанавливает формат даты заголовка всплывающего окна, которое отображается при нажатии на ссылку "подробнее". Например, Смотрите подраздел Форматирование. |
- |
|
Устанавливает формат текста времени, который будет отображаться на каждом событии. Например, Смотрите подраздел Форматирование. |
- |
|
Устанавливает формат текста, который будет отображаться в пределах временного интервала. Например, Смотрите подраздел Форматирование. |
- |
|
Устанавливает продолжительность по умолчанию для событий, привязанных к времени, если они не задают свойство endDateTime. Например, свойство установлено в 2 часа. Событие, у которого свойство allDay равно Обратите внимание, что свойство endDateTime события календаря останется незаданным, если forceEventDuration не установлен в Это свойство влияет только на события со свойством |
|
|
Устанавливает формат номера недели, который будет отображаться, когда weekNumbersVisible равно Например, Смотрите подраздел Форматирование. |
- |
|
Направление, в котором должен быть написан текст. Также перестраивает компоновку. |
- |
|
Определяет видимость текста времени для каждого события. Свойство применяется к событиям, привязанным к времени (не к событиям "весь день"). Если установлено в |
|
|
Устанавливает время, за которое событие возвращается в исходное положение после неудачного перетаскивания. |
|
|
Включает автоматическую прокрутку контейнеров прокрутки во время перетаскивания и отбрасывания событий, а также выбора даты. Изменение свойства не применяется после того, как компонент прикреплен к UI. |
|
|
Устанавливает цвет фона для всех событий в календаре. Обратите внимание, что события календаря могут переопределить это значение, если они задают свойство backgroundColor. Поддерживаемые значения:
|
- |
|
Устанавливает цвет границы для всех событий в календаре. Обратите внимание, что события календаря могут переопределить это значение, если они задают свойство borderColor. Поддерживаемые значения:
|
- |
|
Устанавливает, должны ли события, которые перетаскиваются или изменяются в размере, полностью находиться в пределах рабочих часов недели. Также учитываются пользовательские рабочие часы. |
|
|
Устанавливает идентификатор группы, чтобы ограничить перетаскивание и изменение размера событий. События, которые перетаскиваются или изменяются в размере, должны быть полностью заключены по крайней мере в одно из событий, связанных с заданным идентификатором группы. Имеет приоритет над eventConstraintBusinessHoursEnabled. Идентификатор группы может быть экземпляром сущности, строкой, перечислением или другим типом. |
- |
|
Устанавливает режим отображения, который управляет внешним видом всех событий, не указывающих режим отображения. Чтобы управлять отображением конкретных событий, используйте свойство display события календаря. |
|
|
Устанавливает, на сколько пикселей пользователь должен переместить мышь/касание, прежде чем активируется перетаскивание события. |
|
|
Включает возможность редактирования продолжительности события с помощью изменения размера. Это свойство может быть переопределено для каждого события свойством durationEditable. |
|
|
Устанавливает для невидимого заголовка таблицы в режиме отображения списка имя столбца с названиями событий. |
- |
|
Включает возможность редактирования продолжительности события с помощью изменения размера. Это свойство может быть переопределено для каждого события свойством interactive. |
|
|
Устанавливает время, в миллисекундах, которое пользователь должен удерживать, прежде чем событие станет перетаскиваемым на сенсорных устройствах. |
|
|
Устанавливает максимальное количество событий, которые располагаются друг над другом в режимах отображения time-grid. |
- |
|
Устанавливает список свойств события календаря, которые должны участвовать в сортировке. Также можно указывать свойства из свойства additionalProperties события. Для большинства режимов отображения календаря это свойство определяет вертикальное упорядочение событий в пределах одного дня. Однако для режимов отображения time-grid оно определяет горизонтальное упорядочение событий в пределах одного временного интервала. Значение по умолчанию ставит ранние события первыми. Если они равны, то ставит более продолжительные события первыми. Если они все еще равны, то ставит события, охватывающие весь день, первыми. Если они все еще равны, то сортирует события по названию, в алфавитном порядке. Если помещение события с более низким приоритетом перед событием с более высоким приоритетом улучшает компактность, алгоритм сделает это. Чтобы отключить это поведение, установите eventOrderStrict в Предоставленные свойства сортируются в порядке возрастания. Если свойство имеет префикс в виде минуса, например, |
