simplePagination
simplePagination - это компонент для постраничной загрузки данных. Он предназначен для совместного использования с компонентами dataGrid и treeDataGrid.
-
XML-элемент:
simplePagination -
Java-класс:
SimplePagination
Основы
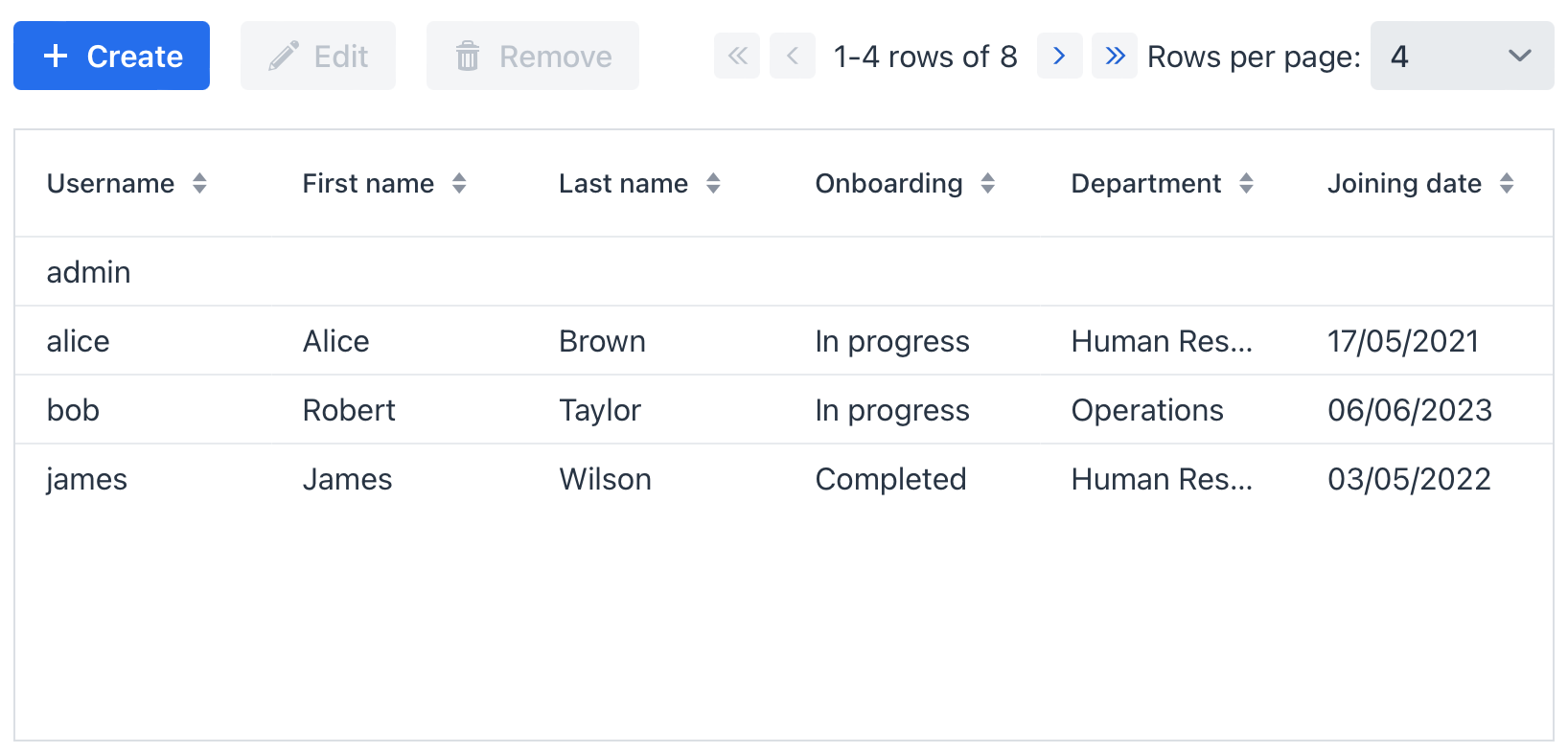
simplePagination имеет простой экран с отображением количества строк и кнопками навигации.
Также может содержать выпадающий список для выбора количества элементов на странице.

По умолчанию Jmix Studio генерирует simplePagination при создании StandardListView для сущности.
