horizontalMenu
Компонент horizontalMenu используется для отображения горизонтального меню с иерархическими выпадающими подменю.
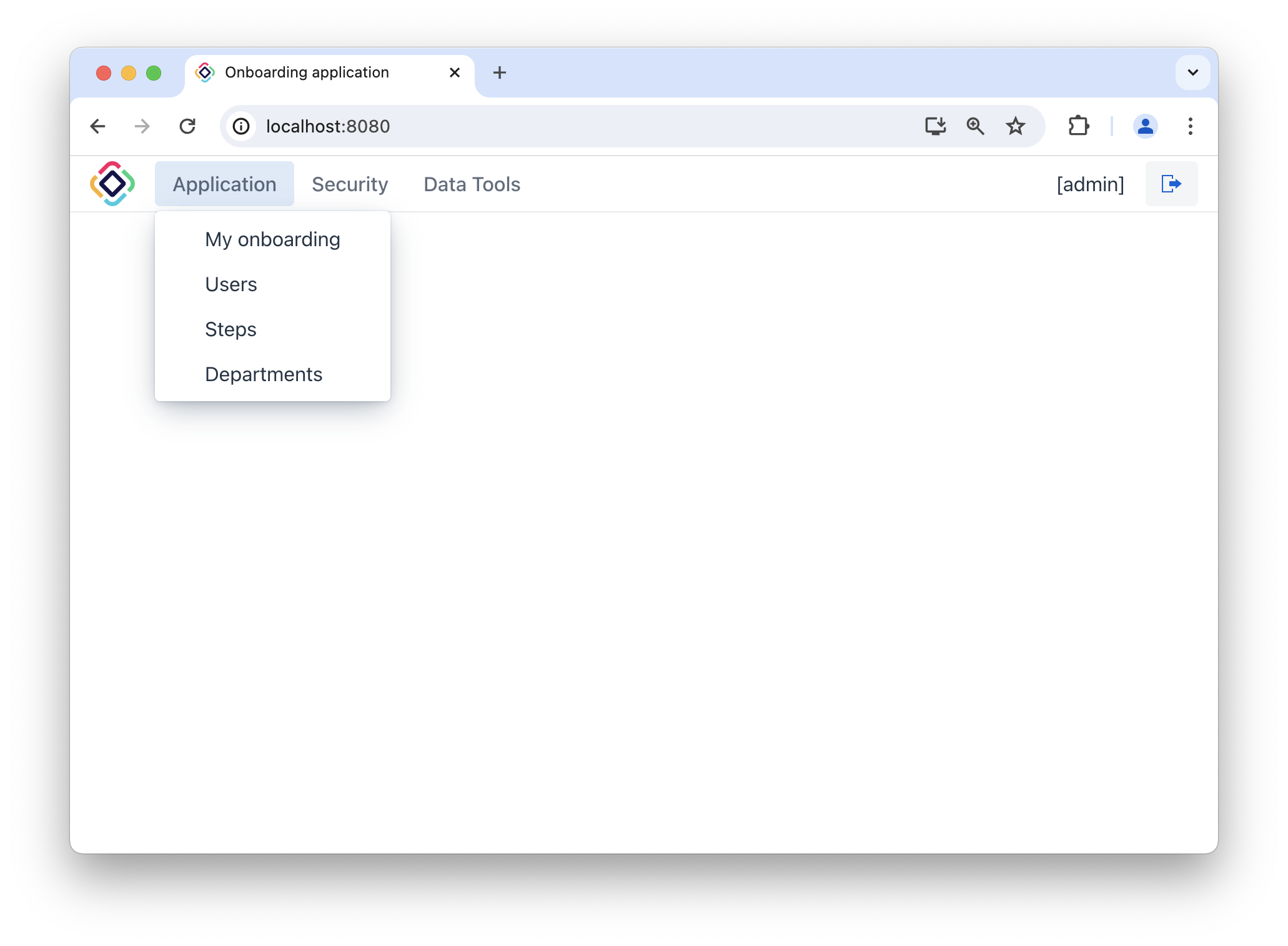
horizontalMenu используется в шаблоне Main view with top menu в Мастере создания экранов. Если вы хотите использовать новый экран вместо существующего главного экрана, установите флажок Use as default main view на первом шаге мастера. Тогда Studio заменит атрибут layout аннотации @Route во всех экранах и установит новый экран в свойстве приложения jmix.ui.main-view-id.
horizontalMenu также может использоваться в любом экране, как и любой другой визуальный компонент.
-
XML-элемент:
horizontalMenu -
Java-класс:
HorizontalMenu
Основы
Чтобы добавить компонент в экран, разместите его в дескрипторе экрана:
<horizontalMenu id="horizontalMenu" width="100%"/>
Вы также можете создать и добавить компонент в экран в Java-контроллере:
@Autowired
private UiComponents uiComponents;
@Autowired
private ApplicationContext applicationContext;
@ViewComponent
private VerticalLayout navigation;
@Subscribe
public void onInit(final InitEvent event) {
HorizontalMenu horizontalMenu = uiComponents.create(HorizontalMenu.class);
MenuConfigHorizontalMenuItemProvider itemProvider =
applicationContext.getBean(MenuConfigHorizontalMenuItemProvider.class);
horizontalMenu.setMenuItemProvider(itemProvider);
navigation.add(horizontalMenu);
itemProvider.load();
}Атрибуты
id - alignSelf - classNames - colspan - css - height - loadMenuConfig - maxHeight - maxWidth - minHeight - minWidth - visible - width
loadMenuConfig
Атрибут loadMenuConfig используется для управления загрузкой структуры меню из Конфигурации меню. Значение по умолчанию - true, что означает, что компонент horizontalMenu по умолчанию загружает свою структуру меню из MenuConfig. Если вы хотите использовать другого поставщика элементов, вам сначала следует установить атрибут loadMenuConfig в значение false.