|
|
Включает возможность строго следовать заданному порядку событий. Значение |
|
|
Разрешает событиям перекрываться друг с другом во время перетаскивания и изменения размера. |
|
|
Включает возможность изменения размера события с его начальной даты. |
|
|
Включает возможность редактирования времени начала события с помощью перетаскивания. Это свойство может быть переопределено для каждого события свойством startEditable. |
|
|
Устанавливает цвет текста для всех событий в календаре. Обратите внимание, что события календаря могут переопределить это значение, если они задают свойство textColor. Поддерживаемые значения:
Цвет применяется в режимах отображения time-grid и для событий, охватывающих весь день, в режимах отображения day-grid. |
- |
|
Включает возможность расширения строк режимов отображения time-grid, если они не занимают всю высоту. |
|
|
Устанавливает день, с которого начинается каждая неделя. Значение по умолчанию берется из локали. |
- |
|
Заставляет компонент назначать свойству endDateTime значение для событий, если у них его нет. Обратите внимание, что если событие не задает свойство endDateTime, компонент явно установит его. Если такое событие будет изменено путем перетаскивания или изменения размера, и у вас есть обработчики для этих событий, компонент установит для события календаря новое значение свойства endDateTime, что может привести к изменению экземпляра сущности/DTO. |
|
|
Устанавливает начальную дату, которая будет отображаться при присоединении компонента к UI. Если не указано, будет использоваться текущая дата. Изменение свойства не применяется после того, как компонент прикреплен к UI. |
- |
|
Устанавливает начальный режим отображения календаря, который будет показан после присоединения компонента к UI. Изменение свойства не применяется после того, как компонент прикреплен к UI. |
|
|
Устанавливает CSS-классы, которые должны быть добавлены к ссылке "подробнее". |
- |
|
Устанавливает режим отображения календаря, который должен быть показан при нажатии на ссылку "подробнее". |
- |
|
Устанавливает подсказку для ссылки "подробнее". Предоставленный текст может быть строкой JavaScript-шаблона. Этот шаблон принимает параметр Он также принимает строковое определение функции JavaScript, которая принимает |
- |
|
Устанавливает текст ссылки "подробнее". Предоставленный текст может быть строкой JavaScript-шаблона. Этот шаблон принимает параметр Он также принимает строковое определение функции JavaScript, которая принимает |
- |
|
Устанавливает подсказку для текста ссылок навигации. Предоставленный текст может быть строкой JavaScript-шаблона. Этот шаблон принимает параметр Он также принимает строковое определение функции JavaScript, которая принимает |
- |
|
Включает навигацию к дате с помощью названий дней и названий недель. |
|
|
Устанавливает минимальное время, которого должно достичь свойство endDateTime события, чтобы событие отображалось так, как будто оно находится в этот день. Например, свойство установлено в
Таким образом, событие охватывает другой день, но оно будет отображаться как однодневное событие, поскольку свойство Влияет только на события, привязанные к времени, которые отображаются в ячейках "весь день". Ячейки "весь день" встречаются в режимах отображения day-grid и в слотах "весь день" в режимах отображения time-grid. Обратите внимание, что это свойство игнорируется, когда свойство allDay события установлено в |
- |
|
Устанавливает текст, который будет отображаться, когда в режимах отображения list не отображаются никакие события. |
- |
|
Включает отображение маркера, указывающего текущее время. Это свойство применяется в режимах отображения time-grid. Изменение свойства не применяется после того, как компонент прикреплен к UI. |
|
|
Включает отрисовку событий из поставщика данных сразу после загрузки событий.
