h1-h6
Элементы HTML от h1 до h6 представляют шесть уровней заголовков.
XML-элементы |
|
|---|---|
Java-классы |
|
Атрибуты |
id - alignSelf - classNames - colspan - css - dataContainer - enabled - height - maxHeight - maxWidth - minHeight - minWidth - property - text - themeNames - title - visible - whiteSpace - width |
Обработчики |
Основы
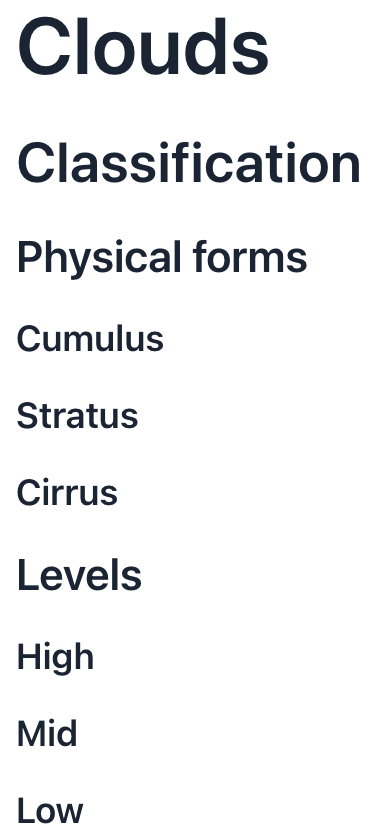
Используйте заголовки для передачи логической иерархии содержимого.
<h1 text="Clouds"/>
<h2 text="Classification"/>
<h3 text="Physical forms"/>
<h4 text="Cumulus"/>
<h4 text="Stratus"/>
<h4 text="Cirrus"/>
<h3 text="Levels"/>
<h4 text="High"/>
<h4 text="Mid"/>
<h4 text="Low"/>
Атрибуты
В Jmix существует множество общих атрибутов, которые служат одной цели для всех компонентов.
Следующие атрибуты специфичны для заголовков:
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Добавляет тему к компоненту. Возможные значения: Предопределенные темы - это наборы CSS-классов, которые могут влиять на другие параметры стилизации компонента или его вложенных компонентов. |
- |
Обработчики
В Jmix существует множество общих обработчиков, которые настраиваются одинаково для всех компонентов.
Следующие обработчики специфичны для заголовков:
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
Название |
Описание |
|---|---|
click – событие возникает при любом клике на компонент. singleClick – событие возникает после таймаута, чтобы убедиться, что это не двойной клик. doubleClick – событие возникает при двойном клике на компонент. |