passwordField
Основы
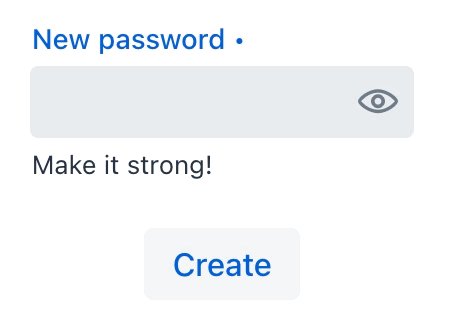
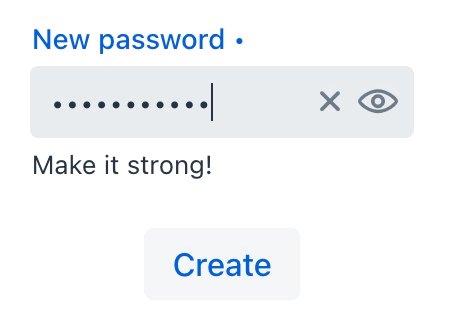
Следующий пример демонстрирует базовую функциональность passwordField:
<passwordField id="passwordField"
label="New password"
required="true"
clearButtonVisible="true"
helperText="Make it strong!">
</passwordField>
<button id="createPasswordButton"
text="Create"/>@ViewComponent
protected JmixPasswordField passwordField;
@Autowired
protected Notifications notifications;
@Subscribe("createPasswordButton")
protected void onButtonClick(ClickEvent<Button> event) {
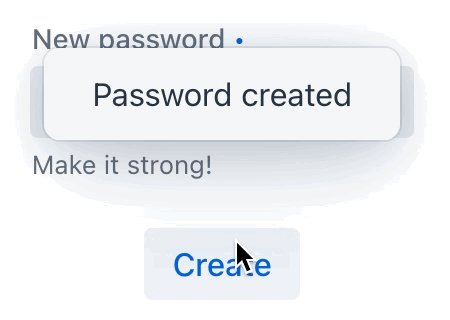
if (!passwordField.getValue().isEmpty())
notifications.create("Password created")
.show();
}
Набор атрибутов для компонента passwordField схож с атрибутами, доступными для компонента textField. Однако атрибут datatype отсутствует - ввод для passwordField может быть только типа String.
Атрибуты
id - alignSelf - allowedCharPattern - ariaLabel - ariaLabelledBy autocapitalize - autocomplete - autocorrect - autofocus - autoselect - classNames - css - clearButtonVisible - colspan - dataContainer - enabled - errorMessage - focusShortcut - height - helperText - label - maxHeight - maxWidth - minHeight - minWidth - pattern - placeholder - property - readOnly - required - requiredMessage - tabIndex - themeNames - title - value - valueChangeMode - valueChangeTimeout - visible - width
Обработчики
AttachEvent - BlurEvent - ComponentValueChangeEvent - CompositionEndEvent - CompositionStartEvent - CompositionUpdateEvent - DetachEvent - FocusEvent - InputEvent - KeyDownEvent - KeyPressEvent - KeyUpEvent - validator - statusChangeHandler
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
validator
Добавляет экземпляр валидатора к компоненту. Валидатор должен выбрасывать исключение ValidationException, если значение не является допустимым.
@Install(to = "passwordField", subject = "validator")
private void passwordFieldValidator(String value) {
if (value != null && value.length() < 8)
throw new ValidationException("Password must be at least 8 characters long");
}Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.