loginForm
Форма для ввода учетных данных аутентификации.
-
XML-элемент:
loginForm -
Java-класс:
JmixLoginForm
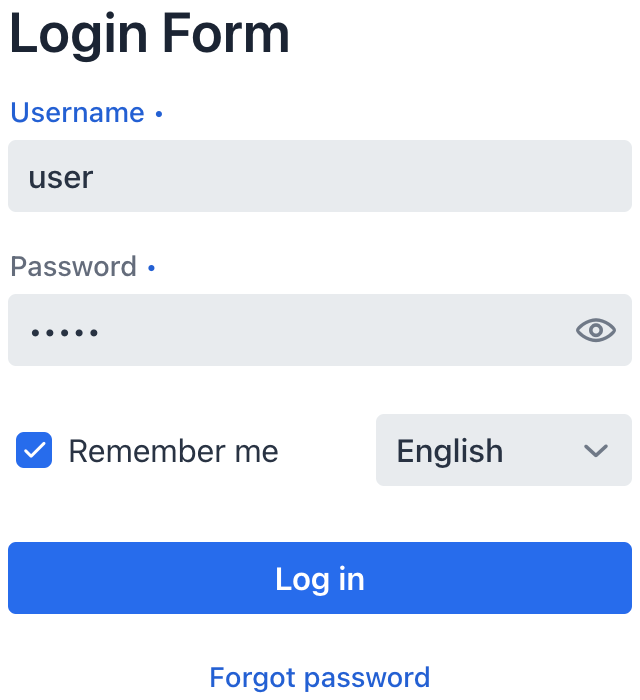
Основы
Базовая форма входа loginForm включает поля имени пользователя и пароля, а также кнопку, которую пользователь нажимает для попытки входа в систему. Форма может также включать необязательные элементы, такие как выпадающий список выбора языка, флажок "Запомнить меня" и кнопку "Забыли пароль".

Надписи и сообщения
Добавьте внутренний элемент form, чтобы указать заголовок формы, надписи полей ввода и текст кнопок.
| Значения в форме могут быть текстовыми строками или ключами в пакете сообщений. |
<loginForm>
<form title="Welcome"
username="Username or email"
password="Password"
rememberMe="Remember me"
submit="Log in"
forgotPassword="Forgot password"/>
<errorMessage title="Login failed"
message="Check that you have entered the correct username and password and try again"/>
<additionalInformation message="Additional information"/>
</loginForm>Приведенный выше пример также добавляет необязательный элемент errorMessage для отображения сообщения при неудачной попытке входа в систему и элемент additionalInformation для предоставления релевантной информации о процессе входа в систему.
Необязательные элементы
Отображайте или скрывайте необязательные элементы, такие как выпадающий список выбора языка, флажок "Запомнить меня" и кнопку "Забыли пароль", используя соответствующие атрибуты:
<loginForm localesVisible="true"
rememberMeVisible="true"
forgotPasswordButtonVisible="true">
//...
</loginForm>Аутентификация
Стандартный экран входа в систему будет включать в себя необходимую логику для аутентификации пользователя в приложении:
@ViewComponent
private JmixLoginForm login; (1)
@Subscribe("login")
public void onLogin(final LoginEvent event) {
try {
loginViewSupport.authenticate(
AuthDetails.of(event.getUsername(), event.getPassword())
.withLocale(login.getSelectedLocale()) (2)
.withRememberMe(login.isRememberMe()) (3)
);
} catch (final BadCredentialsException | DisabledException | LockedException | AccessDeniedException e) {
log.info("Login failed", e);
event.getSource().setError(true);
}
}| 1 | Инжектируйте loginForm, чтобы получить доступ к нему по идентификатору в классе контроллера. |
| 2 | Применяет выбранный язык для приложения. |
| 3 | Проверяет, следует ли запоминать пользователя между сессиями на основе значения флажка "Запомнить меня". |
Обработка исключений
Чтобы помочь пользователям выявлять проблемы со входом в систему, расширьте логику по умолчанию, чтобы включить информативные сообщения для каждого типа исключений:
@Subscribe("login")
public void onLogin(final AbstractLogin.LoginEvent event) {
try {
loginViewSupport.authenticate(
AuthDetails.of(event.getUsername(), event.getPassword())
.withLocale(login.getSelectedLocale())
.withRememberMe(login.isRememberMe())
);
}
catch (final BadCredentialsException | DisabledException | LockedException | AccessDeniedException e) {
if (e instanceof LockedException) {
JmixLoginI18n loginI18n = createLoginI18n();
loginI18n.getErrorMessage().setMessage(e.getMessage()); (1)
login.setI18n(loginI18n);
} else {
login.setI18n(createLoginI18n());
}
log.warn("Login failed for user '{}': {}", event.getUsername(), e.toString()); (2)
event.getSource().setError(true);
}
}| 1 | Отображает сообщение об ошибке при неудачной попытке входа в систему на основе исключения, в частности, LockedException, которое указывает на то, что учетная запись временно заблокирована. |