|
|
|
Устанавливает начальное положение прокрутки на определенное время. Пользователи смогут прокрутить назад, чтобы просмотреть события до этого времени. Если вы хотите запретить пользователям делать это, вместо этого используйте slotMinTime. По умолчанию время прокрутки применяется к календарю всякий раз, когда изменяется диапазон дат. Чтобы отключить это, установите scrollTimeReset в Изменение свойства не применяется после того, как компонент прикреплен к UI. |
|
|
Устанавливает, должен ли календарь прокручиваться до scrollTime каждый раз, когда изменяется диапазон дат. По умолчанию всякий раз, когда изменяется диапазон дат, как через методы календаря, так и через действия пользователя, прокрутка сбрасывается. Чтобы отключить это поведение, установите свойство в |
|
|
Устанавливает, должно ли выделение полностью находиться в пределах рабочих часов недели. Также учитываются пользовательские рабочие часы. Это свойство будет применено, если selectionEnabled включен. |
|
|
Устанавливает идентификатор группы, чтобы ограничить выделение. Если установлен идентификатор группы, можно выбирать только ячейки с событиями, которые содержат тот же идентификатор группы. Имеет приоритет над selectConstraintBusinessHoursEnabled. Это свойство будет применено, если selectionEnabled включен. |
||
Устанавливает время, в миллисекундах, которое пользователь должен удерживать, прежде чем станет возможным выбрать дату на сенсорных устройствах. |
|
|
Устанавливает минимальное расстояние, на которое мышь пользователя должна переместиться после нажатия, прежде чем будет разрешено выделение. Ненулевое значение полезно для различения выделения и события нажатия на дату. Это свойство применимо только к взаимодействию с мышью. Для взаимодействия с сенсорным экраном смотрите selectLongPressDelay. Изменение свойства не применяется после того, как компонент прикреплен к UI. |
|
|
Включает рисование заполнителя события во время перетаскивания пользователем. Это свойство применяется к режимам отображения time-grid. |
|
|
Позволяет выбирать ячейки, содержащие события. |
|
|
Позволяет пользователю выделять несколько дней или временных интервалов с помощью щелчка и перетаскивания. |
|
|
Устанавливает интервал, с которым отображаются временные интервалы. В определении компонента XML значение атрибута должно соответствовать формату продолжительности ISO-8601, который используется классом |
|
|
Устанавливает частоту маркировки временных интервалов текстом. Если не указано, разумное значение будет автоматически вычислено на основе slotDuration. При указании этого свойства задайте значение 1 час, это приведет к появлению заголовков на отметках времени, даже если slotDuration гипотетически составляет 15 или 30 минут. В определении компонента XML значение атрибута должно соответствовать формату продолжительности ISO-8601, который используется классом |
- |
|
Устанавливает последний временной интервал, который будет отображаться для каждого дня. Указанное значение представляет исключительное время окончания, то есть временной интервал, заканчивающийся этим значением, не будет включен. Свойство определяет последний слот, даже когда полосы прокрутки прокручены до упора. В определении компонента XML значение атрибута должно соответствовать формату продолжительности ISO-8601, который используется классом |
|
|
Устанавливает первый временной интервал, который будет отображаться для каждого дня. Свойство определяет первый временной слот, даже когда полосы прокрутки прокручены до упора. В определении компонента XML значение атрибута должно соответствовать формату продолжительности ISO-8601, который используется классом java.time. |
|
|
Устанавливает значение, которое определяет временной интервал, при котором перетаскиваемое событие будет привязываться к временной оси. Это также влияет на точность, с которой можно делать выделения. В определении компонента XML значение атрибута должно соответствовать формату продолжительности ISO-8601, который используется классом |
|
|
Устанавливает для невидимого заголовка таблицы в режимах отображения list название столбца с днями и временем. |
- |
|
Устанавливает, очищается ли текущий выбор при щелчке в другом месте страницы. Работает только если selectionEnabled имеет значение Изменение свойства не применяется после того, как компонент прикреплен к UI. |