<data readOnly="true">
<collection id="usersDc"
class="com.company.onboarding.entity.User">
<fetchPlan extends="_base">
<property name="department" fetchPlan="_base"/>
</fetchPlan>
<loader id="usersDl">
<query>
<![CDATA[select e from User e order by e.username]]> (1)
</query>
</loader>
</collection>
</data>
<layout expand="usersTable">
<simplePagination itemsPerPageVisible="true"
id="simplePagination"
dataLoader="usersDl"/> (2)
</layout>| 1 | Определяем загрузчик коллекции для загрузки сущностей User. |
| 2 | Связываем simplePagination с данными через атрибут dataLoader. |
Количество элементов на странице
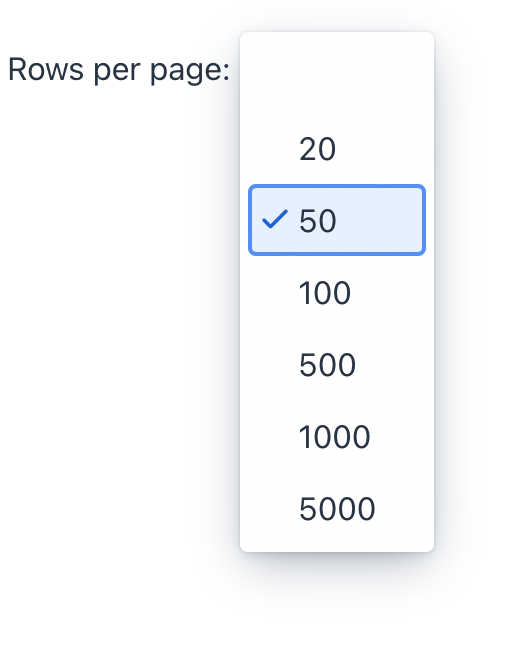
Компонент simplePagination содержит специальный comboBox с вариантами ограничения количества элементов на странице. Для его отображения установите атрибут itemsPerPageVisible в значение true. По умолчанию: false.

Значения по умолчанию для этого списка задаются в свойстве jmix.ui.component.pagination-items-per-page-items.
Вы можете настроить собственный список вариантов через атрибут itemsPerPageItems. Значение должно быть списком чисел, разделенных запятыми:
<simplePagination dataLoader="usersDl"
itemsPerPageVisible="true"
itemsPerPageItems="2, 4, 6"/>Варианты со значением, меньшим или равным 0, игнорируются. Варианты, превышающие максимально допустимый размер выборки сущности, заменяются на максимальное значение.
Для установки значения по умолчанию используйте атрибут itemsPerPageDefaultValue:
<simplePagination dataLoader="usersDl"
itemsPerPageVisible="true"
itemsPerPageItems="2, 4, 6"
itemsPerPageDefaultValue="4"/>Атрибут itemsPerPageUnlimitedItemVisible управляет отображением варианта null в comboBox. По умолчанию: true.
При выборе null-варианта компонент попытается загрузить все данные в пределах ограничения максимально допустимого размера выборки.
|
Максимально допустимый размер выборки для всех сущностей определяется свойством jmix.ui.default-max-fetch-size (по умолчанию 10000). Для конкретной сущности можно задать отдельное ограничение через jmix.ui.entity-max-fetch-size. |
Атрибуты
id - alignSelf - autoLoad - classNames - colspan - css - dataLoader - itemsPerPageDefaultValue - itemsPerPageItems - itemsPerPageUnlimitedItemVisible - itemsPerPageVisible - visible
autoLoad
Атрибут autoLoad определяет, должно ли количество элементов загружаться автоматически. Когда autoLoad отключен, компонент не знает общее количество элементов и отображает кнопку с вопросительным знаком [?]. При включении компонент выполняет запрос для получения общего количества элементов и отображает его. Значение по умолчанию: false.
Обработчики
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
AfterRefreshEvent
Событие io.jmix.flowui.component.PaginationComponent.AfterRefreshEvent возникает после обновления данных.
BeforeRefreshEvent
Событие io.jmix.flowui.component.PaginationComponent.BeforeRefreshEvent возникает перед обновлением данных при нажатии пользователем кнопок "вперед", "назад" и т.д. Вы можете предотвратить обновление контейнера данных, вызвав метод preventRefresh(), например:
@Subscribe("simplePagination")
public void onSimplePaginationBeforeRefresh(
final PaginationComponent.BeforeRefreshEvent<SimplePagination> event) {
if (Objects.requireNonNull(event.getSource().getPaginationLoader()).size() > 10) (1)
event.preventRefresh(); (2)
}| 1 | Проверяем количество экземпляров в загрузчике данных. |
| 2 | Блокируем обновление данных. |
totalCountDelegate
Устанавливает делегат для получения общего количества элементов. Например:
@Autowired
private DataManager dataManager;
@Install(to = "simplePagination", subject = "totalCountDelegate")
private Integer simplePaginationTotalCountDelegate(
final LoadContext<User> loadContext) {
return dataManager.loadValue("select count(e) from User e", Integer.class).one();
}totalCountByRepositoryDelegate
Устанавливает делегат для получения общего количества элементов через репозиторий данных. Например:
@Autowired
private DepartmentRepository repository;
@Install(to = "pagination", subject = "totalCountByRepositoryDelegate")
private Long paginationTotalCountByRepositoryDelegate(
final JmixDataRepositoryContext context) {
return repository.count(context);
}