| 2 | Записывает предупреждающее сообщение, указывающее на то, что попытка входа в систему для конкретного пользователя не удалась. |
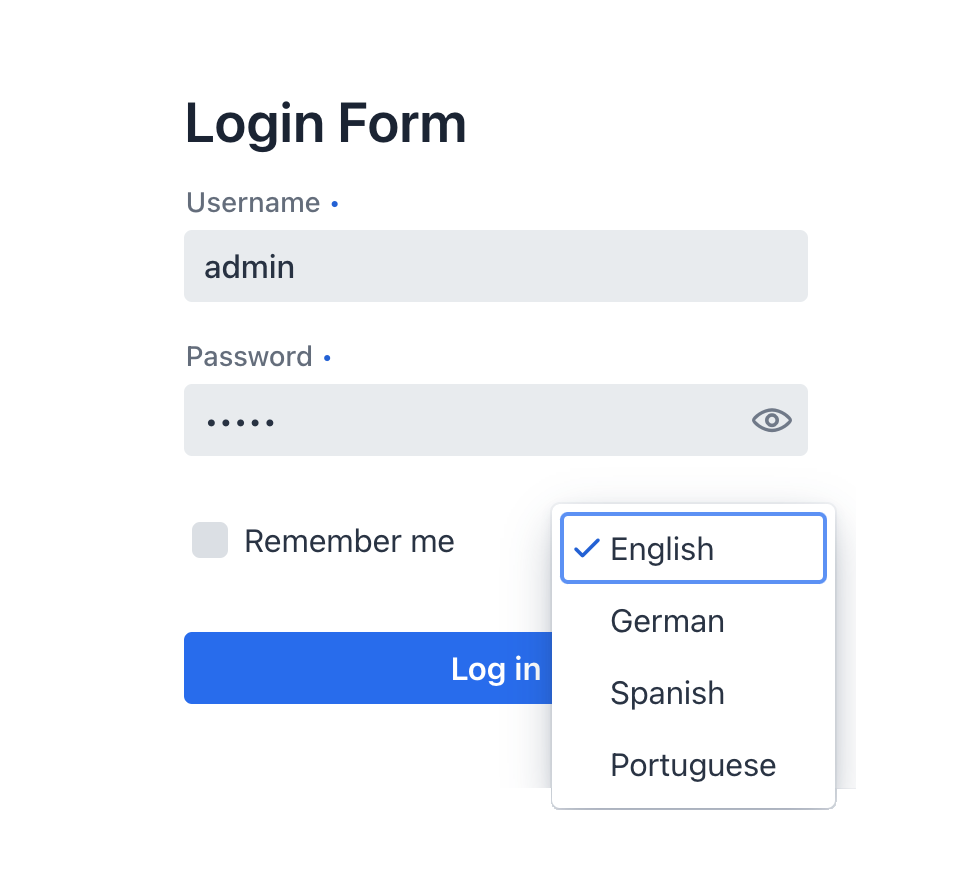
Локаль
Форма входа может включать выпадающий список, позволяющий пользователю выбрать предпочтительную локаль (язык). Чтобы сделать этот параметр доступным, вам необходимо настроить локаль в вашем приложении. Как только будет настроена дополнительная локаль, она появится в списке.

Всякий раз, когда пользователь выбирает новую локаль из списка, генерируется событие LocaleChangedEvent. Создав обработчик для этого события, вы можете гарантировать, что сообщения формы входа будут обновляться немедленно, без необходимости перезагрузки страницы. Вот как это делается в стандартном экране входа:
@Override
public void localeChange(final LocaleChangeEvent event) {
UI.getCurrent().getPage().setTitle(messageBundle.getMessage("LoginView.title"));
final JmixLoginI18n loginI18n = JmixLoginI18n.createDefault();
final JmixLoginI18n.JmixForm form = new JmixLoginI18n.JmixForm();
form.setTitle(messageBundle.getMessage("loginForm.headerTitle"));
form.setUsername(messageBundle.getMessage("loginForm.username"));
form.setPassword(messageBundle.getMessage("loginForm.password"));
form.setSubmit(messageBundle.getMessage("loginForm.submit"));
form.setForgotPassword(messageBundle.getMessage("loginForm.forgotPassword"));
form.setRememberMe(messageBundle.getMessage("loginForm.rememberMe"));
loginI18n.setForm(form);
final LoginI18n.ErrorMessage errorMessage = new LoginI18n.ErrorMessage();
errorMessage.setTitle(messageBundle.getMessage("loginForm.errorTitle"));
errorMessage.setMessage(messageBundle.getMessage("loginForm.badCredentials"));
loginI18n.setErrorMessage(errorMessage);
login.setI18n(loginI18n);
}Стилизация экрана входа в систему
Вы можете использовать CSS-стили для улучшения внешнего вида и компоновки экрана входа в систему в вашем приложении. Один из способов улучшить экран - добавить фоновое изображение. Это изображение визуально подтвердит пользователю, что он входит в правильное приложение.
Атрибуты
id - alignSelf - classNames - colspan - css - enabled - forgotPasswordButtonVisible - localesVisible - rememberMeVisible - visible
Обработчики
AttachEvent - DetachEvent - ForgotPasswordEvent - LocaleChangedEvent - LoginEvent - RememberMeChangedEvent - localeItemLabelGenerator
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
ForgotPasswordEvent
Событие ForgotPasswordEvent отправляется при нажатии кнопки "Забыли пароль". Добавьте обработчик для этого события, чтобы предоставить пользователям инструкции по восстановлению пароля.
LocaleChangedEvent
Событие LocaleChangedEvent отправляется при выборе другой локали (языка). Обработчик для этого события может быть использован для обновления надписей и сообщений в форме в соответствии с выбранной локалью.
RememberMeChangedEvent
Событие RememberMeChangedEvent отправляется при изменении состояния флажка "Запомнить меня".
localeItemLabelGenerator
Настраивает имена локалей (языков) в списке. Например, вместо использования полного названия языка для каждой локали можно использовать трехбуквенное сокращение в верхнем регистре.
@Install(to = "login", subject = "localeItemLabelGenerator")
private String loginLocaleItemLabelGenerator(final Locale locale) {
return locale.getISO3Language().toUpperCase();
}Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.