|
|
Устанавливает CSS-селектор, который будет игнорировать свойство unselectAuto. Например:
Изменение свойства не применяется после того, как компонент прикреплен к UI. |
- |
|
Устанавливает, должны ли номера недель отображаться в календаре. |
|
|
Длинное название недели. |
- |
|
Устанавливает, включать ли столбцы субботы и воскресенья в любой из режимов отображения календаря. |
|
|
Устанавливает задержку, в миллисекундах, которую календарь будет ждать, прежде чем корректировать свой размер после изменения размера окна. |
|
Обработчики
В Jmix есть много общих обработчиков, которые настраиваются одинаково для всех компонентов. Ниже приведены обработчики, специфичные для календаря:
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
| Название | Описание |
|---|---|
|
|
Даты календаря могут изменяться всякий раз, когда пользователь выполняет следующие действия:
Даты также могут измениться, когда текущая дата изменяется через API. |
|
Отправляется, когда пользователь нажимает на ссылку навигации заголовка дня. Ссылка навигации может быть активирована свойствомFired navigationLinksEnabled. |
|
|
|
|
|
|
|
|
|
|
|
|
|
Режим выделения можно включить с помощью свойства selectionEnabled. |
|
|
|
Вызывается, когда пользователь нажимает на навигационную ссылку с номером недели. Навигационную ссылку можно активировать с помощью свойства navigationLinksEnabled. |
|
Генерирует имена классов CSS для нижнего текста ячейки дня. Обратите внимание, что генератор будет вызван только в том случае, если нижний текст ячейки не равен null. |
|
Генерирует нижний текст для ячеек дня. Применяется только для режимов отображения day-grid month и year. Обратите внимание, что в некоторых случаях события в ячейке могут перекрывать текст внизу. Чтобы избежать этого, рекомендуется ограничить видимое количество событий. Например, можно использовать свойство dayMaxEvents. |
|
Генерирует имена классов CSS для ячеек дня. Ячейка дня отображается в режиме отображения day-grid и time-grid как ячейка на весь день. |
|
Генерирует имена классов CSS для заголовков дня. Заголовок дня - это ячейка, которая показывает день недели и дату в некоторых режимах отображения. |
|
Генерирует имена классов CSS для ссылки «more». Генератор имеет приоритет над другими методами, которые устанавливают имена классов CSS. |
|
Генерирует имена классов CSS для индикатора «сейчас». Индикатор «сейчас» состоит из двух частей: линии и оси. Индикатор «сейчас» можно включить с помощью свойства nowIndicatorVisible. |
|
Генерирует имена классов CSS для метки слота, которая отображается как ячейка с меткой времени в режимах отображения time-grid. |
Элементы
Элементы календаря предоставляют широкий спектр опций для управления внешним видом, поведением, форматированием, привязкой данных и другими функциями.
|
Чтобы добавить элемент в выбранный компонент, нажмите кнопку Add на панели инспектора Jmix UI. |
businessHours
businessHours - это групповой элемент, который содержит записи рабочего времени.
XML-элемент |
|
|---|---|
Элементы |
entry
Определение рабочего времени.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
endTime |
Конечное время рабочего времени. Значение времени должно быть в формате продолжительности ISO-8601, который используется классом
|
- |
startTime |
Начало рабочего времени. Значение времени должно быть в формате продолжительности ISO-8601, который используется классом
|
- |
customDisplayModes
customDisplayModes - групповой элемент, содержащий определения настраиваемых режимов отображения, которые может использовать компонент.
XML-элемент |
|
|---|---|
Элементы |
displayMode
Определение настраиваемого режима отображения.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
id |
Обязательный атрибут. Идентификатор можно использовать для установки в качестве начального или текущего режима отображения. |
- |
type |
Тип, на котором будет основан настраиваемый режим отображения. Подробнее смотрите Пользовательский режим отображения календаря. |
|
dayCount |
Точное количество дней, отображаемых в настраиваемом режиме отображения. |
- |
duration
Описывает продолжительность настраиваемого режима отображения календаря.
