multiSelectComboBoxPicker
multiSelectComboBoxPicker позволяет пользователям выбирать один или несколько элементов из выпадающего списка или списка действий. Этот компонент поддерживает все функции обычного multiSelectComboBox.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
id - alignSelf - allowCustomValue - allowedCharPattern - ariaLabel - ariaLabelledBy - autoExpand - autoOpen - autofocus - classNames - clearButtonVisible - colspan - css - dataContainer - enabled - errorMessage - focusShortcut - height - helperText - itemsContainer - itemsEnum - label - maxHeight - maxWidth - metaClass - minHeight - minWidth - opened - overlayClass - pageSize - placeholder - property - readOnly - required - requiredMessage - selectedItemsOnTop - tabIndex - themeNames - title - visible - width |
Обработчики |
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - CustomValueSetEvent - DetachEvent - FocusEvent - TypedValueChangeEvent - itemLabelGenerator - itemsFetchCallback - renderer - validator |
Элементы |
actions - fragmentRenderer - itemsQuery - tooltip - validators |
Основы
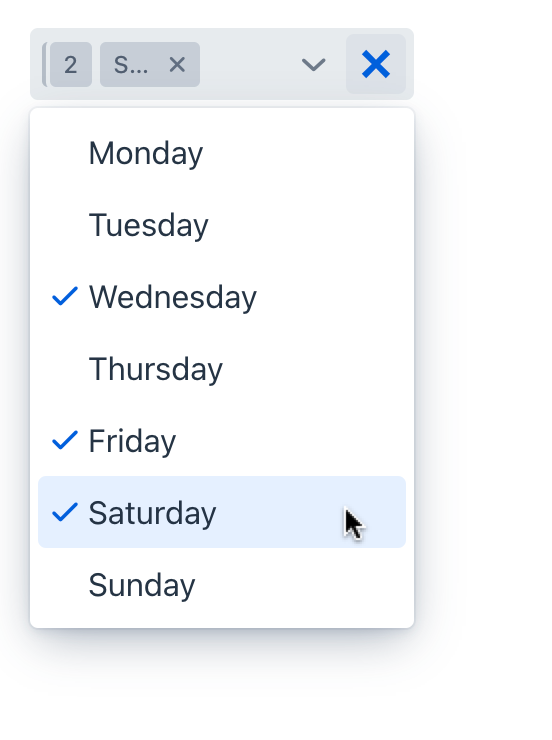
Выпадающий список открывается, когда пользователь щелкает по полю с помощью указывающего устройства (мышь, тачпад). Использование клавиш "Вверх" и "Вниз" или ввод символа, когда поле находится в фокусе, также открывает выпадающий список.
Для multiSelectComboBoxPicker можно определить произвольное количество действий, отображаемых в виде кнопок справа. Это можно сделать либо в XML-дескрипторе, используя вложенный элемент actions, либо программно в контроллере, используя метод addAction().

<multiSelectComboBoxPicker id="multiSelectComboBoxPicker"
itemsEnum="com.company.onboarding.entity.DayOfWeek">
<actions>
<action id="clearAction" type="entity_clear"/>
</actions>
</multiSelectComboBoxPicker>Привязка данных
Привязка данных - это процесс связывания визуального компонента с контейнером данных. Изменения в визуальном компоненте или в соответствующем контейнере данных могут вызывать обновления друг в друге. Подробности смотрите в разделе Использование компонентов данных.
Чтобы создать multiSelectComboBoxPicker, связанный с данными, используйте атрибуты dataContainer и property. Атрибут itemsContainer используется для создания списка элементов. Следующий пример создает multiSelectComboBoxPicker, поддерживающий работу с данными.
<data>
<instance id="userDc" class="com.company.onboarding.entity.User"> (1)
<fetchPlan extends="_base"> (2)
<property name="hobbies" fetchPlan="_base"/>
</fetchPlan>
<loader id="userDl"/>
</instance>
<collection id="hobbiesDc" class="com.company.onboarding.entity.Hobby"> (3)
<loader id="hobbiesDl" readOnly="true">
<query>
<![CDATA[select e from Hobby e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/> (4)
</facets>
<layout>
<multiSelectComboBoxPicker id="hobbiesPicker"
dataContainer="userDc"
property="hobbies"
itemsContainer="hobbiesDc"> (5)
<actions>
<action id="entityClear" type="entity_clear"/> (6)
<action id="entityLookup" type="entity_lookup"/> (7)
</actions>
</multiSelectComboBoxPicker>
</layout>| 1 | Контейнер данных для хранения экземпляра User, который в данный момент редактируется. |
| 2 | Фетч-план расширен для извлечения коллекции экземпляров Hobby, которые будут доступны для выбора. |
| 3 | CollectionContainer для сущности Hobby. |
| 4 | Координатор загрузки данных для автоматического предоставления компоненту экземпляров для выбора. |
| 5 | multiSelectComboBoxPicker получает hobbiesDc в качестве контейнера элементов, чтобы отобразить список хобби в выпадающем списке. |
| 6 | Добавление предопределенного действия для очистки выбора. |
| 7 | Добавление предопределенного действия для открытия экрана поиска. |
Значение компонента возвращает список выбранных элементов.
Использование MetaClass
Вы можете использовать multiSelectComboBoxPicker без прямой ссылки на данные, то есть вам не нужно указывать атрибуты dataContainer или property. В этом случае используйте атрибут metaClass, чтобы указать тип сущности для multiSelectComboBoxPicker. Чтобы указать коллекцию экземпляров для выбора, используйте атрибут itemsContainer.
Например, компонент может работать с сущностью Hobby, которая имеет имя класса метаданных Hobby.
<multiSelectComboBoxPicker metaClass="Hobby"
itemsContainer="hobbiesDc">
<actions>
<action id="clear" type="entity_clear"/>
</actions>
</multiSelectComboBoxPicker>Основные возможности
Поддерживаются следующие возможности, общие для компонентов comboBox или multiSelectComboBox:
Валидация
Чтобы проверить значения, введенные в компонент multiSelectComboBoxPicker, вы можете использовать валидатор во вложенном элементе validators.
Для multiSelectComboBoxPicker доступны следующие предопределенные валидаторы:
XML-элемент |
|
|---|---|
Предопределенные валидаторы |