XML-элемент |
|
|---|---|
Элементы |
- |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
days |
Устанавливает дни для продолжительности. |
0 |
hours |
Устанавливает часы для продолжительности. |
0 |
milliseconds |
Устанавливает миллисекунды для продолжительности. |
0 |
minutes |
Устанавливает минуты для продолжительности. |
0 |
months |
Устанавливает месяцы для продолжительности. |
0 |
seconds |
Устанавливает секунды для продолжительности. |
0 |
weeks |
Устанавливает недели для продолжительности. |
0 |
years |
Устанавливает годы для продолжительности. |
0 |
dataProviders
dataProviders - это групповой элемент, содержащий определения поставщиков данных, используемых компонентом.
XML-элемент |
|
|---|---|
Элементы |
containerDataProvider
containerDataProvider - это поставщик данных, который связывается с контейнерами данных. Он содержит атрибуты для сопоставления свойств сущности событию в календаре.
XML-элемент |
|
|---|---|
Элементы |
- |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
id |
Идентификатор поставщика данных. |
- |
dataContainer |
Идентификатор контейнера данных, который определен в том же экране. Атрибут обязателен. |
- |
additionalProperties |
Дополнительные свойства из сущности. Свойства должны быть разделены запятой или пробелом. Смотрите additionalProperties события календаря. |
- |
allDay |
Свойство Смотрите allDay события календаря. |
- |
backgroundColor |
Свойство Смотрите backgroundColor события календаря. |
- |
borderColor |
Свойство Смотрите borderColor события календаря. |
- |
classNames |
Свойство Смотрите classNames события календаря. |
- |
constraint |
Свойство Смотрите constraint события календаря. |
- |
description |
Свойство Смотрите description события календаря. |
- |
display |
Свойство Смотрите display события календаря. |
- |
durationEditable |
Свойство Смотрите durationEditable события календаря. |
- |
endDateTime |
Свойство Смотрите endDateTime события календаря. |
- |
groupId |
Свойство Смотрите groupId события календаря. |
- |
interactive |
Свойство Смотрите interactive события календаря. |
- |
overlap |
Свойство Смотрите overlap события календаря. |
- |
recurringDaysOfWeek |
Свойство Смотрите recurringDaysOfWeek события календаря. |
- |
recurringEndDate |
Свойство Смотрите recurringEndDate события календаря. |
- |
recurringEndTime |
Свойство Смотрите recurringEndTime события календаря. |
- |
recurringStartDate |
Свойство Смотрите recurringStartDate события календаря. |
- |
recurringStartTime |
Свойство Смотрите recurringStartTime события календаря. |
- |
startDateTime |
Свойство Смотрите startDateTime события календаря. |
- |
startEditable |
Свойство Смотрите startEditable события календаря. |
- |
textColor |
Свойство Смотрите textColor события календаря. |
- |
title |
Свойство Смотрите title события календаря. |
- |
callbackDataProvider
callbackDataProvider - это поставщик данных, который загружает сущности с помощью запроса JPQL или делегата загрузки. Он содержит атрибуты для сопоставления свойств сущности событию в календаре.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
id |
Идентификатор поставщика данных. |
- |
additionalProperties |
Дополнительные свойства из сущности. Свойства должны быть разделены запятой или пробелом. Смотрите additionalProperties события календаря. |
- |
allDay |
Свойство Смотрите allDay события календаря. |
- |
backgroundColor |
Свойство Смотрите backgroundColor события календаря. |
- |
borderColor |
Свойство Смотрите borderColor события календаря. |
- |
classNames |
Свойство Смотрите classNames события календаря. |
- |
constraint |
Свойство Смотрите constraint события календаря. |
- |
description |
Свойство Смотрите description события календаря. |
- |
display |
Свойство Смотрите display события календаря. |
- |
durationEditable |
Свойство Смотрите durationEditable события календаря. |
- |
endDateTime |
Свойство Смотрите endDateTime события календаря. |
- |
groupId |
Свойство Смотрите groupId события календаря. |
- |
interactive |
Свойство Смотрите interactive события календаря. |
- |
overlap |
Свойство Смотрите overlap события календаря. |
- |
recurringDaysOfWeek |
Свойство Смотрите recurringDaysOfWeek события календаря. |
- |
recurringEndDate |
Свойство Смотрите recurringEndDate события календаря. |
- |
recurringEndTime |
Свойство Смотрите recurringEndTime события календаря. |
- |
recurringStartDate |
Свойство Смотрите recurringStartDate события календаря. |
- |
recurringStartTime |
Свойство Смотрите recurringStartTime события календаря. |
- |
startDateTime |
Свойство Смотрите startDateTime события календаря. |
- |
startEditable |
Свойство Смотрите startEditable события календаря. |
- |
textColor |
Свойство Смотрите textColor события календаря. |
- |
title |
Свойство Смотрите title события календаря. |
- |
Название |
Описание |
|---|---|
Задает делегата загрузки, который будет использоваться для загрузки событий. |
itemsQuery
Элемент itemsQuery описывает запрос JPQL для загрузки сущностей.
XML-элемент |
|
|---|---|
Элементы |
- |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
class |
Полностью определенное имя класса сущности. |
- |
fetchPlan |
План выборки, который должен использоваться для загрузки графа сущностей. |
- |
query |
Запрос JPQL. |
- |
displayModeProperties
displayModeProperties - это групповой элемент, содержащий все предопределенные элементы режима отображения для настройки их свойств.
XML-элемент |
|
|---|---|
Элементы |
dayGridDay - dayGridWeek - dayGridMonth - dayGridYear - timeGridDay - timeGridWeek - listDay - listWeek - listMonth - listYear - multiMonthYear - |
dayGridDay
Свойства режима отображения dayGridDay.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
dayHeaderFormat |
Задает формат заголовка дня специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayHeaderFormat. Смотрите подраздел Форматирование. |
- |
dayPopoverFormat |
Задает формат всплывающей подсказки специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayPopoverFormat. Смотрите подраздел Форматирование. |
- |
displayEventEnd |
Определяет видимость времени окончания события. |
|
eventTimeFormat |
Задает формат времени события специально для этого режима отображения. Правила форматирования такие же, как и для defaultEventTimeFormat. Смотрите подраздел Форматирование. |
- |
weekNumberFormat |
Задает формат недели специально для этого режима отображения. Правила форматирования такие же, как и для defaultWeekNumberFormat. Смотрите подраздел Форматирование. |
- |
dayGridWeek
Свойства режима отображения dayGridWeek.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
dayHeaderFormat |
Задает формат заголовка дня специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayHeaderFormat. Смотрите подраздел Форматирование. |
- |
dayPopoverFormat |
Задает формат всплывающей подсказки специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayPopoverFormat. Смотрите подраздел Форматирование. |
- |
displayEventEnd |
Определяет видимость времени окончания события. |
|
eventTimeFormat |
Задает формат времени события специально для этого режима отображения. Правила форматирования такие же, как и для defaultEventTimeFormat. Смотрите подраздел Форматирование. |
- |
weekNumberFormat |
Задает формат недели специально для этого режима отображения. Правила форматирования такие же, как и для defaultWeekNumberFormat. Смотрите подраздел Форматирование. |
- |
dayGridMonth
Свойства режима отображения dayGridMonth.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
dayHeaderFormat |
Задает формат заголовка дня специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayHeaderFormat. Смотрите подраздел Форматирование. |
- |
dayPopoverFormat |
Задает формат всплывающей подсказки специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayPopoverFormat. Смотрите подраздел Форматирование. |
- |
displayEventEnd |
Определяет видимость времени окончания события. |
|
eventTimeFormat |
Задает формат времени события специально для этого режима отображения. Правила форматирования такие же, как и для defaultEventTimeFormat. Смотрите подраздел Форматирование. |
- |
fixedWeekCount |
Определяет количество отображаемых недель. Если |
|
showNonCurrentDates |
Определяет отображение дат из предыдущего и следующего месяцев. |
|
weekNumberFormat |
Задает формат недели специально для этого режима отображения. Правила форматирования такие же, как и для defaultWeekNumberFormat. Смотрите подраздел Форматирование. |
- |
dayGridYear
Свойства режима отображения dayGridYear.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
dayHeaderFormat |
Задает формат заголовка дня специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayHeaderFormat. Смотрите подраздел Форматирование. |
- |
dayPopoverFormat |
Задает формат всплывающей подсказки специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayPopoverFormat. Смотрите подраздел Форматирование. |
- |
displayEventEnd |
Определяет видимость времени окончания события. |
|
eventTimeFormat |
Задает формат времени события специально для этого режима отображения. Правила форматирования такие же, как и для defaultEventTimeFormat. Смотрите подраздел Форматирование. |
- |
monthStartFormat |
Задает формат текстового формата для первой ячейки каждого месяца. Например, «MMMM» дает сентябрь (ноябрь, декабрь и т. д.). Смотрите подраздел Форматирование. |
- |
weekNumberFormat |
Задает формат недели специально для этого режима отображения. Правила форматирования такие же, как и для defaultWeekNumberFormat. Смотрите подраздел Форматирование. |
- |
timeGridDay
Свойства режима отображения timeGridDay.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
allDaySlotVisible |
Определяет, отображаются ли ячейки на весь день в верхней части календаря. |
|
dayHeaderFormat |
Задает формат заголовка дня специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayHeaderFormat. Смотрите подраздел Форматирование. |
- |
dayPopoverFormat |
Задает формат всплывающей подсказки специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayPopoverFormat. Смотрите подраздел Форматирование. |
- |
displayEventEnd |
Определяет видимость времени окончания события. |
|
eventMinHeight |
Устанавливает минимальную высоту, которую может иметь событие. |
|
eventShortHeight |
Устанавливает пороговое значение высоты для события со стилем «короткий». |
- |
eventTimeFormat |
Задает формат времени события специально для этого режима отображения. Правила форматирования такие же, как и для defaultEventTimeFormat. Смотрите подраздел Форматирование. |
- |
slotEventOverlap |
Определяет, должны ли события с отметками времени визуально перекрывать друг друга. |
|
slotLabelFormat |
Задает формат меток слотов специально для этого режима отображения. Правила форматирования такие же, как и для defaultSlotLabelFormat. Смотрите подраздел Форматирование. |
- |
weekNumberFormat |
Задает формат недели специально для этого режима отображения. Правила форматирования такие же, как и для defaultWeekNumberFormat. Смотрите подраздел Форматирование. |
- |
timeGridWeek
Свойства режима отображения timeGridWeek.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
allDaySlotVisible |
Определяет, отображаются ли ячейки на весь день в верхней части календаря. |
|
dayHeaderFormat |
Задает формат заголовка дня специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayHeaderFormat. Смотрите подраздел Форматирование. |
- |
dayPopoverFormat |
Задает формат всплывающей подсказки специально для этого режима отображения. Правила форматирования такие же, как и для defaultDayPopoverFormat. Смотрите подраздел Форматирование. |
- |
displayEventEnd |
Определяет видимость времени окончания события. |
|
eventMinHeight |
Устанавливает минимальную высоту, которую может иметь событие. |
|
eventShortHeight |
Устанавливает пороговое значение высоты для события со стилем «короткий». |
- |
eventTimeFormat |
Задает формат времени события специально для этого режима отображения. Правила форматирования такие же, как и для defaultEventTimeFormat. Смотрите подраздел Форматирование. |
- |
slotEventOverlap |
Определяет, должны ли события с отметками времени визуально перекрывать друг друга. |
|
slotLabelFormat |
Задает формат меток слотов специально для этого режима отображения. Правила форматирования такие же, как и для defaultSlotLabelFormat. Смотрите подраздел Форматирование. |
- |
weekNumberFormat |
Задает формат недели специально для этого режима отображения. Правила форматирования такие же, как и для defaultWeekNumberFormat. Смотрите подраздел Форматирование. |
- |
listDay
Свойства режима отображения listDay.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
listDayFormat |
Задает формат текста в левой части заголовков дня. Например, «dd» дает пн (понедельник). Смотрите подраздел Форматирование. |
- |
listDaySideFormat |
Задает формат текста в правой части заголовков дня. Например, «dd» дает пн (понедельник). Смотрите подраздел Форматирование. |
- |
listDaySideVisible |
Задает видимость текста в правой части заголовков дня. |
|
listDayVisible |
Задает видимость текста в левой части заголовков дня. |
|
listWeek
Свойства режима отображения listWeek.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
listDayFormat |
Задает формат текста в левой части заголовков дня. По умолчанию компонент устанавливает локализованный формат из сообщений при создании. Поскольку компонент использует плагин moment для FullCalendar, мы должны следовать правилам форматирования moment.js: Документация Moment.js. Например, «dd» дает пн (понедельник). Смотрите подраздел Форматирование. |
- |
listDaySideFormat |
Задает формат текста в правой части заголовков дня. Например, «dd» дает пн (понедельник). Смотрите подраздел Форматирование. |
- |
listDaySideVisible |
Задает видимость текста в правой части заголовков дня. |
|
listDayVisible |
Задает видимость текста в левой части заголовков дня. |
|
listMonth
Свойства режима отображения listMonth.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
listDayFormat |
Задает формат текста в левой части заголовков дня. Например, «dd» дает пн (понедельник). Смотрите подраздел Форматирование. |
- |
listDaySideFormat |
Задает формат текста в правой части заголовков дня. Например, «dd» дает пн (понедельник). Смотрите подраздел Форматирование. |
- |
listDaySideVisible |
Задает видимость текста в правой части заголовков дня. |
|
listDayVisible |
Задает видимость текста в левой части заголовков дня. |
|
listYear
Свойства режима отображения listYear.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
listDayFormat |
Задает формат текста в левой части заголовков дня. Например, «dd» дает пн (понедельник). Смотрите подраздел Форматирование. |
- |
listDaySideFormat |
Задает формат текста в правой части заголовков дня. Например, «dd» дает пн (понедельник). Смотрите подраздел Форматирование. |
- |
listDaySideVisible |
Задает видимость текста в правой части заголовков дня. |
|
listDayVisible |
Задает видимость текста в левой части заголовков дня. |
|
multiMonthYear
Свойства режима отображения multiMonthYear.
XML-элемент |
|
|---|---|
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
fixedWeekCount |
Определяет количество отображаемых недель. Если |
|
multiMonthMaxColumns |
Задает максимальное количество столбцов месяцев, которые режим отображения попытается отобразить. По умолчанию режим отображения попытается отобразить 3 столбца мини-месяцев. Если места недостаточно, что потребует уменьшения размера каждого месяца до значения меньше |
|
multiMonthMinWidth |
Задает минимальную ширину каждого мини-месяца. Компонент не позволит мини-месяцу стать меньше этого значения. Если доступная ширина требует, чтобы каждый мини-месяц стал меньше этого значения в пикселях, мини-месяцы будут переноситься на последующие строки. |
|
multiMonthTitleFormat |
Задает формат текста над каждым месяцем. Например, Смотрите подраздел Форматирование. |
|
showNonCurrentDates |
Определяет отображение дат из предыдущих и последующих месяцев. |
|
hiddenDays
hiddenDays - это групповой элемент, содержащий дни недели, которые должны быть скрыты в компоненте FullCalendar.
XML-элемент |
|
|---|---|
Элементы |
Смотрите также
Смотрите Документацию FullCalendar для получения дополнительной информации.